VUE3使用v-md-editor 模仿小程序文档 锚点定位阅读功能 解决图片不显示问题
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE3使用v-md-editor 模仿小程序文档 锚点定位阅读功能 解决图片不显示问题相关的知识,希望对你有一定的参考价值。
读取MD折腾了三天,搞完觉得还是简单的
http://ckang1229.gitee.io/vue-markdown-editor/zh/
这个开发者的文档写的还算清楚
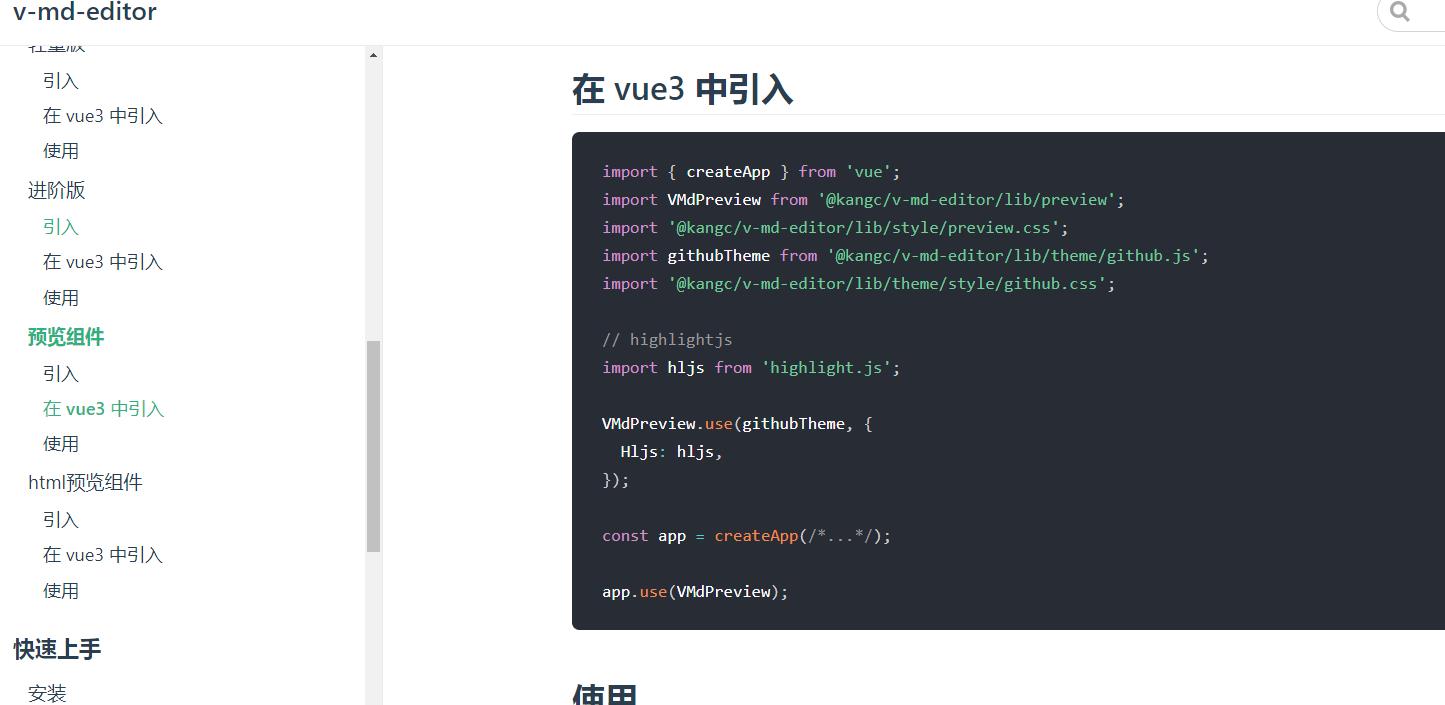
第一步(不要装错版本了)

