微信小程序详细教程(建议收藏)
Posted 争儿不脱发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序详细教程(建议收藏)相关的知识,希望对你有一定的参考价值。
一.小程序的开发准备
1. 小程序的安装与创建
- 第一步 打开小程序官网
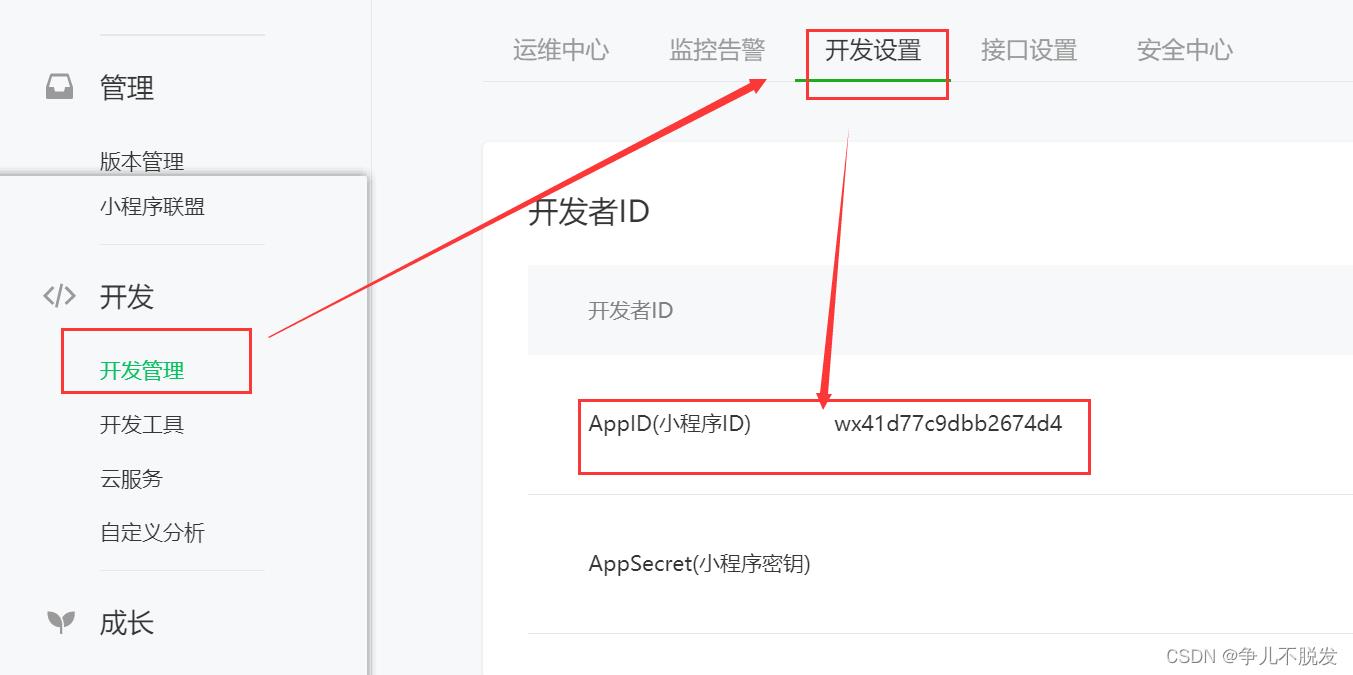
- 第二步 找到开发管理,找到开发设置,下面有一个AppID,复制即可,后面开发小程序需要用

- 新建项目 ,需要先下载微信开发工具下载网址,安装完成之后进入如下的界面。复制刚才的AppID,选择不使用云开发,javascript基础模板,进行创建
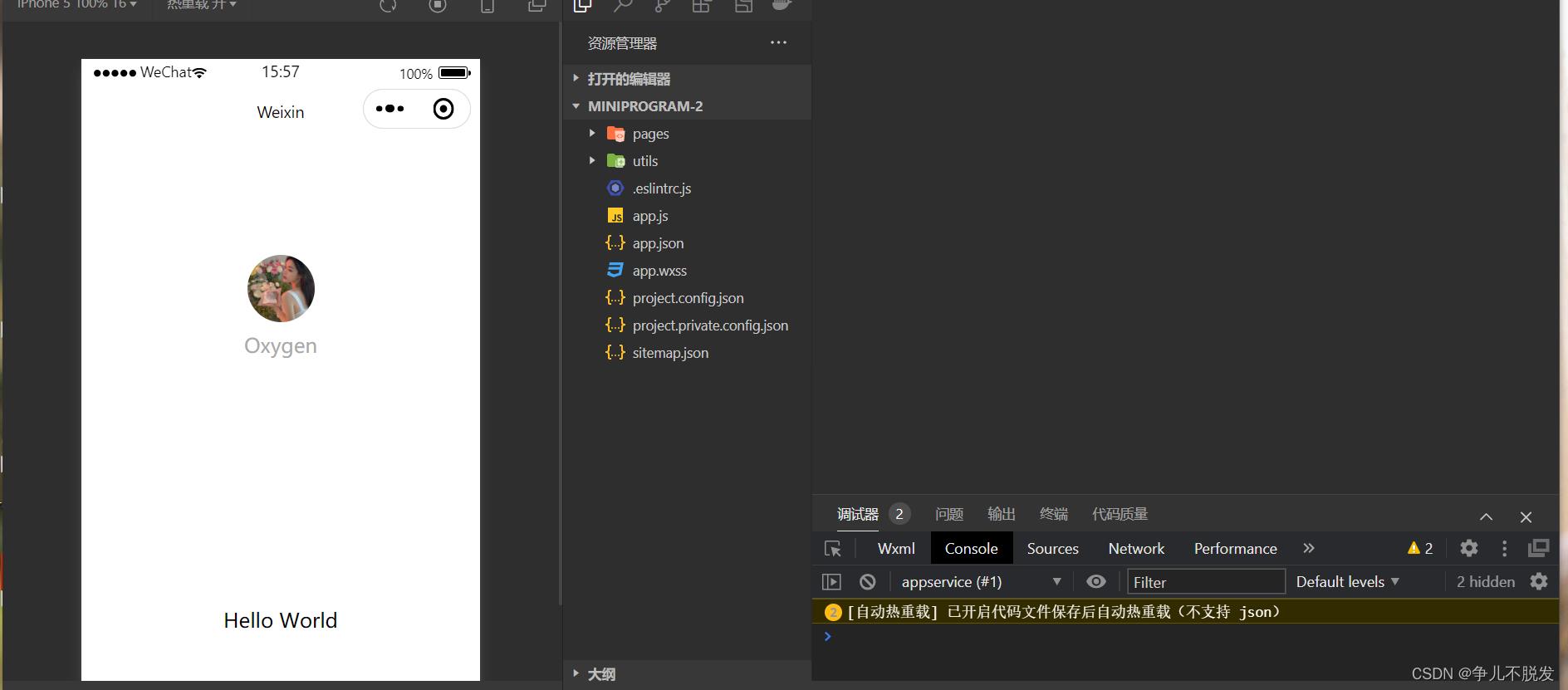
- 这样就成功创建了小程序,页面显示如下

2. 小程序的介绍
小程序就是微信里面app,16年推出,它的内存,源码,图片,存储,接口与数据都有限制。在微信自由分享,不用下载app,能快速的开发,使用微信的api接口。竞品:支付宝小程序,钉钉,美团,头条,抖音,QQ,小程序等。
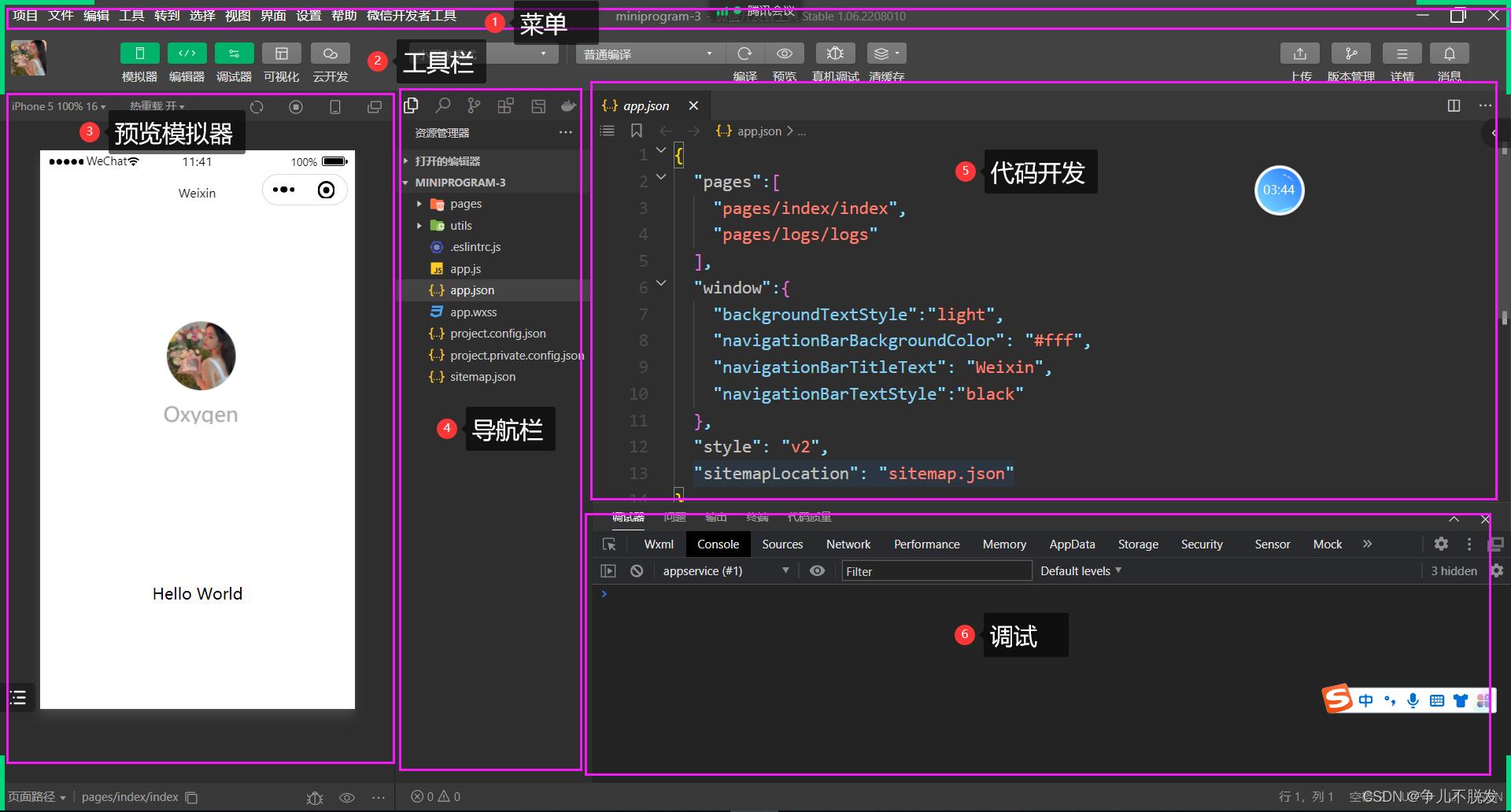
- 我们发现小程序的界面主要由一下几部分组成

