Vue3.0环境搭建及部分文件功能解释
Posted UDK_KL.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3.0环境搭建及部分文件功能解释相关的知识,希望对你有一定的参考价值。
文章目录
一、基础环境搭建
安装Node.js
前往Node.js的官网下载LTS版本的Node.js并安装

安装完成后在命令行中输入
node -v
出现如下界面及成功安装

安装 npm包管理器
打开终端并进入管理员模式
sudo su

输入密码后进入管理员模式

由于国内镜像源较慢,这里使用淘宝的镜像源
打开终端输入如下指令使用淘宝镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果输入无误会出现如下界面

安装完成

输入以下指令查看是否安装成功
cnpm -v

二、搭建Vue项目环境
全局安装Vue-Cli
- 更多关于Vue-Cli的详细信息请前往官网获取
在终端中输入
npm install -g @vue/cli



安装Webpack
Webpack 是一个用于现代 javascript 应用程序的 静态模块打包工具
npm install --save-dev webpack


三、使用Vue-UI创建项目
在命令行中输入vue-ui即可运行具有图形界面的vue项目管理工具

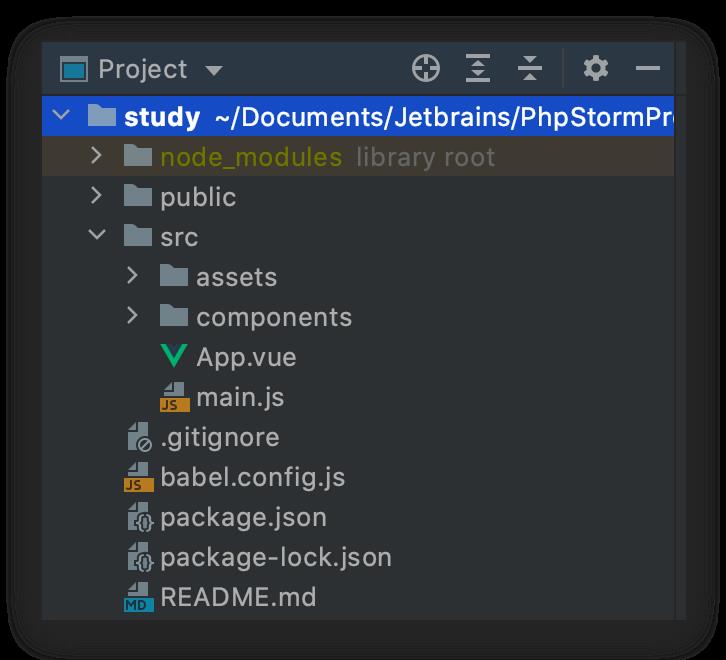
四、部分文件功能解释
此处使用的软件为PhpStorm,推荐使用Vue-UI

node_modules: npm 加载的项目依赖模块
src: 开发目录,基本上所有的开发文件源码都在此处,其内包含了几个子文件
assets: 资源目录,放置一些图片或者公共js、css文件。这里的资源会被webpack构建
components: 组件目录,其内部全部为vue组件文件
App.vue: 根组件,即该项目的入口
main.js: 入口js文件,其内存放一些应用于全局的语句,主要用于初始化Vue并使组件能够全局使用
以上是关于Vue3.0环境搭建及部分文件功能解释的主要内容,如果未能解决你的问题,请参考以下文章