cesium 加载地图、地形、模型不显示提示CORS policy错误
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cesium 加载地图、地形、模型不显示提示CORS policy错误相关的知识,希望对你有一定的参考价值。
参考技术A cesium加载所有外部资源都需要服务器端允许跨域;解决方法在服务器端;1.若服务端可控:添加跨域头
2.若服务器端不可控:添加代理服务器
nginx添加代理示例:
location /3dtiles
include nginx_cors;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://61.181.250.183;
Cesium - 离线使用方法
使用Cesium可以直观的看基于DEM切片产生的Terrain地形数据,有种身临其境的感觉,但缺点是Cesium默认缺省加载了微软Bing提供的地形以及遥感影像数据,可以跟踪日志,总提示让你申请微软的Bing地图Key。如果Cesium在绝对离线,即不连接互联网的情况下,第一步加载Bing地形图时候就抛出了异常,后面的图层也无法加载,整个地图区域将显示漆黑的天空,这就意味着需要在底层,取消对Bing地形图的访问。
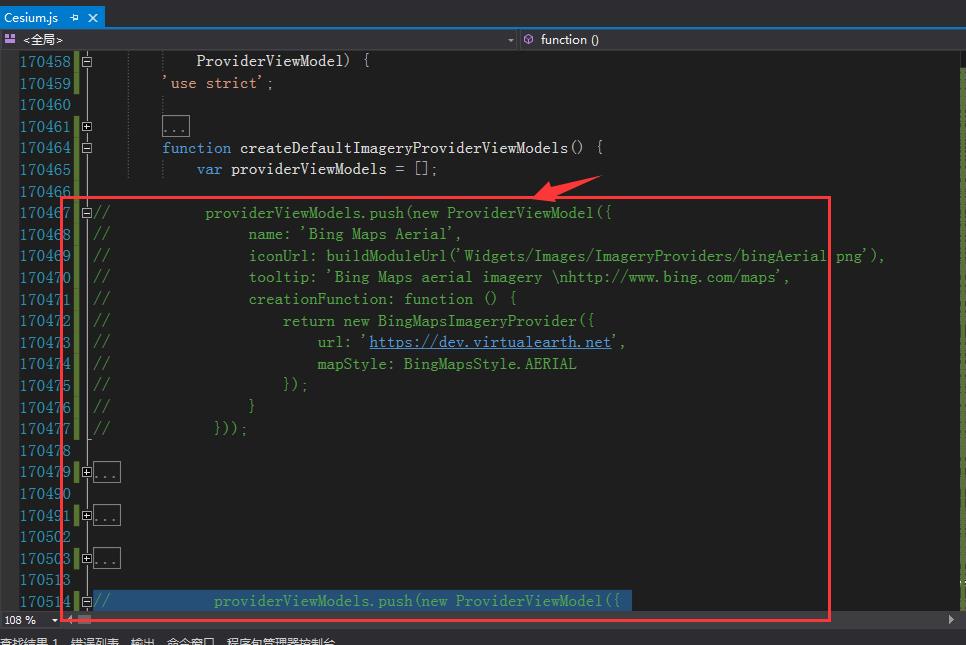
由于Cesium超乎寻常的大,未压缩情况下有6Mb多,好处是 可以看清楚代码结构。这样就可以跟踪分析,如何取消对Bing地图的访问(如采用一般的文本编辑器,基本会死掉,Sublime也会经常卡死,因此我使用宇宙中最强大的IDE-VS2015)。打开Cesium.js后搜索代码行,有一个createDefaultImageryProviderViewModels函数,里面加载在线地图服务近10多种,其中一些就是Bing地图,还有其他互联网在线地图商提供的地图服务。由于我的场景是物理隔绝的网络,即不能使用在线地图服务,因此,全部将这些代码注释掉,返回空的providerViewModels。

