微信小程序前端页面Demo系列之仿塞尔达攻略助手首页
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序前端页面Demo系列之仿塞尔达攻略助手首页相关的知识,希望对你有一定的参考价值。
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
为什么会想到仿照一些小程序的页面?
自己平时主要学习方向还是C++/Python,其实还是有点枯燥的
css只是个人兴趣,觉得实时渲染出图形还是挺好玩的
看到一些好看的页面也想知道是如何实现的
没事的时候也会看看一些css案例,学习学习 活跃活跃思维
水平有限,仅作学习使用
如果您有好的建议或者发现错误,欢迎交流~
感谢!
效果展示
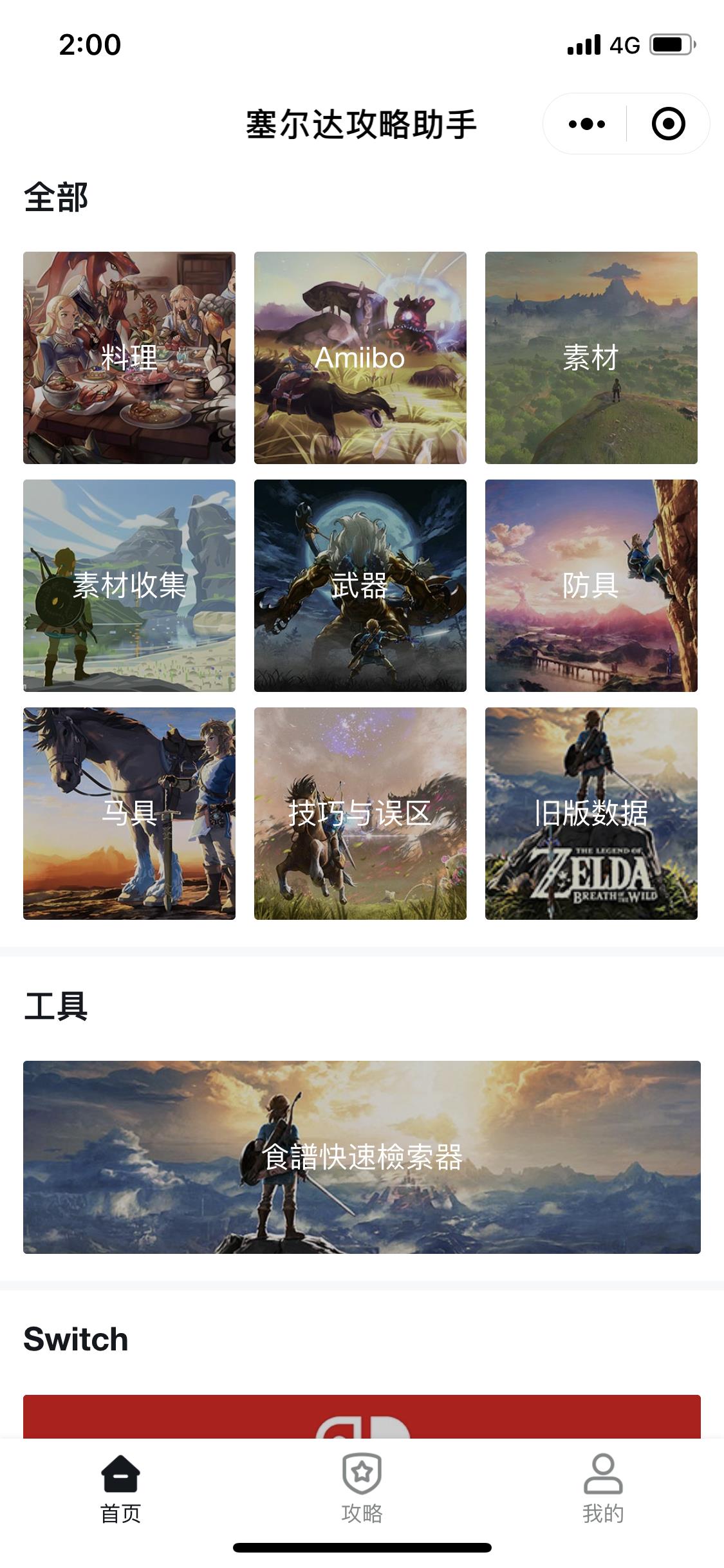
1、原效果图

