用html编写表格,为啥表格内容与边框的距离这么远,怎么解决这样的问题,请告知代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用html编写表格,为啥表格内容与边框的距离这么远,怎么解决这样的问题,请告知代码相关的知识,希望对你有一定的参考价值。
你设置下tr的width 就是可以啦!就是不会那么远了!
希望对你有所帮助! 参考技术A 你要做什么效果咯?要居中的话在tr里加。<tr align=center></tr> 或者在表格外面用<center><table></table></center>追问
表格的高度与文字的高度差距不要那么大,紧凑一些


用height设置单元格的高度。在td或者tr里添加就可以了。如
djkdjkjkdjkdjkdjkdjkdkjd
ddklllllllllkdkldklklfklkl
没用,这个是设置文本剧中
追答哪里想要什么效果? 那就设置cellpadding=0px
追问
是这个样子,表格的高度与文字的高度差距不要那么大,就如这样子的

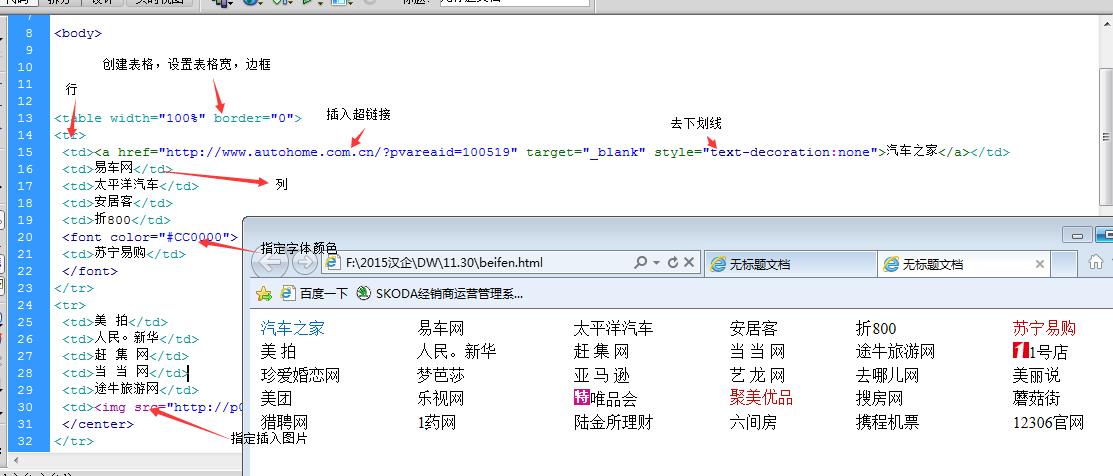
HTML--表格与表单
一、表格
<table></table>表格
width:宽度。可以用像素或百分比表示。 常用960像素。
border:边框,常用值为0。
cellpadding:内容跟边框的距离,常用值为0。
cellspacing:单元格与单元格之间的间距,常用值为0。
algin:对齐方式。
bgcolor:背景色。
background:背景图片。
<tr></tr>行
align:一行内容的水平对齐方式。
valign:一行内容的垂直对齐方式。
height:行高。
bgcolor:背景色。
background:背景图片。
<td></td>单元格
<th></th>表头,单元格的内容自动居中、加粗
align:单元格内容的对齐方式。
valign:单元格的内容的垂直对齐方式。
width:单元格宽度。
height:单元格高度。
bgcolor:背景色。
background:背景图片。
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。
设置单元格行高、列高时,会同时影响对应的行或列。
单元格合并:(建议尽量用表格嵌套)
colspan=“n” 合并同一行的单元格(后面写代码要减去相对应的列)
rowspan=“n” 合并同一列单元格(从第二行开始减去相对应的列)

二、表单
<form id="" name="" method="post/get" action="负责处理的服务端">--输入系统时,必须有,以后用
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入(字符占2个空位,字符相当于3个像素)
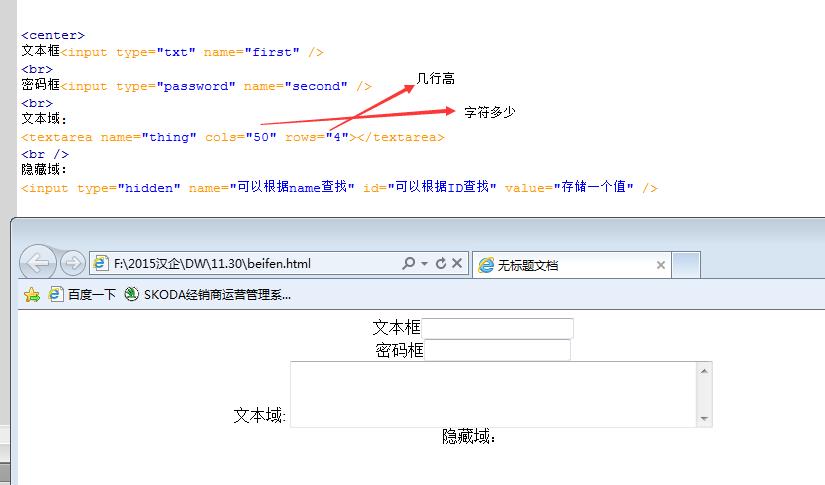
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />

