用JavaScript实现一个简单的网页版计算器
Posted run_bear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JavaScript实现一个简单的网页版计算器相关的知识,希望对你有一定的参考价值。
背景
由于我又被分进了一个新的项目组,该项目需要用js,因为我没接触过,所以领导准备给我一周时间学习,没错,实现一个简单的支持四则混合运算的计算器就是作业,所以有了这篇文章
故,这篇文章主要重点就不在html和css了,毕竟我也只是略懂皮毛,并未深究过
实现效果
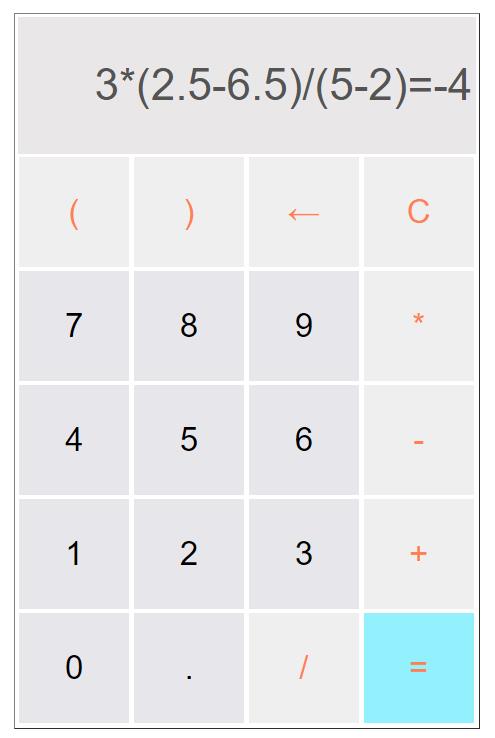
最终展现的页面如下图,当鼠标点击按键时,按键会变色,可以进行四则混合运算

上面一行显示计算式,当按下“=”时,显示计算结果
用到的技术
计算器的页面是使用html的table绘制的
按键的大小,颜色,鼠标悬浮变色是用css设置的
点击按键将按键上的值和计算结果显示在最上面一行、完成四则混合运算是用js做的
实现思路
这里我分了三个文件,一个.html 一个 .css 一个 .js
- 先写了html和css,绘制出来网页展示的样子,此处不细说,有兴趣可以直接看代码
- 然后用js的DOM事件,给不同类型的按钮加上点击事件,调用不同的js函数。
这一步我开始只是先写了一个函数定义,主要是为了先划分清楚逻辑,比如按某个按键应该实现哪些功能,显示什么效果等,后面对函数进行填充逻辑就不会乱掉 - 最后去实现js函数,也就是完成四则混合运算, 重点说一下是怎么实现四则混合运算并且让结果显示出来的
-
上面显示算式和结果的时候,我定义了一个全局变量的数组,每次点击按键,就把点击的那个按键的值push到数组里,这样显示的时候就直接把数组丢过去。这样做的还有一个原因是点击退格键的时候就pop一下,点击清空键的时候就直接赋个空数组给数组变量,操作起来会容易一些
-
接着很重要的一步是计算表达式,比如说输入 3 * 4.5 - 1= 这样的一个表达式,怎么去求值呢,我想到的方法是先把输入的数组变成变成中缀表达式,再由中缀表达式转成后缀表达式,然后再进行后缀表达式求值
1. 首先通过上面的数组处理得到了这样的一个数组['3','*','4','.','5','-','1'] 2. 把这个数组转换成字符串 变为这样 “3*4.5-1” 3. 接着处理成操作符和数字分开的新的数组 ['3','*','4.5','-','1'] 4. 处理完之后就是利用栈来将中缀表达式变为后缀表达式 5. 再利用栈对后缀表达式求值,并且将结果填在=之后
由于4.5步是数据结构中栈应用的内容,不清楚的可以回顾一下数据结构,至此就全部完成
具体实现代码
如上,分析的已经够多了,所以这块就话不多说,直接上代码
.html文件
<!DOCTYPE html>
<html>
<head>
<title>calculator</title>
<link rel="stylesheet" href="calculator.css">
<script src="calculator.js"></script>
</head>
<body>
<div>
<table border="1">
<thead>
<th colspan="4">
<input type="text" id="result" disabled>
</th>
</thead>
<tbody>
<tr>
<td><button class="operate" onclick="showNumber(this)">(</button></td>
<td><button class="operate" onclick="showNumber(this)">)</button></td>
<td><button class="operate" onclick="clearOneResult()">←</button></td>
<td><button class="operate" onclick="clearResult()">C</button></td>
</tr>
<tr>
<td><button class="calculate" onclick="showNumber(this)">7</button></td>
<td><button class="calculate" onclick="showNumber(this)">8</button></td>
<td><button class="calculate" onclick="showNumber(this)">9</button></td>
<td><button class="operate" onclick="showNumber(this)">*</button></td>
</tr>
<tr>
<td><button class="calculate" onclick="showNumber(this)">4</button></td>
<td><button class="calculate" onclick="showNumber(this)">5</button></td>
<td><button class="calculate" onclick="showNumber(this)">6</button></td>
<td><button class="operate" onclick="showNumber(this)">-</button></td>
</tr>
<tr>
<td><button class="calculate" onclick="showNumber(this)">1</button></td>
<td><button class="calculate" onclick="showNumber(this)">2</button></td>
<td><button class="calculate" onclick="showNumber(this)">3</button></td>
<td><button class="operate" onclick="showNumber(this)">+</button></td>
</tr>
<tr>
<td><button class="calculate" onclick="showNumber(this)">0</button></td>
<td><button class="calculate" onclick="showNumber(this)">.</button></td>
<td><button class="operate" onclick="showNumber(this)">/</button></td>
<td><button class="operate" onclick="showAnswer()">=</button></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
.css文件
table
margin: 20px;
padding: 1px;
th,input
