会员管理小程序实战开发教程-消费记录功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理小程序实战开发教程-消费记录功能相关的知识,希望对你有一定的参考价值。
我们前边利用六篇篇幅介绍了会议管理小程序的各项功能,今天我们先复习一下我们已经完成的功能:
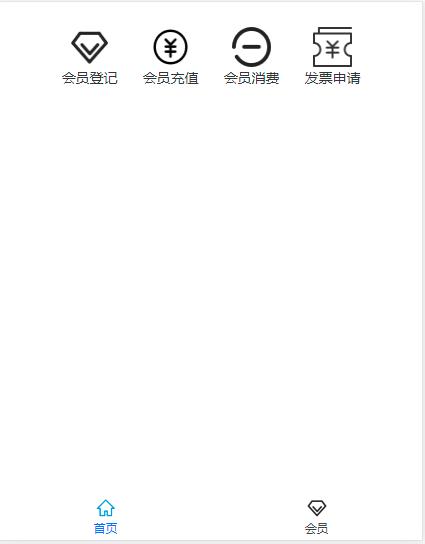
首页

首页我们分为两个区域,上边是快捷功能的入口,包含会员登记、会员充值、会员消费、发票申请四个功能。下边是导航区域,包含首页及会员功能。
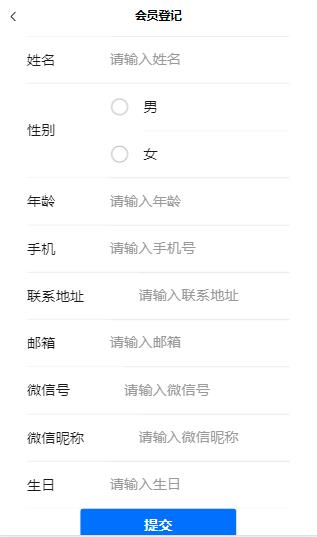
会员登记

可以录入会员的基本信息,并且将信息提交至数据库中
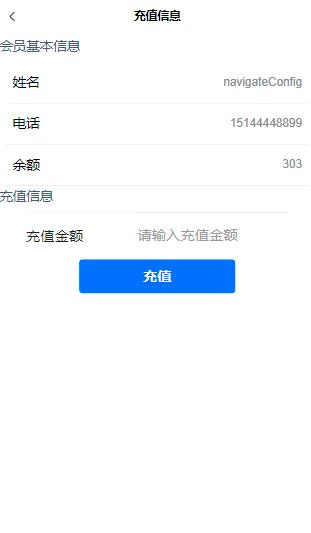
会员充值


可以给会员进行充值
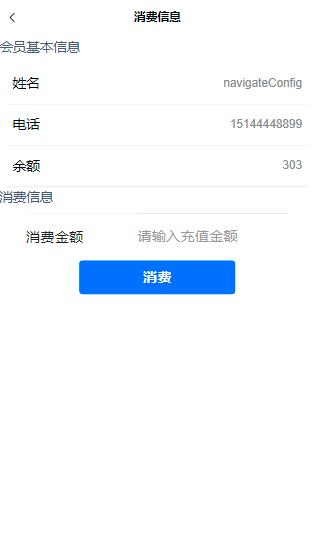
会员消费


可以记录会员的消费情况
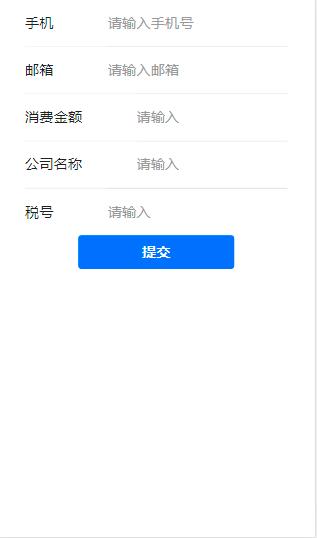
发票申请

可以记录发票的信息
会员查询


可以查询会员的详情信息
关于学习方法
官方群里有小伙伴吐槽文档比较少,学习内容少。其实在我看来,如果想跟一个新技术或者新产品,自学是非常有必要的。那如何自学呢?看官方文档和官方视频是必要的,但是如果只是看的话容易造成眼高手低。
看了感觉都会了,但是一旦自己动手做,好像又啥都不会。我的建议是带着问题去学习,比如像我这个教程一样,我就是观察到日常中的生活场景,然后利用微搭低代码去实现这个场景。
那做什么呢?有时候我们刚开始开发,尤其要开发一个产品的时候,往往是觉得无从下手。我给的建议是借鉴前人已经做好的,比如从百度搜索现成的产品,或者从淘宝里搜。这样我们对比着现成的产品来思考,当然现成的产品都比较复杂,我们可以做一定的裁剪,保证我们设计的功能是自己能把握的。
产品思路有了就可以动手做了,在做的过程中再不断的思考,这样你的学习就有的放矢,不会觉得没有可学的内容了。
消费记录功能
会员无非就两个消费的动作,一个是充值一个是消费。当初考虑的是弄个充值记录和消费记录,在查询页面利用页签进行切换。后来看了一下现有的APP,貌似没有把这两个功能拆分开的,所以重新规划一下功能,把两个记录合并到一个字段里。
修改数据源
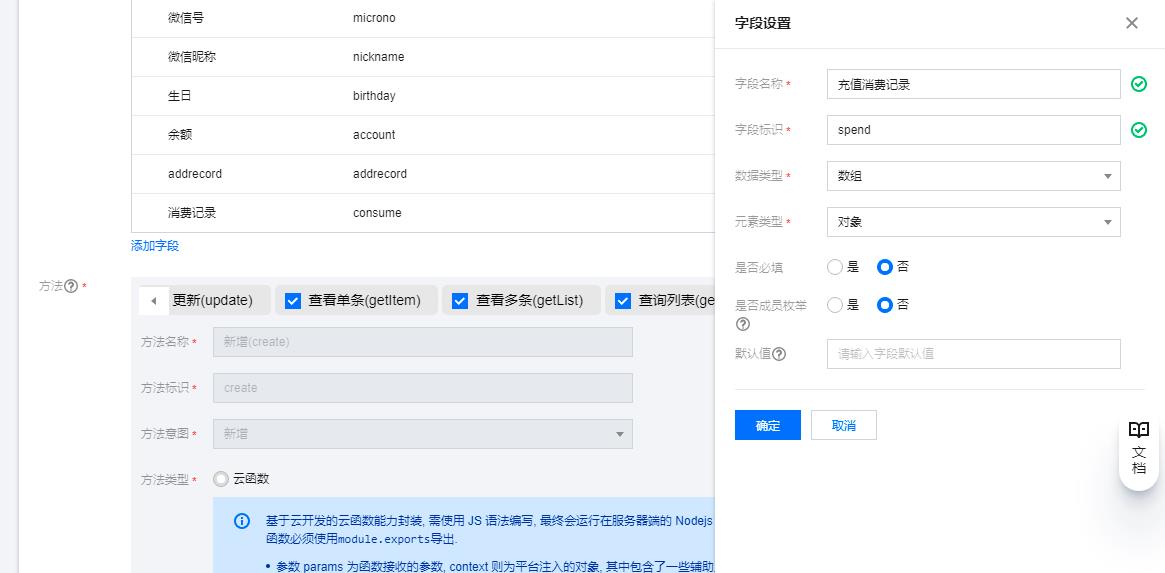
在会员登记的数据源中,新增加一个消费记录的字段,字段类型还是数组


