uni-app伴生ui组件库uni-ui基础引入使用方法
Posted -耿瑞-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app伴生ui组件库uni-ui基础引入使用方法相关的知识,希望对你有一定的参考价值。
可能很多人会用uni-app时还在想用vue的伴生ui element ui
但其实我觉得element ui 在PC端虽然效果不错 但在跨端 的开发中甚至不然用vant ui
那么我们今天要介绍的是uni-app官方提供的ui组件库uni-ui
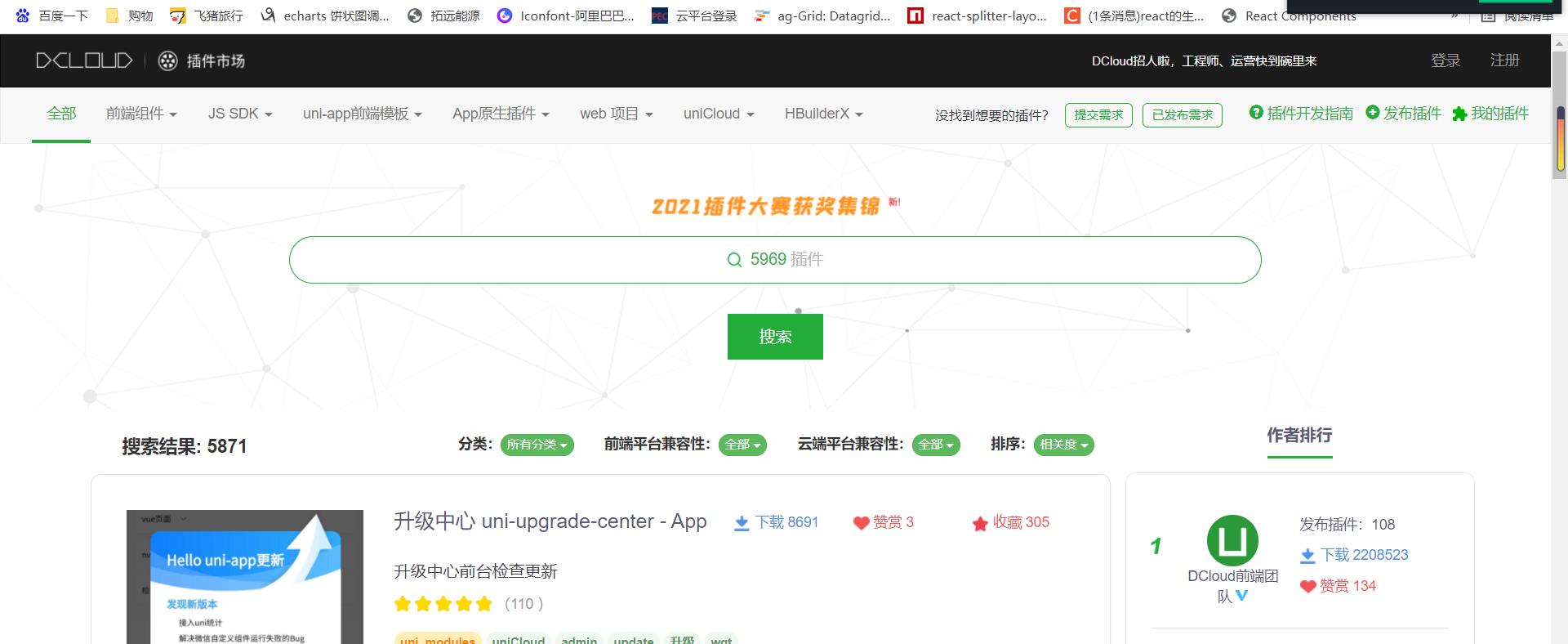
首先我们访问网址
https://ext.dcloud.net.cn/search?q=

然后在插件市场的输入框中输入你想要的组件
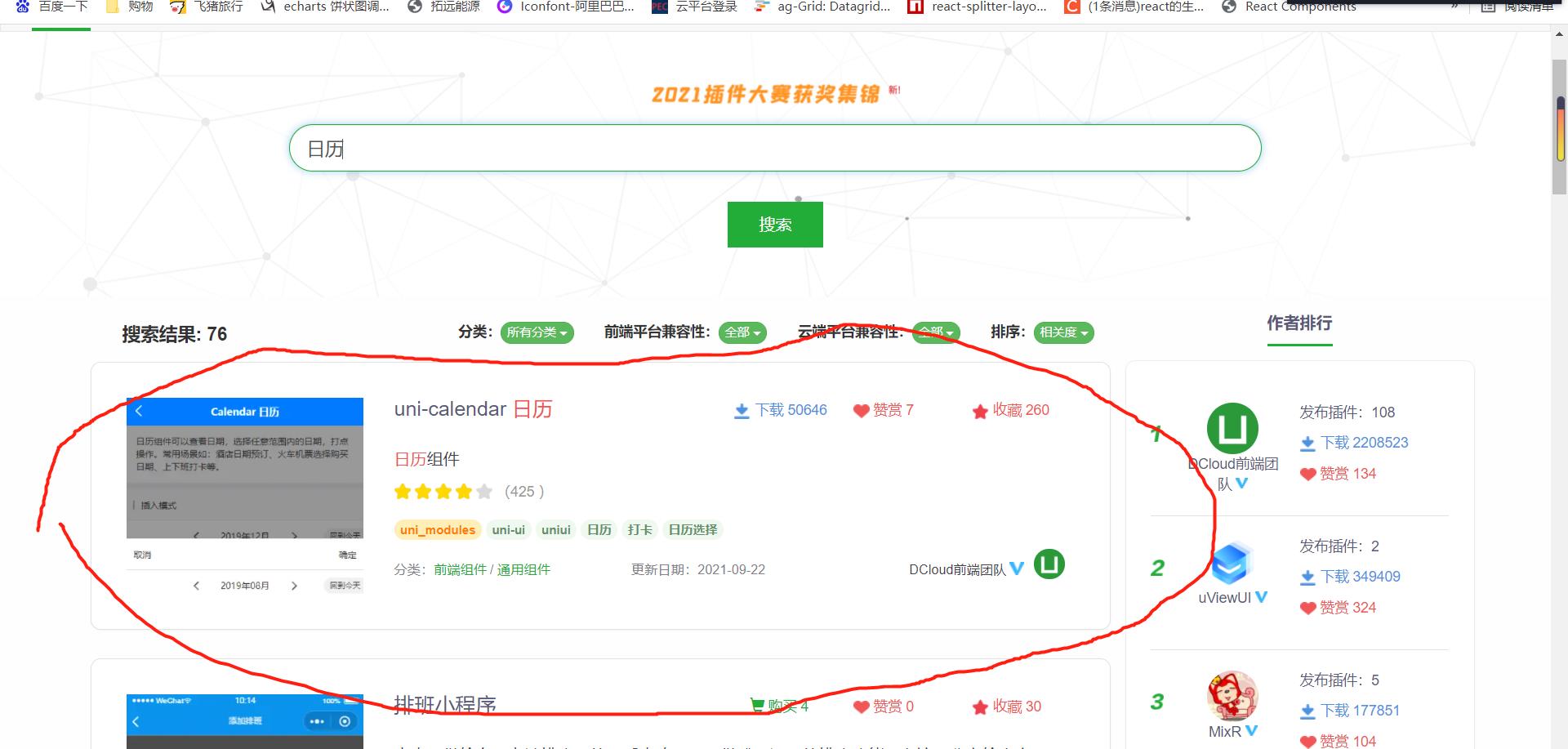
例如我输入日历

这下面就会有可以选择的组件