2.按钮
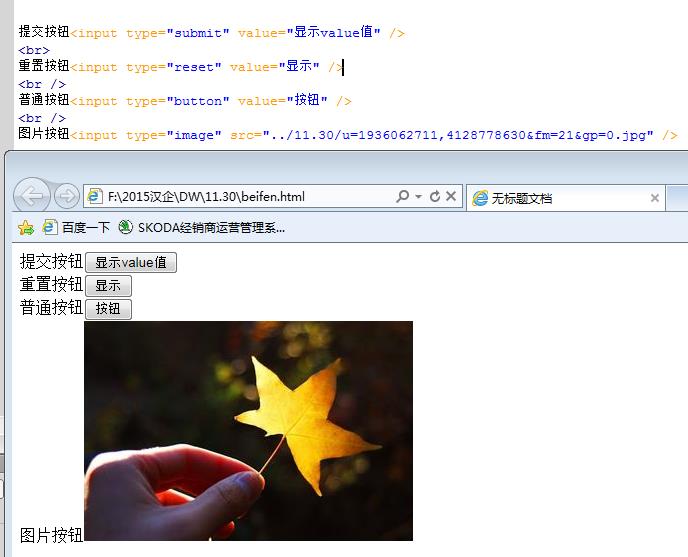
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用

3.选择输入
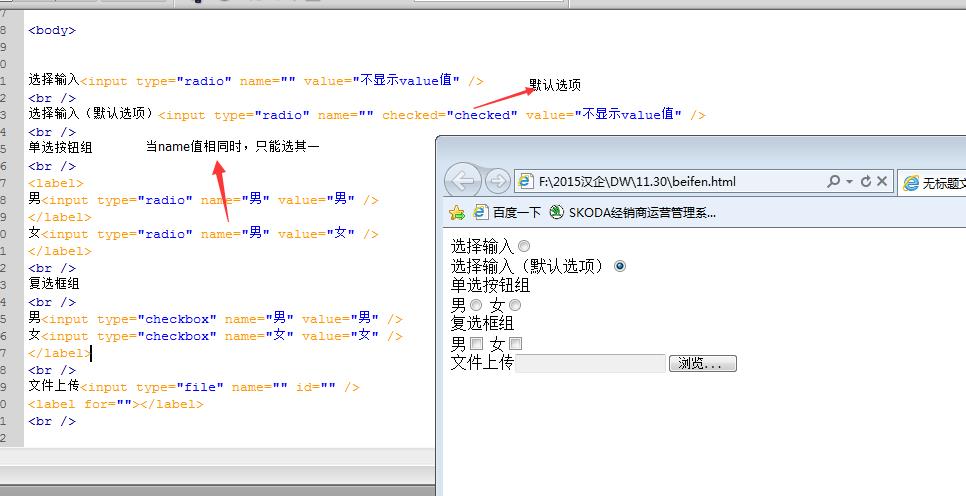
单选按钮组<input type="redio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。

4.下拉列表框
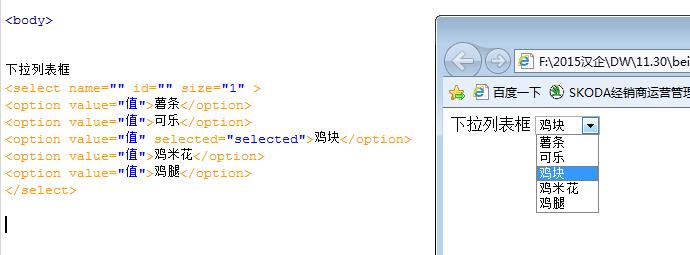
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>

5.标签
<label></label>
字段集 (一堆label)
<fieldset></fieldset>
以上是关于用html编写表格,为啥表格内容与边框的距离这么远,怎么解决这样的问题,请告知代码的主要内容,如果未能解决你的问题,请参考以下文章