会员管理小程序实战开发03-首页开发
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理小程序实战开发03-首页开发相关的知识,希望对你有一定的参考价值。
上一节我们介绍了数据源的相关只是并且创建了管理员的表,本节我们准备创建用户信息表。
既然是创建用户信息表就需要考虑需要哪些字段,因为我们是需要获取微信用户的相关信息,那么就需要考虑微信用户会有哪些信息。
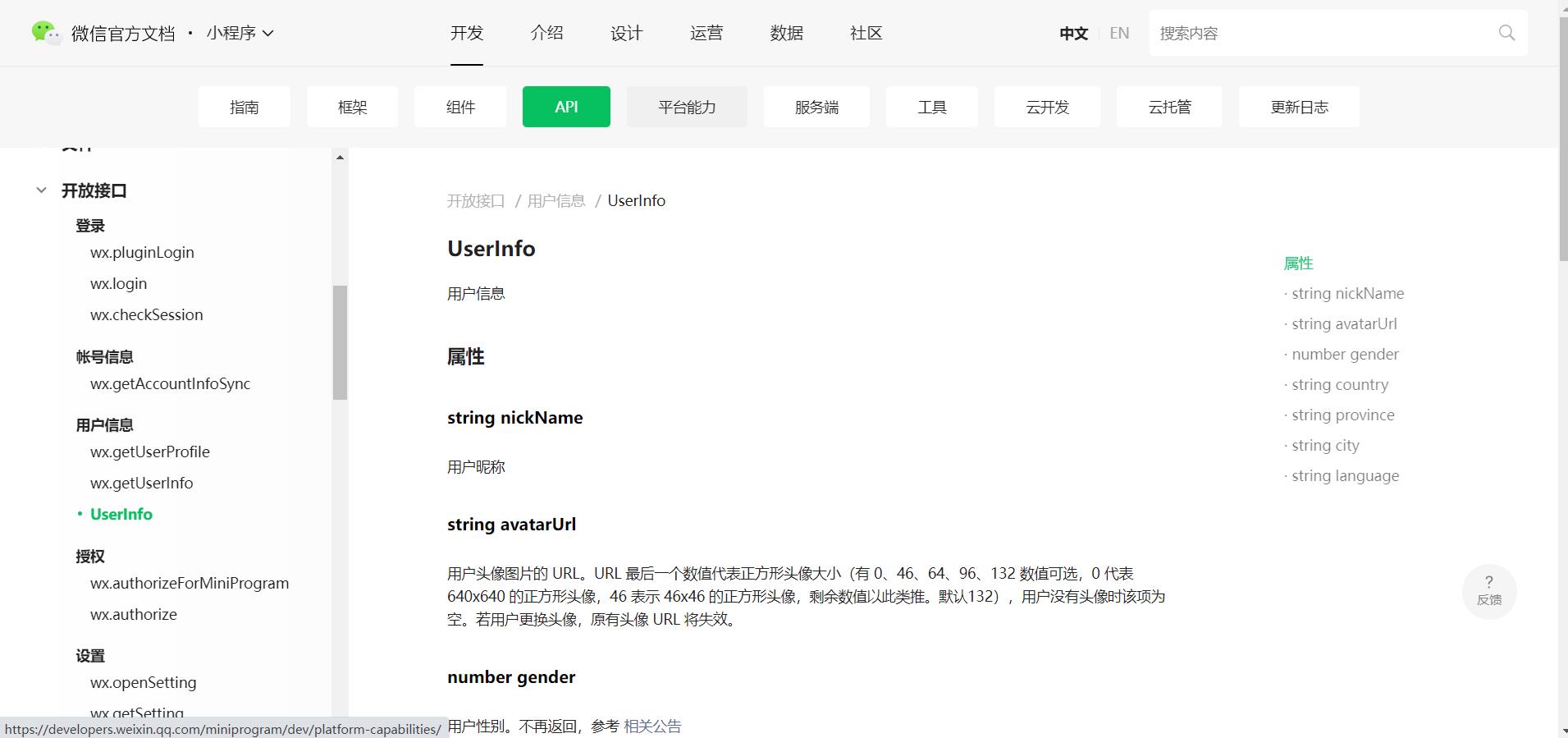
这个时候就需要查阅小程序的官方文档,打开官方文档

在开发接口里可以看到用户信息,我们就按照文档里的信息依次创建一下字段。
创建用户信息数据源
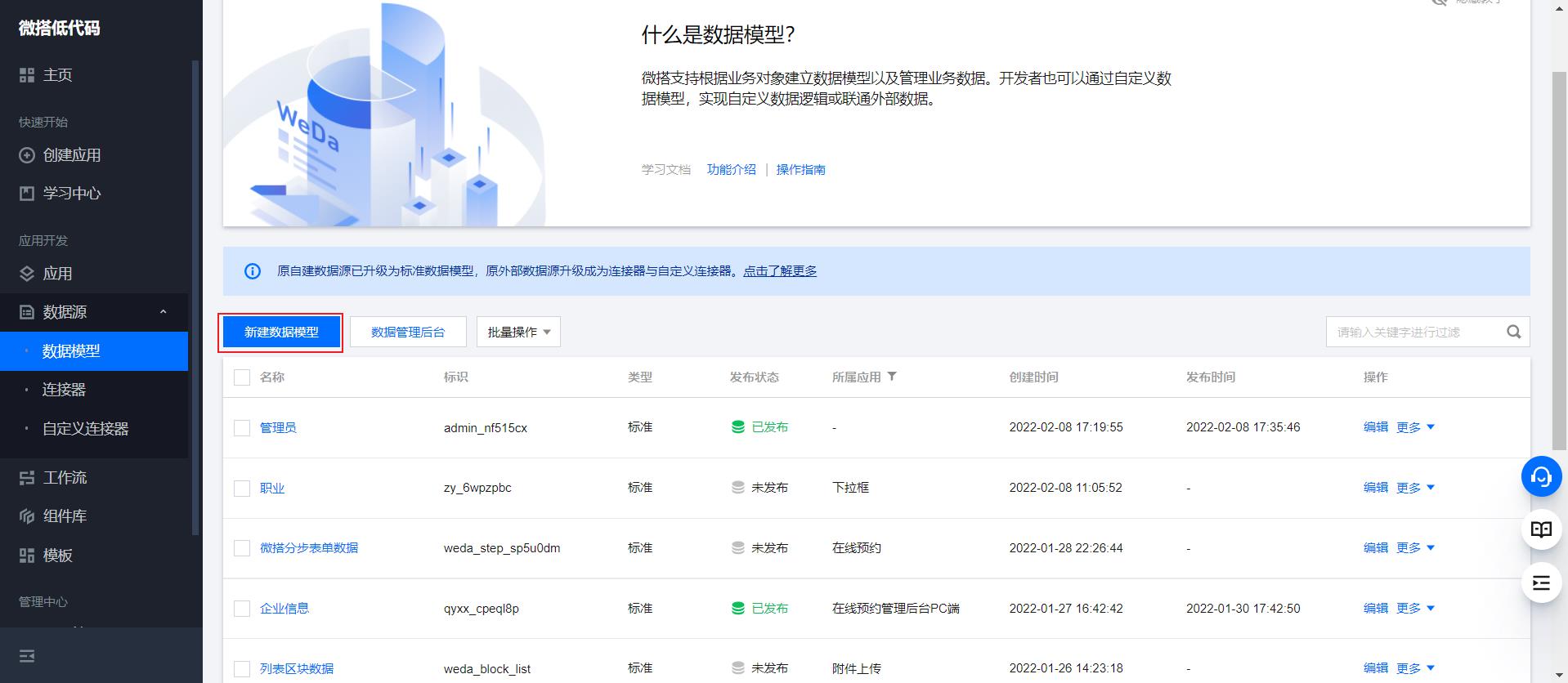
打开微搭的控制台,在数据源下的数据模型里新建一个数据源

