微信小程序开发系列——5.前端页面开发
Posted 童凌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发系列——5.前端页面开发相关的知识,希望对你有一定的参考价值。
摘要:本文说明了微信前端页面开发的基本架构,说明了组成文件各自的详细结构,通过这几个文件的协同工作,微信小程序开发框架可以实现页面Page中视图层和逻辑层的统一。
0. 简介
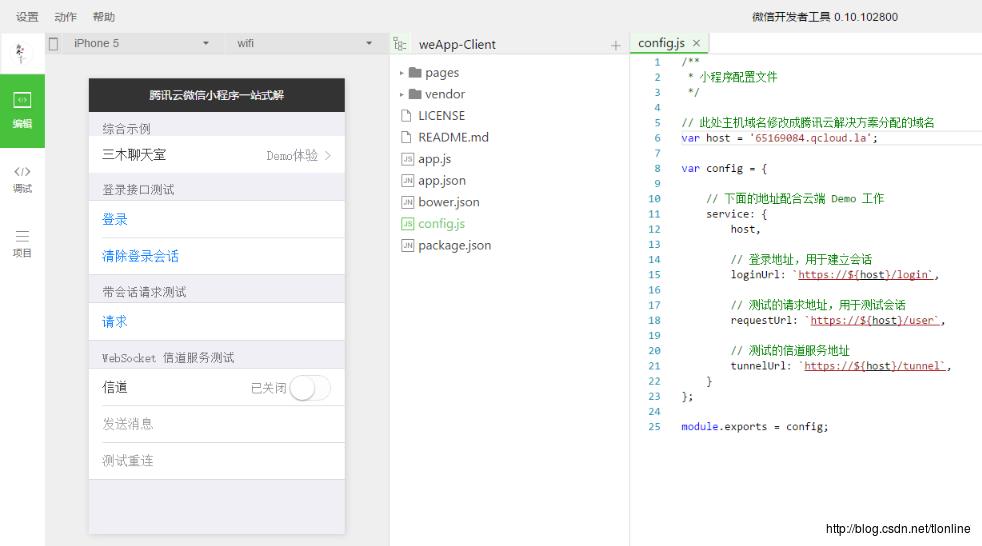
根据之前开发者工具和开发框架简介的内容,我们把官方demo和开发者工具安装好以后,就可以开始准备微信小程序的web开发了。

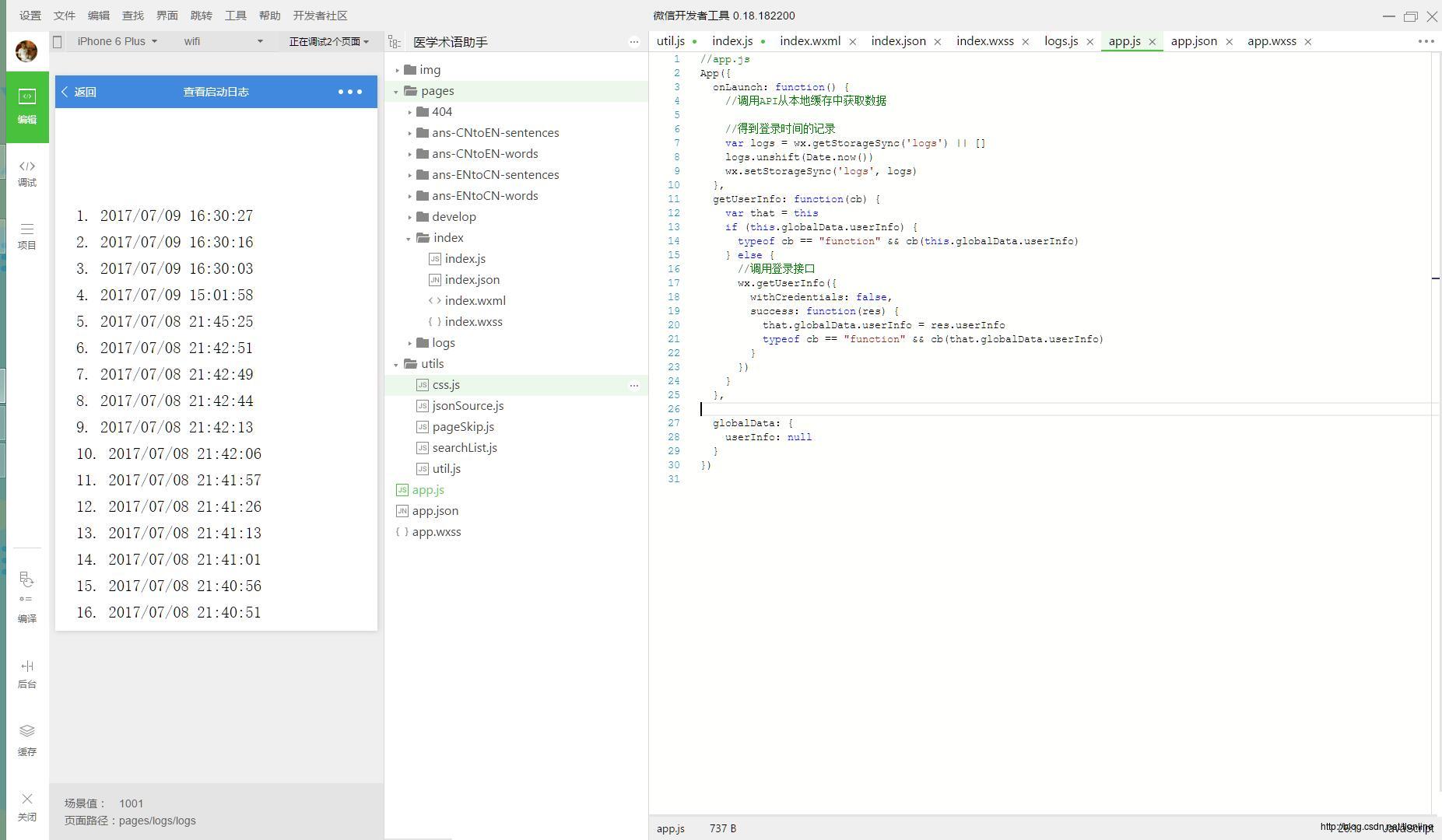
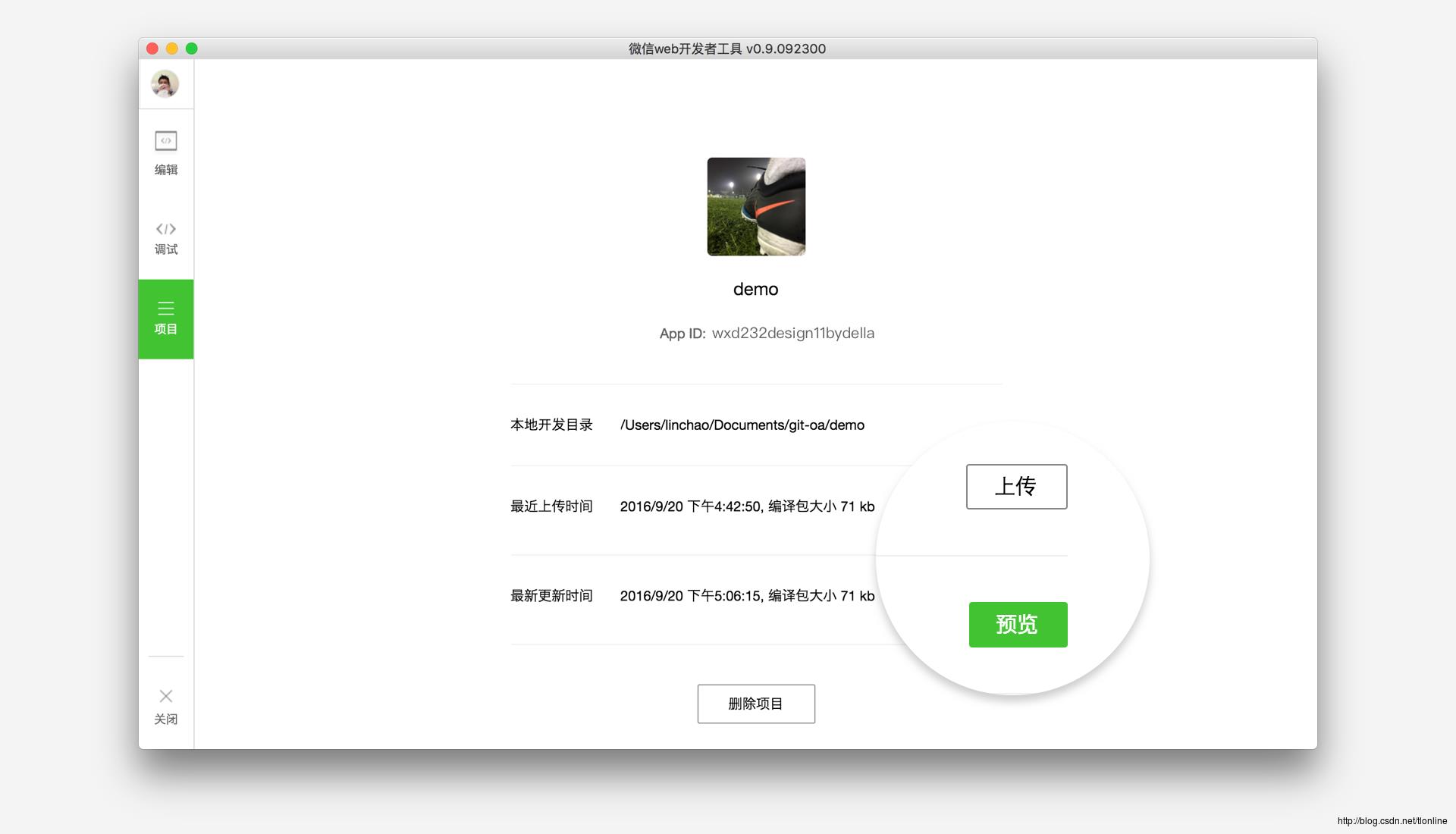
在开发的主要界面,点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。
1. App系列配置文件
在 app.js、app.json、app.wxss 这三个文件中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
1.1 App.js
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
App(
onLaunch: function ()
// 调用 API 从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
,
getUserInfo:function(cb)
var that = this;
if(this.globalData.userInfo)
typeof cb == "function" && cb(this.globalData.userInfo)
else
// 调用登录接口
wx.login(
success: function ()
wx.getUserInfo(
success: function (res)
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
)
);
,
globalData:
userInfo:null
)1.2 App.json
