游戏引擎Easy2D实战选择关卡场景示例
Posted iecne
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了游戏引擎Easy2D实战选择关卡场景示例相关的知识,希望对你有一定的参考价值。
哈喽大家好,我是iecne,本期为大家带来的是CPP/C++游戏编写 —— 选择关卡场景示例 ,包教包会,快来看看吧!
本片文章所用到的是Easy2D引擎,快点赞收藏关注评论支持以下博主,蟹蟹
// 编译环境:Visual Studio 2019 / Easy2D v2.0.4
// 项目类型:Win32 Console Application
首先说明本文所引用的资料出处于,注重原创
LevelSelectExample-Easy2D 发行版 - Gitee.comz
//---------------------------------------------------------
// 程序名称:关卡选择场景
// 作者:Nomango
// 编译环境:Visual Studio 2019 / Easy2D v2.0.0-beta7
// 编译环境:Visual Studio 2019 / Easy2D v2.0.4
// 项目类型:Win32 Console Application
//---------------------------------------------------------
目录
一.主函数说明
在 Win32 程序下使用 Easy2D
引擎在 Win32 应用程序和 Win32 控制台程序下的代码是一样的,只是两种模式下主函数的写法不同。
写控制台程序时,只需声明 main 函数就可以:
int main()
return 0;
写 Win32 程序时,主函数变得有些复杂,但我们可以把它和控制台下的 main 函数一样使用:
int WINAPI WinMain(
HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPSTR lpCmdLine,
int nCmdShow
)
return 0;
虽然引擎支持在控制台程序下工作,但是不推荐这样使用,因为游戏并不需要控制台。
二.头文件与函数声明
#include <easy2d/easy2d.h>
using namespace easy2d;
//---------------------------------------------------------
// 函数声明
//---------------------------------------------------------
void EnterScene();
// 创建场景并进入
void InitJungle();
// 加载 Jungle 关卡
void InitChina();
// 加载 China 关卡
void InitEgypt();
// 加载 Egypt 关卡
void InitButton();
// 加载按钮
void MovePanel();
// 移动关卡面板
void ClickLeft();
// 点击左按钮
void ClickRight();
// 点击右按钮
//---------------------------------------------------------
// 全局变量声明
//---------------------------------------------------------
Scene* g_Scene; // 场景
Node* g_Panel; // 关卡面板
int g_Level; // 当前选中的关卡数
Button* g_LeftButton; // 左按钮
Button* g_RightButton; // 右按钮三.主函数
刚刚已经讲了主函数哈
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int)
if (Game::init(L"关卡选择", 480, 720))
// 设置节点默认中心点
Node::setDefaultAnchor(0.5f, 0.5f);
// 创建场景并进入
EnterScene();
Game::start();
Game::destroy();
return 0;
游戏开始->结束
四.函数
重点部分哈
1.创建场景并进入
void EnterScene()
// 创建一个空场景
g_Scene = gcnew Scene;
// 设置当前关卡为 0
g_Level = 0;
// 创建背景图对象
auto background = gcnew Sprite(L"res/LS00.png");
// 背景图居中显示
background->setPos(Window::getSize() / 2);
// 缩小背景图
background->setScale(1.0f, 1.0f);
// 将图片添加到场景中
g_Scene->addChild(background);
// 三个关卡图片合并为 panel 节点
g_Panel = gcnew Node();
g_Scene->addChild(g_Panel);
// 加载关卡图片
InitJungle();
InitChina();
InitEgypt();
// 添加按钮
InitButton();
// 进入场景
SceneManager::enter(g_Scene);
2.关卡
Jungle
void InitJungle()
// 创建图片
auto JungleImage = gcnew Sprite(L"res/LS13.png");
JungleImage->setScale(1.5f, 1.5f);
JungleImage->setPosY(Window::getHeight() / 2 - 60);
// 创建文字
auto JungleText = gcnew Sprite(L"res/LS10.png");
JungleText->setScale(1.5f, 1.5f);
JungleText->setPosY(Window::getHeight() - 195);
// 图片居中
JungleImage->setPosX(Window::getWidth() / 2);
JungleText->setPosX(JungleImage->getPosX());
// 将两个精灵添加到 panel 节点
g_Panel->addChild(JungleImage);
g_Panel->addChild(JungleText);
CHINA
void InitChina()
// 创建图片
auto ChinaImage = gcnew Sprite(L"res/LS14.png");
ChinaImage->setScale(1.5f, 1.5f);
ChinaImage->setPosY(Window::getHeight() / 2 - 30);
// 创建文字
auto ChinaText = gcnew Sprite(L"res/LS11.png");
ChinaText->setScale(1.5f, 1.5f);