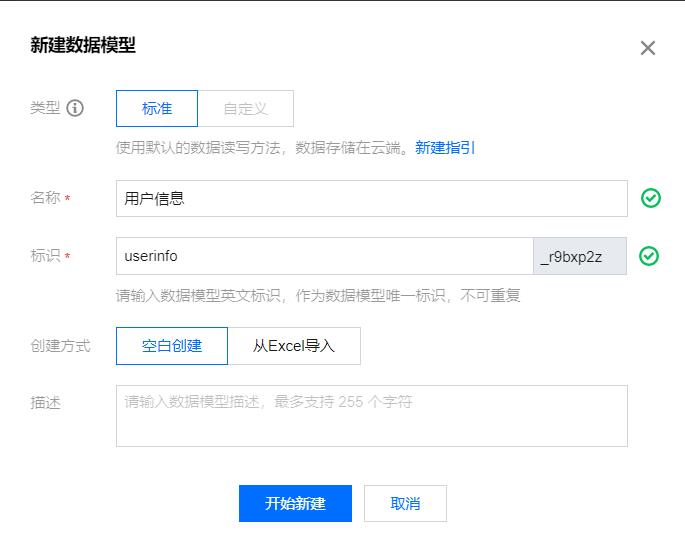
输入数据源的名称和标识

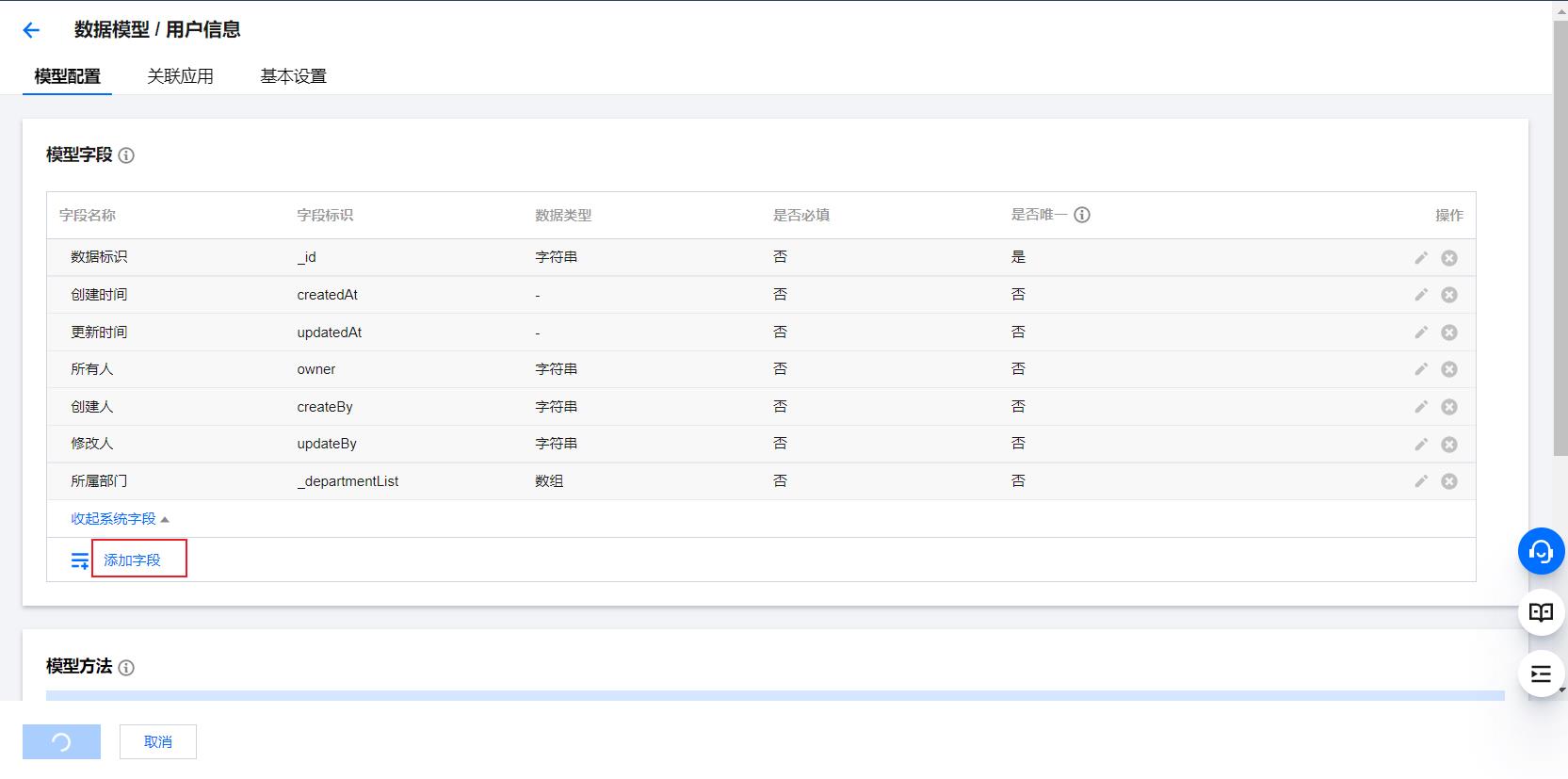
在模型配置界面点击添加字段

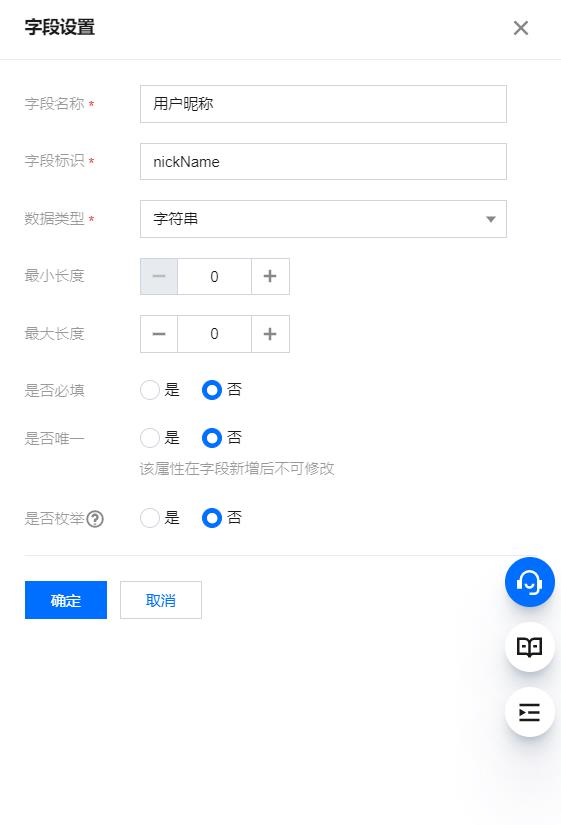
录入第一个字段用户昵称

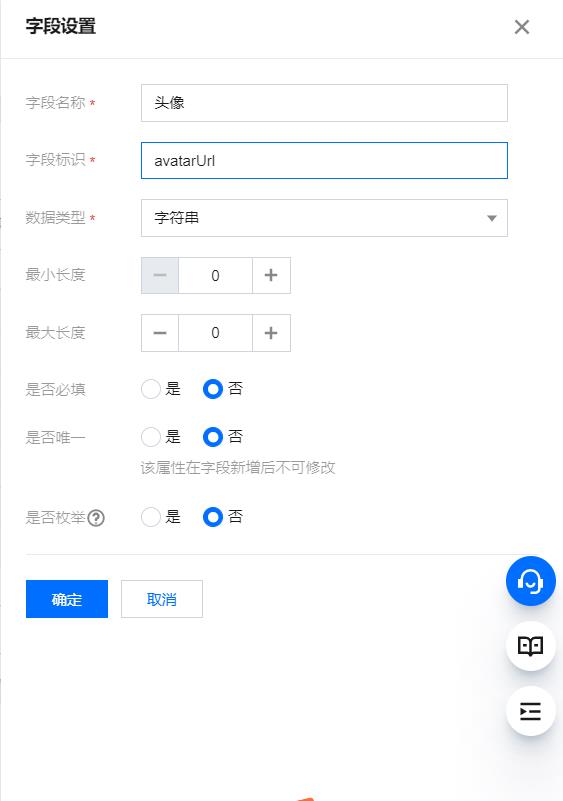
创建第二个字段,用户头像

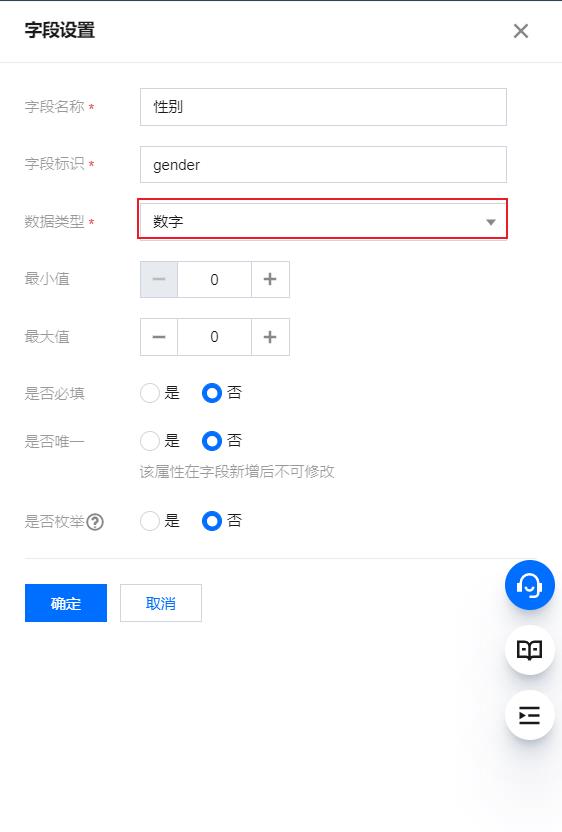