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。当有新建的页面时,需要在app.json的”pages”中添加相对路径。
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window":
"navigationBarTitleText": "Demo"
,
"tabBar":
"list": [
"pagePath": "pages/index/index",
"text": "首页"
,
"pagePath": "pages/logs/logs",
"text": "日志"
]
,
"networkTimeout":
"request": 10000,
"downloadFile": 10000
,
"debug": true
1.3 App.wxss
3、app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则,和css的写法是一样的。
.container
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
我们注意到,在实例程序的代码中还有2个文件夹,一个是pages,一个是utils。
utils是放通用工具类方法的一个文件夹,是传统 javascript 中 “function” 式的开发方法,在需要使用某些方法时,在当前js文档中使用require引用里面的 js 文件,然后直接调用该方法即可。
pages文件夹存放所有页面文件,每一个文件夹代表一个页面,我们着重讲一下这个pages。
2. pages详解
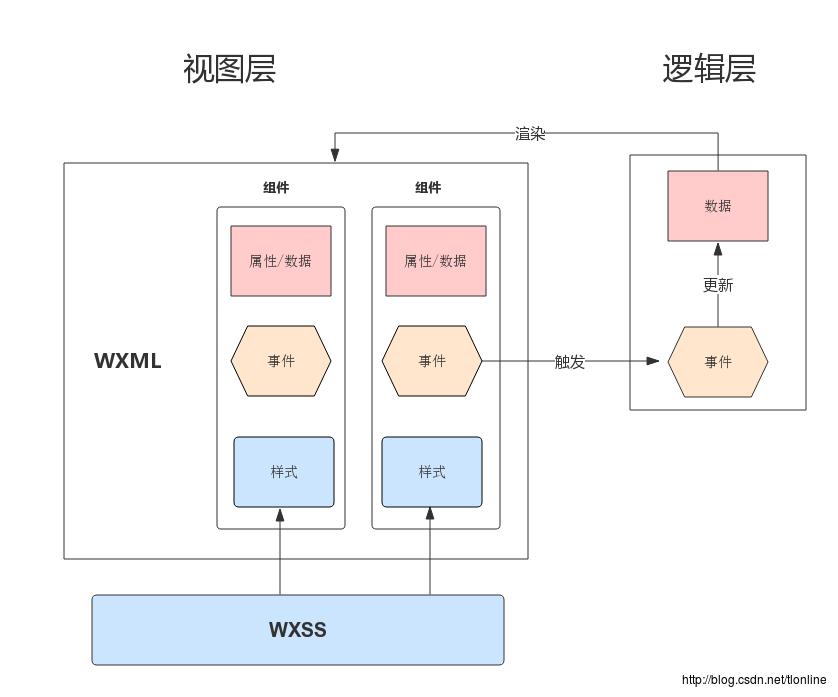
用图片来展示的话,每个page内部各自的逻辑关系是这样的:

小程序的Page由WXML(index.wxml) 与 WXSS(index.wxss) 两大部分组成,由视图最小单元 - 组件来进行展示。视图层将逻辑层的数据、配置文件(index.js+index.json)反应成视图,同时将视图层中定义的事件发送给逻辑层。
在WXML中,使用预先定义好的样式渲染界面(蓝色的圆角矩形),并使用动态绑定的方法从逻辑层获取部分数据(红色的正方形),并编写触发事件函数(黄色的六边形)作为监听器,让用户的操作能得到相应的反馈,以此达到逻辑层和视图层的统一。
