游戏引擎Easy2D学C++还在面对黑框框?那是你没看这篇文,游戏引擎教会你
Posted iecne
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了游戏引擎Easy2D学C++还在面对黑框框?那是你没看这篇文,游戏引擎教会你相关的知识,希望对你有一定的参考价值。
- 🧛♂️iecne个人主页:点赞关注收藏评论支持哦~
- 💡每天关注iecne的作品,一起进步
- ✨一起学习内容专栏:C++保姆级入门教程 C++每日一题 C++游戏设计教程
- 👉本文收录专栏:C++游戏引擎教程与实战
- 🐳希望大家多多支持🥰一起进步呀!
目录
✨前言
哈喽大家好,我是iecne,本期为大家带来的是CPP/C++游戏引擎Easy2D教程 —— 精灵与坐标,包教包会,快来看看吧!
引擎支持 Visual Studio 2013 及以上版本,如果你使用的是较低版本的 VS,那么你需要考虑一下更新你的编译器了
坐标系和节点坐标
1)精灵
Easy2D 使用左手坐标空间,坐标系原点在屏幕的左上角,x 轴向右为正,y 轴向下为正。
为了研究 Easy2D 的坐标系,我们将一张图片复制到工程目录下,并把它转化为 精灵(Sprite)。

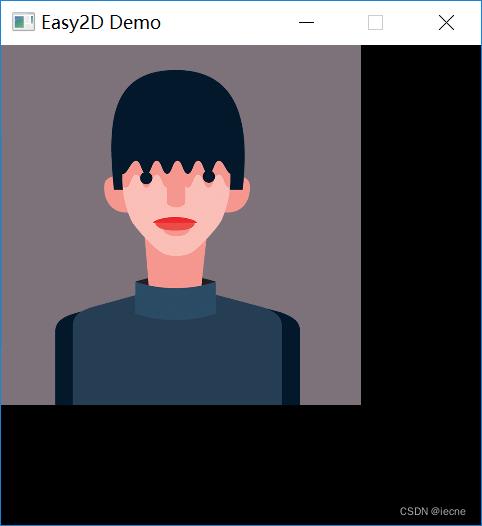
使用下面的代码设计游戏内容,将图片的路径和文件名传入精灵的构造函数中,可以看到屏幕上显示了这张图片
// 创建一个场景
auto scene = gcnew Scene;
// 创建一个精灵
auto sprite = gcnew Sprite(L"图片名.png");
// 把精灵添加到场景中
scene->addChild(sprite);
场景实例
2)坐标和锚点
节点的Position (坐标) 代表了它在屏幕上显示的位置,节点的坐标由 x 和 y 两个值组成,x 坐标值越大,它在屏幕上的位置越靠右,y 坐标值越大,它在屏幕上的位置越靠下。节点的默认坐标为 (0, 0),也就是屏幕左上角。
节点的Anchor(锚点) 是一个重要属性,它相当于节点的 “把手”。有了中心点,你就可以 “抓着” 它移动这个节点,或者旋转它。
Node::setAnchor 函数用于设置节点的中心点,它需要两个 float 类型的参数,两个参数的取值范围都是 [0, 1],代表了中心点的位置。中心点一定在节点的内部,中心点设置为(0, 0)代表节点的中心点在它的左上角,(1, 1)代表中心点在它的右下角,(0.5, 1)代表中心点在它的底部的中心位置。
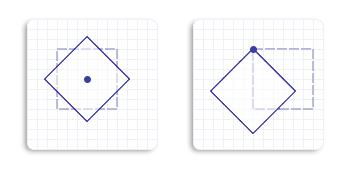
例如,下图是一个精灵在中心点分别为 ( 0.5, 0.5 ) 和 (0, 0) 时进行旋转得到的结果:


1. 0.5,0.5测试
我们把刚才创建的精灵中心点设为 ( 0.5, 0.5 ) 进行测试
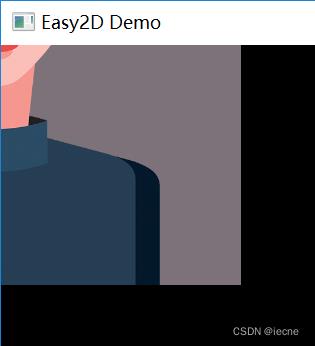
sprite->setAnchor(0.5f, 0.5f);运行结果如下图所示,可以看到精灵的一部分被遮住了。这是因为精灵的默认坐标为(0, 0),也就是屏幕左上角,而精灵的中心点位置是图片的正中心,所以显示出的结果为 “精灵正中心的位置在屏幕左上角” 。

修改了中心点后的精灵
2.获取屏幕信息
现在我们想完整地看到精灵,可以把精灵向右下方移动宽度和高度的一半,这样整个精灵就显示在屏幕中了。
Node::getWidth和Node::getHeight函数可以获取节点的宽度和高度,如下所示
// 获取精灵的宽度
float width = sprite->getWidth();
// 获取精灵高度
float height = sprite->getHeight();
Node::setPos 函数用来直接设置节点在屏幕上的位置,它需要两个 float 类型的参数,分别表示节点的 x 坐标和 y 坐标。
// 移动精灵的位置
sprite->setPos(width / 2, height / 2);
3.居中显示
节点的中心点为它的正中心时,如果把它的 x 坐标设置为屏幕宽度的一半,y 坐标设置为屏幕高度的一半,那么它将显示在屏幕正中央。
// 获取窗口宽度
float width = Window::getWidth();
// 获取窗口高度
float height = Window::getHeight();
// 移动精灵到屏幕中央
sprite->setPos(width / 2, height / 2);
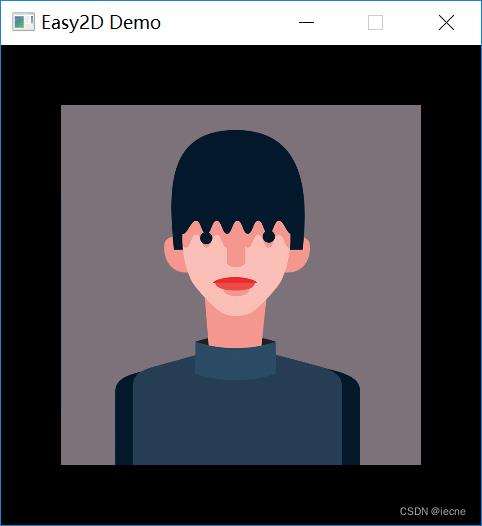
运行后的效果如下图:

使用Visual Studio打开图片
刚刚呢,我们主要讲解了如何去系统的使用,以及实际的位置,而接下来我们可以用Visual Studio来简单的P图
1)文件夹的使用
 以VS2019为例子,我们点击创建新项目
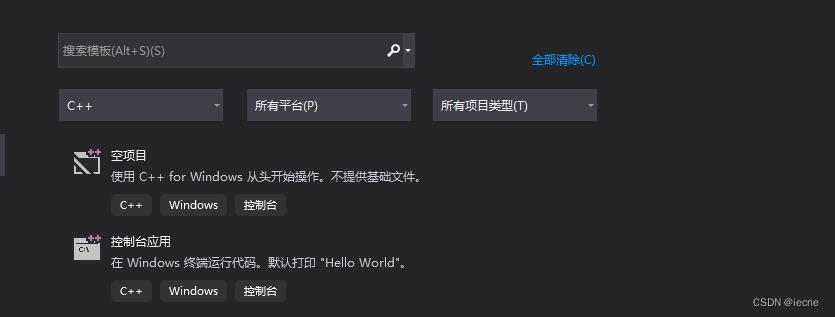
以VS2019为例子,我们点击创建新项目
然后选择控制台应用,并且填写信息

