vue项目打包踩坑记
Posted simple-and-complex
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目打包踩坑记相关的知识,希望对你有一定的参考价值。
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容。
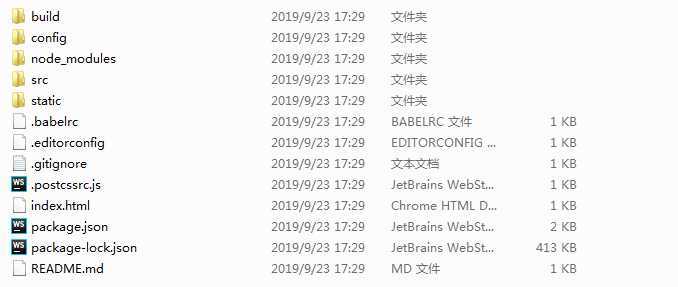
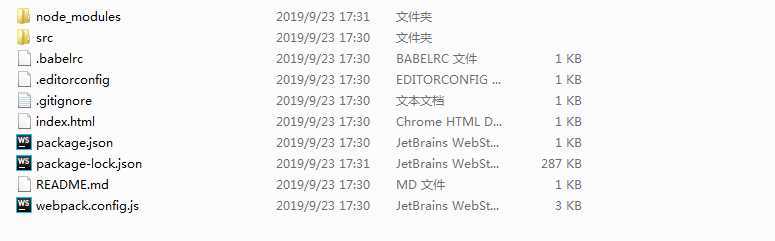
注意:需要完整版的vue-cli项目,即通过vue init webpack初始化的项目才可以,通过vue init webpack-simple初始化的项目没有打包文件,无法打包。目录结构如下
vue init webpack初始化的目录结构,打包依赖build和config文件夹的配置,static存放静态文件

vue init webpack-simple初始化的目录结构缺少build、config、static文件夹,一般用于新手上路

在打包过程中遇到了几个问题,希望能给同样是打包新手的同学一些帮助。
1、打包完成后可以本地测试结果,直接在文件夹中双击打开或者编辑工具右键浏览器打开即可。
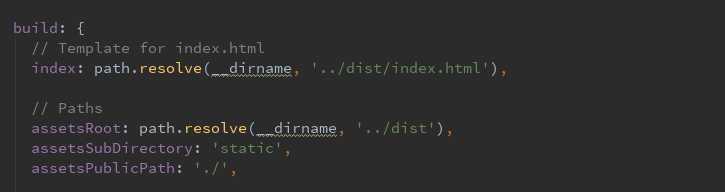
2、打开网站后一片空白,因为是本地,路径不对,需要在打包前配置
config/index.js 中,有dev和build两个参数,将build参数下的assetsPublicPath的值又 ‘/‘ 修改为 ‘./‘ 。重新打包,然后刷新页面即可。

3、打开项目后如果网站的css中背景图片或者图标没有加载出来, 需要配置引用路径
build/utils.js中,ctrl+f搜索 ExtractTextPlugin.extract 。

4、如果进行了第三3个操作,并且通过相对路径引用了和src目录同级的static静态目录的文件,这时候打包也会找不到static目录的文件,需要把引用的相对路径修改为绝对路径。
比如:
修改前是 ../../static/ueditor ,修改后 @/../static/ueditor 。
以上是关于vue项目打包踩坑记的主要内容,如果未能解决你的问题,请参考以下文章
vue-element-admin踩坑记:2.npm run build无法打包