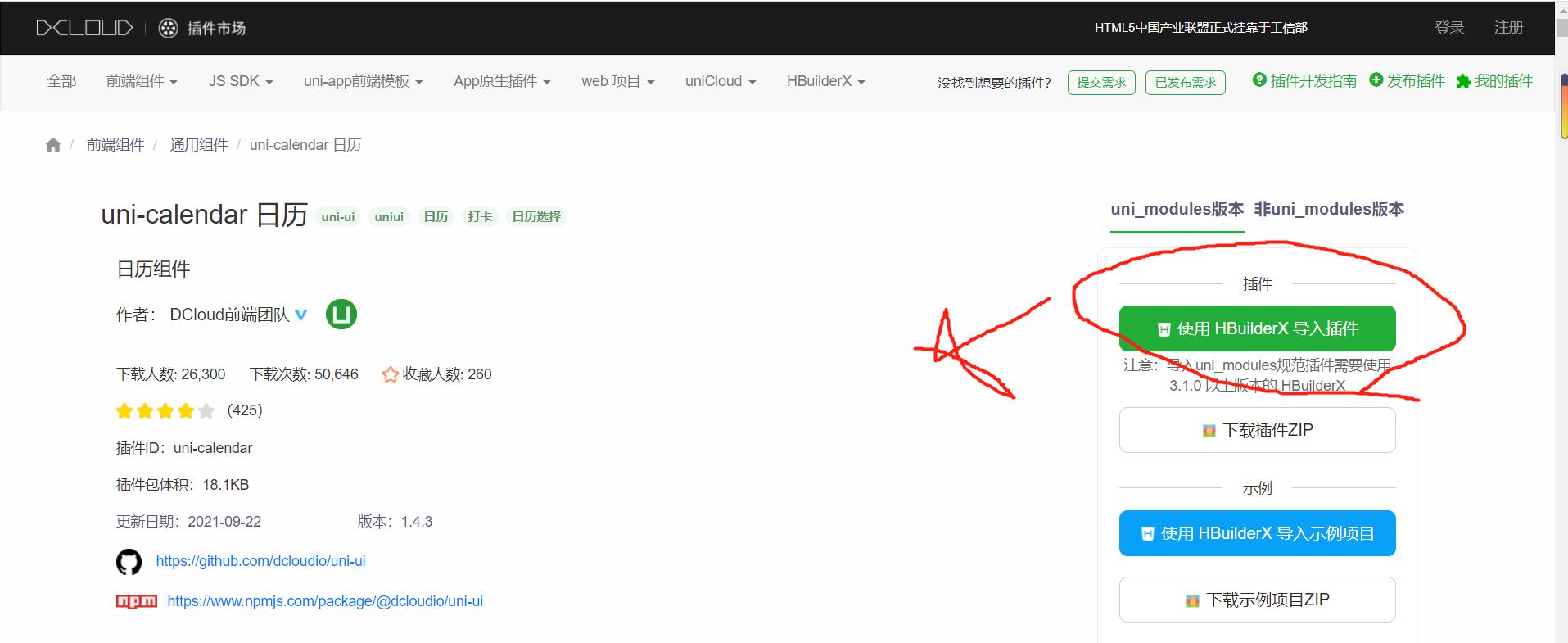
然后我们点击去

点击HBuilder X引入 如果你是第一次使用那这里应该会叫你先登录
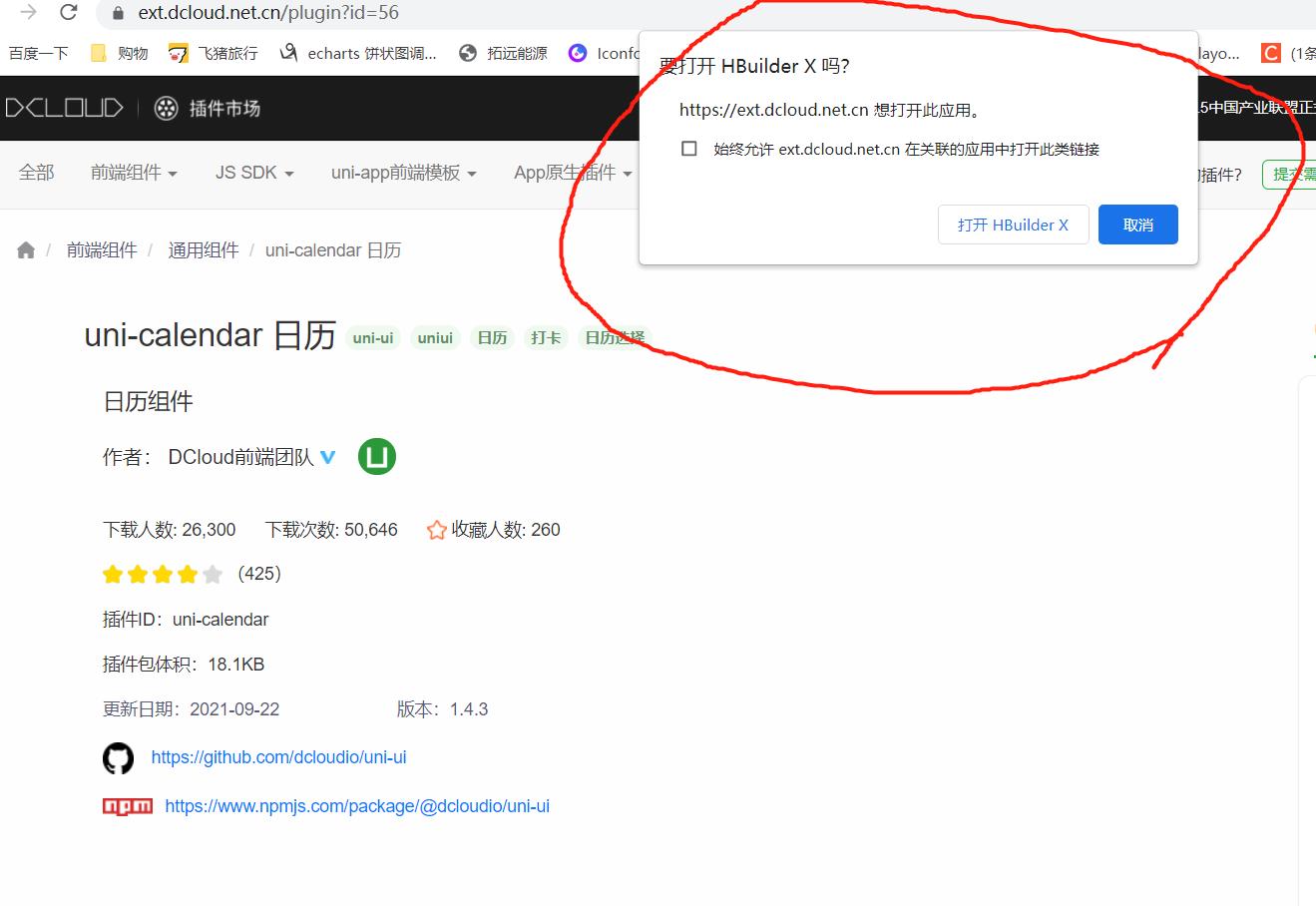
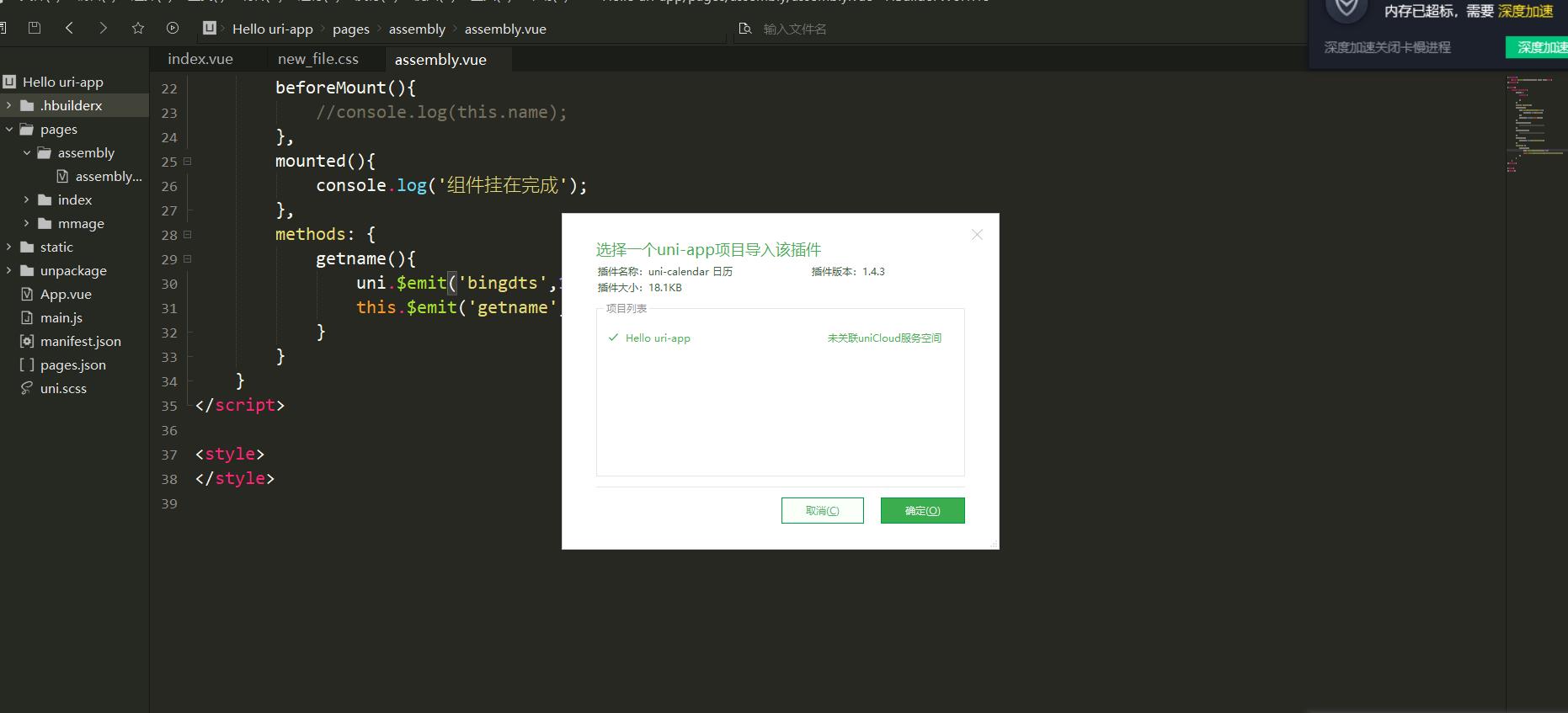
然后上方就会给出提示,点打开

然后开发工具就会问你是否确定下载组件工具 点确定

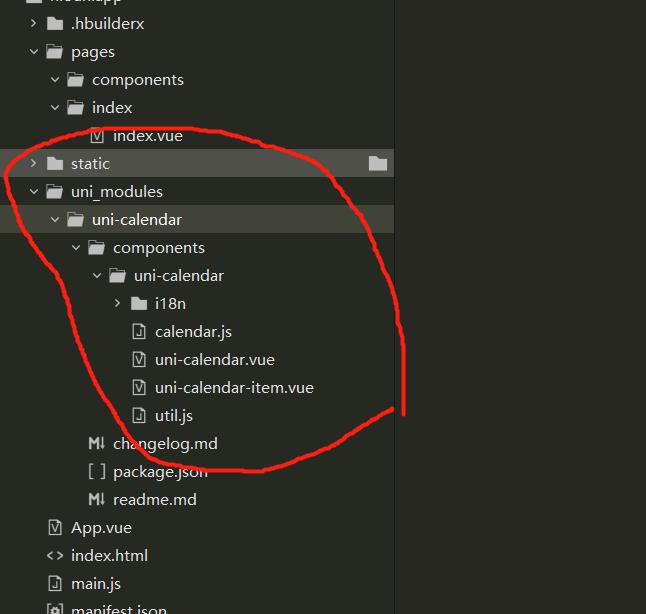