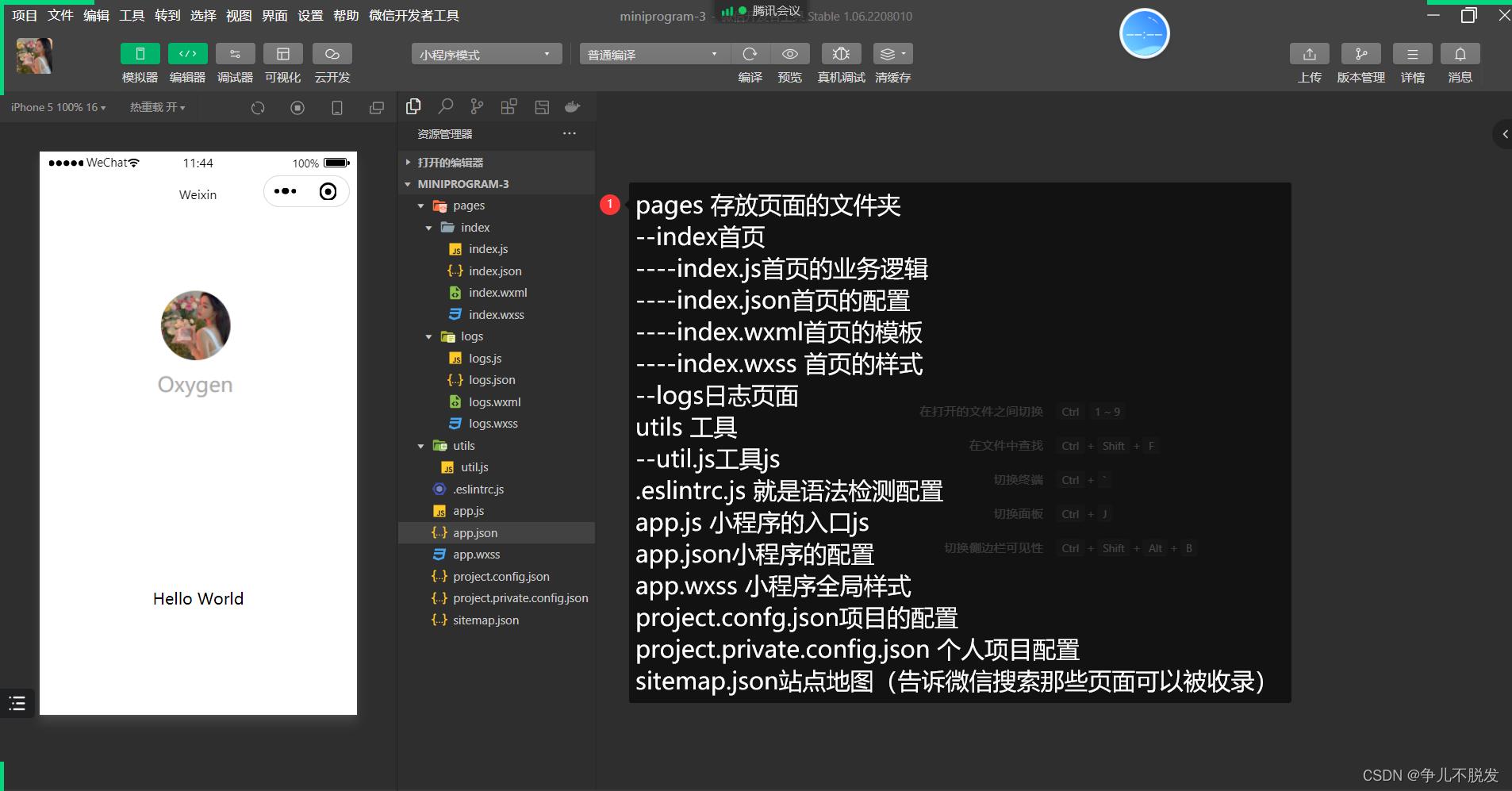
- 项目的组成主要包括以下内容

- 页面组件pages/home
- home.wxml 模板文件
- home.js业务逻辑
- home.wxss 样式
- home.json 页面配置
-
特别注意勾选⭐⭐ 不检验合法域名

