HbuliderX项目运行至微信开发者工具详细教程
Posted 我是段段
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HbuliderX项目运行至微信开发者工具详细教程相关的知识,希望对你有一定的参考价值。
📝 个人简介
⭐ 个人主页:我是段段🙋
🍊 博客领域:编程基础、前端💻
🍅 写作风格:干货!干货!都是干货!
🍑 精选专栏:uni-app
🛸 支持段段:点赞👍、收藏⭐、留言💬
首先需要安装两个工具:
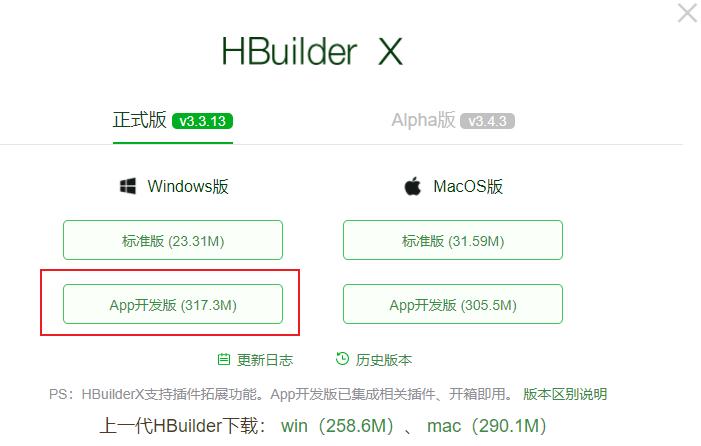
点击下载:HbuilderX
根据操作系统选择对应的版本,然后选择软件版本,推荐使用App开发版,里面安装好了很多插件

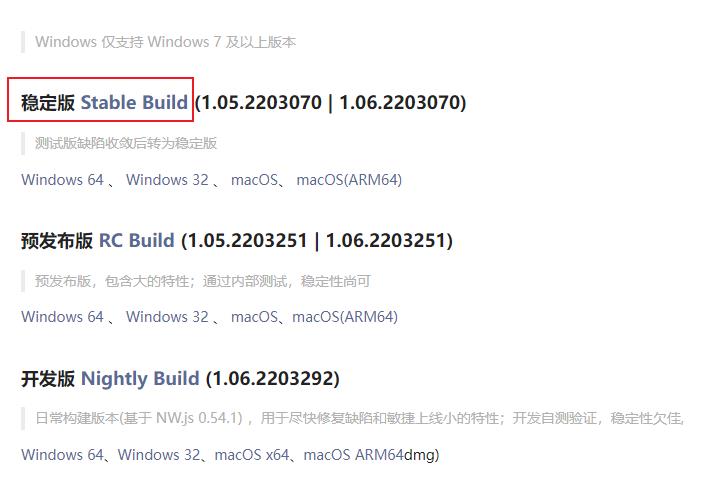
点击下载:微信开发者工具
推荐使用稳定版

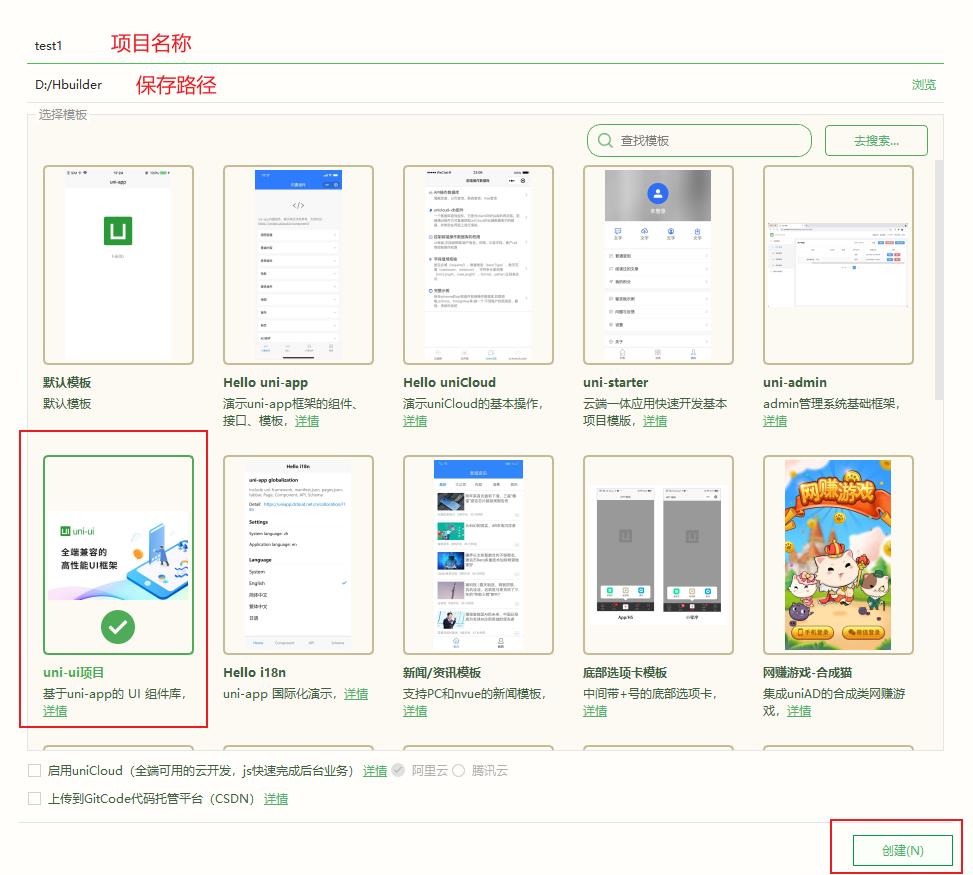
安装好之后打开HbuilderX编辑器,点击文件 -> 新建 -> 项目后出现如下页面,填写项目名称,选择项目保存路径,然后点击右下角创建即可