等待生成了新项 目我们再看看,位置(L)中的文件夹
目我们再看看,位置(L)中的文件夹
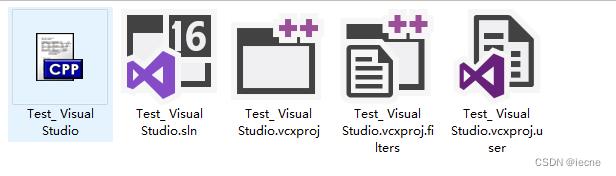
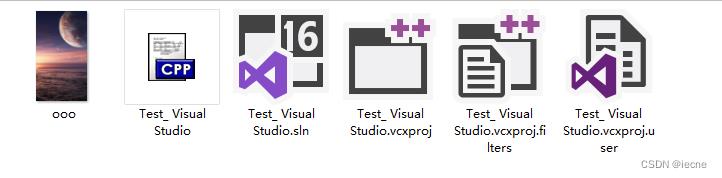
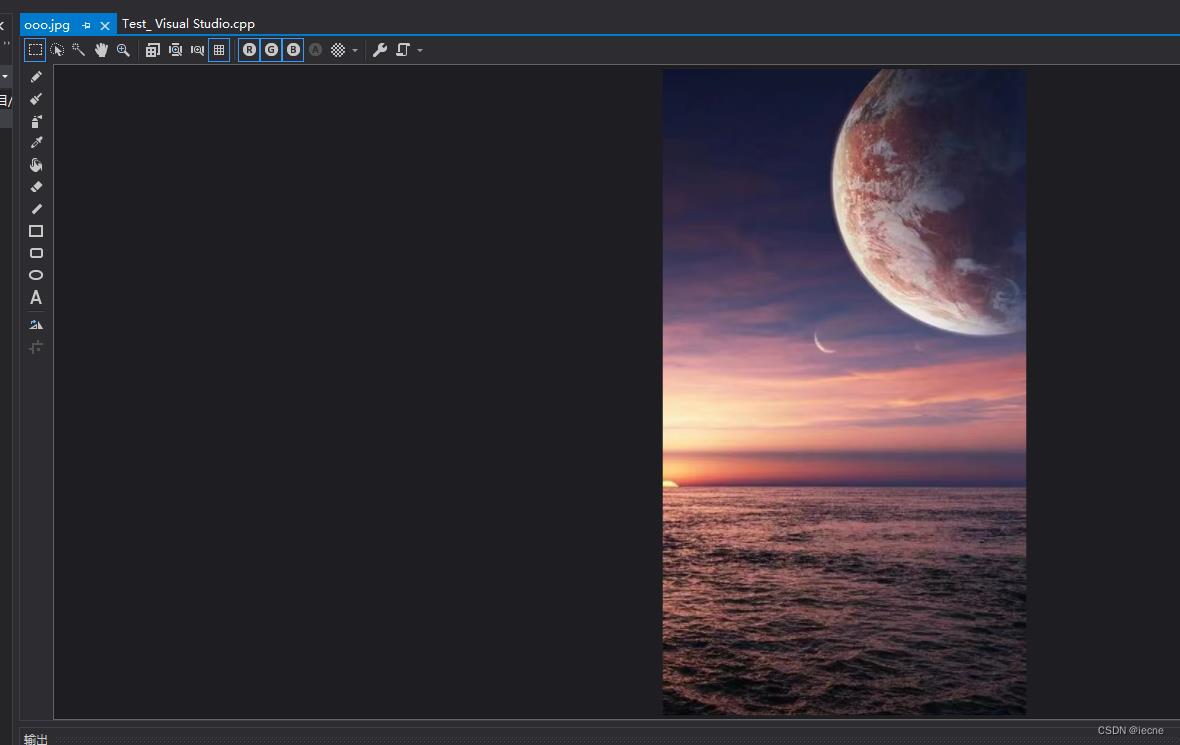
打开文件夹,在文件夹里边放上自己的图片