ChinaText->setPosY(Window::getHeight() - 195);
// 图片居中
ChinaImage->setPosX(Window::getWidth() / 2 + Window::getWidth());
ChinaText->setPosX(ChinaImage->getPosX());
// 将两个精灵添加到 panel 节点
g_Panel->addChild(ChinaImage);
g_Panel->addChild(ChinaText);
Egypt
void InitEgypt()
// 创建图片
auto EgyptImage = gcnew Sprite(L"res/LS15.png");
EgyptImage->setScale(1.5f, 1.5f);
EgyptImage->setPosY(Window::getHeight() / 2 - 30);
// 设置文字位置
auto EgyptText = gcnew Sprite(L"res/LS12.png");
EgyptText->setScale(1.5f, 1.5f);
EgyptText->setPosY(Window::getHeight() - 195);
// 图片居中
EgyptImage->setPosX(Window::getWidth() / 2 + Window::getWidth() * 2);
EgyptText->setPosX(EgyptImage->getPosX());
// 将两个精灵添加到 panel 节点
g_Panel->addChild(EgyptImage);
g_Panel->addChild(EgyptText);
3.加载按钮
void InitButton()
// 创建开始按钮
auto startBtn = gcnew Button;
startBtn->setScale(1.5f, 1.5f);
// 设置按钮图片
startBtn->setNormal(gcnew Sprite(L"res/LS07.png"));
// 设置按钮被选中时的图片
startBtn->setSelected(gcnew Sprite(L"res/LS08.png"));
// 设置按钮禁用时的图片
startBtn->setDisabled(gcnew Sprite(L"res/LS09.png"));
// 设置按钮位置
startBtn->setPos(Window::getWidth() / 2, Window::getHeight() - 120);
// 添加开始按钮
g_Scene->addChild(startBtn);
// 创建左选按钮
g_LeftButton = gcnew Button;
g_LeftButton->setScale(1.5f, 1.5f);
g_LeftButton->setNormal(gcnew Sprite(L"res/LS01.png"));
g_LeftButton->setSelected(gcnew Sprite(L"res/LS02.png"));
g_LeftButton->setDisabled(gcnew Sprite(L"res/LS03.png"));
g_LeftButton->setPosX(g_LeftButton->getWidth() / 2);
g_LeftButton->setPosY((Window::getHeight() - g_LeftButton->getHeight()) / 2);
g_LeftButton->setEnable(false);
g_Scene->addChild(g_LeftButton);
// 点击左按钮执行 ClickLeft 函数
g_LeftButton->setClickFunc(ClickLeft);
// 创建右选按钮
g_RightButton = gcnew Button();
g_RightButton->setScale(1.5f, 1.5f);
g_RightButton->setNormal(gcnew Sprite(L"res/LS04.png"));
g_RightButton->setSelected(gcnew Sprite(L"res/LS05.png"));
g_RightButton->setDisabled(gcnew Sprite(L"res/LS06.png"));
g_RightButton->setPosX(Window::getWidth() - g_RightButton->getWidth() / 2);
g_RightButton->setPosY((Window::getHeight() - g_RightButton->getHeight()) / 2);
g_Scene->addChild(g_RightButton);
// 点击右按钮执行 ClickRight 函数
g_RightButton->setClickFunc(ClickRight);
4.移动关卡面板
void MovePanel()
// 创建目标点
auto point = Point(-Window::getWidth() * g_Level, 0);
// 创建移动动画
auto action = gcnew MoveTo(0.5f, point);
// 停止 panel 的所有动画
g_Panel->stopAllActions();
// 执行新动画
g_Panel->runAction(action);
5.点击按钮
左LEFT
void ClickLeft()
// level 为 1 时,禁用左选按钮
if (g_Level == 1)
g_LeftButton->setEnable(false);
// 按下左选按钮后,把右选按钮启动
g_RightButton->setEnable(true);
// level 减一
g_Level--;
// 移动 panel
MovePanel();
右RIGHT
void ClickRight()
// level 为 1 时,禁用右选按钮
if (g_Level == 1)
g_RightButton->setEnable(false);
// 按下右选按钮后,把左选按钮启动
g_LeftButton->setEnable(true);
// level 加一
g_Level++;
// 移动 panel
MovePanel();
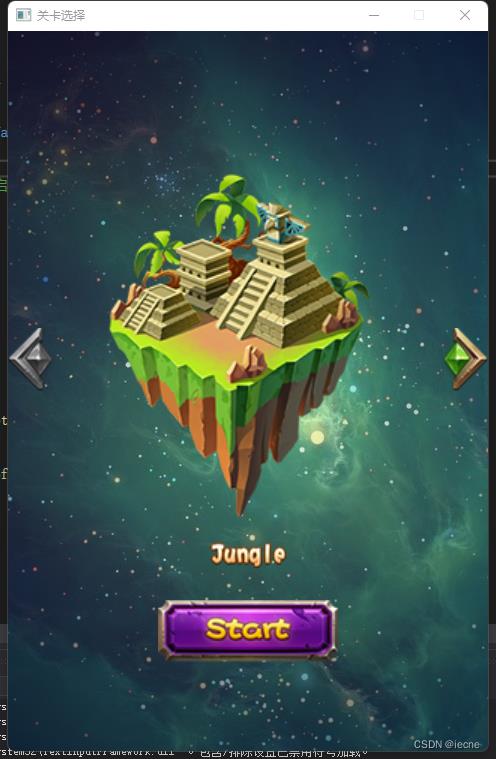
五.效果图片

六.总结
本节课主要是讲解了Easy2D引擎实现的选择关卡场景示例,至此选择关卡场景示例的思想博主已经真真切切彻彻底底分享完了,相信大家对这个逻辑有了一定的理解,大家可以自己动手敲敲代码,感受一下
包教包会,帅的人已然点赞收藏关注,而丑的人还在犹豫,被犹豫了,快三连吧!
感谢每一个观看本篇文章的朋友,更多精彩敬请期待:iecne的博客_CSDN博客-C++保姆级入门教程领域博主
文章存在借鉴,如有侵权请联系修改删除!
以上是关于游戏引擎Easy2D实战选择关卡场景示例的主要内容,如果未能解决你的问题,请参考以下文章
游戏引擎Easy2D学C++还在面对黑框框?那是你没看这篇文,游戏引擎教会你