height: 120px;
width: 410px;
background-color:rgb(233, 232, 232);
text-align: right;
font-size: 40px;
button
height: 100px;
width: 100px;
padding: 0px;
font-size: 30px;
th,input,td,button
border: 0px;
.calculate
background-color: rgb(231, 231, 235);
.operate
color: coral;
button:hover
background-color: rgb(147, 241, 253);
.js文件
var result = new Array();
var ops = "+-*/";
function arrToStr(arr)
var strResult = "";
for (var i = 0; i < arr.length; i++)
strResult += arr[i];
return strResult;
function showResult()
document.getElementById("result").value = arrToStr(result);
function showNumber(id)
var val = id.innerHTML;
result.push(val);
showResult();
function showAnswer()
var answer = "";
var str = arrToStr(result);
var midExpre = strToExpress(str);
var suffixExpre = midToSuffix(midExpre);
answer = suffixValue(suffixExpre);
//console.log(midExpre);
//console.log(suffixExpre);
document.getElementById("result").value = str + "=" + answer;
function clearResult()
result = [];
showResult();
function clearOneResult()
result.pop();
showResult();
function strToExpress(str)
var textArr = str.split('');
var newTextArr = [];
var calTextArr = [];
for (var i = 0; i < str.length; i++)
if (ops.indexOf(str[i]) != -1 )
newTextArr.push("|", str[i], "|");
else if (str[i] == '(')
newTextArr.push(str[i], "|");
else if (str[i] == ')')
newTextArr.push("|", str[i]);
else
newTextArr.push(textArr[i]);
calTextArr = newTextArr.join('').split('|');
return calTextArr;
function midToSuffix(midExpre)
var opStack = [];
var suffixExpre = [];
for (var i = 0; i < midExpre.length; i++)
if (ops.indexOf(midExpre[i]) != -1 || midExpre[i] == '(' || midExpre[i] == ')' )
if (midExpre[i] == '(' || opStack[opStack.length - 1] == '(')
opStack.push(midExpre[i]);
else if (midExpre[i] == ')')
do
suffixExpre.push(opStack.pop());
while (opStack[opStack.length - 1] != '(');
opStack.pop();
else if (opStack.length == 0 || Priority(midExpre[i]) > Priority(opStack[opStack.length - 1]))
opStack.push(midExpre[i]);
else
do
suffixExpre.push(opStack.pop());
while (opStack.length > 0 && Priority(midExpre[i]) <= Priority(opStack[opStack.length - 1]));
opStack.push(midExpre[i]);
else
suffixExpre.push(midExpre[i]);
while (opStack.length > 0)
suffixExpre.push(opStack.pop());
return suffixExpre;
function Priority(op)
var opPri = 0;
switch (op)
case "+":
opPri = 1;
break;
case "-":
opPri = 1;
break;
case "*":
opPri = 2;
break;
case "/":
opPri = 2;
break;
return opPri;
function suffixValue(suffixExpre)
var calStack = [];
console.log(suffixExpre);
for (var i = 0; i < suffixExpre.length; i++)
if (ops.indexOf(suffixExpre[i]) != -1)
var opRight = Number(calStack.pop());
var opLeft = Number(calStack.pop());
var tmpResult = 0;
switch (suffixExpre[i])
case '+':
tmpResult = opLeft + opRight;
break;
case '-':
tmpResult = opLeft - opRight;
break;
case '*':
tmpResult = opLeft * opRight;
break;
case '/':
tmpResult = opLeft / opRight;
break;
calStack.push(tmpResult);
else
calStack.push(suffixExpre[i]);
console.log(calStack);
return calStack.pop();
以上是关于用JavaScript实现一个简单的网页版计算器的主要内容,如果未能解决你的问题,请参考以下文章