-
小程序的限制
源文件大小 每个包不能超过2M 总共不能超过16-20M页面缓存堆栈5层 底部栏 最少2个最多5个 底部栏图片31K本地存储 1次1M最多100MsetData 不能超过1M功能和微信一致(右上角胶囊按钮,下拉刷新...)
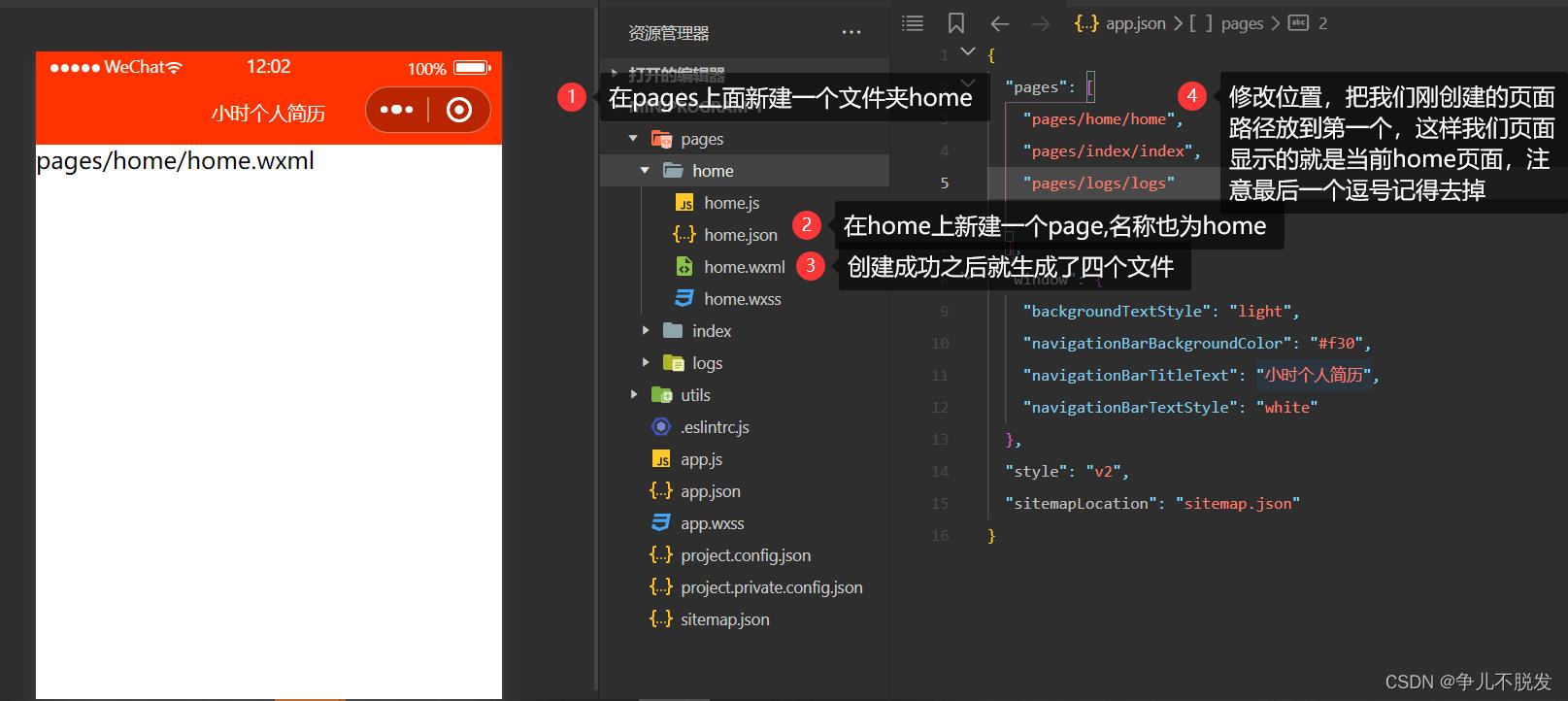
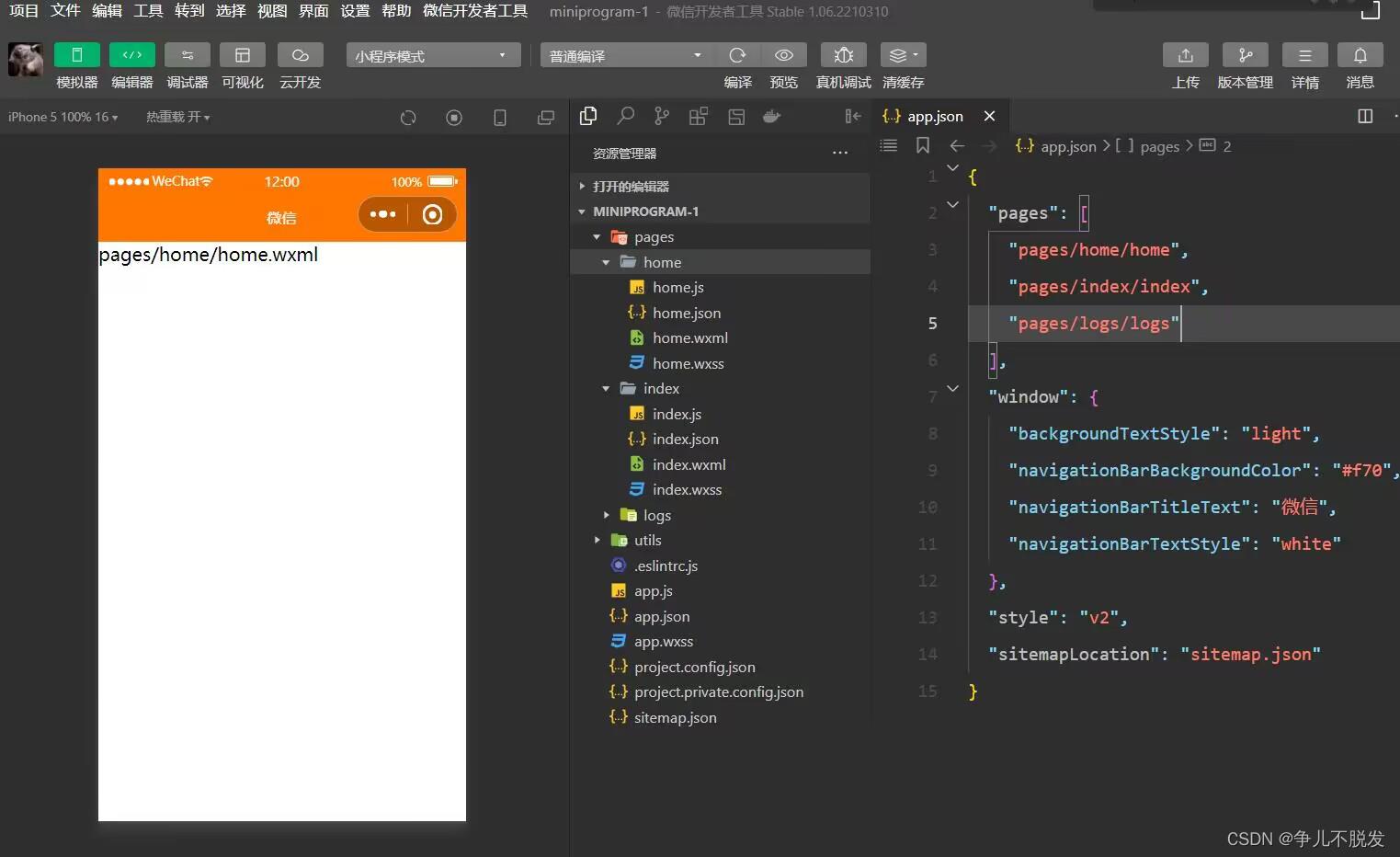
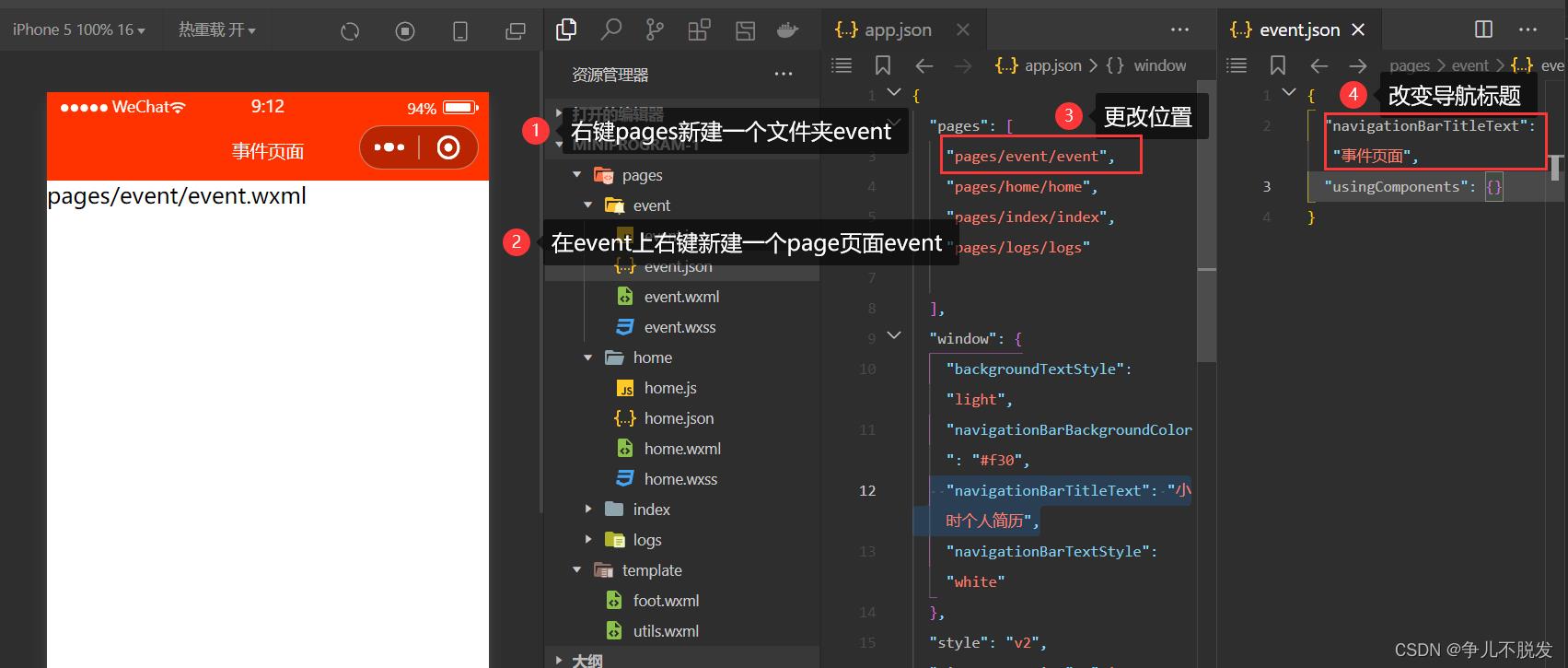
3. 如何新建页面
- 在pages文件夹右键建立新的文件夹
- 在文件中右键新建页面

- ⭐哪个page在最上面,默认显示哪页
- ⭐json要求严格语法,不能有多余的注释和逗号
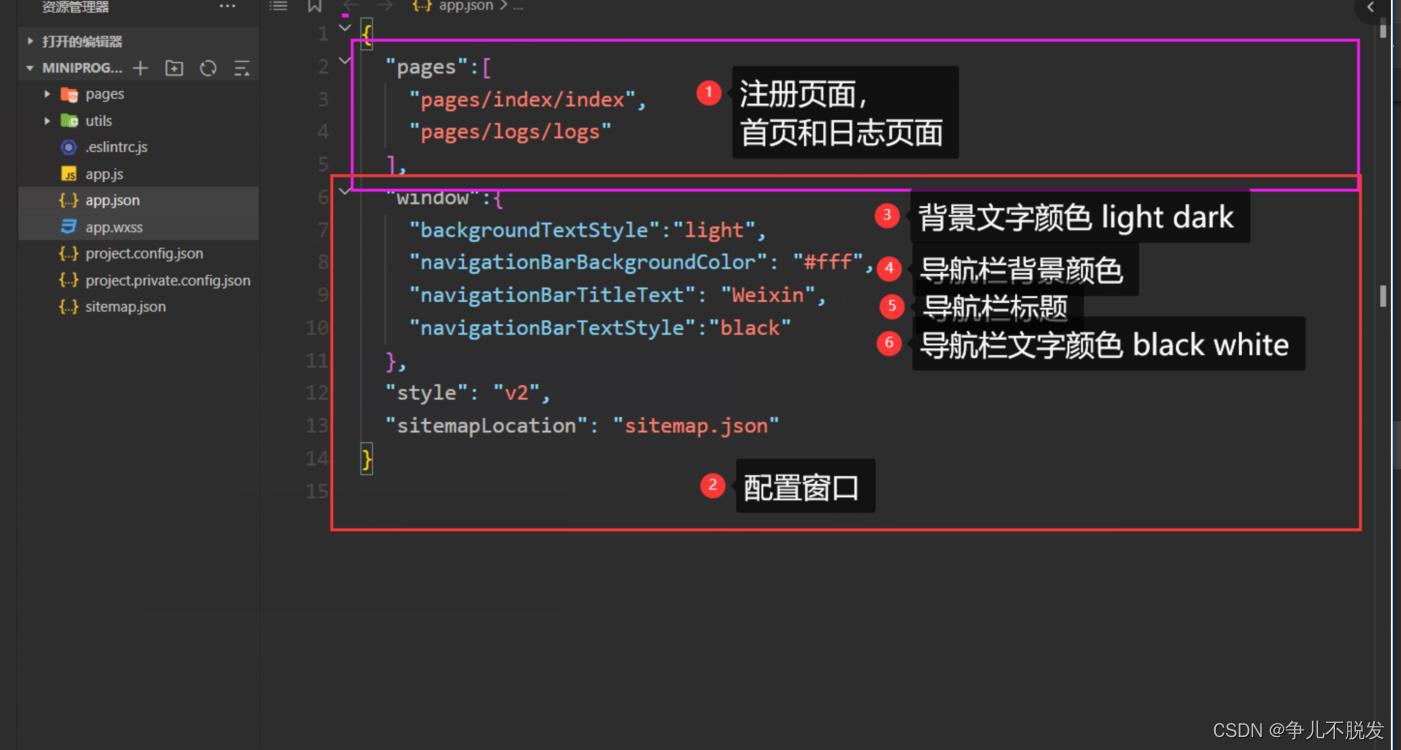
pages 注册页面 window 窗口信息