2.1 wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="userInfo.avatarUrl" background-size="cover"></image>
<text class="userinfo-nickname">userInfo.nickName</text>
</view>
<view class="usermotto">
<text class="user-motto">motto</text>
</view>
</view>本例中使用了<view/>、<image/>、<text/>来搭建页面结构,绑定数据和交互处理函数,其中基本可以看做是:<view>代替了前端开发中的<div>。其余的代码风格和html的编写非常相似。该例子中,其中一个<text>组件里绑定了后台动态变化的变量userInfo.nickName和motto,我们把这个叫做数据绑定。
数据绑定在小程序中是最简单的使用数据方式,用双大括号将变量包起来,如果组件有属性则需将数据放置于引号之外。在这个text中,当前变量是写在两个<text>标志之间的。
<text class="userinfo-nickname">userInfo.nickName</text>2、bindtap函数
在当前例子中我们可以发现一个属性叫做 bindtap 的东西,仔细看第二行:
<view bindtap="bindViewTap" class="userinfo"> 这个东西就是刚才在图1中的展示的六边形代表的意思——事件触发函数。啥?你问我什么是“事件”?如果用前端的说法,就是绑定在视图上的一个组件,用户操作这个组件就可以将前台的行为返回到逻辑层(js文件)进行处理。
以这份代码为例,当你点击这个<view>组件时,在index.js中,就有一个bindViewTap()函数就已经触发并执行相应的功能。当这个view组件被按下时,框架会触发一个event事件,并将该事件通过参数传到bindViewTap(event)函数中执行。可以在index.js中打印一下这个event含有的参数:
//index.js
Page(
bindViewTap: function(event)
console.log(event)
) 点击这个view组件,可以看到打印出来的log如下:
"type": "tap",