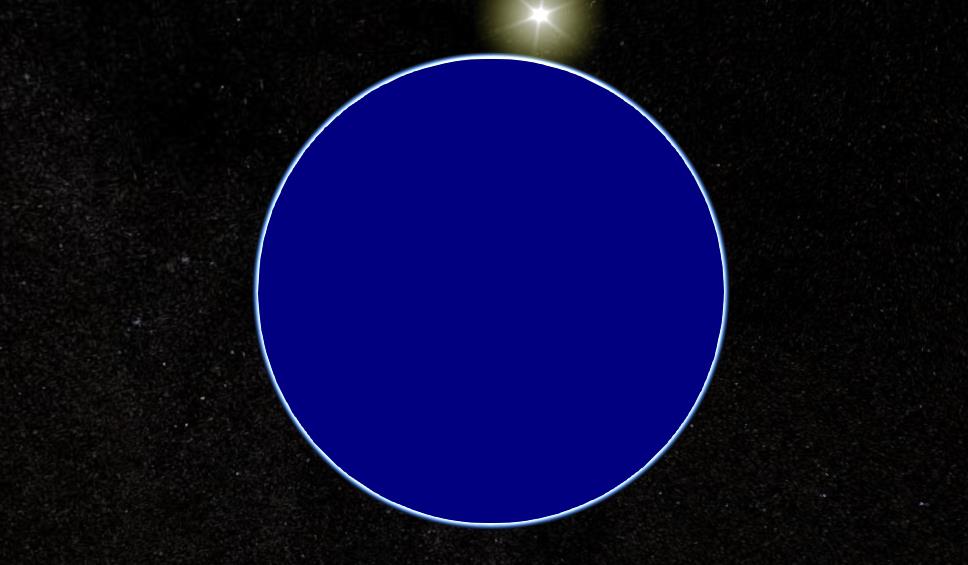
注释后保存,编写测试代码发现加载后的地图有黑色天空变成了蓝色,当然,很丑陋。

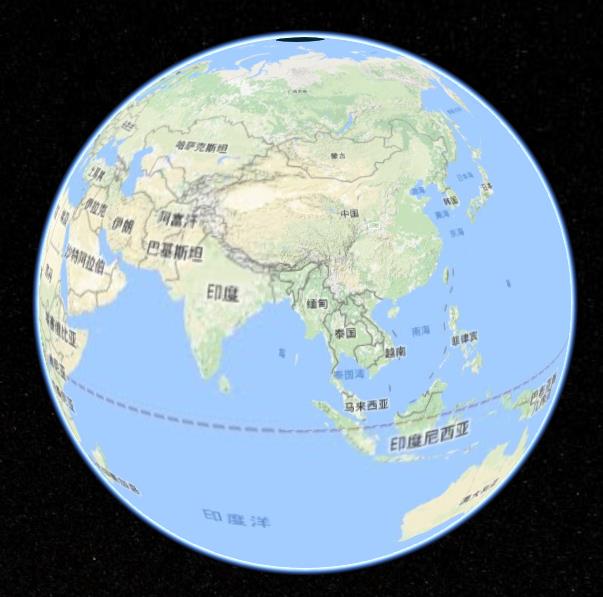
为了避免蓝色地球,预先加载了一张全球地图作为背景,效果如下:

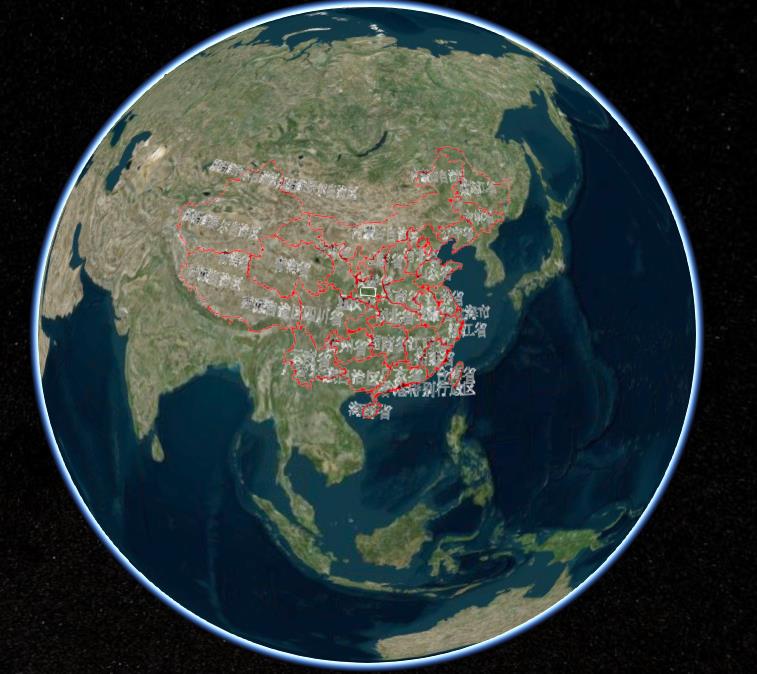
接下来,采用爬虫爬取谷歌地形图和影像图,硬盘越大越好,缩放级别越高越好,使用IIS发布后,调用如下接口在Cesium中显示地形图,代码如下:
layersTerrainMap.addImageryProvider(Cesium.createTileMapServiceImageryProvider({
url: \'http://192.168.198.183/Google_DEM/\',
credit: \'Google_DEM\'
}));
效果如下图所示:

以上是关于cesium 加载地图、地形、模型不显示提示CORS policy错误的主要内容,如果未能解决你的问题,请参考以下文章