比如作者加入了一张图片

并且命名为ooo
切记:图片名字一定要简单,图片多的时候要有规律,这样方便
2)在Visual Studio的使用

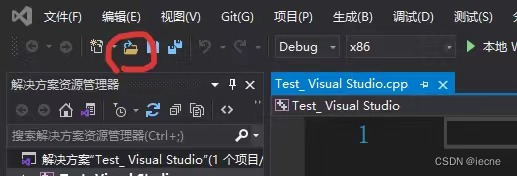
点击这个图标,选择图片,便可以打开文件夹里的图片进行修改了
如下:

这样就可以打开了
输出精灵(图片)代码实例
#include <iostream>
#include <easy2d/easy2d.h>
using namespace std;
using namespace easy2d;
int main()
if (Game::init())
/* 设计游戏内容 */
// 创建一个空场景,记得不是new,用gc释放内存
auto scene = gcnew Scene;
// 进入 scene 场景
SceneManager::enter(scene);
// 创建一个精灵
auto sprite = gcnew Sprite(L"ooo");
// 把精灵添加到场景中
scene->addChild(sprite);
//开始!
Game::start();
Game::destroy();
return 0;
首先看一段代码,规规矩矩有头有尾,创建了一个精灵,并且添加到了场景中
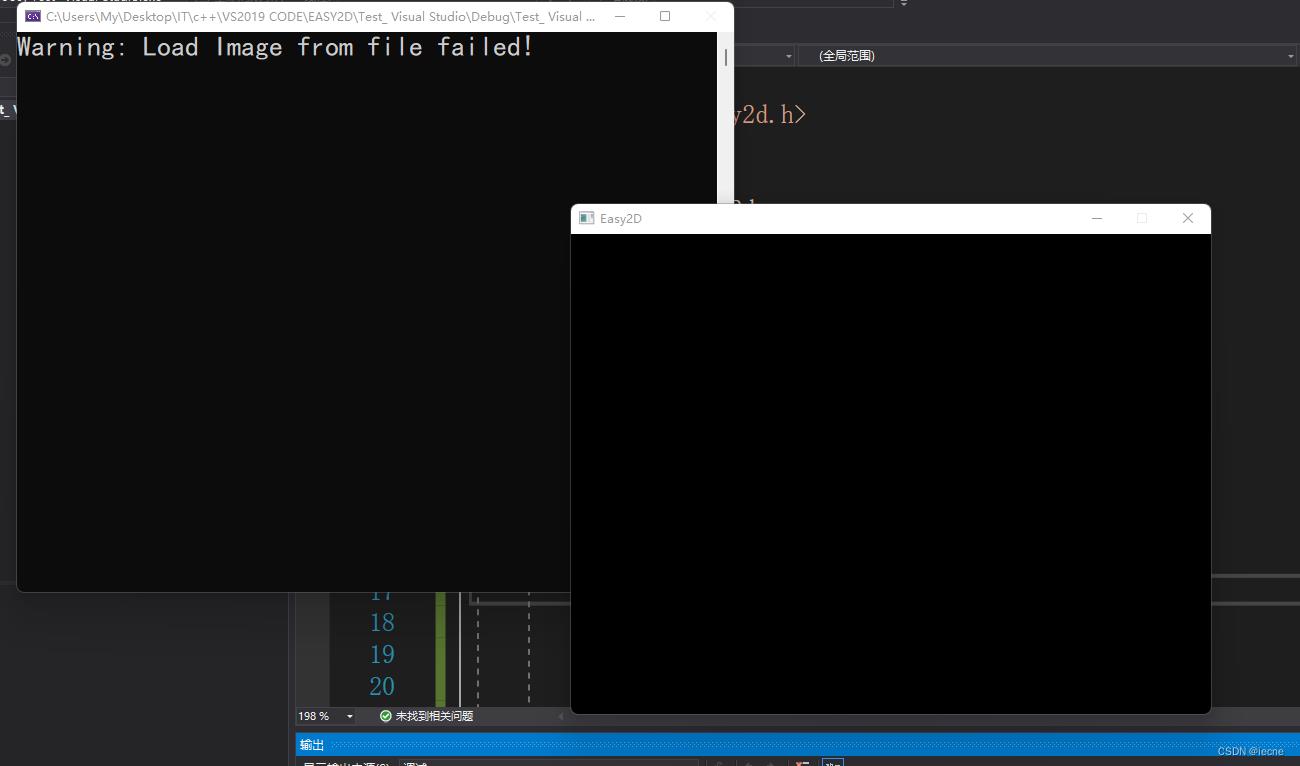
但是效果如下:

Warning: Load Image from file failed
意思是
警告:从文件加载图像失败
那么如何修改呢?
#include <iostream>
#include <easy2d/easy2d.h>
using namespace std;
using namespace easy2d;
int main()
if (Game::init())
/* 设计游戏内容 */
// 创建一个空场景,记得不是new,用gc释放内存
auto scene = gcnew Scene;
// 进入 scene 场景
SceneManager::enter(scene);
// 创建一个精灵
auto sprite = gcnew Sprite(L"ooo.jpg");
// 把精灵添加到场景中
scene->addChild(sprite);
//开始!
Game::start();
Game::destroy();
return 0;
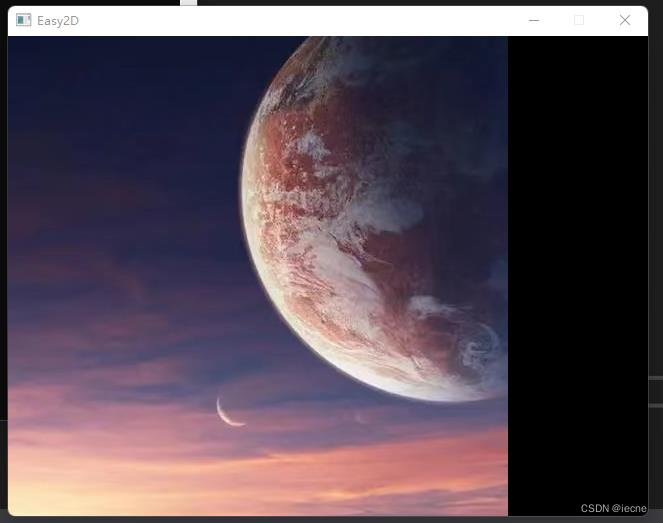
加上图片后缀,记住一定要看文件夹里的图片是怎么样的就怎么写上去
还是那句话
切记:图片名字一定要简单,图片多的时候要有规律,这样方便
看结果:

关于命名
Easy2D 按照以下规律命名函数:
- 小驼峰式命名法则,第一个单词小写,后面的单词首字母大写,如
Window::setTitle- 所有函数均按照
动词+名语形式命名,如Logger::showConsole- 获取对象的属性值:
get+属性名,如Node::getWidth- 修改对象的属性值:
set+属性名,如Node::setPos- 获取对象的状态(bool值):
is+状态名,如Node::isVisiable
总结
本节课主要是讲解了Easy2D引擎实现的教程,至此该课示例的思想博主已经真真切切彻彻底底分享完了,相信大家对这个逻辑有了一定的理解,大家可以自己动手敲敲代码,感受一下,包教包会。
帅的人已然点赞收藏关注,而丑的人还在犹豫,被犹豫了,快三连吧!
原创不易,还希望各位大佬支持一下
点赞,你的认可是我创作的动力!
收藏,你的青睐是我努力的方向!
评论,你的意见是我进步的财富!
感谢每一个观看本篇文章的朋友,更多精彩敬请期待:iecne的博客_CSDN博客-C++保姆级入门教程领域博主
文章存在借鉴,如有侵权请联系修改删除!
以上是关于游戏引擎Easy2D学C++还在面对黑框框?那是你没看这篇文,游戏引擎教会你的主要内容,如果未能解决你的问题,请参考以下文章