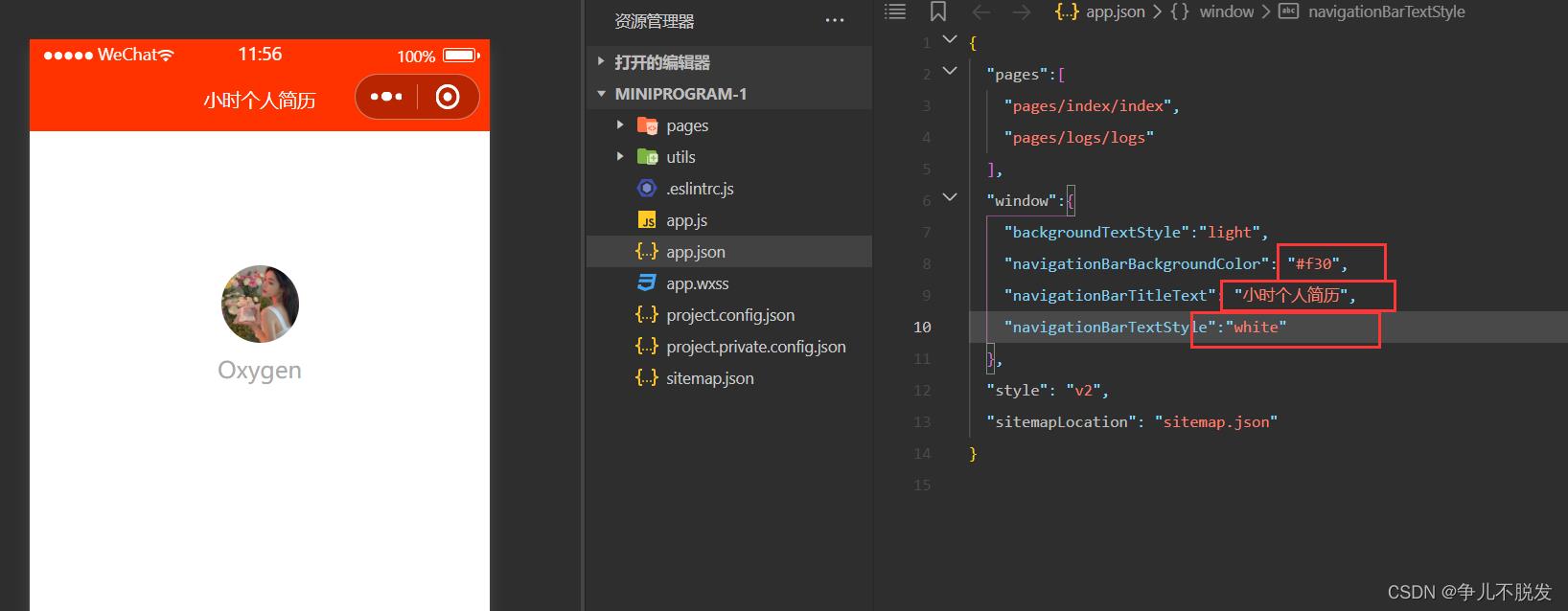
4.修改页面默认设置(页面配置)
- 这是页面默认的

- 我们对导航栏背景颜色,标题,文字颜色进行了修改
"enablePullDownRefresh": true, 允许下拉刷新
"backgroundTextStyle": "dark",背景文字颜色
"backgroundColor": "#f70",背景颜色
"navigationBarTitleText": "小时讲笑话",
"usingComponents": 组件

二.小程序的相关语法
1.小程序的模板语法约等于vue的模板语法
- 文本渲染
msg
可以执行简单的js表达式2+3 msg.length - 条件渲染
wx:if=""
wx:elif=""
wx:else - 列表渲染
wx:for="list"
wx:key="index" item index - 自定义列表渲染
定义item与index的名称
wx:for="list" wx:for-item="myitem" wx:for-index="myidx" myidex myitem - 导入(不常用)
import 只能导入templat内容
<template name="userCart">用户名:name </template>
include 只能导入非template内容
<view>内容</view>
2. 内置组件
(1) view组件 块组件
(2)text组件 行内组件
(3) button组件 按钮
(4) input组件 表单
3. wxss
默认单位是rpx
750rpx等于一个屏幕的宽
375就是50%的宽
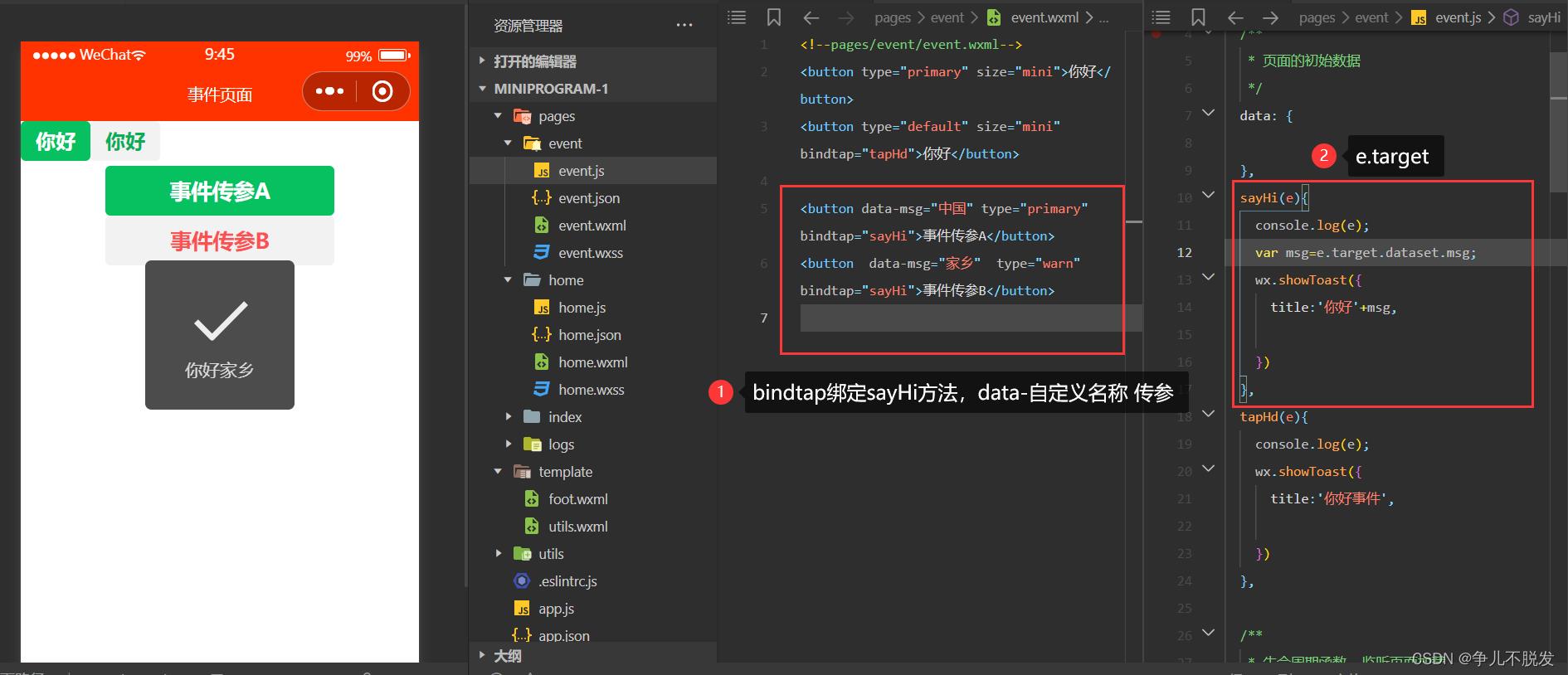
4. 事件
-
事件
(1)bindinput 表单输入时
(2)bindconfirm 表单输入确认
(3)bindtap点击时候