然后修改一下增加余额,将充值记录添加到刚增加的数组中
module.exports = async function (params, context) {
const newParams = Object.assign({}, params, {
updatedAt: Date.now(),
});
delete newParams.createdAt;
delete newParams._id;
const _ = context.database.command;
console.log(params.account);
let money=parseInt(params.account)
const result = await context.collection.doc(params._id).update({
account:_.inc(money),
addrecord:_.push({
money:params.account,
adddate:Date.now()
}),
spend:_.push({
money:params.account,
type:0,
adddate:Date.now()
})
});
return { updated: result.updated };
}
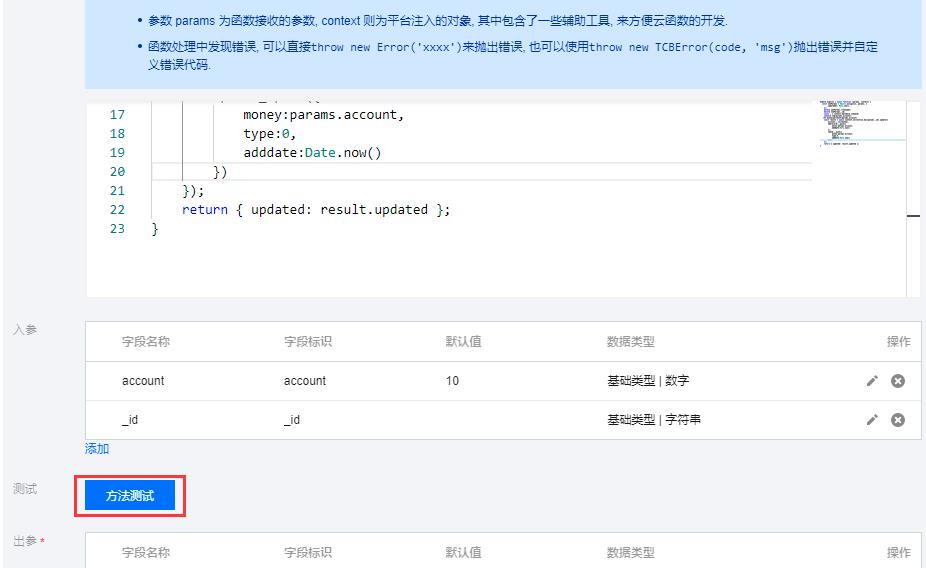
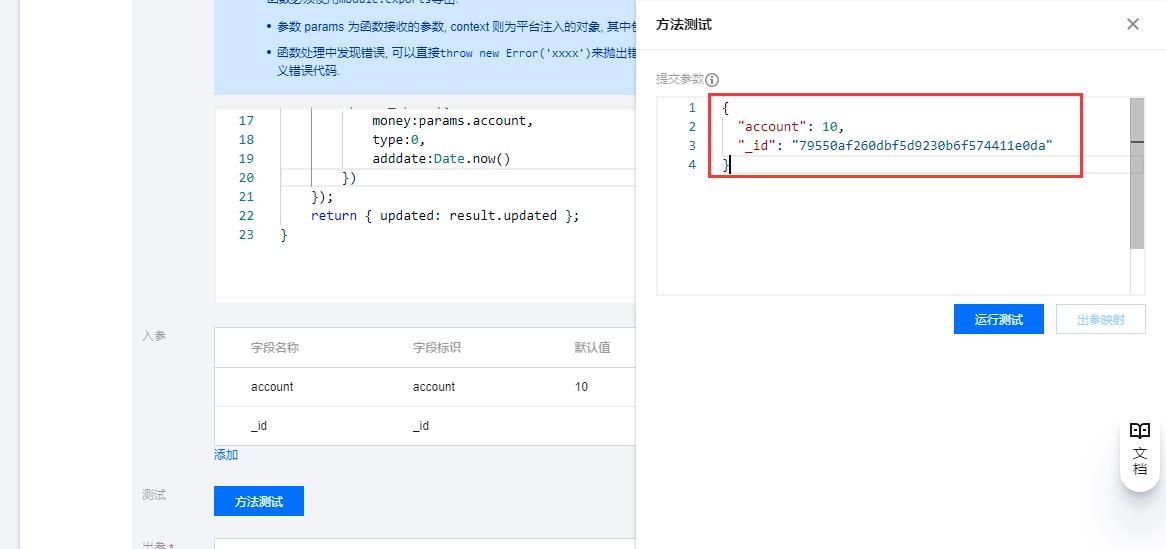
方法修改完毕之后还是需要进行先测试,点击方法测试按钮

