Cesium可以加载百度地图吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium可以加载百度地图吗相关的知识,希望对你有一定的参考价值。
thingjs不支持百度作为底图使用。由于百度地图坐标系的坐标原点的特殊性,我们目前不支持百度地图作为地理底图。如果坐标数据来自于百度地图,数据上传时选择“百度坐标系”,可以与其他的地理底图进行匹配。 参考技术Acesium不能加载百度地图,首先百度地图切片规则不是通用的,第二百度地图的坐标也是不公开的。earthsdk(对cesium的扩展)对百度地图做了转换,可以加载。

Cesium专栏-百度地图加载(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
Cesium可以很方便的加载高德地图、天地图地图、谷歌地图等,但是百度地图的加载不支持,笔者仿照UrlTemplateImageryProvider的定义规范以及相关资料,写了一个简单的百度地图加载方法。
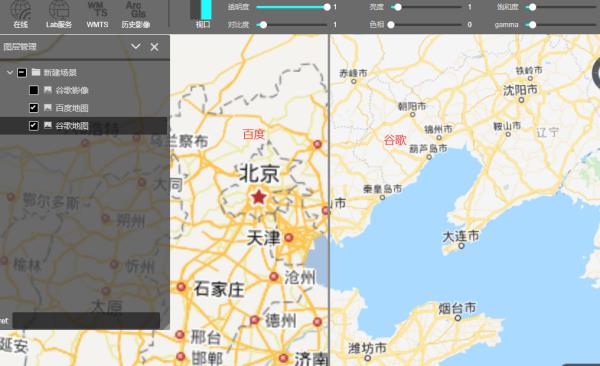
效果图:

加载方法跟UrlTemplateImageryProvider等的加载方法一致。
-
var viewer = new Cesium.Viewer(‘cesiumContainer‘, {
-
imageryProvider: new BaiduImageryProvider({
-
url: "http://online{s}.map.bdimg.com/onlinelabel/?qt=tile&x={x}&y={y}&z={z}&styles=pl&scaler=1&p=1"
-
})
-
});
完整的BaiduImageryProvider代码见附件。
更多详情见下面链接文章:
文章提供源码,对本专栏感兴趣的话,可以关注一波
以上是关于Cesium可以加载百度地图吗的主要内容,如果未能解决你的问题,请参考以下文章