下载成功后不需要手动导入

直接用就好了

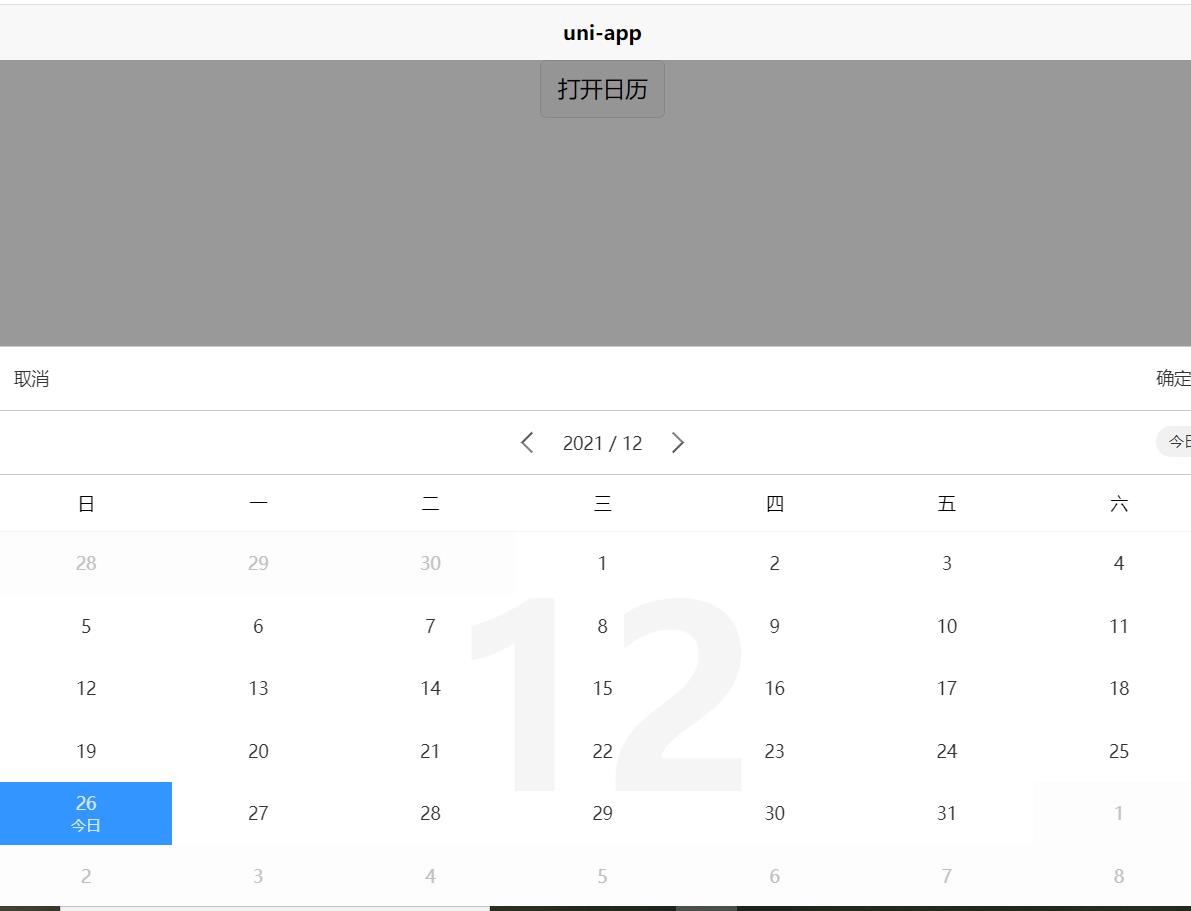
日历参考代码如下
<template>
<view class="content">
<view>
<uni-calendar
ref="calendar"
:insert="false"
@confirm="confirm"
/>
<button @click="open">打开日历</button>
</view>
</view>
</template>
<script>
export default
data()
return ;
,
methods:
open()
this.$refs.calendar.open();
,
confirm(e)
console.log(e);
;
</script>
<style>
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.logo
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
.text-area
display: flex;
justify-content: center;
.title
font-size: 36rpx;
color: #8f8f94;
</style>
以上是关于uni-app伴生ui组件库uni-ui基础引入使用方法的主要内容,如果未能解决你的问题,请参考以下文章