HTML中table与td之间的距离怎么设置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中table与td之间的距离怎么设置?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
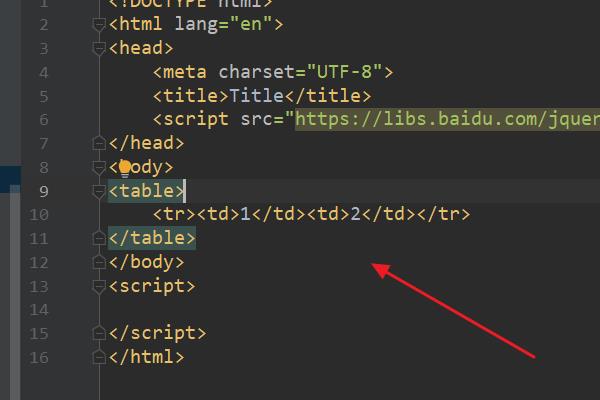
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

2、在index.html中的<table>标签中,输入属性代码:border="15"。

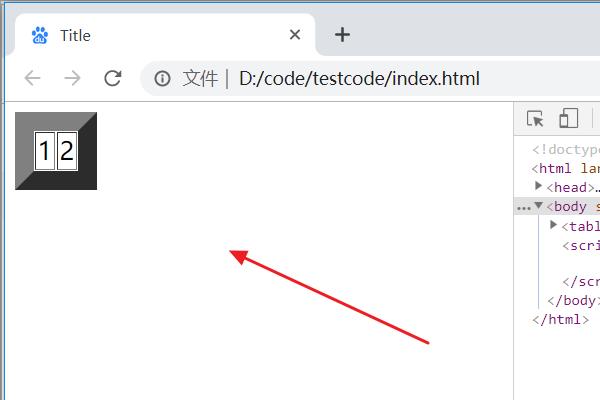
3、浏览器运行index.html页面,此时table与td之间的距离被设置为了15px。

css中设置
table
border-collapse:collapse
或
html中
<table cellspacing="0">
推荐第二种
以上是关于HTML中table与td之间的距离怎么设置?的主要内容,如果未能解决你的问题,请参考以下文章
html,表格与网页边界的距离,表格与表格之间的距离怎么设置?
用html编写表格,为啥表格内容与边框的距离这么远,怎么解决这样的问题,请告知代码
html中怎么在CSS中设置TABLE的每一个TD的不同宽度