创建第三个字段,性别,注意性别要设置成数字类型

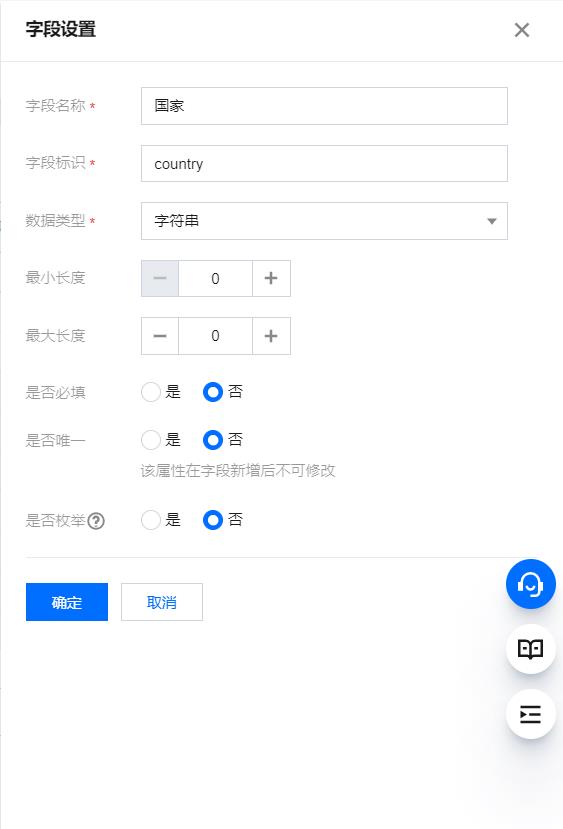
创建第四个字段,国家

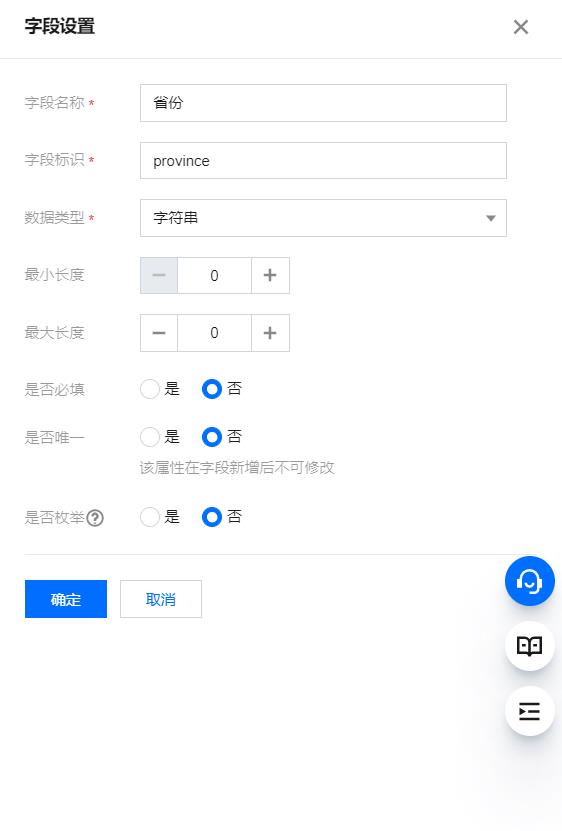
创建第五个字段,省份

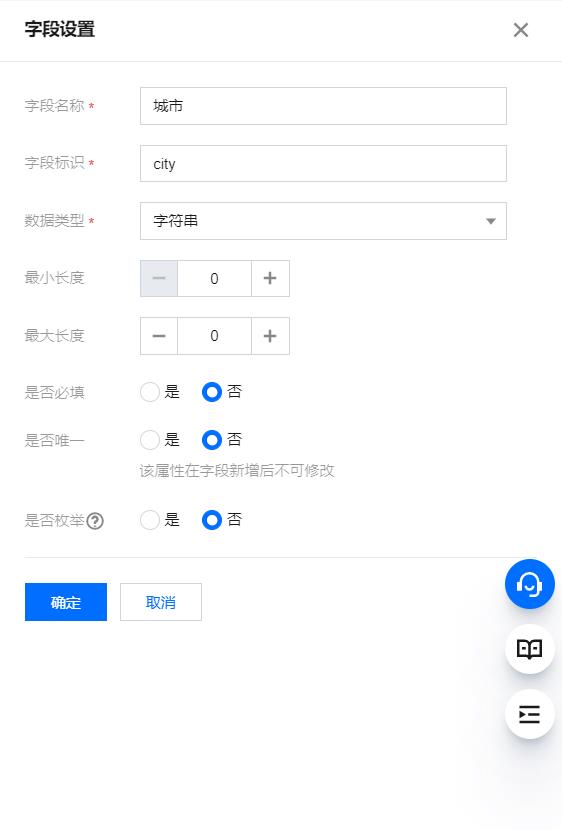
创建第六个字段,城市

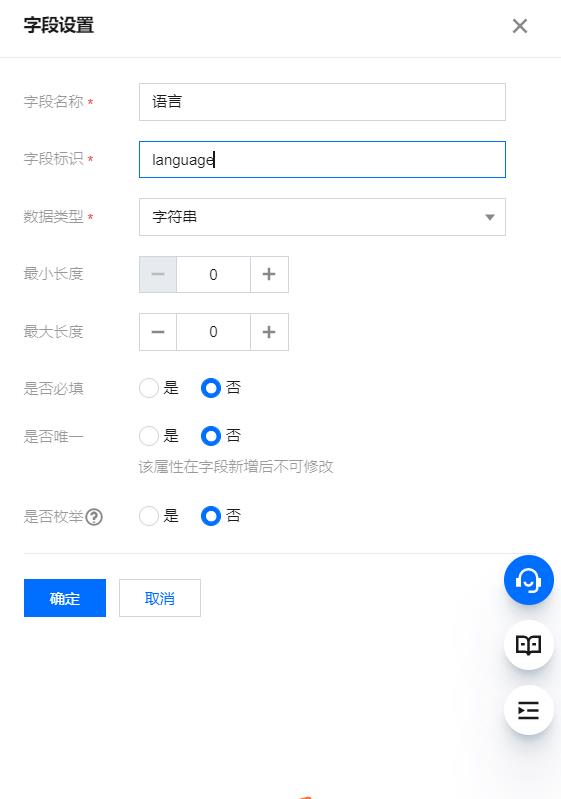
创建第七个字段,语言

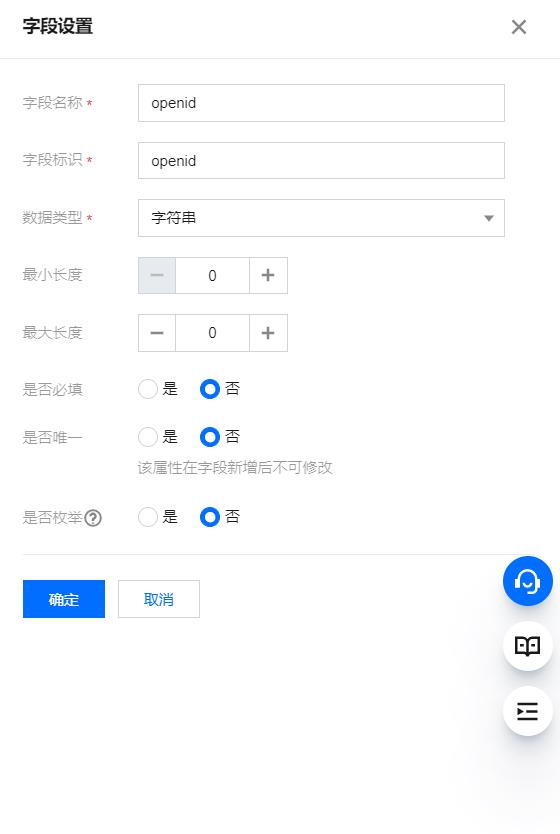