-
事件的传参
<button data.msg="xxx" bindtap="tapHd">
🚩获取事件的参数 e.target.dataset.msg

5. 表单
- 表单的绑定
<input value="s1" bindinput="inputHd">
inputHd(e) this.setData(s1:e.detail.value)
- 🚩表单的值获取:e.detail.value
6. 内置的api
(1)显示提示showToast
(2)本地存储wx.setStorageSync(key,value)
(3)本地取 wx.getStorageSync(key)
7. 生命周期
(1)onload页面加载完毕
(2) onPullDownRefresh下拉刷新
(3) onReachBottom触底更新
8.更新数据与视图
this.setData(k:v)
9. 页面栈
页面栈 A页面 B 页面 C 页面 D 页面 E 页面
通过 open-type = “navigate” 页面会缓存起来 最多缓存5层
A页面->redirect B页面 A页面是不会被缓存
E 页面 “navigateBack” 到 D页面 (页面的缓存移除一次)
总结:navigate会增加一层缓存页面
redirect 会替换一层缓存页面
navigateBack 会移除一层缓存页面
10. 小程序的页面跳转
(1)组件跳转
url跳转的地址·
open-type 打开类型
navigate普通跳转
redirect跳转并替换
reLaunch重启
navigateBack返回
(2) api跳转
wx.navigateTo跳转
wx.switchTab 切换底部栏
wx.redirect重定向
wx.rel.aunch重启
- 为什么需要封装request
1. 定义baseURL
2. 添加请求头
3. 添加加载提示
4. 同一错误处理
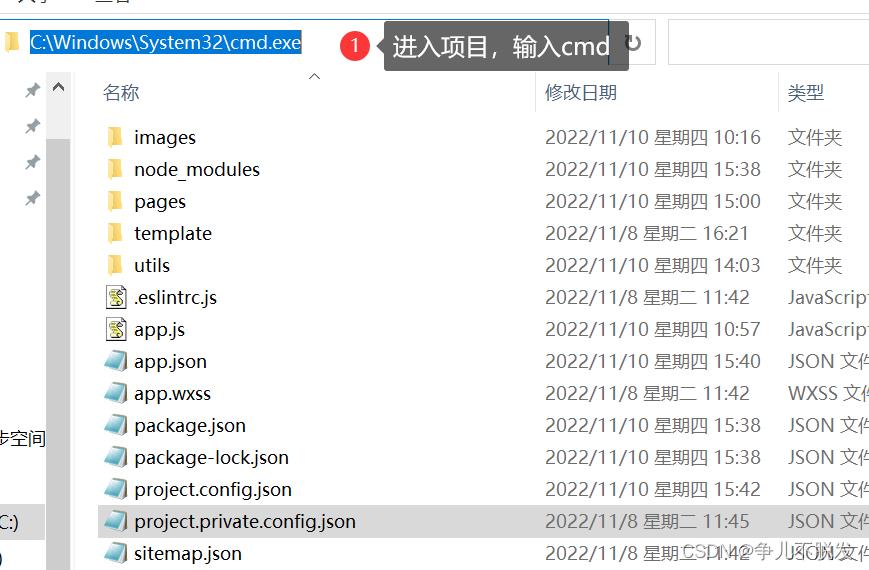
三.Vant Weapp的引入
-
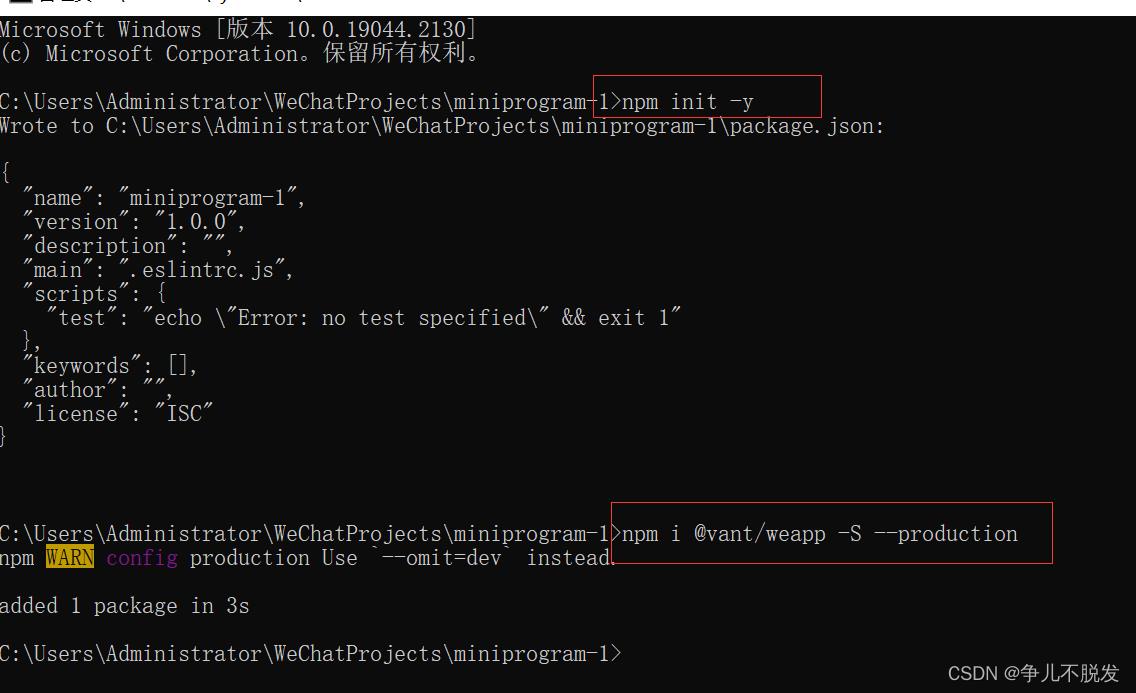
初始化 ,进入项目,输入cmd,j进入后输入npm init -y

-
安装通过 npm 安装
npm i @vant/weapp -S --production

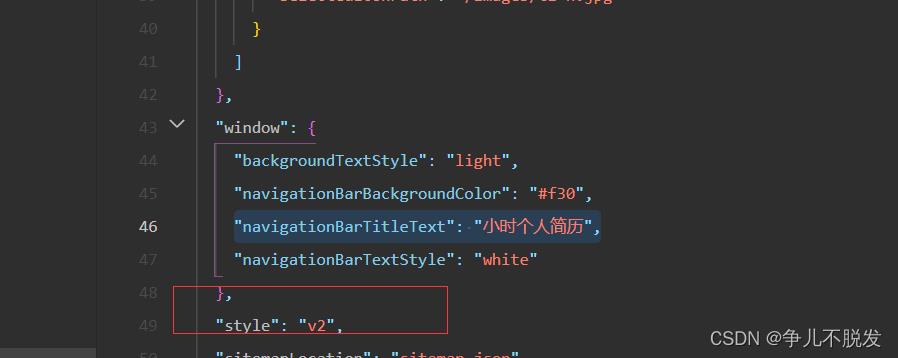
3. 删除style:v2

-
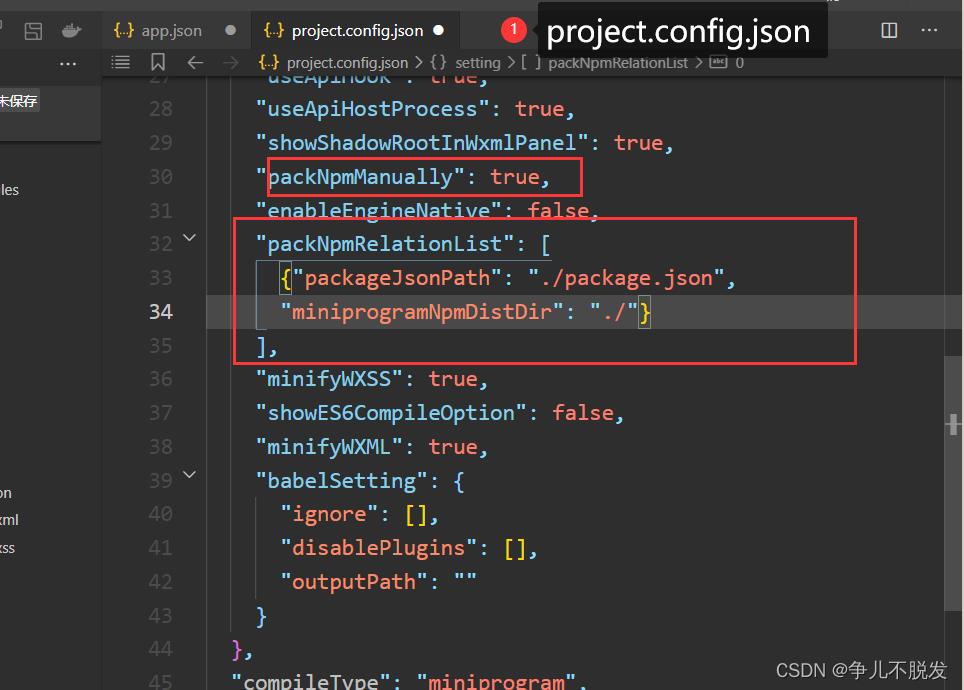
修改project.config.js,packNpmManually改为 TRUE 添加对象

