042:cesium加载Eris地图(多种形式)
Posted 还是大剑师兰特
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了042:cesium加载Eris地图(多种形式)相关的知识,希望对你有一定的参考价值。

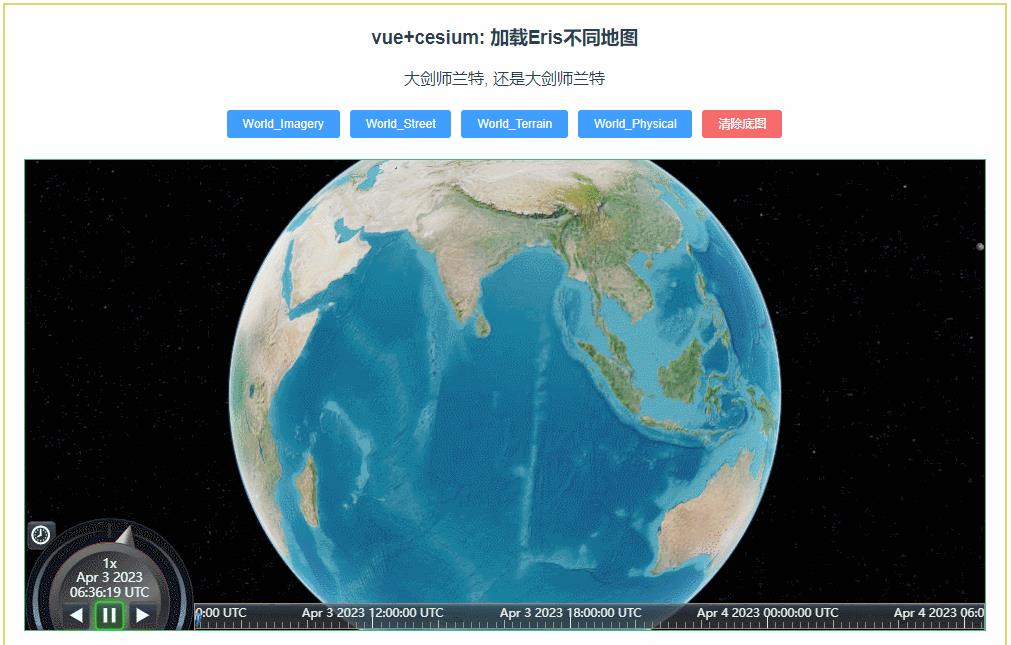
本示例的目的是介绍如何在vue+cesium中加载加载Eris地图。这里显示4种形式的地图,分别为:World_Imagery、World_Street_Map、World_Terrain_Base、World_Physical_Map。
直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效果.
文章目录
示例效果

基于webpack搭建cesium+vue应用
参考技术A Cesium是一个跨平台、跨浏览器的展示三维地球和地图的js库。Cesium使用WebGL来进行硬件加速图形,使用时不需要任何的插件支持,但是浏览器必须支持WebGL。(webgl web graphic library 是一种3D绘图协议,他允许将js和opengl es 2.0结合在一起,)
Cesium是基于Apache2.0许可的开源软件。
Cesium能做什么?
1、支持2D、2.5D、3D形式的地图展示
2、可以绘制各种几何图形、高亮区域,支持导入图片,甚至3D模型等多种数据可视化展示
3、可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和mobile。
4、cesium还支持基于时间轴的动态数据展示
正文
1、安装node.js
2、安装vue-cli脚手架
3、创建webpack模版项目
4、安装Cesium环境
1.1、在build/webpack.base.conf.js中定义cesium源码路径
1.2、在build/webpack.base.conf.js下的output中加入sourcePrefix: ' ',让webpack正确缩进多行字符串
1.3、配置amd参数
1.4、在resolve中设置别名'cesium': path.resolve(__dirname, cesiumSource)
1.5、在bulid/webpack.base.conf.js下的module中加入unkonwContextCritical:false,让webpack打印载入特定库时候的警告
1.6、在bulid/webpack.base.conf.js下的module中加入unknownContextRegExp: /^./.*$/,为了解除Error:cannot find module “.”的错误
2.1、定义cesium源码/ Workers路径
2.2在plugins中加入下面插件,拷贝静态资源
3.1、定义cesium源码/ Workers路径
3.2、在plugins中加入下面插件,拷贝静态资源
配置 build 下的assetsPublicPath 为''
1、在src/components下新建cesiumViewer.vue组件
2、修改src/router下的index.js 文件为
3、修改 src 下的 App.vue 文件
4、修改 src 下的 main.js
以上是关于042:cesium加载Eris地图(多种形式)的主要内容,如果未能解决你的问题,请参考以下文章