前端项目框架搭建随笔---Webpack踩坑记
Posted freeCodeCamp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端项目框架搭建随笔---Webpack踩坑记相关的知识,希望对你有一定的参考价值。
只知道Webpack怎么拼怎么用的我,
被领导委托搭建移动端项目框架。。。
此时的我:
咱虽然对Webpack一窍不通,也得保持风度
“那个大哥,咱这边移动端用啥UI框架?”
“得过几天想想。。搞不好咱们自己手写一套”
这时候我的动力来了!
UI框架?做UI框架不是我一直梦寐以求的事情吗?
“好的老板。一定完成任务”
熟练的打开PowerShell,
把vue脚手架搞好,
把多页面跟着教程配置好。
OK,接下来遇到难题了:
这个配置方式只支持最基本的多页面!
什么意思呢?
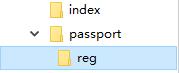
如果我在src/page下创建一个passport文件夹,里面放好同名html js vue文件后,再在passport文件夹下创建一个reg文件夹,里面放同名页面架构,这样会造成reg.html无法打包。
想了一下,这种问题一般是通配符的原因。可能是通配符不够深。但是看了一眼webpack相关配置文件夹,顿时就怕了。
这都是些啥玩意?每个文件都代表什么?

于是我花了一下午的时间自己捋了一下。
差不多就这个意思:
1.build.js //webpack的核心打包工具。
2.webpack.*.conf.js //webpack的独立环境配置和插件配置。如生产环境,测试环境等。一般每个环境一个文件
3.webpack.base.conf.js //配置项目目录别名,资源文件打包配置的地方(src/assets)
4.*.env.js //配置项目环境私有变量的地方
5.index.js //配置项目打包后资源文件路径,dev环境端口号和服务器配置的地方
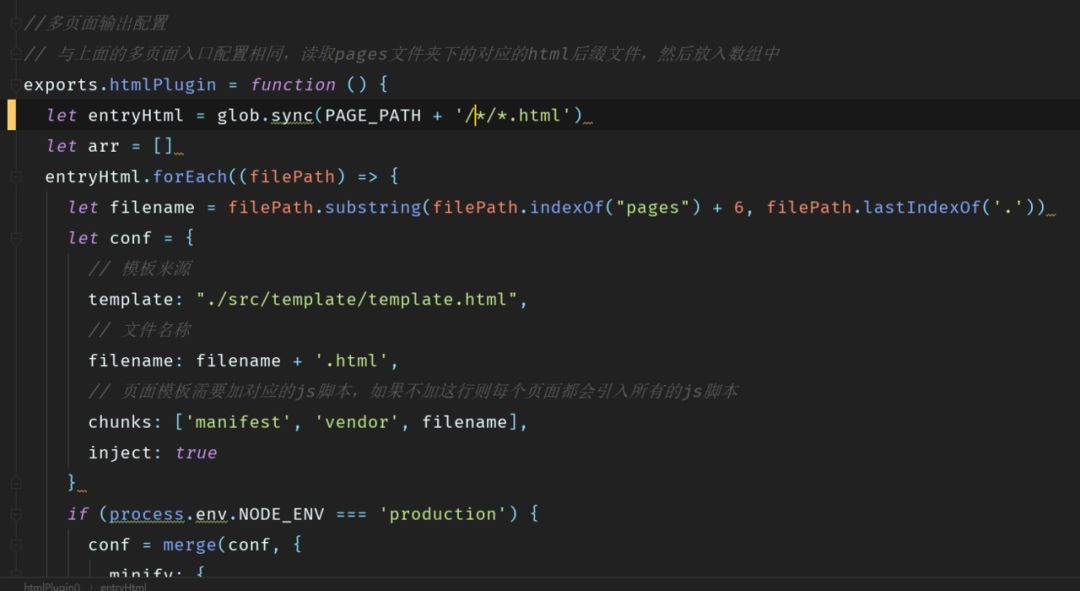
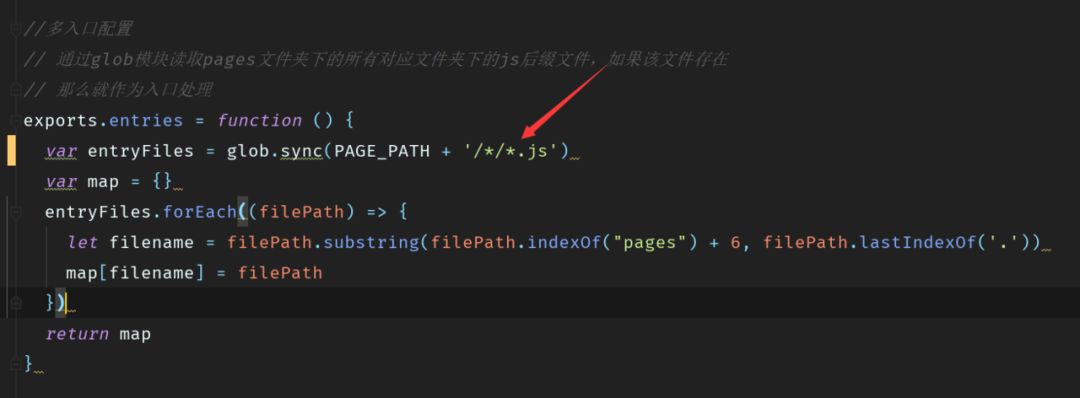
OK,基本缕清了webpack架构之后,让我们验证猜想吧。果不其然,在配置完多页面之后。教程中一段代码是这么寻找的js/html


