webpack初学踩坑记
Posted Macchiato
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack初学踩坑记相关的知识,希望对你有一定的参考价值。
注意事项: 1. webpack不用装在全局环境下,在哪个项目中使用,就安装在该项目下即可
1. 问题一:npm init 初始化一个项目后,添加webpack.config.js文件,在该项目中通过 npm install webpack --save-dev 将npm包安装到该项目下面,
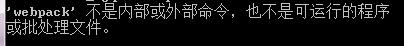
然后在项目的根目录下执行 webpack命令 报下面的错误

原因:虽然项目中安装了webpack但是在项目的根目录下执行 webpack 执行的仍是全局的webpack 因为全局没有安装 webpack所以报错了。、
解决方案: 在pacage.json中的script脚本中 包装一下webpack “start”: "webpack" 然后在项目的根目录下执行 npm run start 就可以了。
疑问 : 为什么必须放到npm scripts中才可以使用本地包的命令?
1. 项目中的webpack不是全局的,所以执行webpack 是不可以的。
2.npm script 中的npm start 命令 先会在本项目中查找 webpack包 找到了,就执行,没找到就继续去全局下找,以此类推
3.跟用npm script 包装node 的cli是一个道理
2.开发环境和生产环境的区别
dependencies 生产环境 这个环境下包的安装方式 npm install 包名 --save或 npm install 包名
dependencies中,是生产环境所需要的库;
devdependencies 开发环境 这个环境下包的安装方式 npm install b报名 --save-dev
devdependencies中, 放的是你开发时候用到的库,比如测试库、格式化代码等等,在生产环境中是不需要的
以上是关于webpack初学踩坑记的主要内容,如果未能解决你的问题,请参考以下文章