微信小程序之 Home(仿淘宝分类入口)
Posted 每天都要进步一点点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序之 Home(仿淘宝分类入口)相关的知识,希望对你有一定的参考价值。
1.逻辑层
index.js
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
menu: {
imgUrls: [
\'http://gw.alicdn.com/tps/i2/TB19BluIVXXXXX6XpXXN4ls0XXX-183-129.png?imgtag=avatar\',
\'http://gw.alicdn.com/tps/TB1FDOHLVXXXXcZXFXXXXXXXXXX-183-129.png?imgtag=avatar\',
\'http://gw.alicdn.com/tps/TB1PlmNLVXXXXXEXFXXXXXXXXXX-183-129.png?imgtag=avatar\',
\'http://gw.alicdn.com/tps/TB1RN0HMFXXXXXNXpXXXXXXXXXX-183-129.png?imgtag=avatar\',
\'http://gw.alicdn.com/tps/TB1exaOLVXXXXXeXFXXXXXXXXXX-183-129.png?imgtag=avatar\',
\'http://img.alicdn.com/tps/TB1GzMJLXXXXXXoXXXXXXXXXXXX-183-129.png\',
\'http://gw.alicdn.com/tps/i3/TB1Ewu2KVXXXXXkapXXN4ls0XXX-183-129.png\',
\'http://gw.alicdn.com/tps/TB1cniBJpXXXXataXXXXXXXXXXX-183-129.png?imgtag=avatar\',
\'http://img.alicdn.com/tps/TB1caopLVXXXXaDaXXXXXXXXXXX-183-129.png\',
\'http://gw.alicdn.com/tps/i1/TB1c1FMIpXXXXawXpXXN4ls0XXX-183-129.png?imgtag=avatar\'
],
descs: [
\'聚划算\',
\'天猫\',
\'天猫国际\',
\'外卖\',
\'天猫超市\',
\'充值中心\',
\'阿里旅行\',
\'领金币\',
\'到家\',
\'分类\'
]
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
}
})
2.页面布局
index.wxml
<!--index.wxml-->
<view class="menu-wrp">
<!--设定一个item项后,遍历输出-->
<view class="menu-list" wx:for="{{menu.imgUrls}}" wx:key="id">
<image class="menu-img" src="{{item}}" />
<view class="menu-desc">{{menu.descs[index]}}</view>
</view>
</view>
<view class="gap-1"></view>
3.样式
index.wxss
/**index.wxss**/
.menu-wrp {
width:100%;
margin-top:20rpx;
}
.menu-wrp:after{
content:"";
display:block;
clear:both;
}
.menu-list{
float:left;
width:20%;
box-sizing: border-box;
padding-bottom:10px;
}
.menu-img{
width:120rpx;
height:84rpx;
display:block;
margin:0 auto;
margin-bottom:5px;
}
.menu-desc{
background-color:#ffffff;
color:#333333;
width:100%;
text-align: center;
display:block;
font-size:12px;
}
.gap-1,.gap-2{
width:100%;
height:10rpx;
background:rgb(238, 238, 238);
}
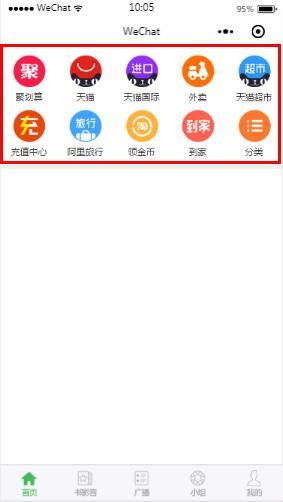
4.效果图

以上是关于微信小程序之 Home(仿淘宝分类入口)的主要内容,如果未能解决你的问题,请参考以下文章