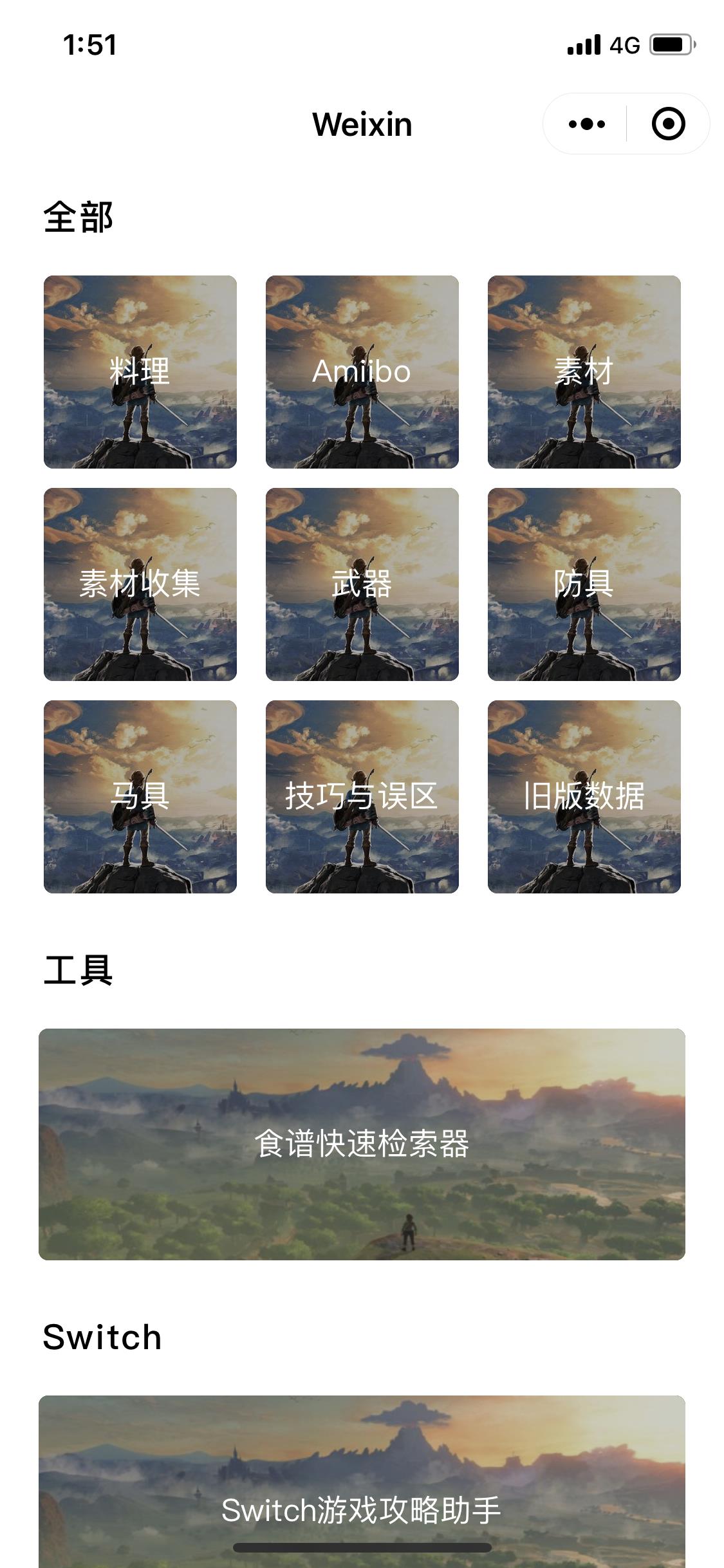
2、复现效果图

Demo代码
js

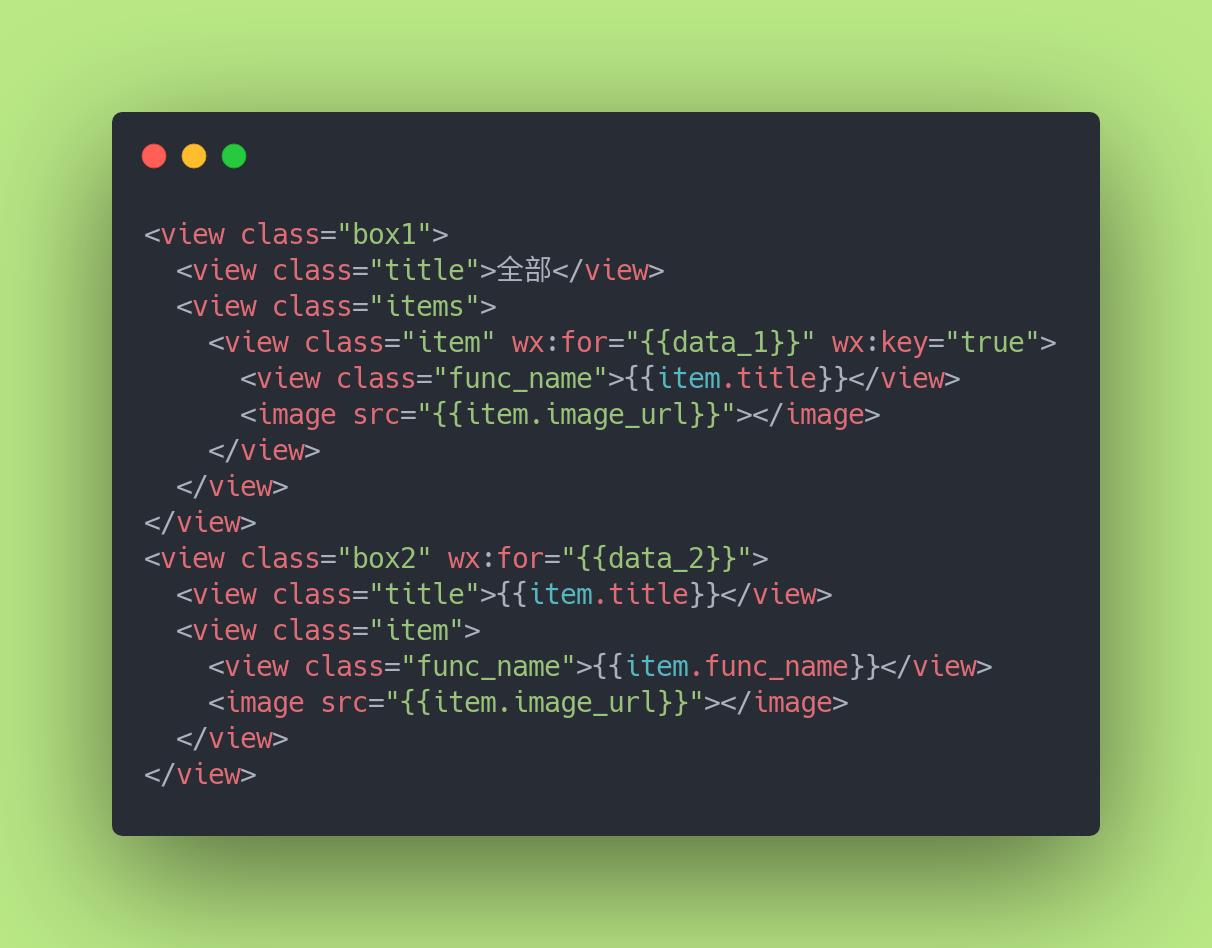
wxml

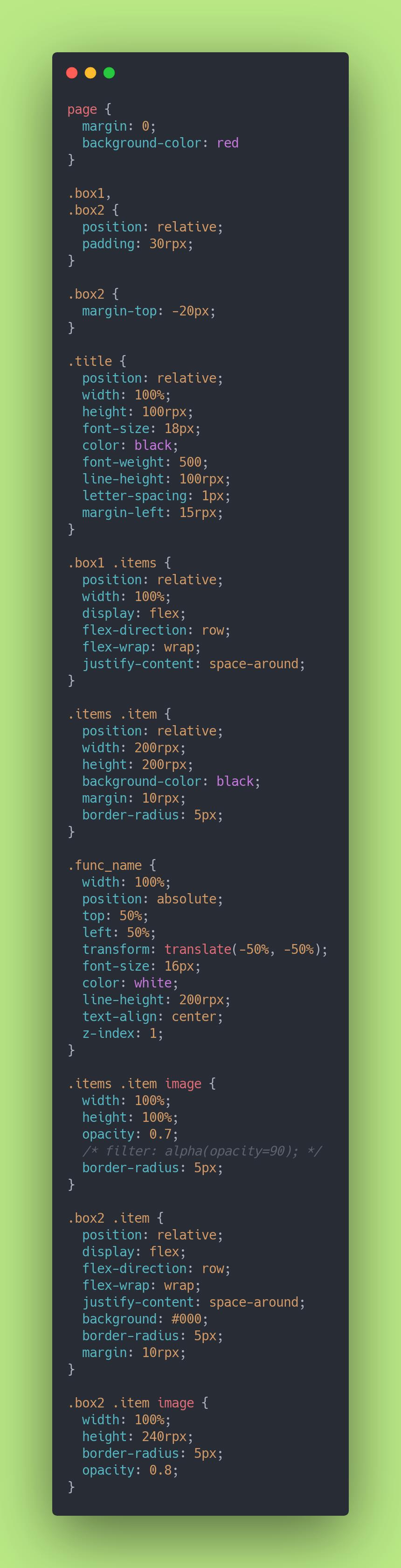
wxss

结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
可复制粘贴代码位见👇👇(推文中)



以上是关于微信小程序前端页面Demo系列之仿塞尔达攻略助手首页的主要内容,如果未能解决你的问题,请参考以下文章