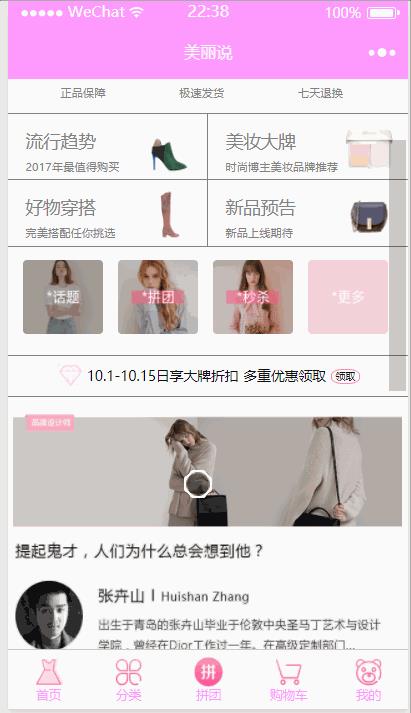
被美丽说少女粉吸引,就想着自己也写一个来练练手,正好最近在学习微信小程序。接下来让我们分享一下我的学习历程吧!
选题
其实纠结了好久该仿什么,看到别人都写的差不多了,自己却还没有动手,很着急,那两天一直在思考在查找,弄得自己特别烦躁,后来想明白了,其实写什么都不要紧,关键在于这个过程中学到了什么,之前觉得要选一个看起来高大上的小程序,其实不然,只要自己喜欢,愿意认真的去完成它,它就是值得你去做的。好啦,我们还是一起来看看我项目吧!!!
已实现功能
- 图片自动切换
- 页面跳转
- 加入购物车
- 商品数量的增减
- 商品展示
- 使用easy-mock获取数据
部分功能展示
tabBar切换