-
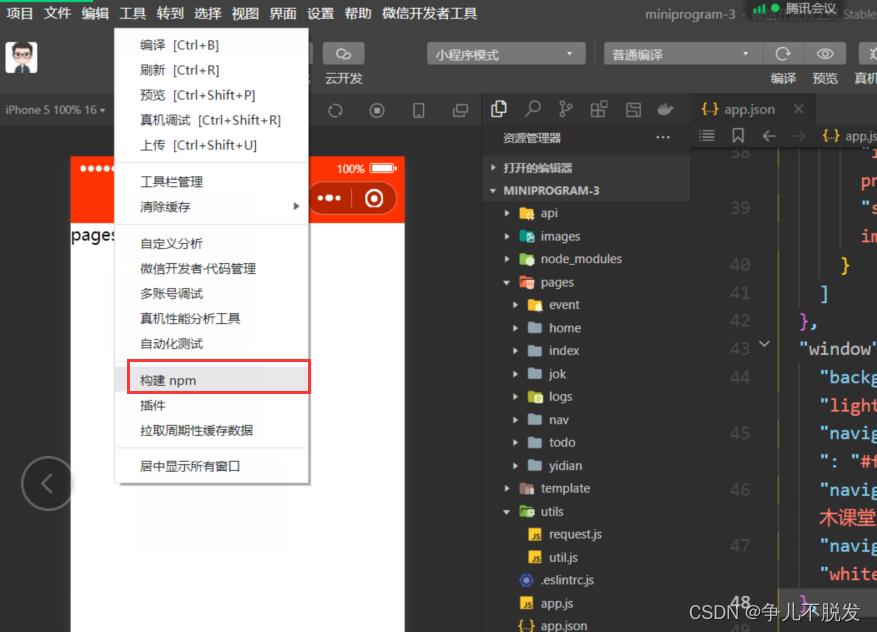
点击工具,构建npm ,构建成功会出现
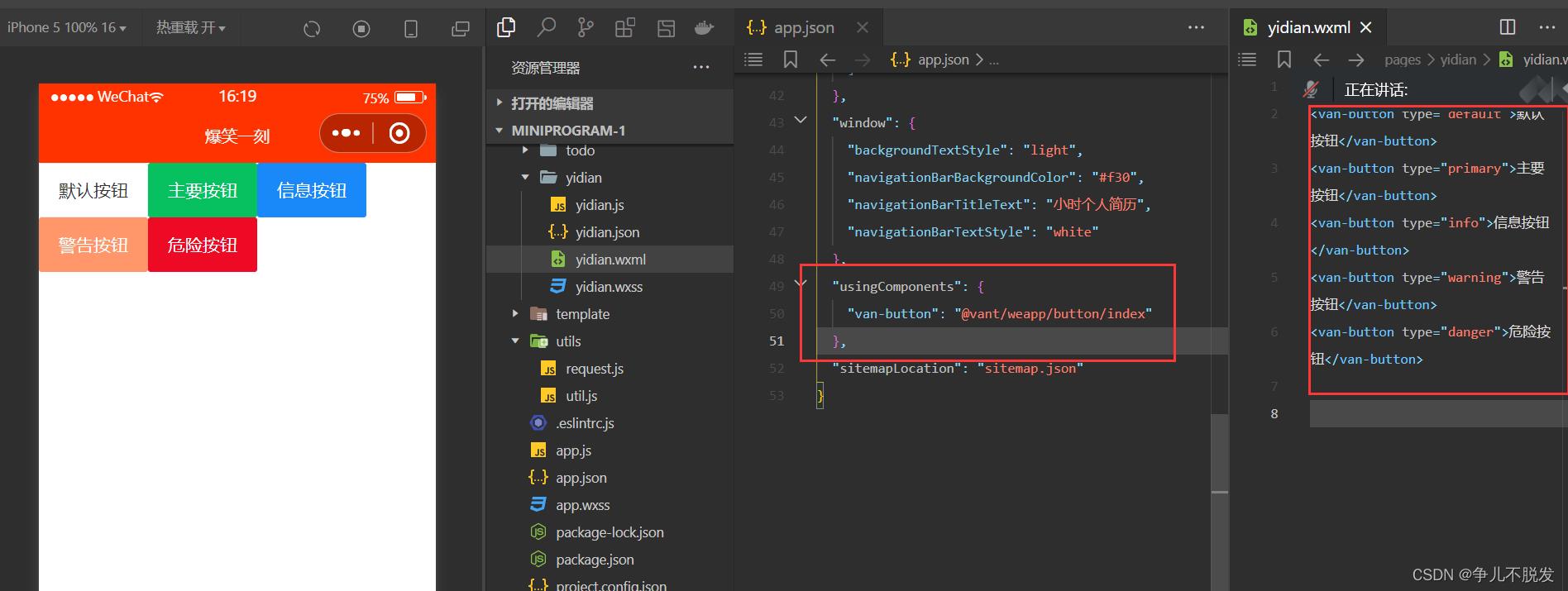
 6. 导入组件,使用组件
6. 导入组件,使用组件

四. tab底部栏
- 引入,在app.json或index.json中引入组件
"usingComponents":
"van-tab": "@vant/weapp/tab/index",
"van-tabs": "@vant/weapp/tabs/index"
- 使用插件.通过active设定当前激活标签对应的索引值,默认情况下启用第一个标签
<van-tabs active="a">
<van-tab title="标签 1" name="a">内容 1</van-tab>
<van-tab title="标签 2" name="b">内容 2</van-tab>
<van-tab title="标签 3" name="c">内容 3</van-tab>
</van-tabs>
以上就是全部内容啦,有点多但是很全, 对你有帮助的话,不要忘了一键三连哦💗

一篇文章带你入门《微信小程序》建议收藏
一、了解微信小程序的概念
微信小程序 (Wechat Mini Program) ,是一种不需要下载安装即可使用的应用,用户使用微信 “扫一扫” 或 “搜一搜” 即可打开应用。即用即走的优点,使得微信小程序取代了许多App (应用程序) 。
微信小程序应用的领域非常多,包括教育、媒体、交通、房地产、生活服务、旅游、电商、餐饮、民政民生、科技等多个领域。微信小程序以快捷、低成本、微信庞大的用户量优势,为电商行业实现了更多的盈利,为消费者带来了更好的服务。微信小程序背后蕴藏着巨大的流量红利。因此,越来越多的企业和商家都开发了属于自己的小程序。
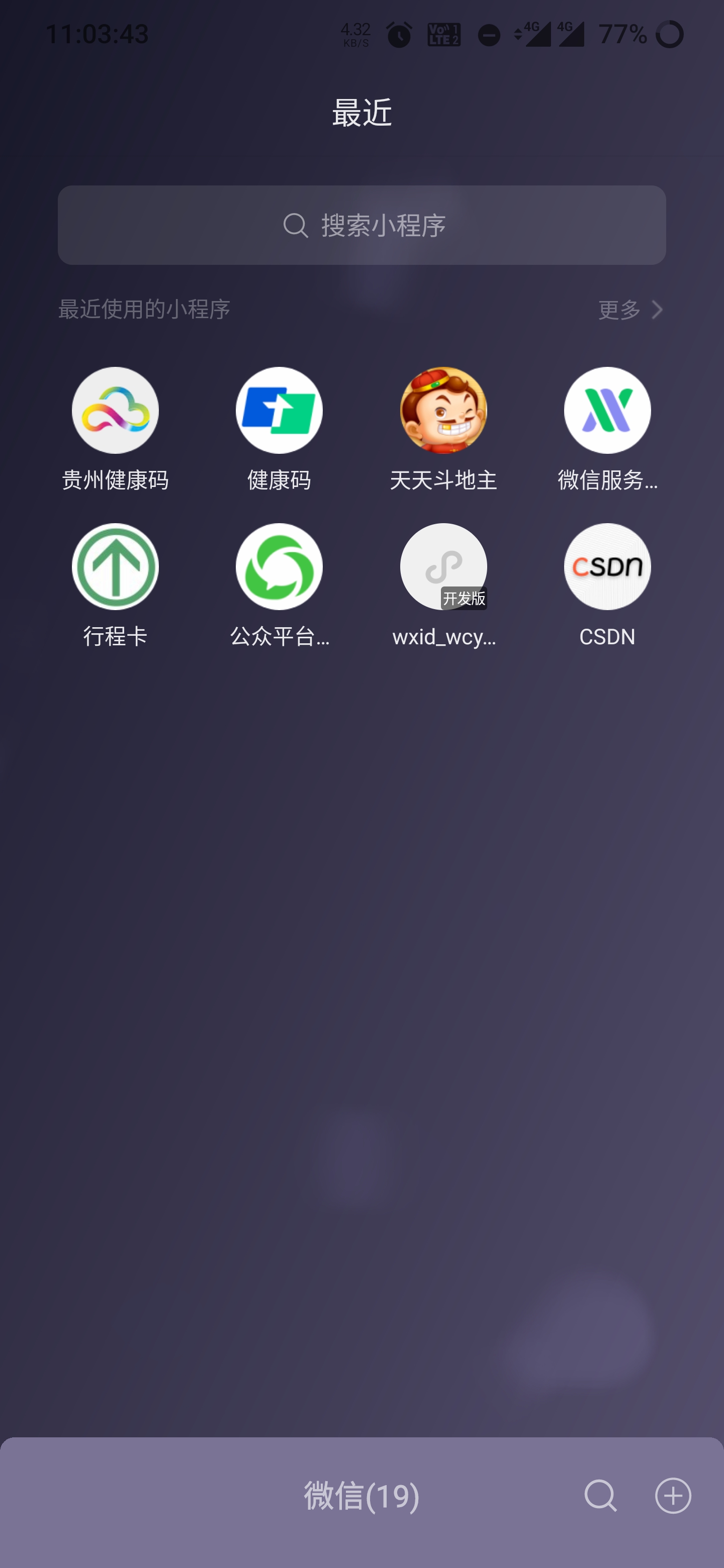
譬如,我们在微信界面下拉就可以看到我们经常使用的一些小程序,大家不要怕,我的码是绿色的