创建第八个字段,openid

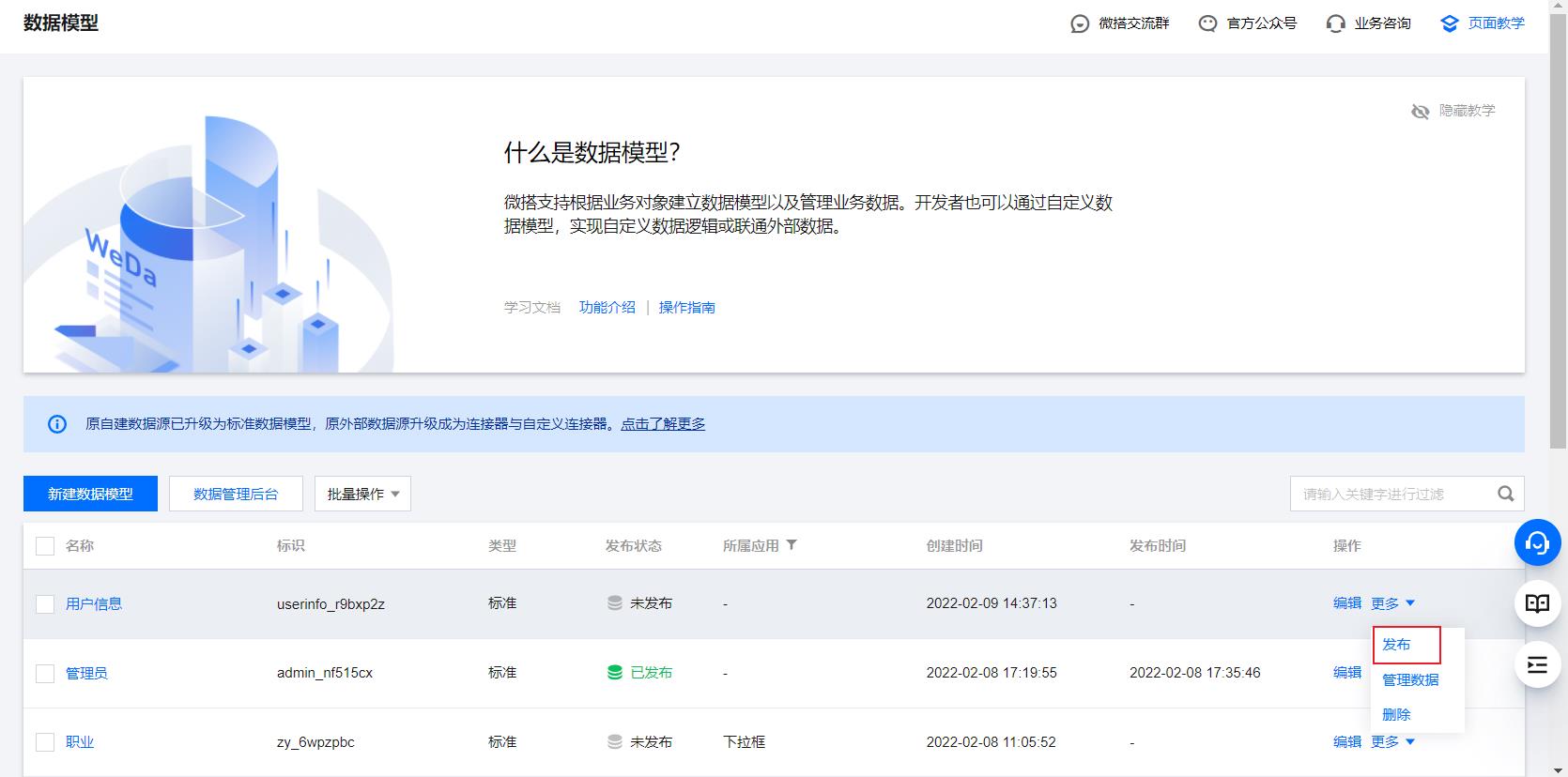
数据源创建好之后,在列表页面点击更多->发布,将数据源发布

创建应用
用户信息数据源创建成功之后,我们就需要创建一个应用。所谓的应用就是我们程序存放的地方,里边会有小程序需要的各个页面,页面里可以放置各种组件,当点击按钮时还可以将信息存回数据源里。
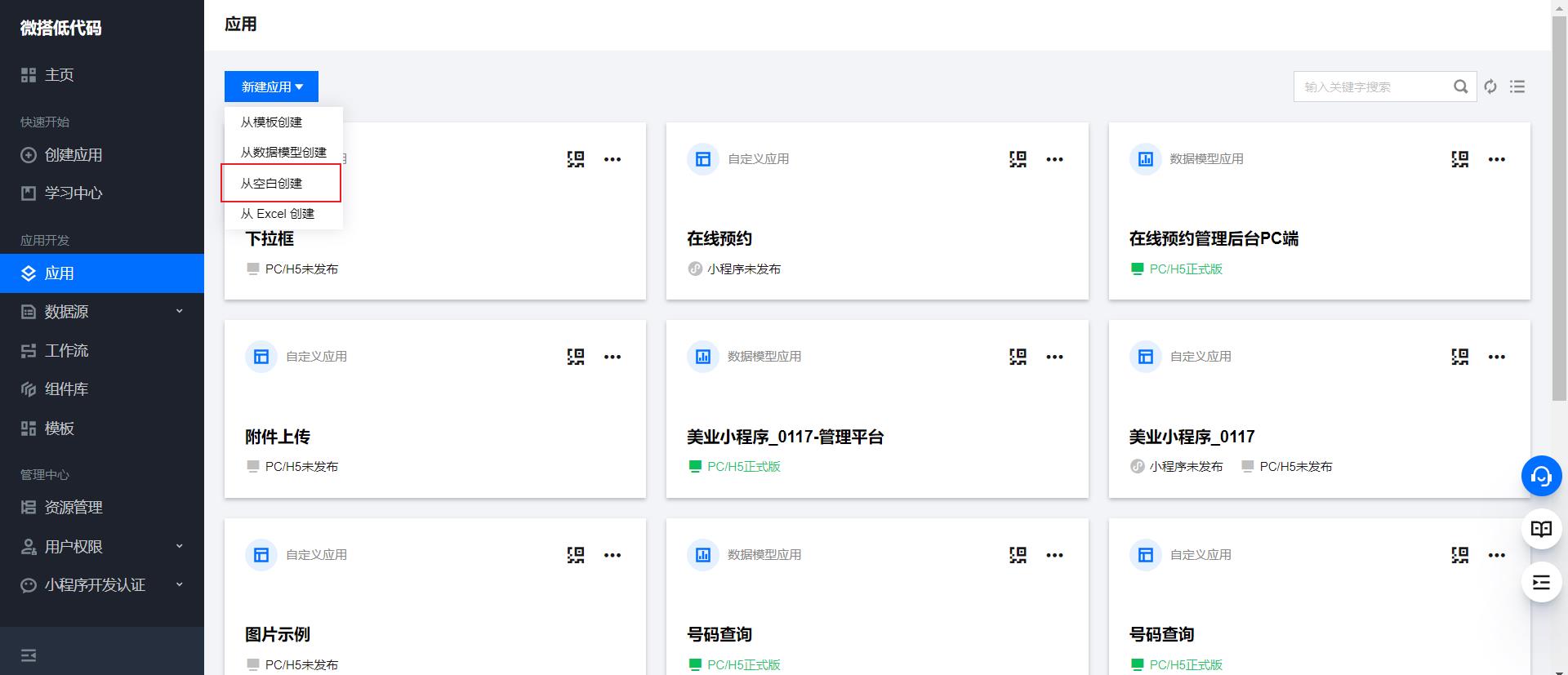
在控制台的左侧导航菜单里找到应用,点击新建应用,找到从空白创建