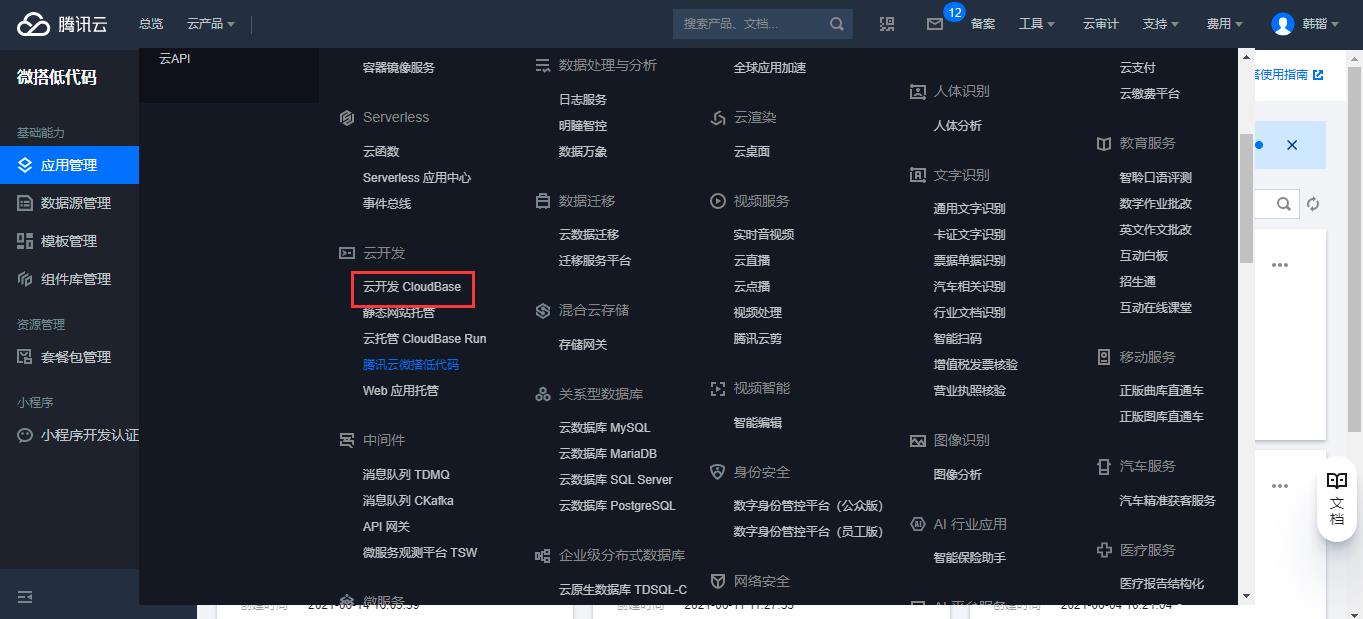
从导航条进入到云开发cloudbase产品

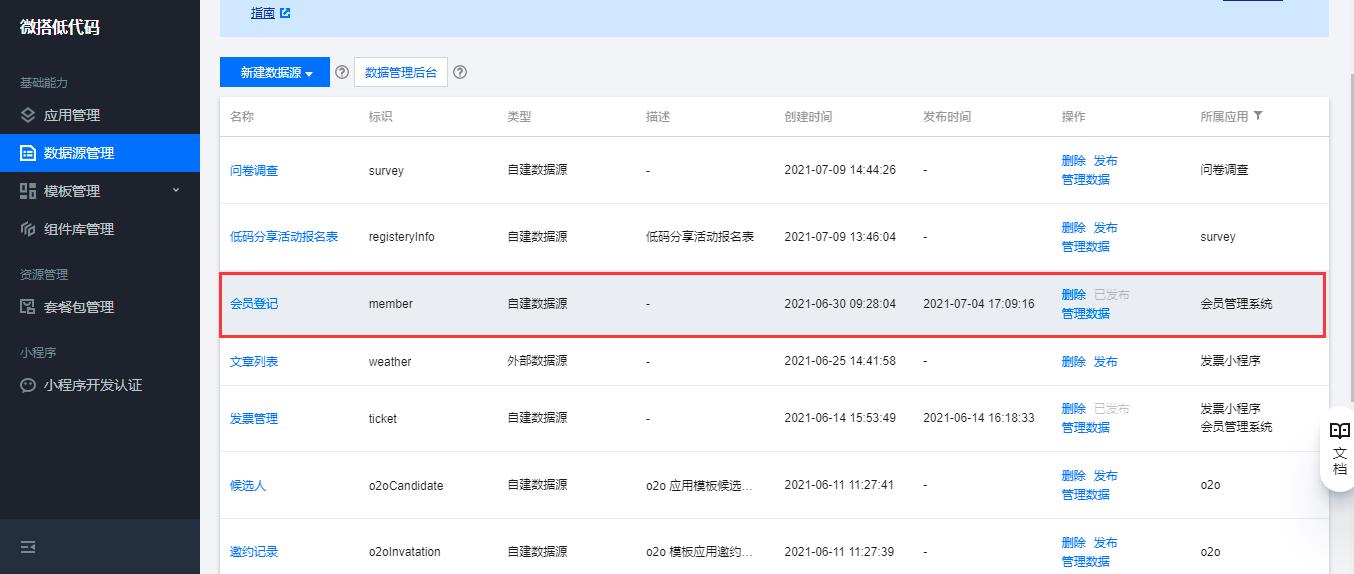
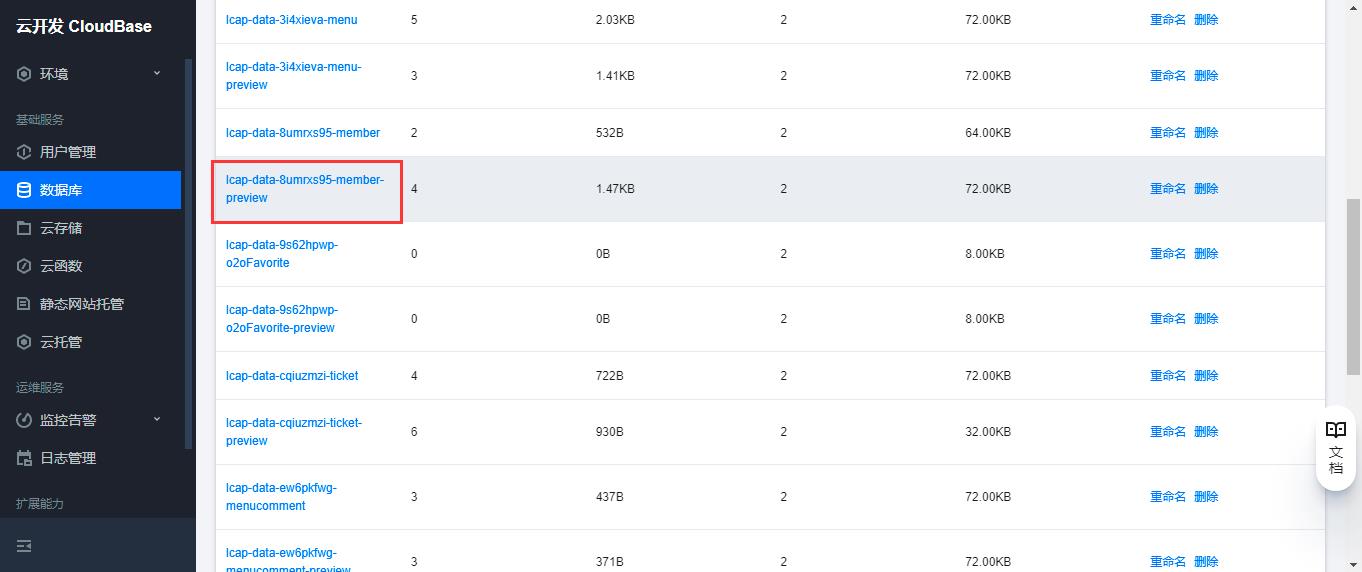
找到我们的数据源

