table 里面td 中文字居中的问题。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了table 里面td 中文字居中的问题。相关的知识,希望对你有一定的参考价值。
如图,昵称文字都居中了,如何能再统一贴左边的蓝色线来左对齐?
(如果贴td的左右那太难看了)我想过给td加padding-left可是这样的话也不能是个固定的值,因为表格内容是不定的。
请问有什么办法么?请帮助
text-align: left;是知道的。
那样的话就贴紧td左边了。想让以文字最宽的左边对齐(大概蓝线处

在td内包裹一个元素(例如div),然后设置div的宽度(例如50%),再给div属性margin:0 auto;text-align:left; 就实现了。
ps:蓝线的位置取决于td内部包裹div的宽度(width)
<td><div style="width:50%;margin:0 auto;text-align:left;">开心的小黄人</div></td> 参考技术D text-align: left;html<table>里的td如何单独控制文字垂直与水平位置?
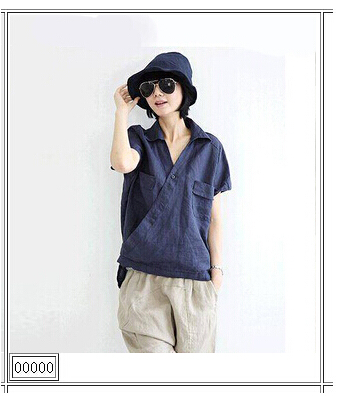
如图。

你想达到的效果应该是 align="right" valign ="bottom" 组合追问




你把里面的table 添加 width="100%",你没设宽度。
参考技术A <td align="center" valign="middle">文字内容</td>试试看 参考技术B 把td改为<div>以上是关于table 里面td 中文字居中的问题。的主要内容,如果未能解决你的问题,请参考以下文章