"timeStamp": 1252,
"target":
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset":
"hi": "MINA"
,
"currentTarget":
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset":
"hi": "MINA"
,
"touches": [
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
],
"detail":
"x": 30,
"y": 12
当逻辑层函数需要获取相关视图的信息时, 可以从参数event中获取。
例如,构造一个<input>组件:
//index.wxml
<input bindinput="inputchar"/>然后再在index.js文件中编写inputchar(event)函数:
//index.js
inputchar: function(event)
var str = e.detail.value;//获取当前控件的value,在input组件中就是输入的字符串
console.log(str);
我们在input栏中输入字符时,就可以监听到输入值的变化情况,每输入一个字符时,inputchar函数都被触发了一遍,并在控制台打印出输入的字符串。

2.2 index.js
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js
//获取应用实例
var app = getApp()
Page(
data:
motto: 'Hello World',
userInfo:
,
//事件处理函数
bindViewTap: function()
wx.navigateTo(
url: '../logs/logs'
)
,
onLoad: function ()
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo)
//更新数据
that.setData(
userInfo:userInfo
)
)
)每个页面都需要注册,index.js用Page()这个函数来注册一个页面,它接受一个object参数,用这个参数来指定页面的初始数据,生命周期函数,事件处理函数。
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefreash | Function | 页面相关事件处理函数--监听用户下拉动作 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 object 参数中,用 this 可以访问 |
2.3 wxss
index.wxss 是页面的样式表:
/**index.wxss**/
.userinfo
display: flex;
flex-direction: column;
align-items: center;
.userinfo-avatar
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
.userinfo-nickname
color: #aaa;
.usermotto
margin-top: 200px;
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。其中样式表绝大多数的写法与css是一模一样的。
2.4 index.json
index.json是页面的配置文件,这个配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
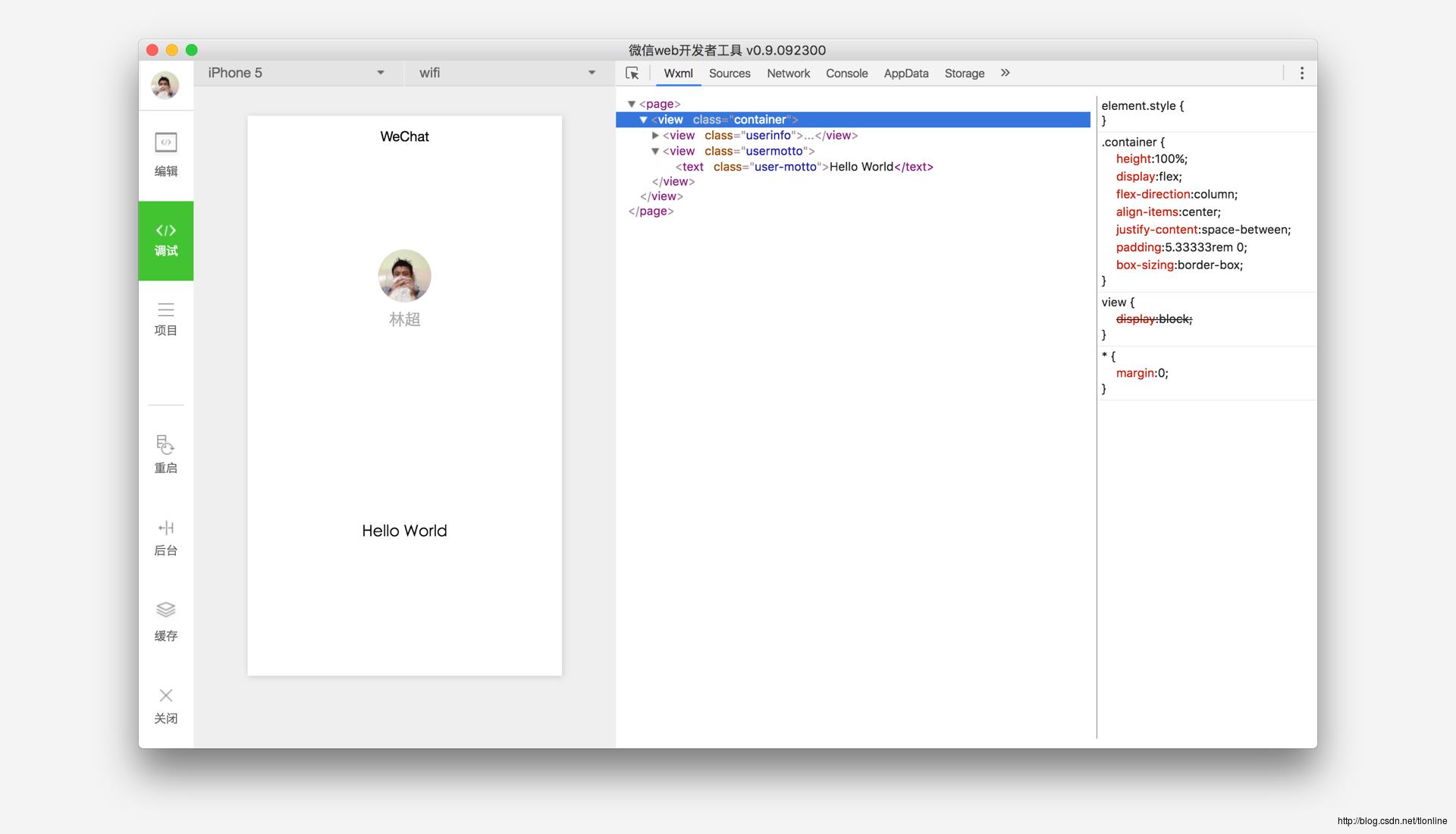
3. 页面展示
运行结果如下:


手机预览(只有获得AppId的才有权限预览)

以上是微信小程序前端开发的基本流程,而实际上要做一个内容可以更新的小程序,单有前端开发是远远不够的,还需要后台开发。后台开发与web开发的后台基本无异,可以选择用java、php、nodejs等任一语言,有一点需要注意的是小程序后台服务器必须是https协议的,这就要求必须购买云服务器,申请SSL证书,并将后台服务器设置成https服务。而做这些的前提是要先购买好服务器、数据库和域名。以上的资源配置统统可以到腾讯云主页去购买。关于后台服务器的配置,可以参考开发者工具以及开发框架简介。
如果在开发时还有困难,还可以参考W3Cschool的文档内容,我在开发现在的这个软件时,基本都是参考这里的文档的,虽然是照搬官网的内容,但是整理得非常详细,逻辑清晰实用。
以上是关于微信小程序开发系列——5.前端页面开发的主要内容,如果未能解决你的问题,请参考以下文章