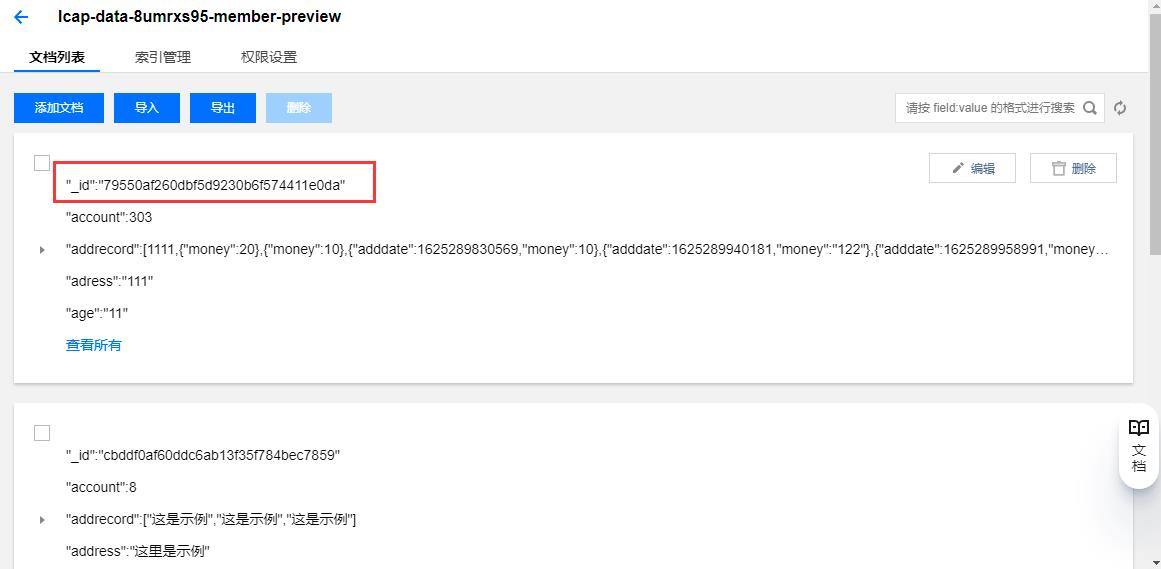
找到id复制

粘贴到方法里

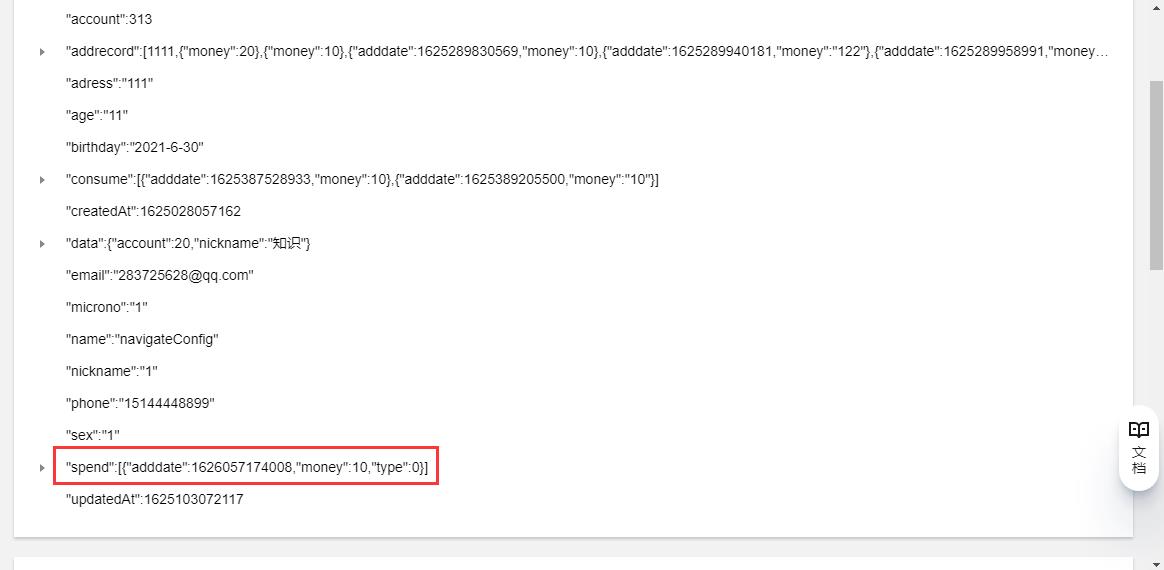
我们看一下数据库中的记录,如果记录更新了表明方法已经执行成功了

然后修改消费金额的方法
module.exports = async function (params, context) {
const newParams = Object.assign({}, params, {
updatedAt: Date.now(),
});
delete newParams.createdAt;
delete newParams._id;
const _ = context.database.command;
console.log(params.account);
let money=-parseInt(params.account)
const result = await context.collection.doc(params._id).update({