加入购物车

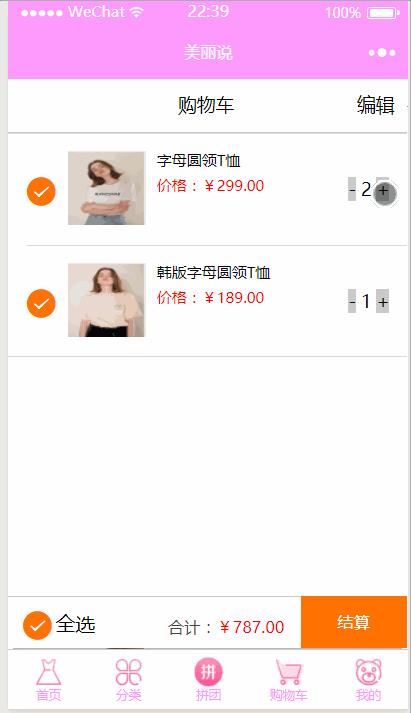
购物车界面

页面跳转

部分功能介绍
图片自动切换
<swiper class="page-header" indicator-dots="true" autoplay="true" interval="2000" duration="1000">
<swiper-item>
<image src="http://img.weiye.me/zcimgdir/album/file_59c081abe9cff.png" mode="aspectFill" bindtap="swiperView1"/>
</swiper-item>
<swiper-item>
<image src="http://img.weiye.me/zcimgdir/album/file_59b102f038b65.png" mode="aspectFill" bindtap="swiperView2"/>
</swiper-item>
</swiper>使用swiper标签实现图片轮播,indicator-dots为小圆点,autoplay为true是图片自动切换。微信小程序的组件真的很强大,以前写图片切换功能都好麻烦,小圆点的切换都要自己写。
加入购物车
wxml
<view class="buy-head">
<image src="{{good.img}}" style="width:375px;height:360px;"></image>
</view>
<view class="buy-body">
<view class="title"><text>{{good.name}}</text></view>
<view class="price"><text>¥{{good.price}}</text></view>
<view class="count"><text>库存:{{good.count}}</text></view>
<view class="freight"><text>运费:{{good.freight}}</text></view>
</view>
<view class="buy-evaluate">
<text class="line"></text>
<text class="text">评价</text>
<text class="line"></text>
</view>
<view class="evaluate-content">
<text class="text">评价(0)</text>
<text class="line"></text>
</view>
<view class="buy-details">
<text class="line"></text>
<text class="text">详情</text>
<text class="line"></text>
</view>
<view class="details-content">
<text class="text">产品详情</text>
<text class="line"></text>
<text class="name">{{good.name}}</text>
</view>
<view class="buy-foot">
<view class="cart" bindtap="cartView">
<image src="../../images/cart2.png" style="width:50rpx;height:50rpx;"></image>
<text>购物车</text>
</view>
<view class="shop" bindtap="shopView">
<image src="../../images/shop.png" style="width:50rpx;height:50rpx;"></image>
<text class="text">店铺</text>
</view>
<view class="addCart" bindtap="addInCart" id="{{index}}">
<text>加入购物车</text>
</view>
<view class="buy" bindtap="buyBtn">
<text>立即购买</text>
</view>
</view>
js
addInCart: function (e) {
console.log( app.globalData.id);
console.log(e);
const good = this.data.good; // 根据index,判断用户点击了哪个商品加入购物车
const cart = app.globalData.cartList; // 获取购物车列表
cart.push(good); // 用户选择商品加入购物车后,将该商品加入购物车列表
console.log(cart);
console.log(app.globalData.cartList);
wx.showModal({
title: ‘是否加入购物车?‘,
content:‘数量为1‘,
duration: 2000
})
},app.js
globalData: {
id:null,
cartList:[]
}这个功能其实困扰了我一下,还去求助了同学(无奈),起初问题就是当点击一件商品时,不知道怎么让另一个界面获取到这个信息,后来同学告诉我要设置一个id,并且是在全局上设置id,当点击某件商品时给id赋值,这样显示商品信息的页面就可以通过这个id来展示这件商品。
购物车商品数量增减功能
wxml 这里引用了weui框架,使用了mvvm功能
<view class="weui-cells">
<block wx:for="{{goodsList}}" wx:key="index" data-index="index">
<view class="weui-cell weui-cell_assess">
<view class="weui-cell__hd">
<icon type="success" color="#ff7100"></icon>
</view>
<view class="weui-cell__bd">
<image src="{{item.img}}" />
</view>
<view class="weui-cell__ft">
<text class="name">{{item.name}}</text>
<text class="price">价格:¥{{item.price}}</text>
<view class="count">
<text class="reduce" bindtap="reduceCount" id="{{index}}">-</text>
<text class="number">{{item.num}}</text>
<text class="add" bindtap="addCount" id="{{index}}">+</text>
</view>
</view>
</view>
</block>
</view>wx:for 在这里是循环数组,key设为index,这样子我们就不用重复定义那么多的view。
虽然说初学者自己写原生代码会提升的快点,可是还是要学会使用框架的,框架会给我们带来便利,不过这个项目中wxss大部分都还是自己一点点磨出来的,其实很痛苦,但也从中学到了很多东西。
js
addCount:function (e) {
var that = this;
console.log(e);
const goodId = e.currentTarget.id;
console.log(that.data.goodsList[goodId]);
that.data.goodsList[goodId].num++;
console.log(that.data.goodsList[goodId]);
this.setData({
goodsList: that.data.goodsList
})
this.sumMoney();
},
// 减少商品数量
reduceCount: function(e) {
var that = this;
const goodId = e.currentTarget.id;
// console.log(that.data.goodsList[goodId]);
if(that.data.goodsList[goodId].num <= 1) {
that.data.goodsList[goodId].num = 1;
wx.showModal({
title: ‘数量小于1‘,
content: ‘不允许操作‘,
duration: 2000
})
} else {
that.data.goodsList[goodId].num--;
}
// console.log(that.data.goodsList[goodId]);
this.setData({
goodsList: that.data.goodsList
})
this.sumMoney();
},
// 计算所有商品的钱数
sumMoney: function() {
var count = 0;
const goods = this.data.goodsList;
console.log(goods);
for(let i = 0; i < goods.length; i++) {
count += goods[i].num*goods[i].price;
}
this.setData({
sum: count
})
}
给界面上的加减号添加了点击事件,通过获取id来判断操作的是哪件商品,进而使后台数据同步。
有个重点需要说说!!
var that = this;
这就涉及到this的指向问题了,在增减函数中,this的指向会发生改变,所以需要先把它赋值给that。
this真的很重要,需要把它弄得透彻,这样子在敲代码时才不会晕头转向。
easy-mock获取数据
// 获取商品信息
onLoad: function () {
wx.request({
url: "https://www.easy-mock.com/mock/5a27c7a27bf3ee170dc24b18/buygoods/buygoods",
success: (res) => {
console.log(res.data.data.goods);
this.setData({
goods: res.data.data.goods
})
}
})
}
})总结
通过这次的项目,学到了很多,首先就是需要静下心来,遇到不懂学会查文档,自学能力很重要,遇到bug也不要急,慢慢调试,一步一步跟踪,需要耐心和细心。在这个过程中发现自己还有很多地方不足,查文档的能力,解决问题的能力,代码规范等等,都有待加强。
做每件事都需要给自己定个目标和结束时间,不然一拖再拖,人都是有惰性的,需要逼自己一把,才能有提升。
这个项目不会停下,还会不断改善,还有很多功能没有写,还有很多的知识没有学习,作为一个初学者还有很长的路要走,坚持吧,总会看到曙光~~~?
最后附上这个项目的github地址和个人的联系方式,一起学习,一起交流,一起进步
项目地址:https://github.com/KingJons/b...
微信:lj18720711441
邮箱:1161403069@qq.com
如果觉得不错的话,给个小星星鼓励一下吧!?