Vue3:显示 markdown 文档
Posted 空城机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3:显示 markdown 文档相关的知识,希望对你有一定的参考价值。
序
之前我曾经制作过个人的UI组件库,当时也在npm上发布了,并且也将UI组件展示在自己的gitee页面上面,可访问地址:http://wzckongchengji.gitee.io/kongchengji/#/ 。
参考文章: 《在gitee码云上搭建一个网站》
不过当时我使用的是Vue2,现在因为新学了Vue3,准备使用Vue3重写一遍这些组件。
第一步的话,先解决markdown转html的问题吧。组件的说明文件是markdown编辑的,在网页上显示的话需要转换成html。
v-md-editor
以前我使用的是vue-markdown-loader库,现在准备使用v-md-editor库,因为这是明确说明能够在Vue3中使用。
vue-markdown-loader
在vue2中配置vue-markdown-loader时,需要在vue.config.js中配置:
module.exports=
chainWebpack: config =>
config.module
.rule('md')
.test(/\\.md$/)
.use('vue-loader')
.loader('vue-loader')
.end()
.use('vue-markdown-loader')
.loader('vue-markdown-loader/lib/markdown-compiler')
.options(
raw: true
)
,
v-md-editor
v-md-editor中文官网:https://code-farmer-i.github.io/vue-markdown-editor/zh/
v-md-editor分为4种组件:
- 轻量版编辑器
- 进阶版编辑器
- 预览组件
- html预览组件
考虑了一下,对UI组件库页面,我只需要展示markdown解析出的html页面即可,所以使用的组件应该是预览组件。
安装
创建一个vue3的vite项目,创建命令:yarn create vite my-element-ui --template vue-ts
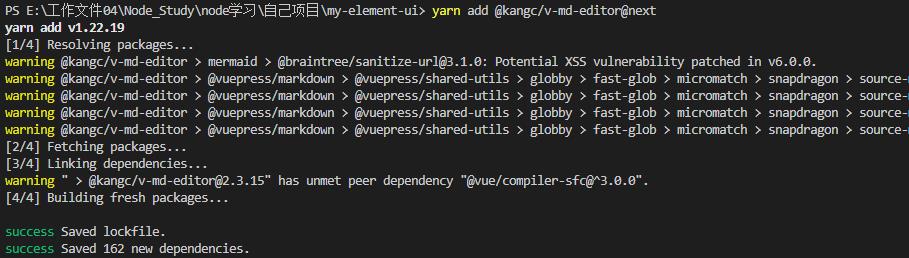
安装命令:
yarn add @kangc/v-md-editor@next

快速使用
在main.ts中导入VMdPreview预览组件
// 引入v-md-editor组件
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import '@kangc/v-md-editor/lib/theme/style/vuepress.css';
VMdPreview.use(vuepressTheme);
const app = createApp(App)
app.use(VMdPreview)
app.use(router) // 如果不使用vue-router可以注释掉
app.mount('#app')
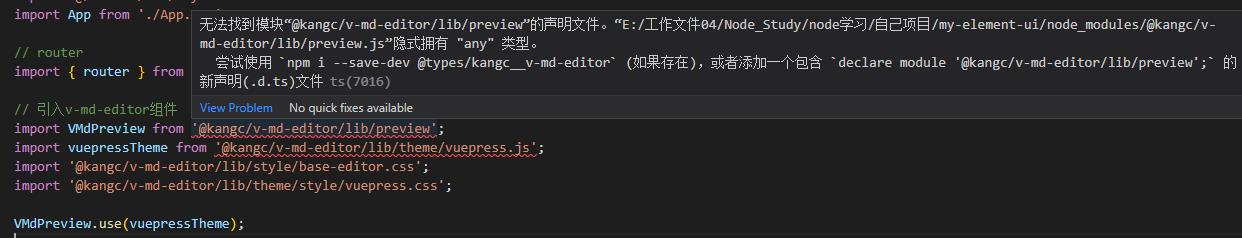
这里项目中如果使用了typescript,此时使用import VMdPreview from '@kangc/v-md-editor/lib/preview';导入预览模块可能会出现红色波浪线报错。

我尝试了一下安装@types/kangc__v-md-editor,不过失败了。那么解决方案只能在main.ts的同级目录中的vite-env.d.ts中添加declare module声明,这样就不会有报错了。
declare module '@kangc/v-md-editor/lib/preview'
declare module '@kangc/v-md-editor/lib/theme/vuepress.js'
接下来创建一个toHtml.vue组件,在内部调用v-md-preview预览组件,数据通过:text传入。
测试:
<!-- 测试markdown转html -->
<template>
<div class="a">v-md-editor预览组件测试:</div>
<v-md-preview :text="text"></v-md-preview>
</template>
<script setup lang="ts">
import ref, reactive, onMounted from "vue";
const text = ref(`# 序
开始预览组件的使用
* 看
* 写
* 运行`)
</script>
效果:

可以看到当前已经将markdown的语句转换成了html在界面上显示出来了。
那么实际创建一个.md文件,将内容引入使用看看。

在router/index.ts中直接引入md文件出现错误,语句:import markdownTxt from '@/assets/markdown/preview.md'

这里vite中引入静态资源如md等文件,需要在末尾加上?raw
就像这样:import markdownTxt from '@/assets/markdown/preview.md?raw'
可参考Vite静态资源处理:https://vitejs.cn/guide/assets.html
这样引入进来的就是markdown文件中的内容了,然后通过props传递到toHtml.vue组件内
import markdownTxt from '@/assets/markdown/preview.md?raw'
const routes: RouteRecordRaw[] = [
path: '/toHtml', component: toHtml, props: markdownTxt: markdownTxt
]
组件中通过defineProps接收数据
<template>
<div class="a">v-md-editor预览组件测试:</div>
<v-md-preview :text="markdownTxt"></v-md-preview>
</template>
<script setup lang="ts">
import ref, reactive, onMounted, useAttrs from "vue";
import useRouter from "vue-router";
// 获取props
let props = defineProps(
markdownTxt: String
)
</script>
效果:

通过以上步骤,就可以将markdown文件转换成页面中可显示的html了,这也是在个人博客网站开发中经常会用到的步骤
以上是关于Vue3:显示 markdown 文档的主要内容,如果未能解决你的问题,请参考以下文章
VUE3使用v-md-editor 模仿小程序文档 锚点定位阅读功能 解决图片不显示问题
VUE3使用v-md-editor 模仿小程序文档 锚点定位阅读功能 解决图片不显示问题