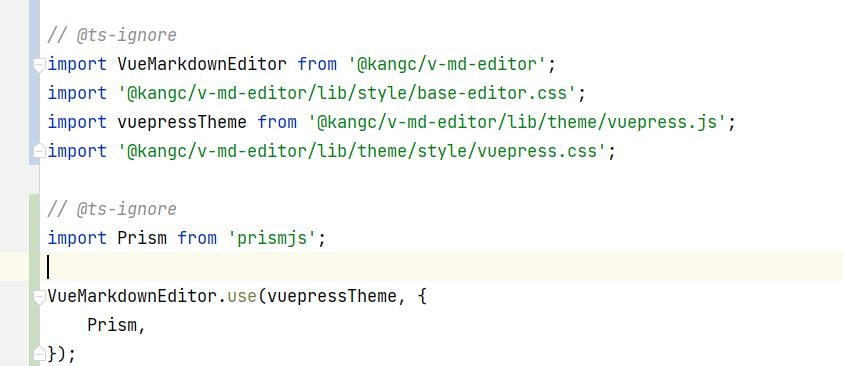
main.ts注册

但是我的eslint发生报错了
这个只解决了一半 还有两个通过ignore解决也没发现问题


这好像是开发者回复。
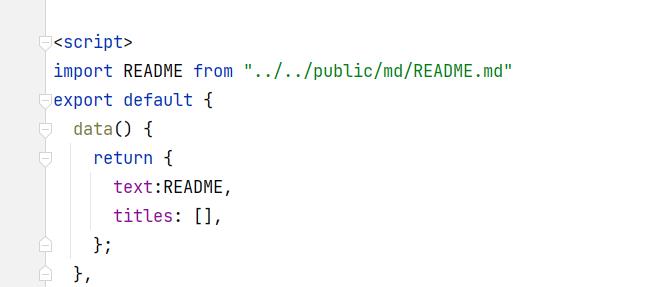
我是只是用展示的功能,就这么导入的


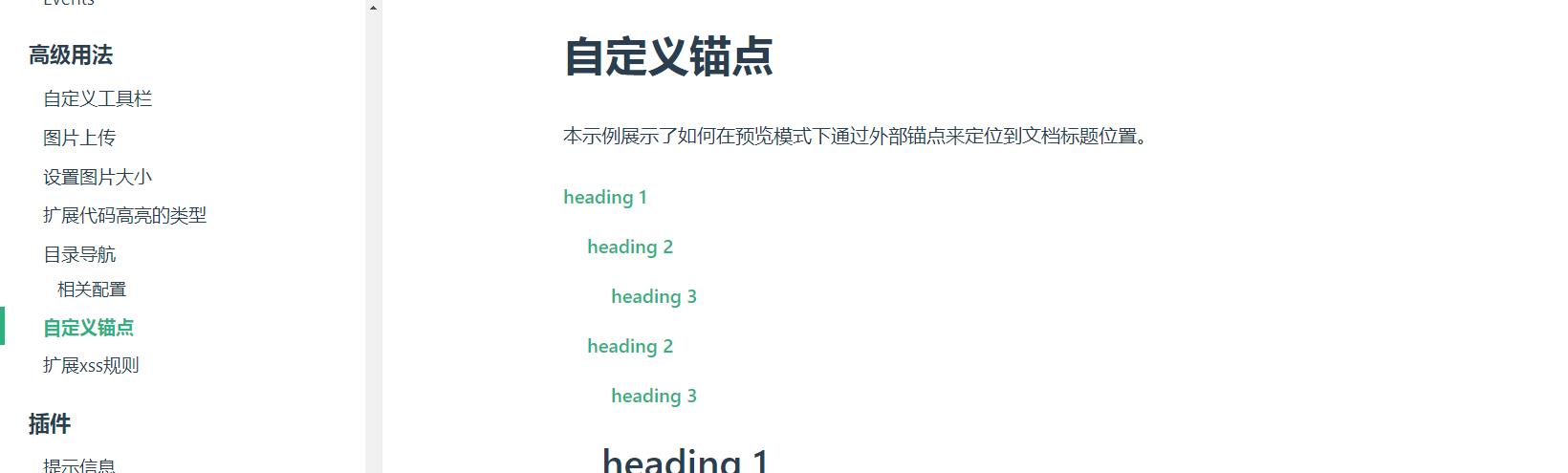
上面的代码是锚点定位的,下面是展示的

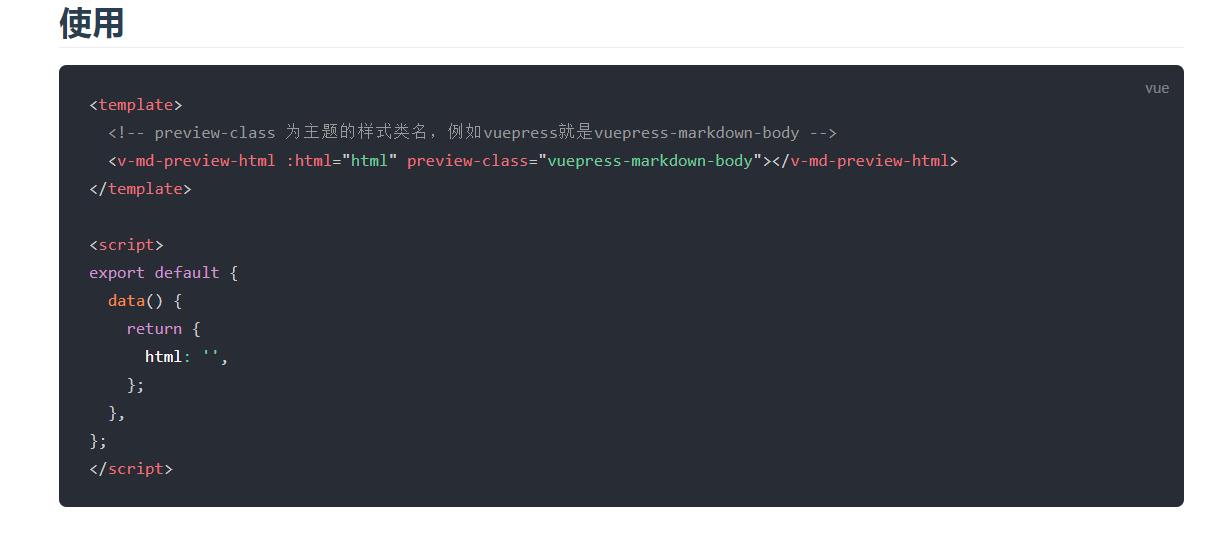
附上官方使用方式

<template>
<div>
<div
v-for="anchor in titles"
:style=" padding: `10px 0 10px $anchor.indent * 20px` "
@click="handleAnchorClick(anchor)"
>
<a style="cursor: pointer"> anchor.title </a>
</div>
<v-md-preview :text="text" ref="preview" />
</div>
</template>
<script>
const text = `
# heading 1
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
## heading 2
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
### heading 3
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
## heading 2
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
### heading 3
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
`;
export default
data()
return
