uni-app:uni-ui的使用
Posted wuwuFQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app:uni-ui的使用相关的知识,希望对你有一定的参考价值。
uni-ui 演示
uni-ui 文档
搭建
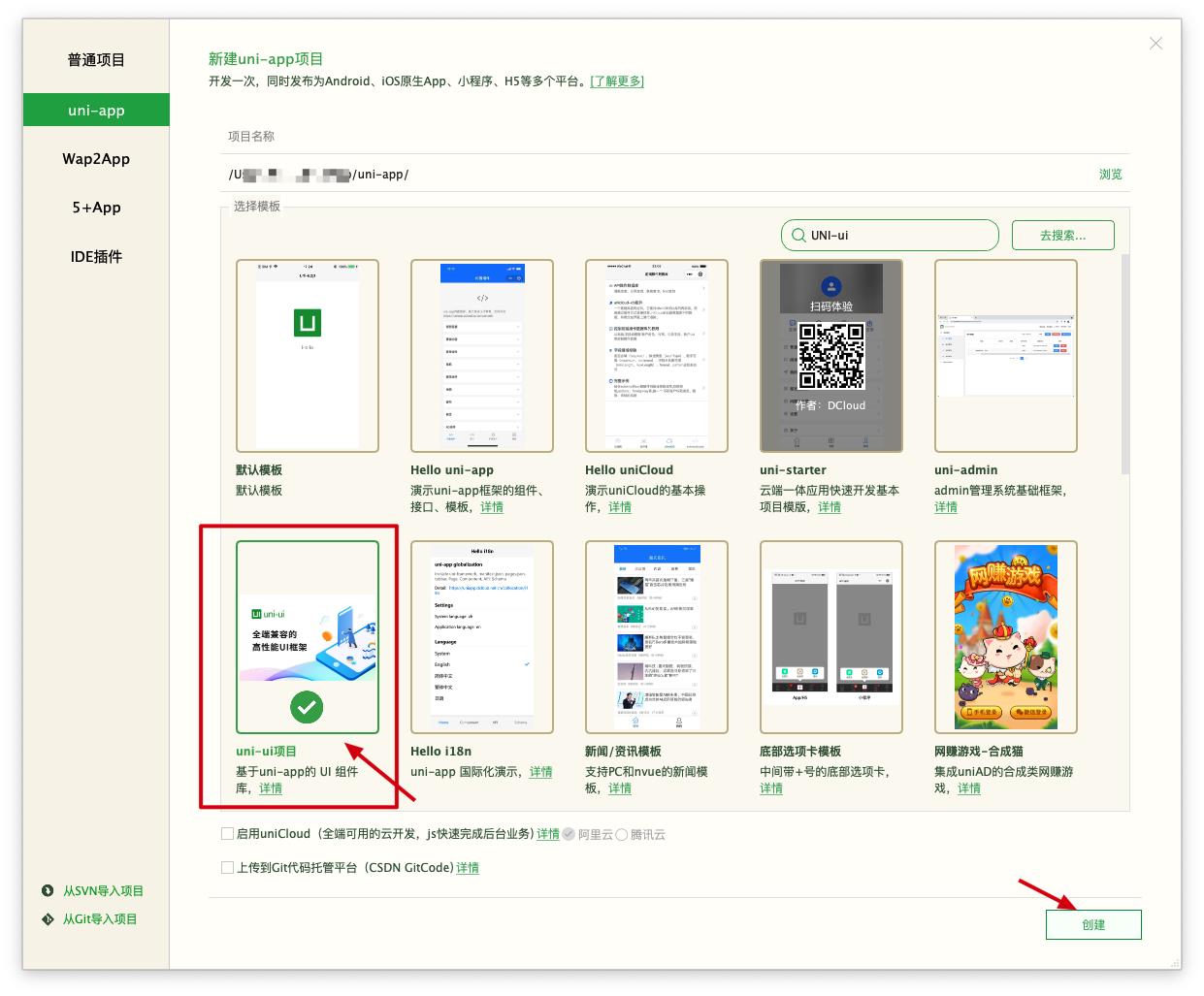
创建项目的时候选择uni-ui组件,在项目中就可以直接使用了

案例
<view class="gridView">
<uni-grid :column="4" :showBorder="false" >
<uni-grid-item>
<view class="grid-item-box" style="background-color: #fff;">
<uni-icons type="image" :size="30" color="#777" />
<text class="box-text">钱包</text>
</view>
</uni-grid-item>
<uni-grid-item>
<view class="grid-item-box" style="background-color: #fff;">
<uni-icons type="image" :size="30" color="#777" />
<text class="box-text">订单</text>
</view>
</uni-grid-item>
<uni-grid-item>
<view class="grid-item-box" style="background-color: #fff;">
<uni-icons type="image" :size="30" color="#777" />
<text class="box-text">优惠券</text>
</view>
</uni-grid-item>
<uni-grid-item>
<view class="grid-item-box" style="background-color: #fff;">
<uni-icons type="image" :size="30" color="#777" />
<text class="box-text">积分</text>
</view>
</uni-grid-item>
<uni-grid-item>
<view class="grid-item-box" style="background-color: #fff;">
<uni-icons type="image" :size="30" color="#777" />
<text class="box-text">VIP</text>
</view>
</uni-grid-item>
<uni-grid-item>
<view class="grid-item-box" style="background-color: #fff;">
<uni-icons type="image" :size="30" color="#777" />
<text class="box-text">邀请好友</text>
</view>
</uni-grid-item>
</uni-grid>
</view>

以上是关于uni-app:uni-ui的使用的主要内容,如果未能解决你的问题,请参考以下文章