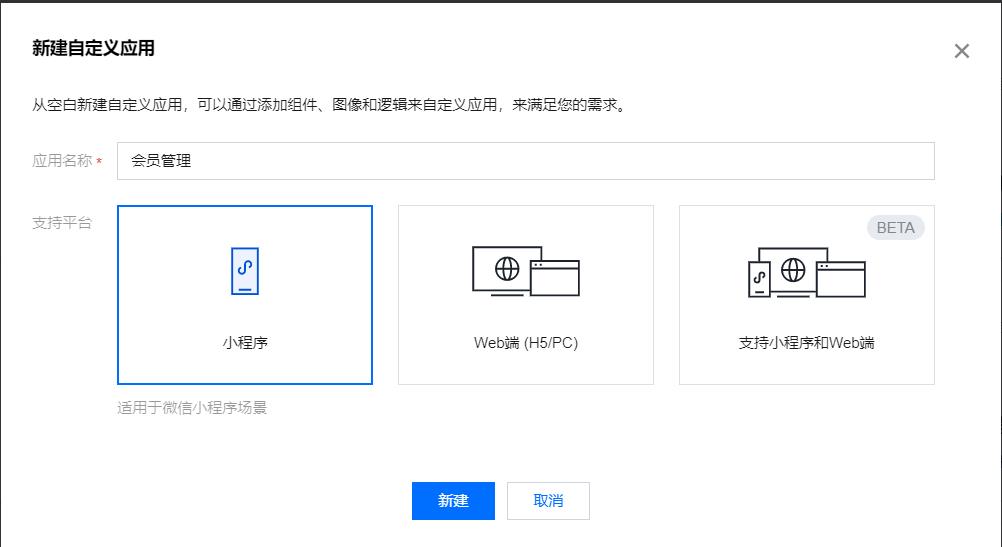
输入应用的名称,选择小程序

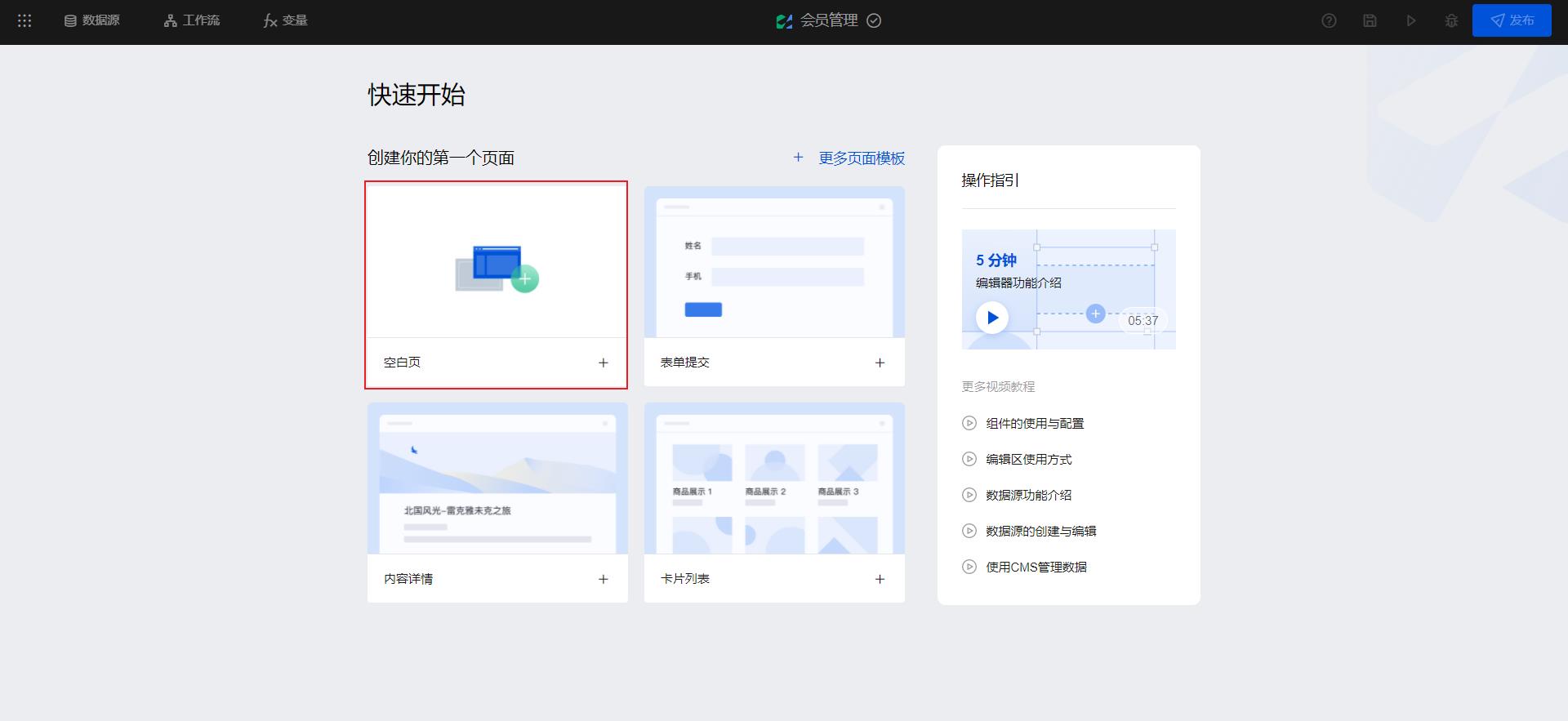
点击空白页

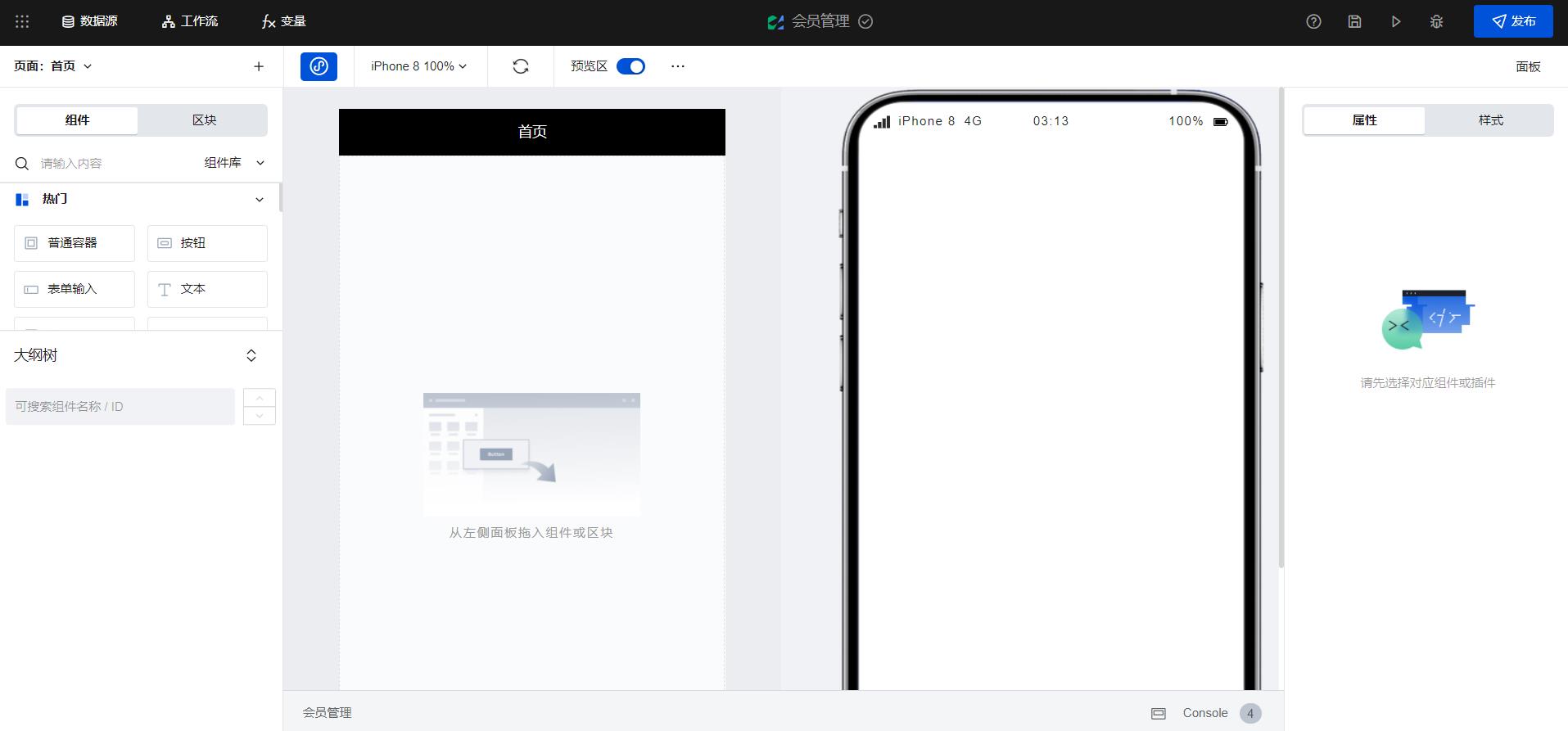
点击空白页就进入到我们的应用编辑器里

商家侧功能规划
其实有时候开发软件和画画一样,画布有了,水彩笔也有了,那要画一幅什么画呢?有时候对着画布感觉很有思路,但又似乎啥也抓不到。
那这种该如何解呢?我的建议还是看一看人家成熟的软件是怎么考虑功能规划的,有时候你自己没有创意借鉴别人的想法就好了。
因为我们是个人创作,就不像团队开发那样。团队开发界面长啥样首先是产品经理进行功能构思,出原型草图。然后设计师根据产品经理的原型草图进行界面设计,其实到我们开发人员手里连带需求文档加设计图纸就都有了,我们只需要照图施工就可以。
那我们自己开发就没有这些便捷的途径了,必须从0开始,一点点的构思。目前主流的应用一般在首页会放置九宫格,九宫格的每一个位置放一个模块,点击模块跳转到功能页。
这里就涉及到九宫格都放些什么内容,我们梳理一下小程序涉及到哪几类人员。人员的话其实是分为两类,商家和顾客。商家干什么,商家其实是可以设置会员卡的套餐,比如设置会员卡的充值面值,有100元的卡,500元的卡,1000元的卡。套餐设置好之后就可以给会员进行开卡,如填写会员的基本信息,选择充值面额。当然了还有会员充值、充次的需要。分析完了我们先给商家规划四个功能,包括建卡、开户、充值、充次。
页面开发
功能规划好了之后,我们就需要考虑页面如何布局。一般的小程序像这种导航菜单功能,是以图标和文字结合来展示的,那这个图标要去哪里找?
作为不懂设计的人来讲,最好的办法是可以从设计网站下载一个现成的图标,这里我推荐iconfont里边图标也比较多,可以自由下载。