这里就有细心的小伙伴发现了,和一般在商店里下载的 APP 来说微信小程序还是有很多亮点的。比如微信小程序不占内存、无需下载、无需安装。
不过也有人在质疑,如今微信小程序这么好用,是不是能够彻底替代一切的APP呢 ❔❓
这里呢,小程序和APP各有特色,并不能取代所有APP,它们适用于不同需求的客户。但至少是能替代一部分 APP 的,比如那种不常用的但是又是必须要用的 APP 我就喜欢用小程序替代,但你说要在小程序上打把王者荣耀、和平精英,至少现在我觉得还不现实,毕竟成本摆在那
二、了解微信小程序开发流程
1️⃣ 微信小程序运行流程。
先要理解微信小程序运行流程,才能理解微信小程序开发流程。
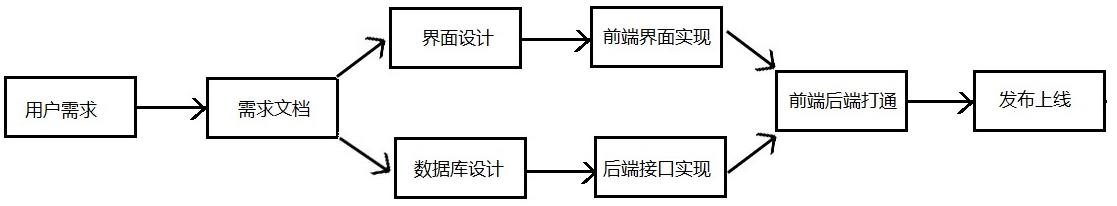
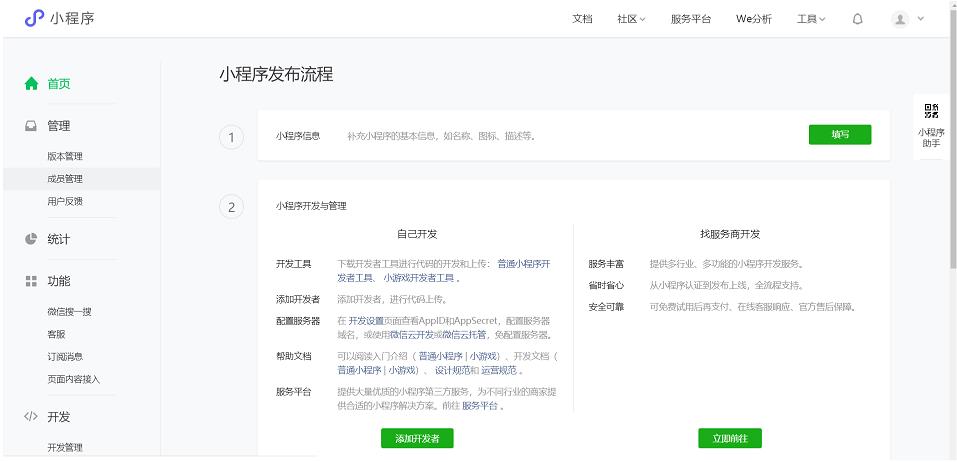
2️⃣ 微信小程序开发流程
微信小程序开发流程如图所示

三、会注册微信小程序账号
开发微信小程序之前要注册微信小程序账号。如果未注册,只能在本地的开发者工具中运行,不能在微信上使用。
1️⃣ 注册微信小程序账号的操作步骤
▶ 点我打开微信公众平台官网。在微信公众平台官网首页的右上角点击 “立即注册” 按钮

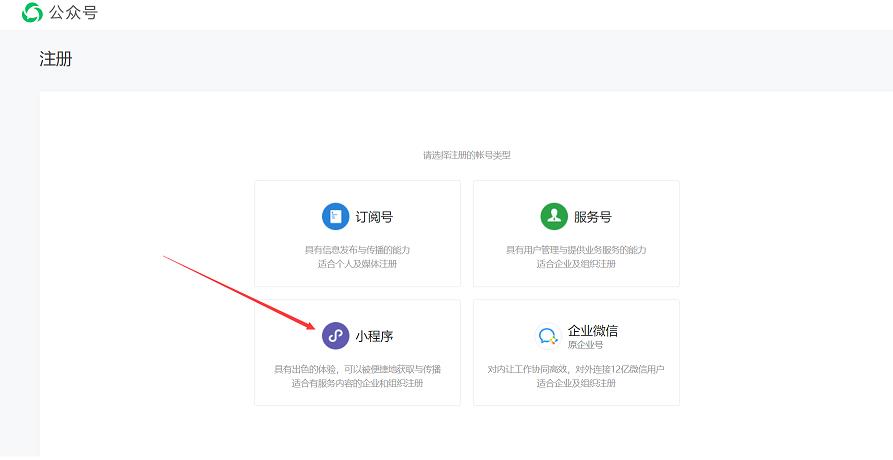
▶ 选择注册的账号类型。

▶ 依次完成账号信息、激活邮箱、信息登记。
▶ 操作步骤:填写邮箱和密码 ➡ 激活邮箱 ➡ 登录邮箱 ➡ 查收激活邮件 ➡ 点击激活链接 ➡ 填写信息 ➡ 选择主体类型选择 ➡ 完善主体信息和管理员信息

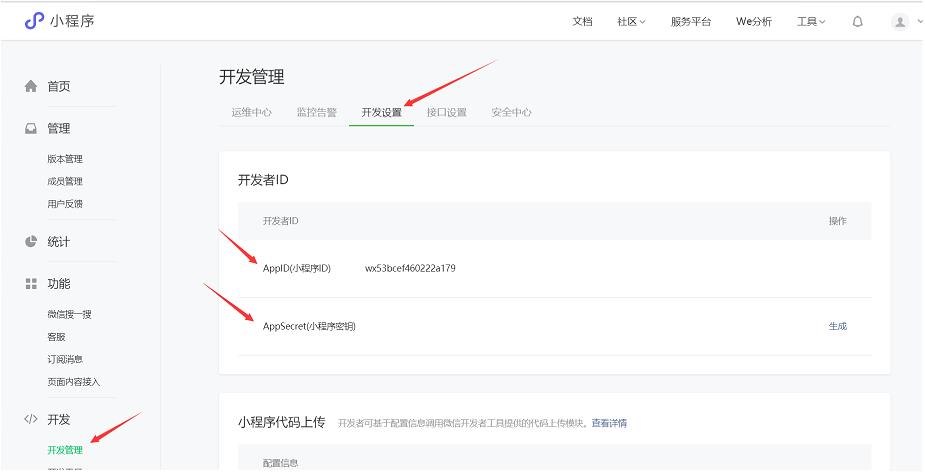
2️⃣ 查询小程序 ID 和密钥
小程序ID及小程序的身份标识号,AppSecret 及小程序的密钥。在创建小程序时,需要输入小程序 ID 和 AppSecret 的操作如下:
▶ 登录微信公众号平台官网。
点击打开微信公众号平台官网,输入刚注册的账号和密码,单击 “登录” ,在用微信 “扫一扫” 登录。进入微信小程序的管理后台。

▶ 在左侧菜单中单击 “开发” ,单击 “开发设置” ,将会显示小程序 ID 和 AppSecret

四、会安装微信开发者工具
微信开发者工具是微信小程序专用开发集成环境。在微信开发者工具中可编辑和修改代码,查看代码运行的结果,也可调试和上传代码。
下载安装微信开发者工具的步骤:
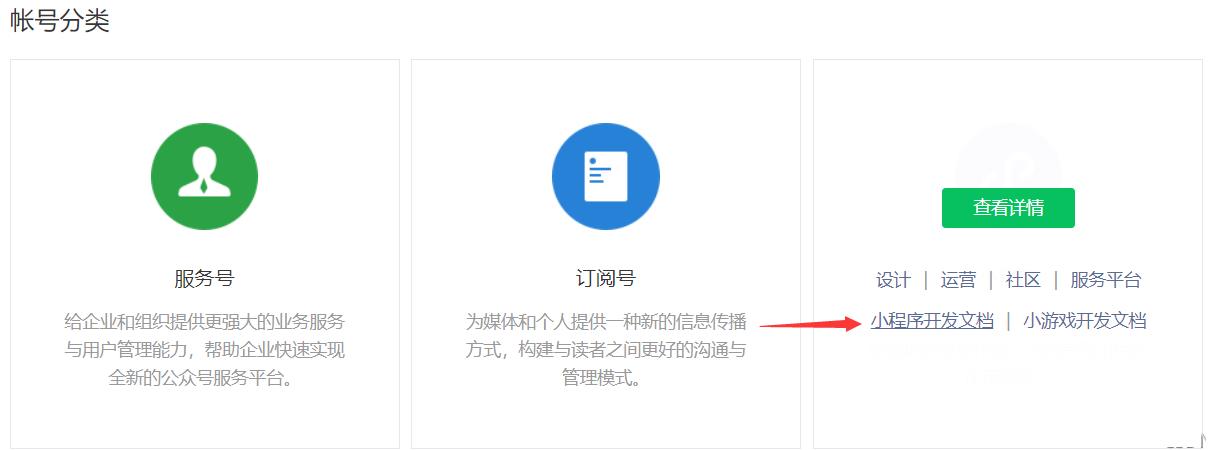
▶ 点击打开微信公众平台网站,单击 “小程序开发文档”