text,
titles: [],
;
,
mounted()
const anchors = this.$refs.preview.$el.querySelectorAll('h1,h2,h3,h4,h5,h6');
const titles = Array.from(anchors).filter((title) => !!title.innerText.trim());
if (!titles.length)
this.titles = [];
return;
const hTags = Array.from(new Set(titles.map((title) => title.tagName))).sort();
this.titles = titles.map((el) => (
title: el.innerText,
lineIndex: el.getAttribute('data-v-md-line'),
indent: hTags.indexOf(el.tagName),
));
,
methods:
handleAnchorClick(anchor)
const preview = this.$refs;
const lineIndex = anchor;
const heading = preview.$el.querySelector(`[data-v-md-line="$lineIndex"]`);
if (heading)
preview.scrollToTarget(
target: heading,
scrollContainer: window,
top: 60,
);
,
,
;
</script>
接下里导入MD文件

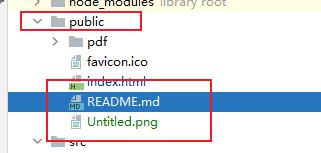
把md文件放在public下是因为图片如果不在那里的话,就会被webpack处理掉
我的是这么解决的


必须这样,不能加文件夹,不然图就出不来
以上是关于VUE3使用v-md-editor 模仿小程序文档 锚点定位阅读功能 解决图片不显示问题的主要内容,如果未能解决你的问题,请参考以下文章