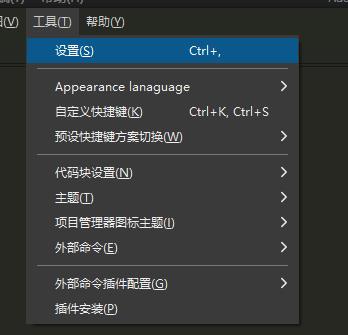
然后在HbuilderX顶部导航栏找到工具 -> 设置后点击

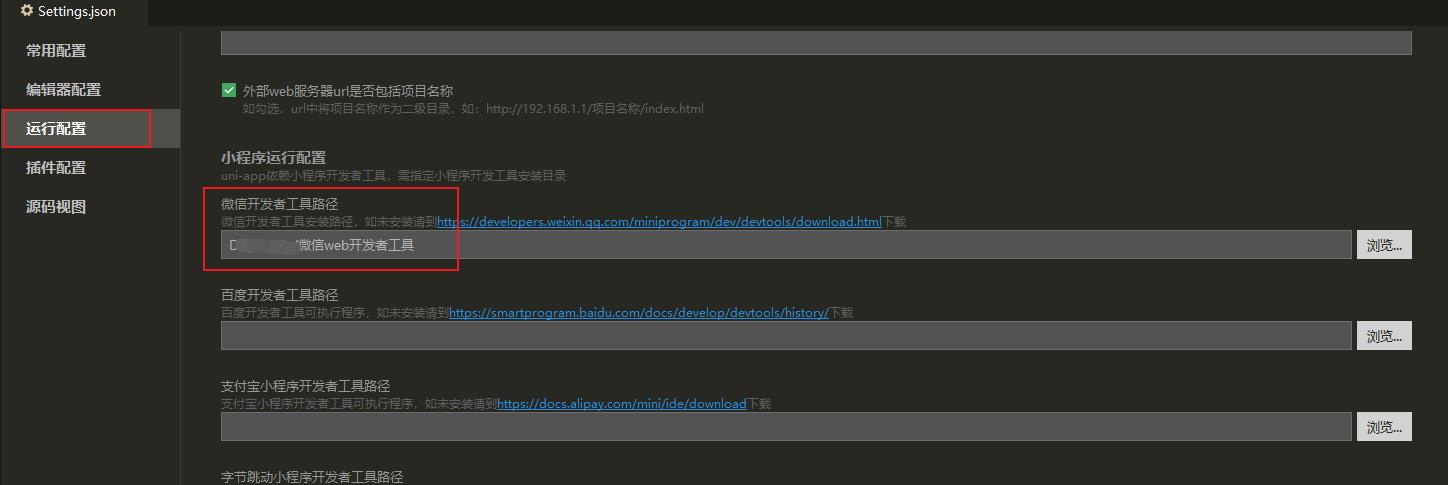
点击左侧运行配置,下滑找到微信开发者工具路径,点击浏览找到自己微信开发者工具安装路径即可