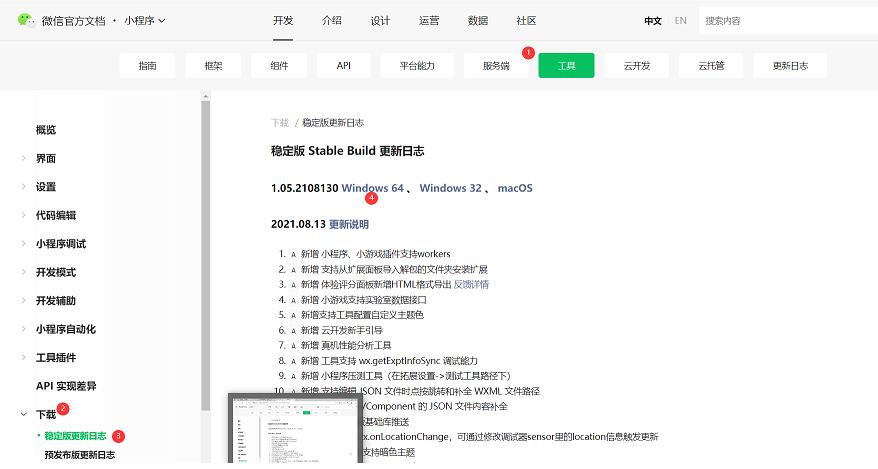
▶ 在小程序开发文档中找到下载地址。
在小程序开发文档中单击 工具” → 单击 “下载” → 单击 “稳定版更新日志” → 单击适合自己计算机操作系统的)版本进行下载,下载完成后,双击安装即可

五、会简单使用微信开发者工具
1️⃣ 新建项目
双击微信开发者工具快捷图标,首次打开微信开发者工具时,需要用微信 “扫一扫” 确认登录,然后弹出小程序管理列表页面。
▶ 点击 “管理” ,可以删除以前的项目 使用这个工具可以进行小程序、小游戏、公众号网页、代码片段开发。在这里我们选择小程序,单击+号,创建新项目。

▶ 接着,单击 “新建项目” → 单击 “目录” (提前创建一个空目录) → 粘贴 AppID (打开微信公众平台网址,登录平台,在开发设置中找到 AppID) →开发模式默认选择“小程序”一单击 “不使用云服务” → 单击“新建”,将会创建一个微信小程序。

2️⃣ 导入项目
▶ 如果已经有小程序项目,可以直接导人项目。单击 “导入项目” 单击目录下拉箭头,选择项目所在的文件夹,复制粘贴 AppID (打开微信公众平台网址,登录平台,在开发设置中会显示 AppID) ,单击 “导入”
六、微信开发者工具的使用
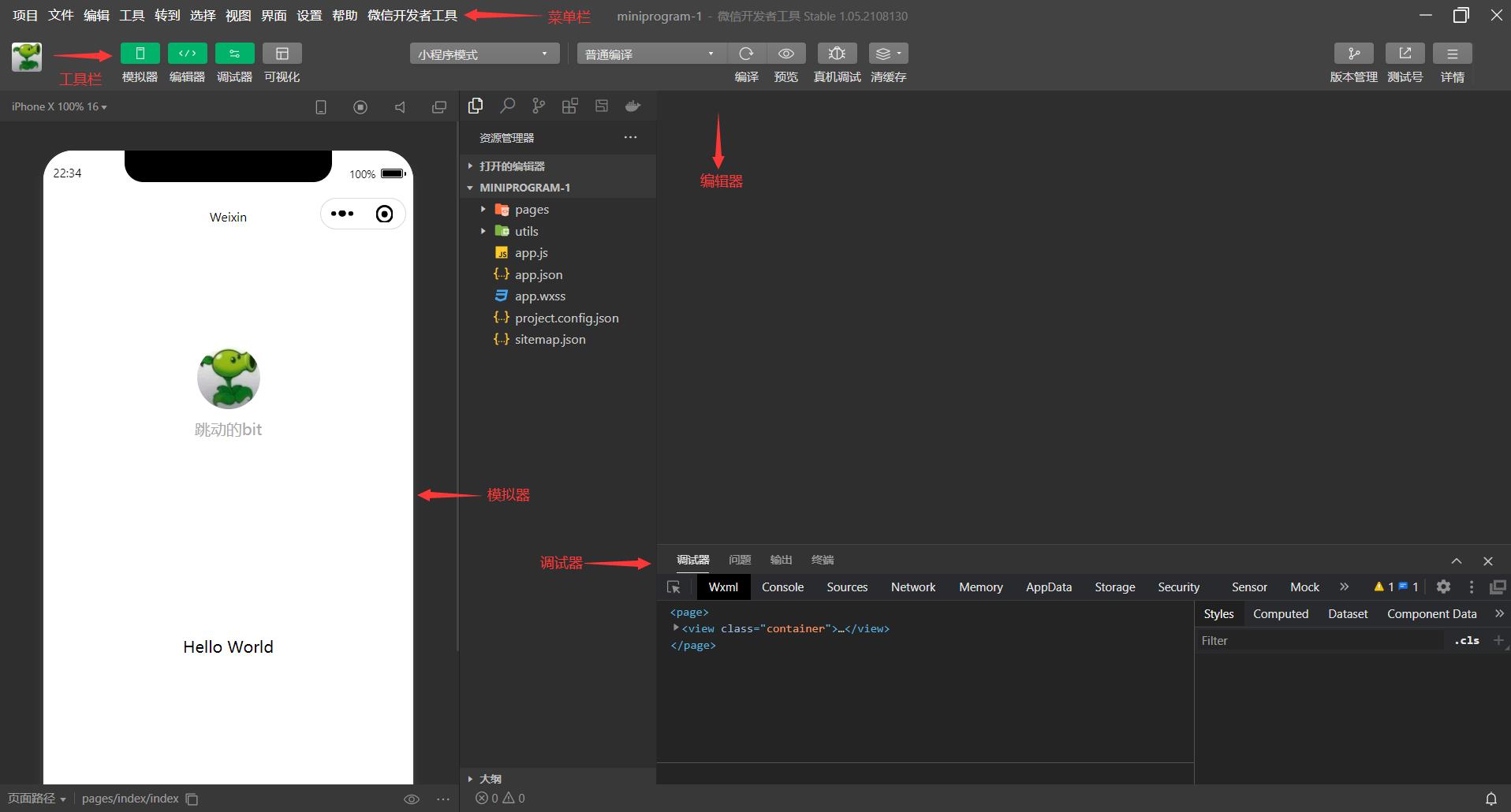
微信开发者工具的主界面包括一下 5 个部分

菜单栏:
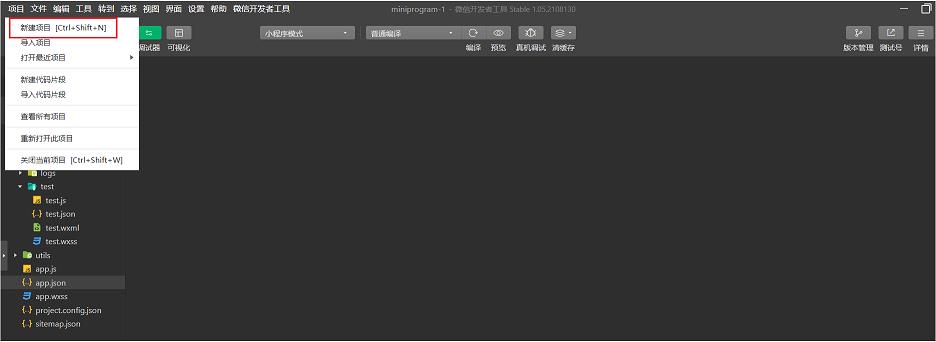
▶ 项目:用于新建项目、关闭 项目、导入项目和查看所有项目。
▶ 文件:用于新建、保存、关 闭文件。
▶ 编辑:用于查找、替换、编 辑及格式化代码。
▶ 工具:用于访问一些辅助工 具。
▶ 界面:用于显示和隐藏开发者界面的各个窗口设置:用于设置外观、快捷键、编辑器等。
▶ 微信开发者工具:用于切换账号、更换开发模式、调试等操作。
工具栏:
▶ 个人中心:左侧第一个按钮,显示当前登录用户的头像和用户名。模拟器、编辑器和调试器按钮:用于切换显示或隐藏对应的工具。编译下拉菜单:默认为普通编译。可以添加其他编译模式。
▶ 编译:编写小程序代码后,要单击 “编译” 按错,或者按下 Ctrl+S 快捷键,才能在模拟器看到显示效果,在调试器中进行调试。
▶ 预览:单击该按钮,会生成一个二维码,用手机微信 “扫一扫” ,可在手机微信中预览小程序的实际运行效果。
▶ 真机调试:通过网络连接对手机上运行的小程序进行调试,可以在手机上更好地定位和查找出现的问题
▶ 切后台:模拟在手机中小程序切换后台的效果。清缓存:清除数据缓存或文件缓存。
上传:当小程序代码调试成功后,单击 “上传” 按钮,可以将代码上传到小程序管理后台,作为体验版本。
模拟器
▶ 可以模拟手机环境,选择不同型号手机查看运行效果;可以选择缩放比例:在模拟器的底部状态栏会显示当前的页面路径。
编辑器
▶ 编辑器包括左右两部分。左侧用于浏览项目目录结构,单击某个文件,在右侧可对这个文件进行编写代码。
调试器
▶ Console:“控制台” 面板,用于输出代码中console.log0的调试信息,也可以直接编写代码执行。
▶ Sources:“源代码” 面板,可以查看或编辑源代码,并支持代码调试。 WXML:WXML面板,查看和调试,WXML 和 wxss。
以上是关于微信小程序详细教程(建议收藏)的主要内容,如果未能解决你的问题,请参考以下文章