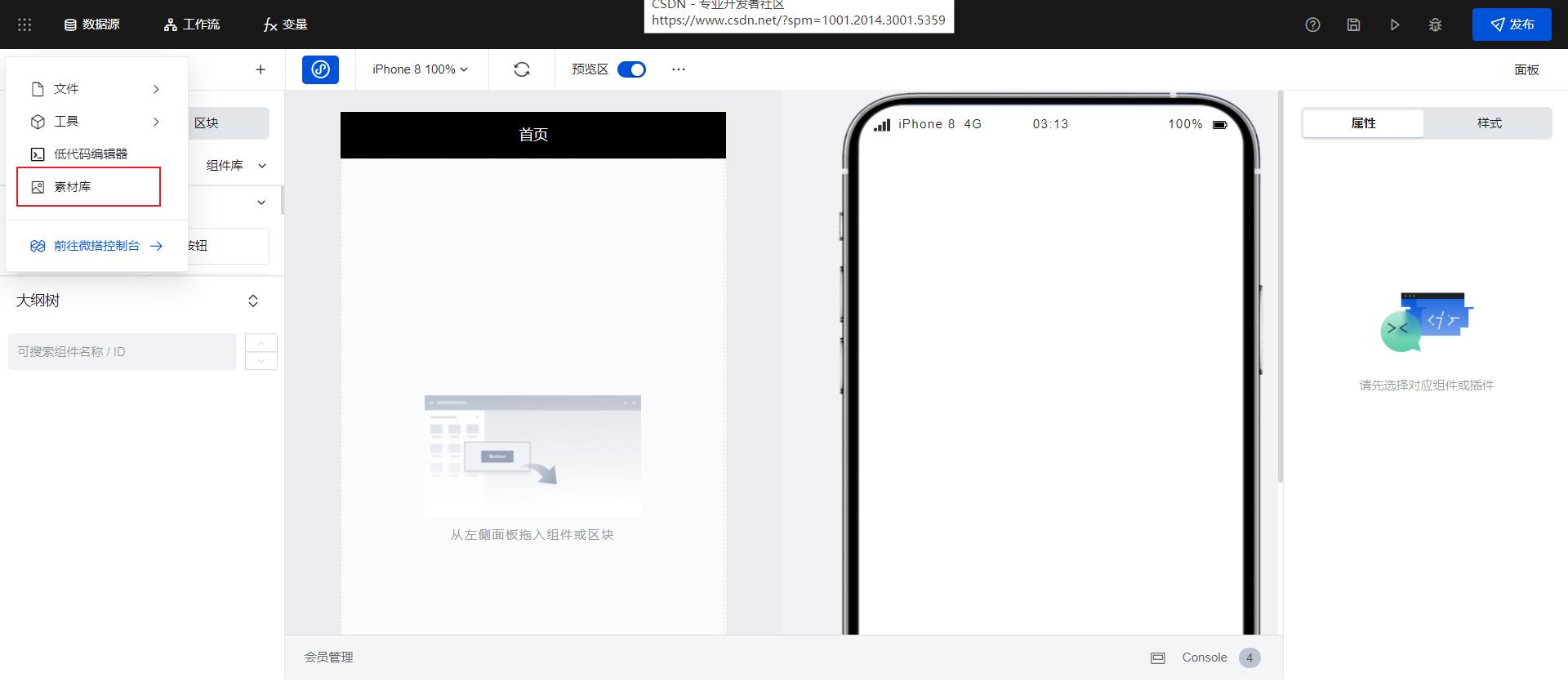
图标下载好之后就需要上传到素材管理里,点击左上角的图标,选择素材库

点击添加素材,将图标都上传上去

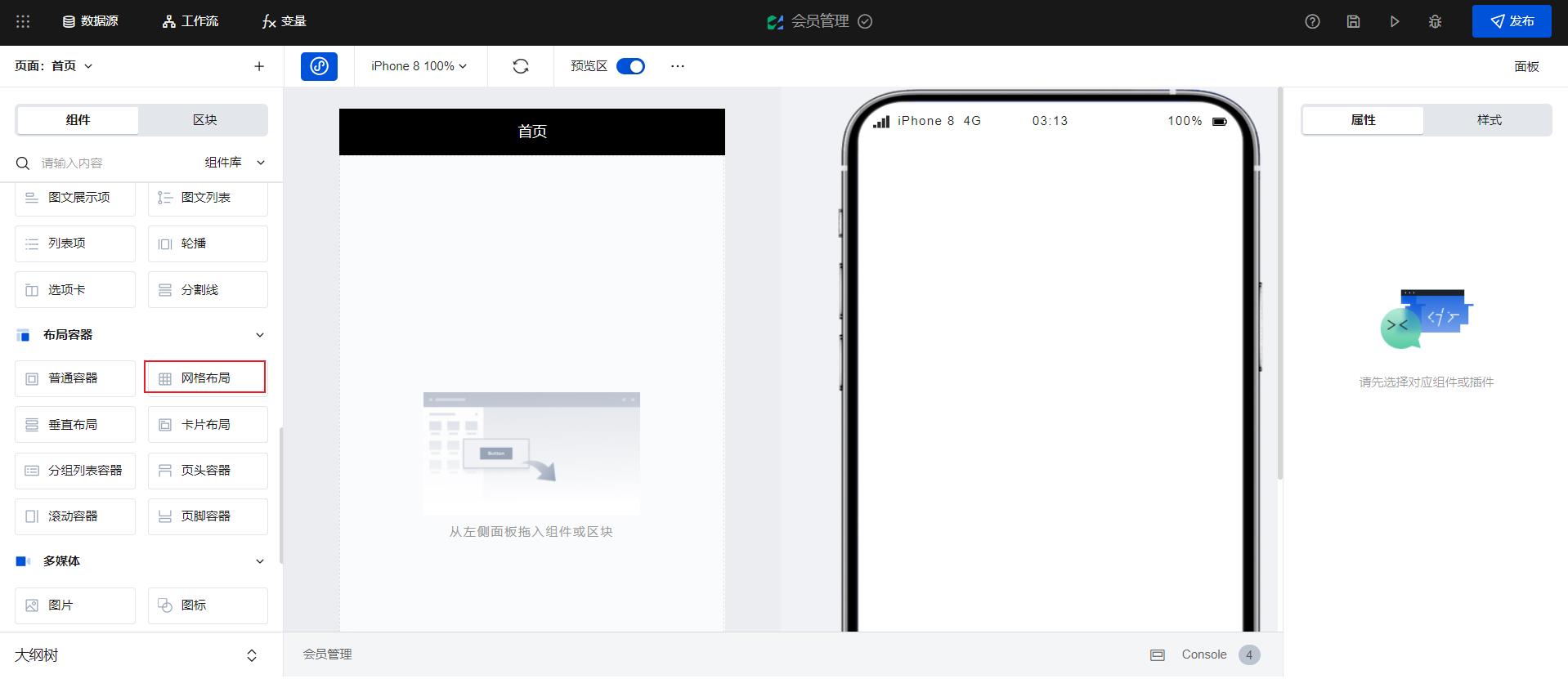
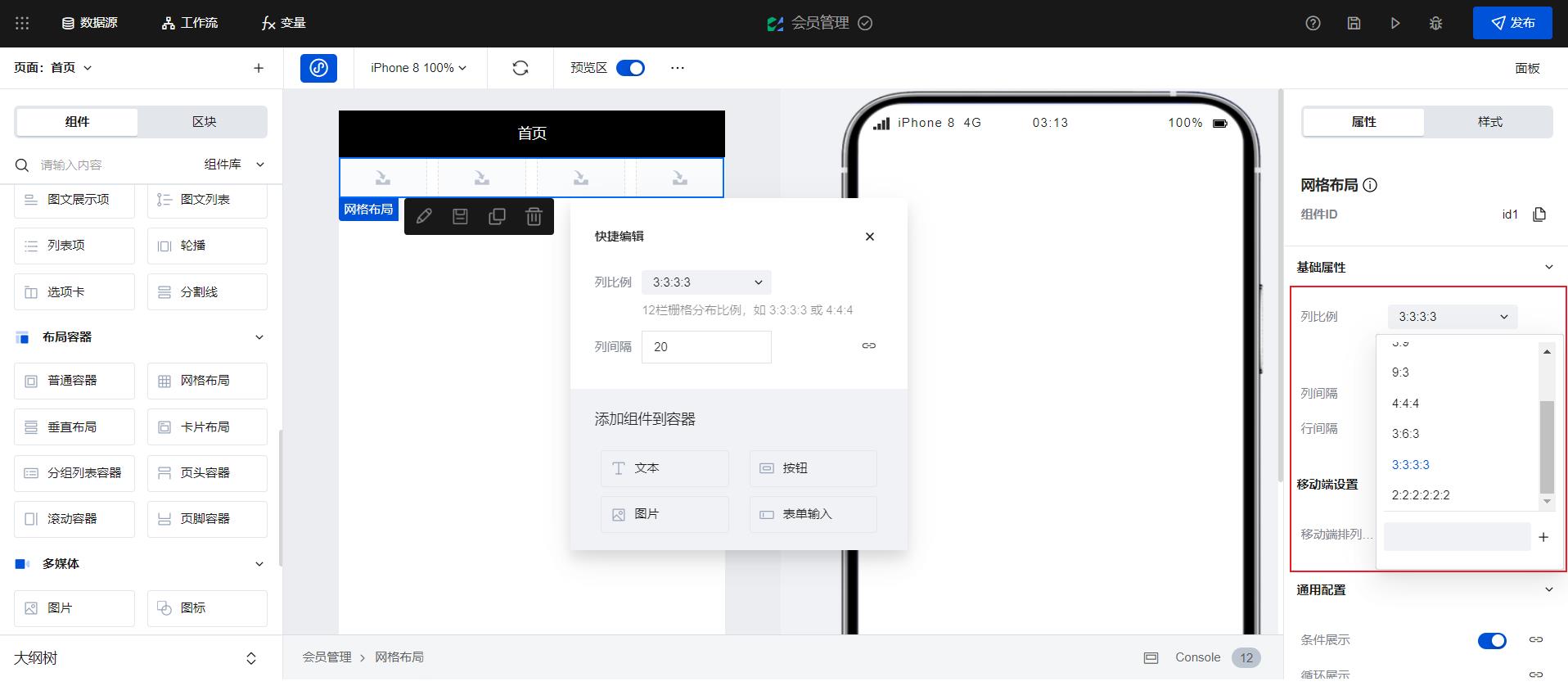
素材传好了之后我们就考虑使用什么样的布局组件,九宫格的效果比较好的布局组件是网格布局,从组件里边里找到网格组件,拖入编辑器中