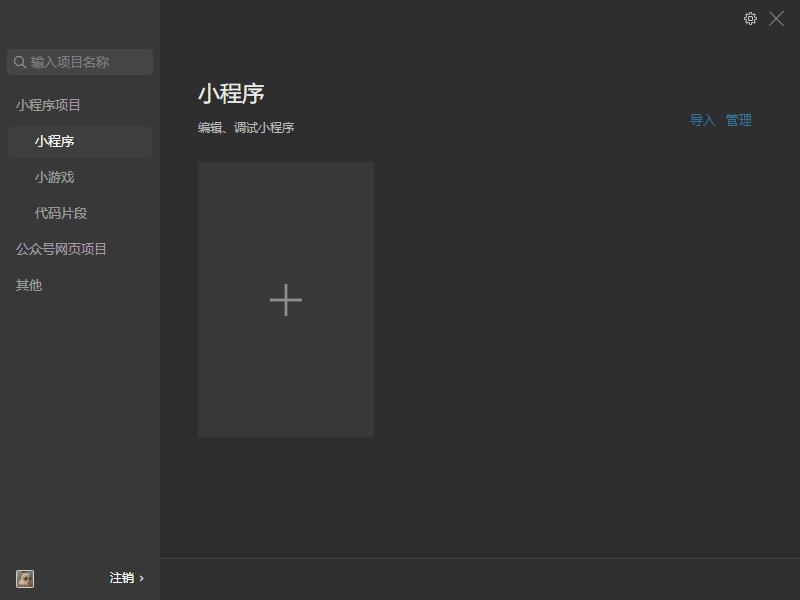
然后打开微信开发者工具,如果第一次登录可能需要扫码授权,授权后的页面如下

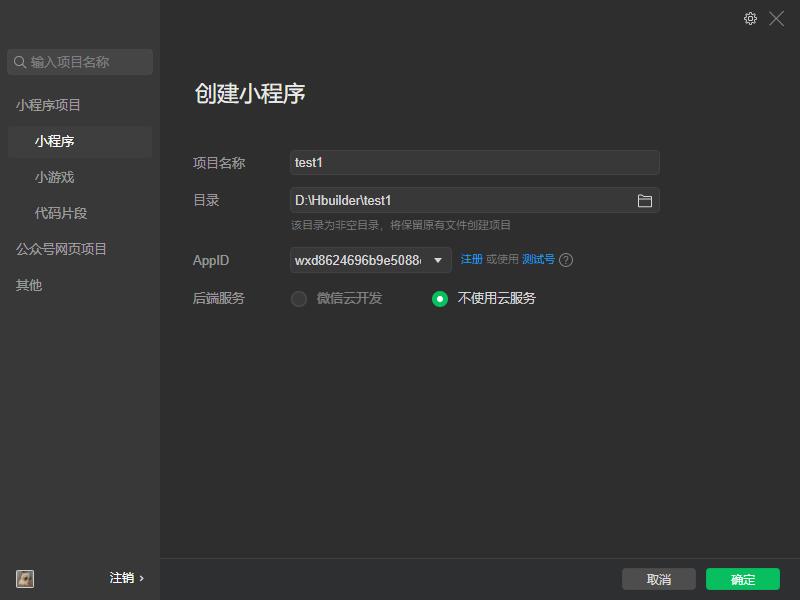
点击+新建项目如下,没有AppID的可以选择使用测试号,也可以去微信公众平台注册,点击确定

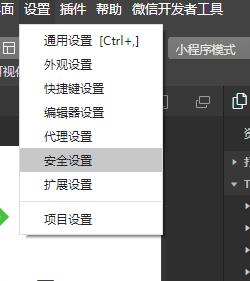
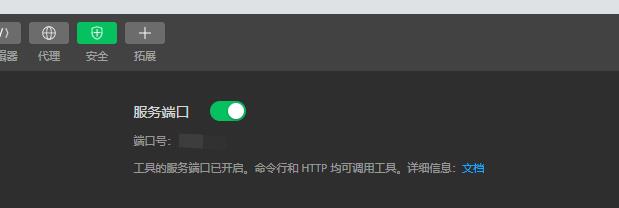
进入项目后选择微信开发者工具顶部导航栏的设置 -> 安全设置,在弹出框中将服务端口打开


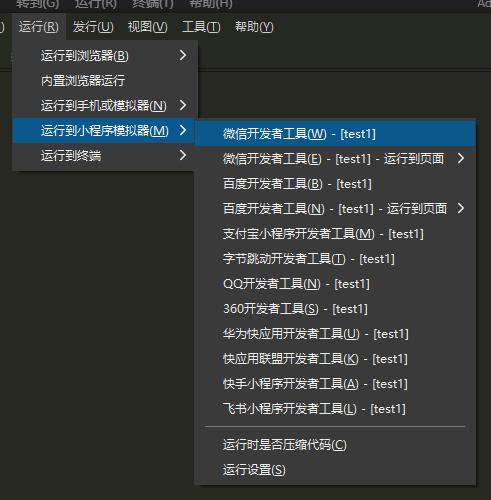
然后在HbuilderX的导航栏中点击运行 -> 运行到小程序模拟器 -> 微信开发者工具即可

以上就是HbuilderX项目运行至微信开发者工具的整个过程,后续有问题再继续补充~~
以上是关于HbuliderX项目运行至微信开发者工具详细教程的主要内容,如果未能解决你的问题,请参考以下文章