account:_.inc(money),
consume:_.push({
money:params.account,
adddate:Date.now()
}),
spend:_.push({
money:params.account,
type:1,
adddate:Date.now()
})
});
return { updated: result.updated };
}
按照同样的方法也需要进行一下测试
会员详情页改造
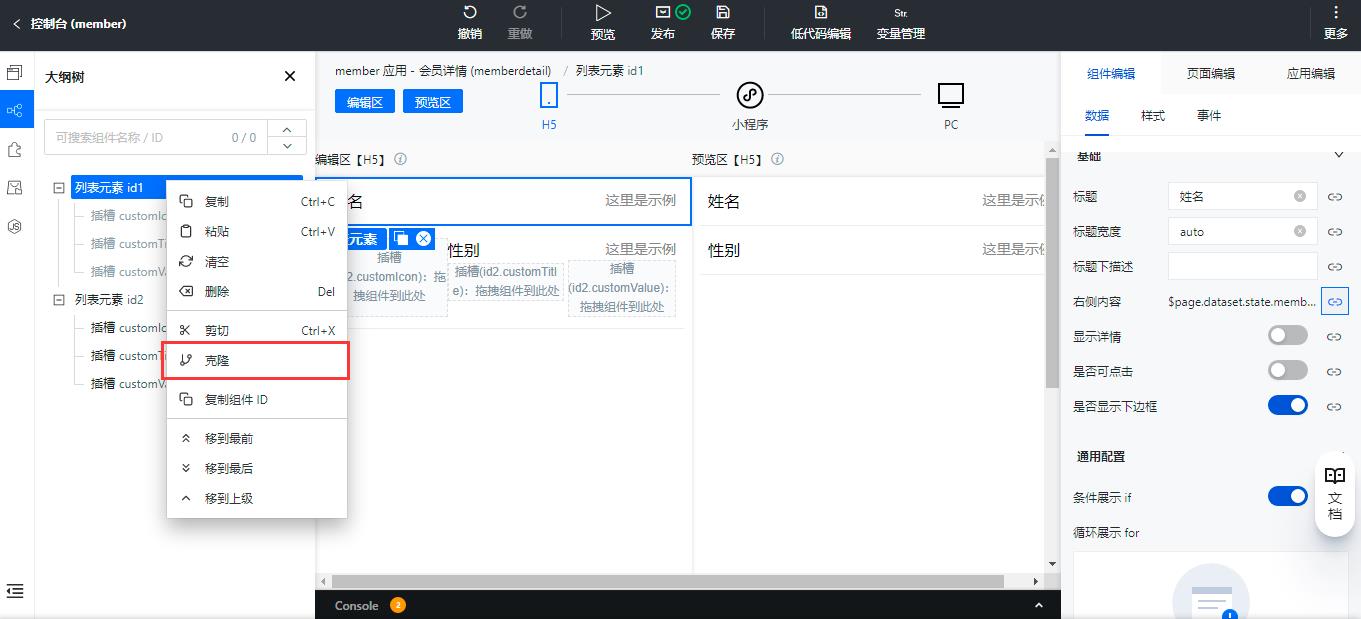
我们在上一节中介绍了姓名如何显示,本节我们继续介绍剩余的字段如何显示,首先是性别,我们先选中姓名的字段,克隆一下

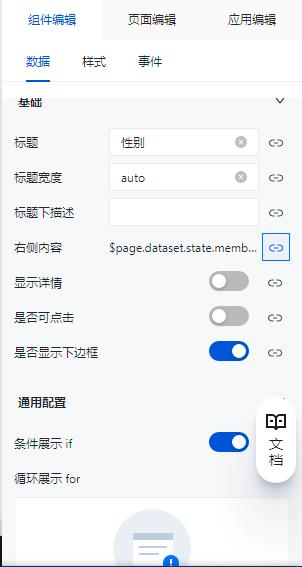
然后修改字段的标题为性别

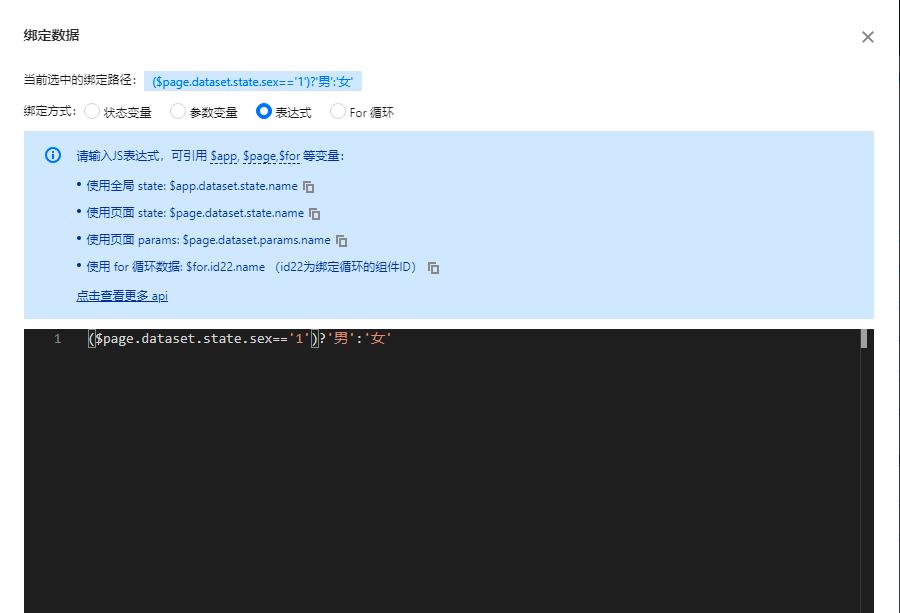
右侧的内容的话我们需要使用表达式,我们使用三元表达式来格式化输出,将数据库的0或者1显示为男或者女