(原谅我第一张图忘记画箭头了)
果真是通配符方式查找页面JS,于是改成/**/*.js ,/**/*.html ,果真解决问题。
好的,现在我们2级子页面终于找到了,但是打包发现有点问题,such as
打包前

打包后

很好 二级页面变为了一级页面
那我访问passport/reg.html岂不是就访问不到了?
这种问题肯定不能去容忍,于是我着手解决这个问题。
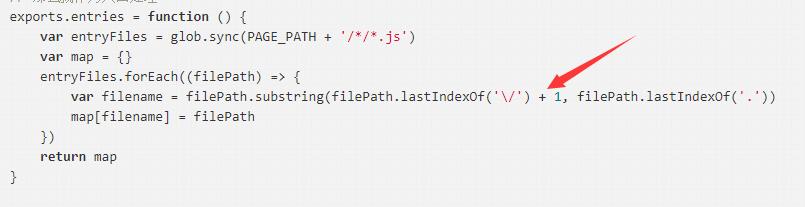
于是在utils.js文件内找到了这样一行代码:

这段代码的意思是找到绝对路径的最后一个“/”和它后面的最后一个“ . ”截取其中的文件名,然后打包出来。
相当于如果我的目录是D:/demo/src/page/index/index.js 他就会截取index。
如果我的目录是D:/demo/src/page/passport/reg/reg.js 他就会只截取reg ,这样就会造成输出的文件是同级目录。
找到病因了,那就解决吧!
于是换一种思路去想:既然我的页面都是在src/page文件夹下。那我找到page后面的“/”然后一直截取到最后一个“.” 这样他不就带层级关系了吗??
于是把代码换成这个:
let filename = filePath.substring(filePath.indexOf("pages") + 6, filePath.lastIndexOf('.'))
这段代码的意思是先找到“pages”的下标,然后+6个下标找到pages后面的“/”。最后截取到最后一个“.”
于是reg页面输出为:
/passport/reg/reg
OK 这时候再次打包 发现目录层级终于正确了!
这下终于有个项目架构的样子了。但是大哥还不满意:
“这样,你把css和js文件放在html同级目录下吧。不要让他在单独的文件夹内了”
what??这又是什么鬼??
经过观察,打包后的资源文件放在了static文件夹下。
顺藤摸瓜,找到了一个看起来像是资源目录配置的属性
assetsSubDirectory: 'static',
于是我把他换成了:
assetsSubDirectory: '',
这样打包后,发现css js文件夹和页面文件夹同级了??

这样比之前更乱了

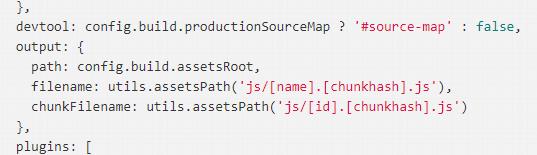
于是找了许久,在webpack.*.conf.js 文件内找到了js/css输出的相对路径

这段代码的大体意思根据css/js文件名模板输出打包后的文件。但是前面加一个文件夹的路径,他也会自动创建该文件夹
于是把css/ 和js/去掉,成功解决问题。
太开心了!!这下项目架构应该正常了吧!
让我跑一下看看。。
嗯。。图片怎么跑出来和页面文件夹同级了??
难不成....是刚才去掉static为资源输出文件夹的问题??
通过查看谁在使用“assetsSubDirectory”这个属性时,
发现了一个叫 CopyWebpackPlugin的webpack插件
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
])查了一下webpack的document文档。插件的作用是,将你项目资源文件夹原封不动地copy到你打包目录的某个文件夹。
那这样就好解决了,我把to写死了不久就ok了么
to: './static'
这样打包下来,资源和代码都正常了。感觉还有点小成就感
这时候,老大又发话了:
“咱们这个系统是有好多环境的。不同的环境有不同的网关”
这可难住我了,到最后仔细看了一下,
其实就是每个环境不同的专属常量而已。
于是我每个环境都copy了一份不同的webpack.*.conf.js ,*.env.js。其中*.env.js是存储环境私有常量的
*.env.js配置如下:
'use strict'const merge = require('webpack-merge')module.exports = { NODE_ENV: '"development"', //区别线上环境/生产环境的变量
SERVER_URL: '" **** "', //网关。通常用于接口域名配置
IS_DEBUG: true //是否允许开启Vue Tools}然后webpack.*.conf.js需要配置一下:
const env = require('../config/dev.env');这样你在你自己的代码中就可以获取全局常量了
示例:
<template>
<div class="aaa">
<span>
这是index {{getBaseURL}}
</span>
</div>
</template>
<script>
export default {
name: "index",
computed: {
getBaseURL() {
return process.env.SERVER_URL; //返回网关地址
}
}
}
</script>
<style scoped>
.aaa {
color: red;
}
</style>
至此,整个项目框架基础部分算是搭建完毕。
搭建完毕后我对webpack也了解个一半左右了....
当然,UI框架的制作心得我在后期总结完毕也会写出来。感谢大家支持!
有错误欢迎指正!
阅读原文,了解更多作者相关文章
以上是关于前端项目框架搭建随笔---Webpack踩坑记的主要内容,如果未能解决你的问题,请参考以下文章