网格布局主要需要注意的地方就是列比例,因为我们是四个菜单,所以选择3:3:3:3比例就可以

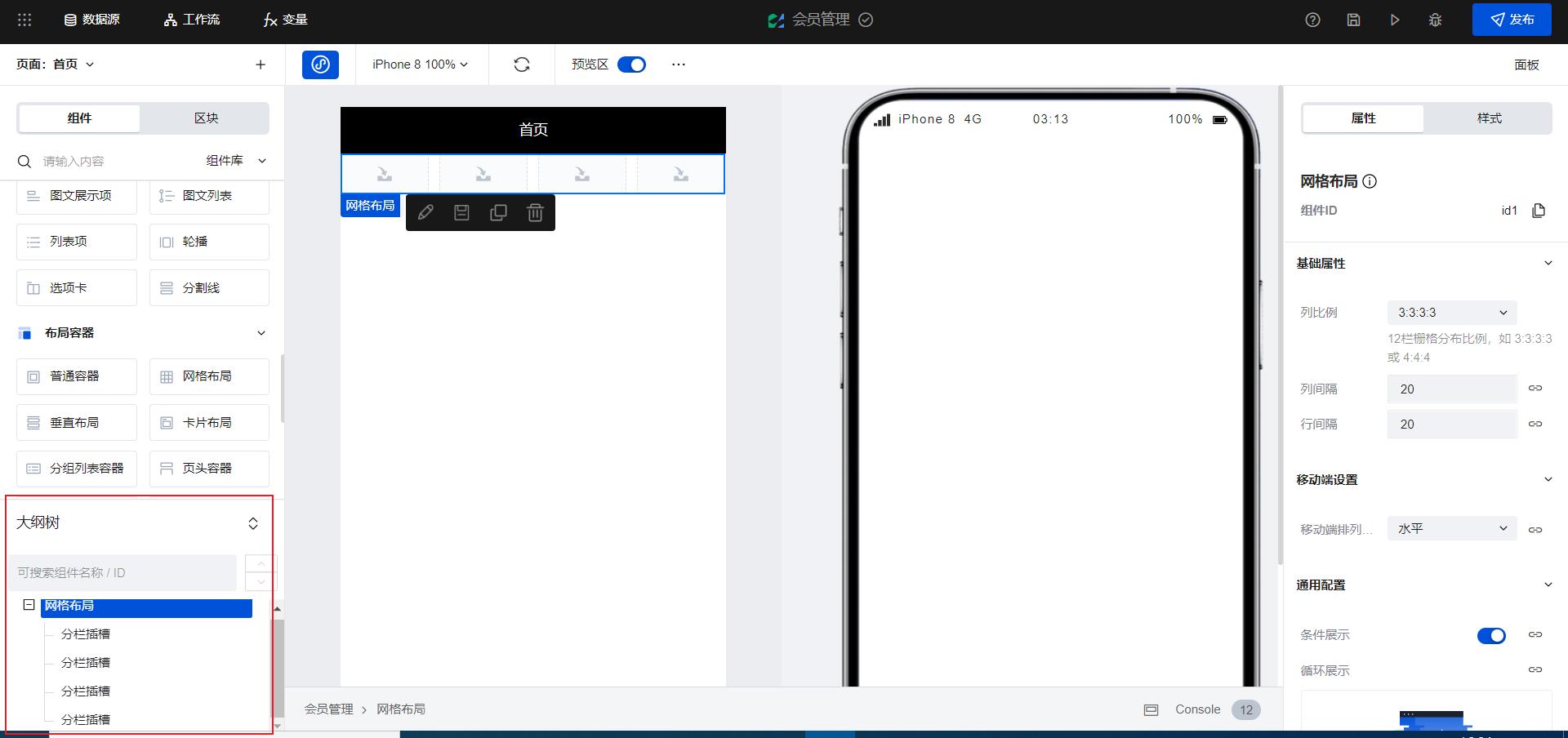
接着我们就可以在大纲树里进行操作,大纲树清晰的展示了组件的层级关系,而且也比较好选择。

好了,为了避免每节课的篇幅过长,我们本节课就到此为止,下节课我们继续开发。
以上是关于会员管理小程序实战开发03-首页开发的主要内容,如果未能解决你的问题,请参考以下文章