($page.dataset.state.sex=='1')?'男':'女'
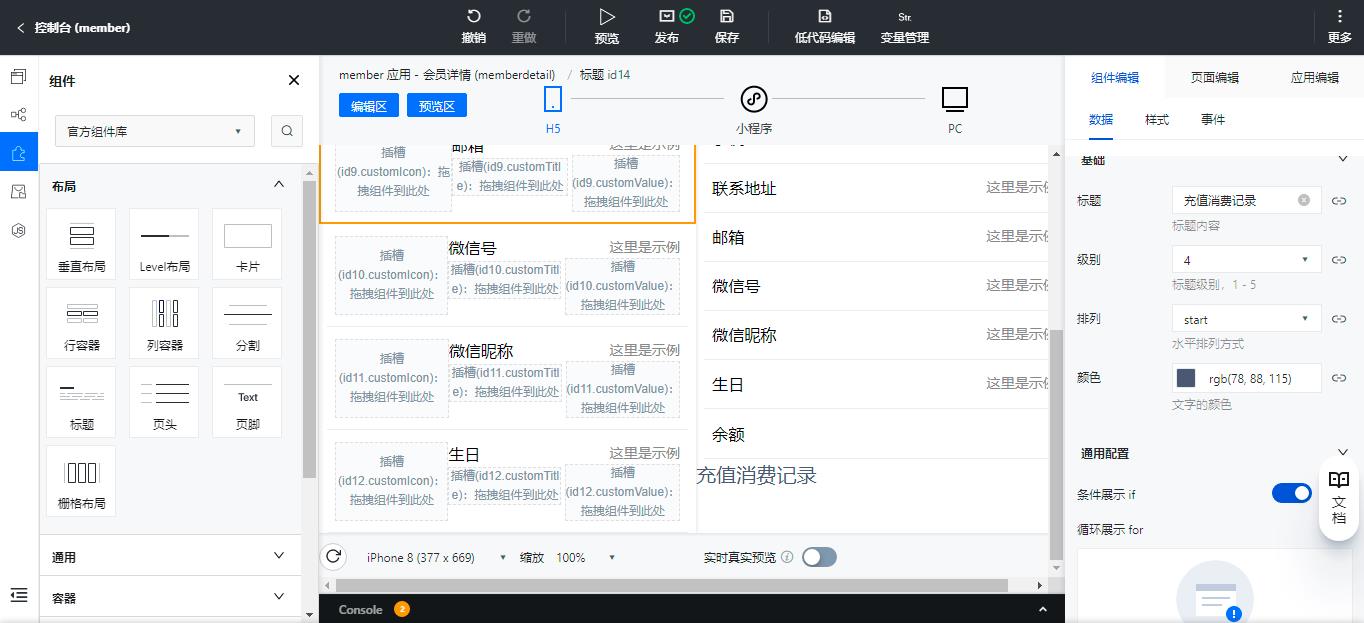
基础信息都设置好后,我们增加一个标题组件,修改为充值消费记录

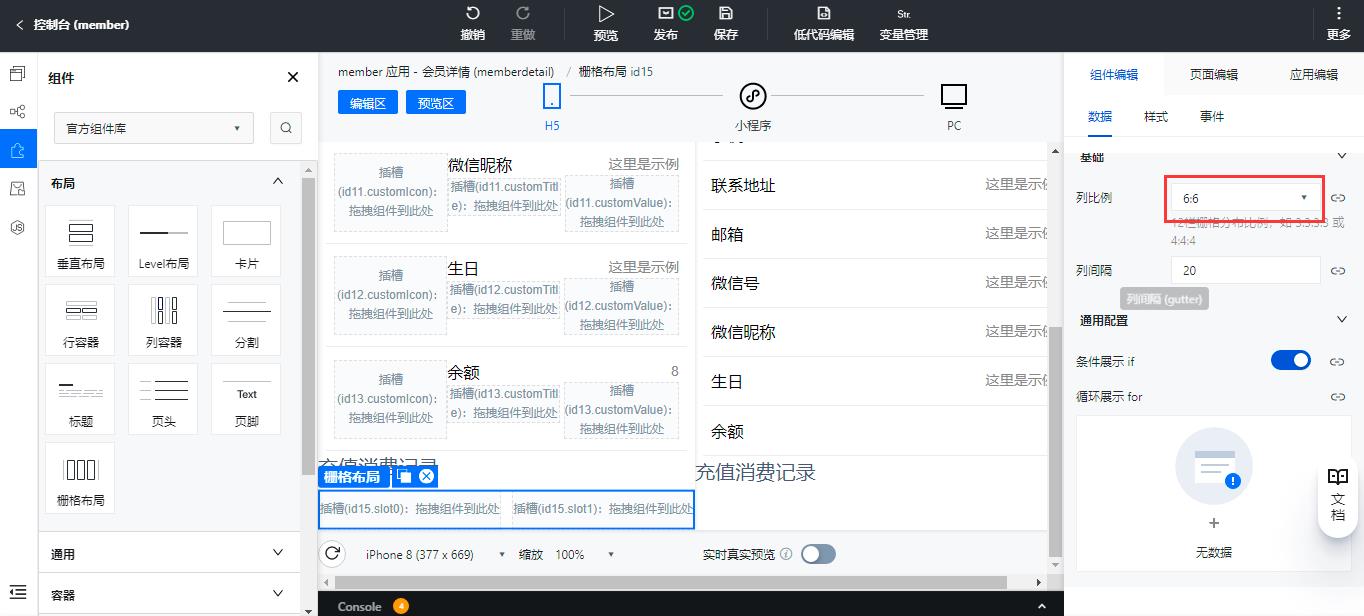
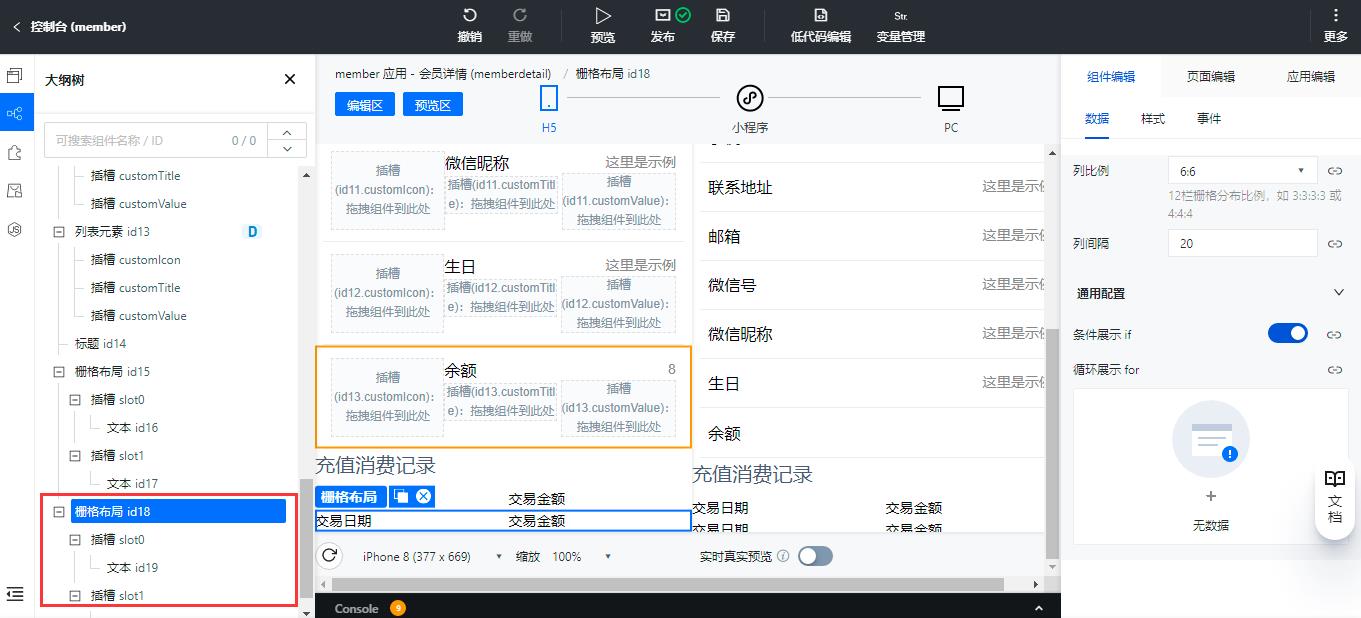
我们展示的是一个表格,有两个字段,分别为日期和金额,我们先做一下表头,先放置一个栅格布局,列比例设置成6:6

