jQuery/javascript实现简单网页计算器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery/javascript实现简单网页计算器相关的知识,希望对你有一定的参考价值。
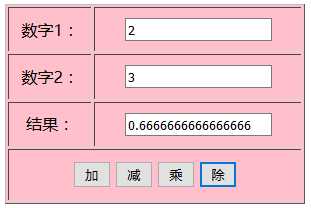
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>jQuery实现</title> 5 <script src="jquery.js"></script> 6 7 <style type="text/css"> 8 table{background-color:pink;width:300px;height:200px;} 9 td{text-align:center;} 10 </style> 11 12 <script language="javascript"> 13 $("document").ready(function(){ 14 $("#b1").click(function(){ 15 var num1=$("#num1").val(); 16 var num2=$("#num2").val(); 17 var num3=eval(num1)+eval(num2); 18 $("#num3").val(num3); 19 20 }); 21 22 $("#b2").click(function(){ 23 var num1=$("#num1").val(); 24 var num2=$("#num2").val(); 25 var num3=eval(num1)-eval(num2); 26 $("#num3").val(num3); 27 }); 28 29 $("#b3").click(function(){ 30 var num1=$("#num1").val(); 31 var num2=$("#num2").val(); 32 var num3=eval(num1)*eval(num2); 33 $("#num3").val(num3); 34 }); 35 36 $("#b4").click(function(){ 37 var num1=$("#num1").val(); 38 var num2=$("#num2").val(); 39 var num3=eval(num1)/eval(num2); 40 $("#num3").val(num3); 41 }); 42 }); 43 </script> 44 </head> 45 <body> 46 <center> 47 <form action="" method="post"> 48 <table border="1px"> 49 <tr> 50 <td>数字1:</td> 51 <td><input type="text" id="num1"/></td> 52 </tr> 53 <tr> 54 <td>数字2:</td> 55 <td><input type="text" id="num2"/></td> 56 </tr> 57 <tr> 58 <td>结果:</td> 59 <td><input type="text" id="num3"/></td> 60 </tr> 61 <tr> 62 <td colspan="4"> 63 <input type="button" value="加" id="b1"/> 64 <input type="button" value="减" id="b2"/> 65 <input type="button" value="乘" id="b3"/> 66 <input type="button" value="除" id="b4"/> 67 </td> 68 </tr> 69 </table> 70 </form> 71 <center> 72 </body> 73 </html>

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>九九乘法表</title>
<style type="text/css">
table{
background-color:pink;
color:red;
}
</style>
</head>
<body>
<h1>计算器</h1>
<table border="1" align="center">
<tr>
<td>数值1:<input type="text" name="num1" id="num1"/></td>
</tr>
<tr>
<td>数值2:<input type="text" name="num2" id="num2"/></td>
</tr>
<tr>
<td>结 果:<input type="text" name="num3" id="num3"/></td>
</tr>
<tr>
<td colspan="4"><input type="button" value="加法" style="color:blue;" onclick="add()"/>
<input type="button" value="减法" style="color:blue;" onclick="reduce()"/>
<input type="button" value="乘法" style="color:blue;" onclick="multiplication()"/>
<input type="button" value="除法" style="color:blue;" onclick="division()"/>
</td>
</tr>
</table>
<script language="javascript">
function add(){
var num1=document.getElementById("num1").value;
var num2=document.getElementById("num2").value;
if(parseInt(num1)==num1){
var num1=parseInt(num1);
}else{
var num1=parseFloat(num1);
num1=parseFloat(num1.toFixed(2));
}
if(parseInt(num2)==num2){
var num2=parseInt(num2);
}else{
var num2=parseFloat(num2);
num2=parseFloat(num2.toFixed(2));/*小数点尾度精确到2*/
}
document.getElementById("num3").value=num1+num2;
}
function reduce(){
var num1=document.getElementById("num1").value;
var num2=document.getElementById("num2").value;
if(parseInt(num1)==num1){
var num1=parseInt(num1);
}else{
var num1=parseFloat(num1);
num1=parseFloat(num1.toFixed(2));
}
if(parseInt(num2)==num2){
var num2=parseInt(num2);
}else{
var num2=parseFloat(num2);
num2=parseFloat(num2.toFixed(2));/*小数点尾度精确到2*/
}
document.getElementById("num3").value=num1-num2;
}
function multiplication(){
var num1=document.getElementById("num1").value;
var num2=document.getElementById("num2").value;
if(parseInt(num1)==num1){
var num1=parseInt(num1);
}else{
var num1=parseFloat(num1);
num1=parseFloat(num1.toFixed(2));
}
if(parseInt(num2)==num2){
var num2=parseInt(num2);
}else{
var num2=parseFloat(num2);
num2=parseFloat(num2.toFixed(2));/*小数点尾度精确到2*/
}
document.getElementById("num3").value=num1*num2;
}
function division(){
var num1=document.getElementById("num1").value;
var num2=document.getElementById("num2").value;
if(parseInt(num1)==num1){
var num1=parseInt(num1);
}else{
var num1=parseFloat(num1);
num1=parseFloat(num1.toFixed(2));
}
if(parseInt(num2)==num2){
var num2=parseInt(num2);
}else{
var num2=parseFloat(num2);
num2=parseFloat(num2.toFixed(2));/*小数点尾度精确到2*/
}
document.getElementById("num3").value=num1/num2;
}
</script>
</body>
</html>

以上是关于jQuery/javascript实现简单网页计算器的主要内容,如果未能解决你的问题,请参考以下文章
《锋利的jQuery(第2版)》笔记-第1章-认识jQuery
JavaScript&jQuery.2JavaScript数据