Vue3基础部分
Posted Harris-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3基础部分相关的知识,希望对你有一定的参考价值。
Vue3基础部分
1.创建项目
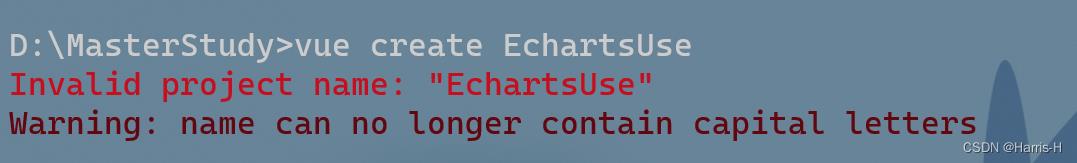
1.使用CLI创建项目
注意vue创建项目名不能包含大写

2.本地js或者CDNjs引入

2.创建应用

createApp是从vue的依赖包中的js文件导入的一个函数,用于创建Vue应用实例,传入参数就是一个组件。

这里的传入的组件都是根组件。

每个应用根组件可以挂载到一个dom元素中。
3.模板语法
3.1 文本插值

3.2 v-指令
比如渲染html 使用v-html

3.3 动态属性
使用v-bind:xx xx为属性如id等。可以用语法糖:xx 简写。
<div :id="dynamicId"></div>
同时支持绑定多个属性
data()
return
objectOfAttrs:
id: 'container',
class: 'wrapper'
<div v-bind="objectOfAttrs"></div>
同时支持大括号内和v-指令里的js表达式
3.4 动态参数
<a v-on:[eventName]="doSomething"> ... </a>
<!-- 简写 -->
<a @[eventName]="doSomething">
evevntName是组件的动态属性。
4.计算属性

避免重复调用。
若我们将同样的函数定义为一个方法而不是计算属性,两种方式在结果上确实是完全相同的,然而,不同之处在于计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才重新计算。这意味着只要 author.books 不改变,无论多少次访问 publishedBooksMessage 都会立即返回先前的计算结果,而不用重复执行 getter 函数。
5.侦听器
计算属性允许我们声明性地计算衍生值。然而在有些情况下,我们需要在状态变化时执行一些“副作用”:例如更改 DOM,或是根据异步操作的结果去修改另一处的状态。
在选项式 API 中,我们可以使用 watch 选项在每次响应式属性发生变化时触发一个函数。
export default
data()
return
question: '',
answer: 'Questions usually contain a question mark. ;-)'
,
watch:
// 每当 question 改变时,这个函数就会执行
question(newQuestion, oldQuestion)
if (newQuestion.includes('?'))
this.getAnswer()
,
methods:
async getAnswer()
this.answer = 'Thinking...'
try
const res = await fetch('https://yesno.wtf/api')
this.answer = (await res.json()).answer
catch (error)
this.answer = 'Error! Could not reach the API. ' + error

6.类与样式绑定
支持对象和数组形式。
7.条件渲染和列表渲染
v-if和v-for
以上是关于Vue3基础部分的主要内容,如果未能解决你的问题,请参考以下文章