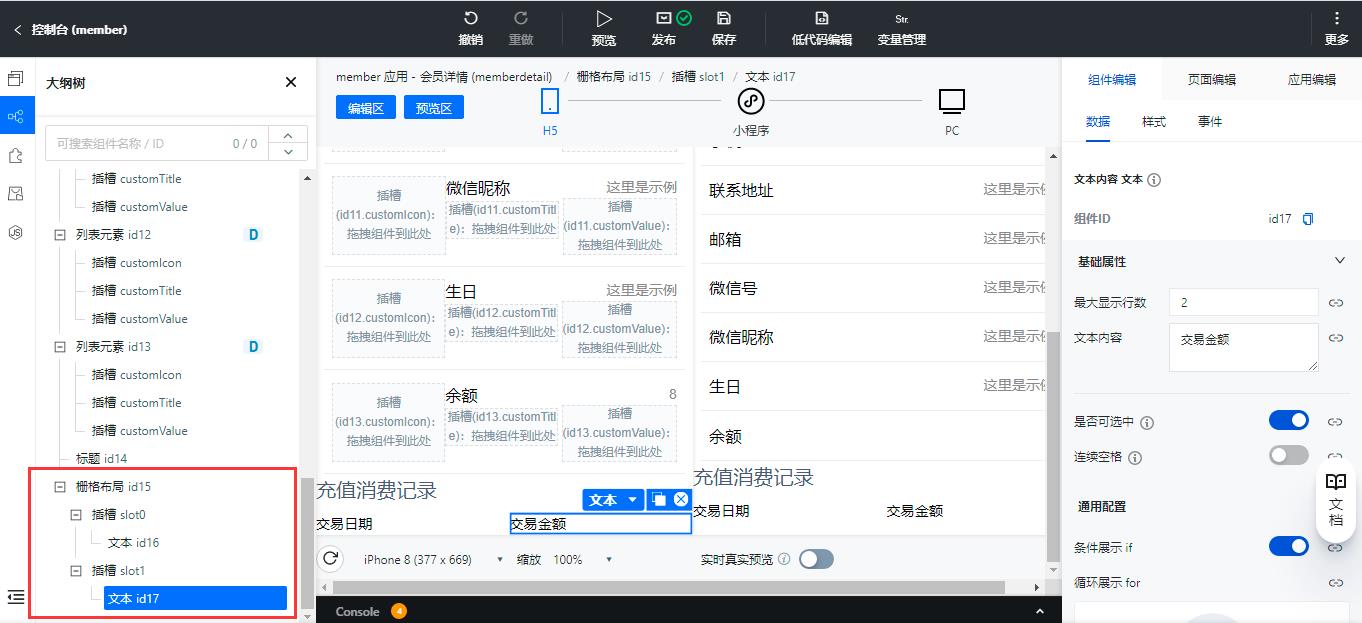
在每个布局里添加一个文本组件,并修改文本的内容

表头做好之后我们需要添加表格的内容,我们选中栅格布局克隆一下

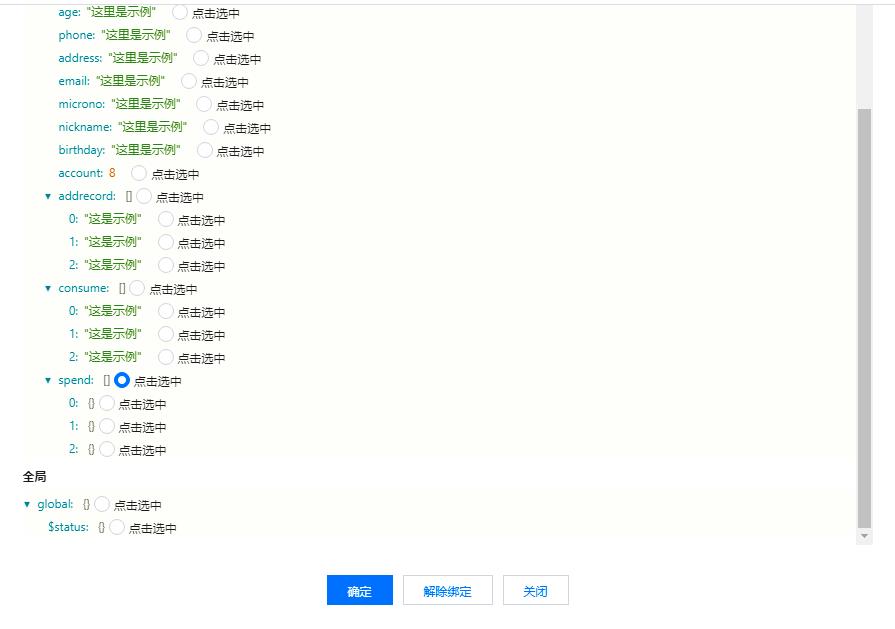
在栅格布局的循环展示for我们绑定一下数据,绑定为我们的充值消费记录字段

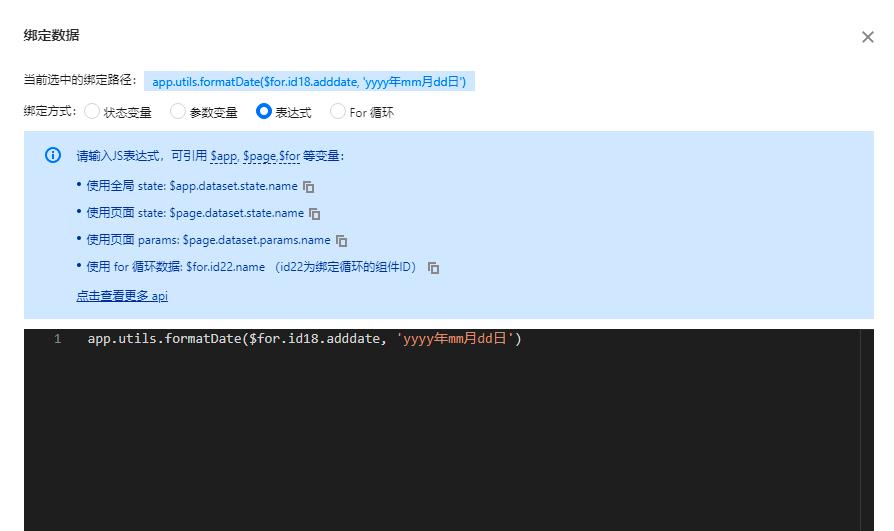
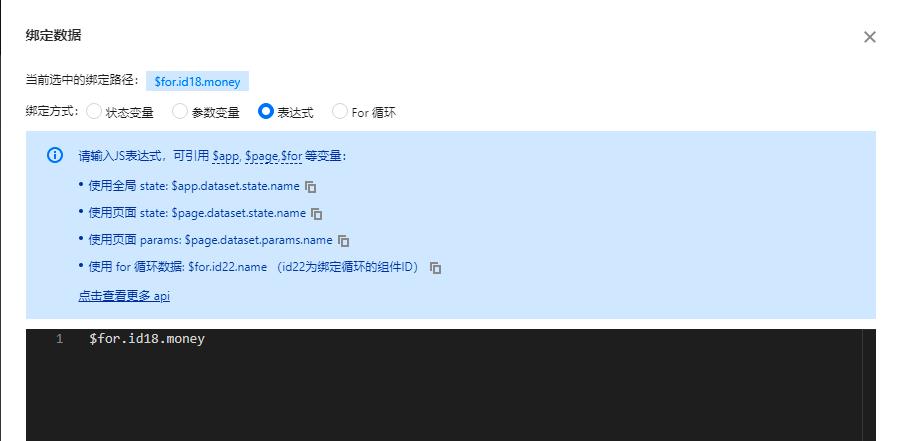
