JQuery javascript实现父子页面相互调用
Posted shouke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery javascript实现父子页面相互调用相关的知识,希望对你有一定的参考价值。
javascript实现父子页面相互调用
By:授客 QQ:1033553122

场景1 父页面调用子页面
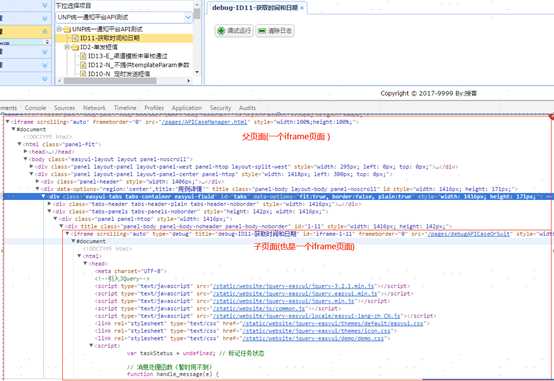
如上图,在iframe子页面的<script>元素中,定义了taskStatus全局变量,如果希望在其父页面中获取该全局变量的值,则可在父页面的<script>元素中新增js脚本如下:
var taskStatus = document.getElementById(‘iframe-1-11‘).contentWindow.taskStatus;
注:这里iframe-1-11为子页面iframe id属性值
注:也可以通过上述方式去调用子页面定义的全局函数
场景2 子页面调用父页面
如上图,如果希望在iframe子页面<script>中获取父页面当前tab页面,以获取tab标签页其它信息,可在父页面的<script>元素中新增js脚本如下:
var currentTab = window.parent.$(‘#tabs‘).tabs(‘getSelected‘);
# 后续操作
var tabID = currentTab.panel(‘options‘).id;
……
说明:此处的#tabs 为easyui tab div容器的id
上述带背景色部分的js内容为关键语法
以上是关于JQuery javascript实现父子页面相互调用的主要内容,如果未能解决你的问题,请参考以下文章