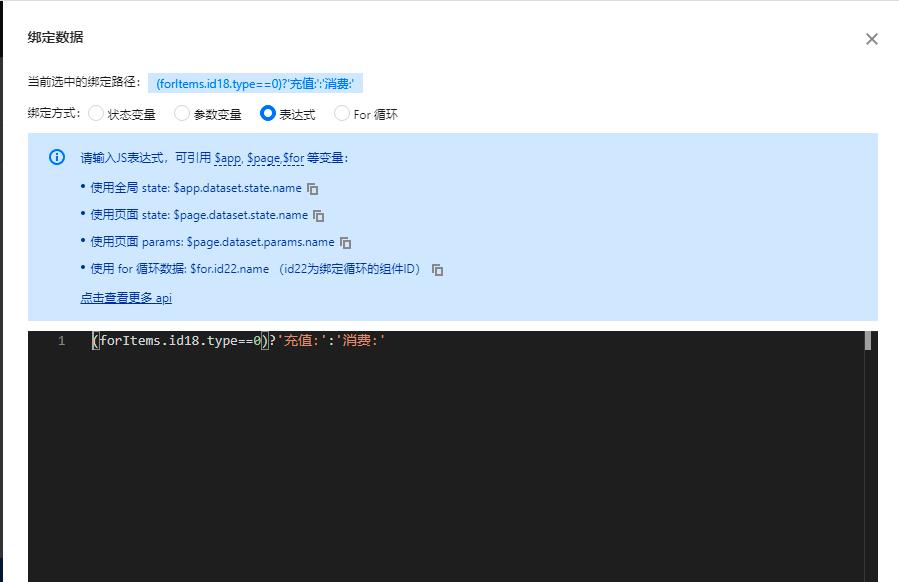
对于里边的内容,我们都使用表达式进行绑定

app.utils.formatDate($for.id18.adddate, 'yyyy年mm月dd日')


最后实际的效果如下:

总结
本篇主要介绍了会员详情信息的制作方法,展示了如何使用表达式来格式化数据的方法,用好表达式就可以按照你的需要显示出数据来,在开发的过程中还是非常重要的一个知识点。
以上是关于会员管理小程序实战开发教程-消费记录功能的主要内容,如果未能解决你的问题,请参考以下文章