利用微搭实现下拉框动态填充值得问题
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭实现下拉框动态填充值得问题相关的知识,希望对你有一定的参考价值。
微搭提供了各类表单组件,但是表单的下拉项如果只能是固定值还是远远不能满足需求的,今天我们就来实现一下下拉项如何动态填充值,做好的效果如下:

这里的选项来源于数据源里的值,这样就实现了动态填充选项的效果。
创建数据源
我们先创建一个类别的数据源,字段的话只有一个name

我们需要创建一个方法用来返回数据源的具体值

module.exports = async function (params, context)
const result = await context.collection.where(params || ).get();
let sz = []
result.data.forEach(function(item, index, array)
sz.push("label":item.name,"value":item.name)
)
return sz;
代码的逻辑是如果用查询多条的方法去获取数据,返回的是一个集合,不是我们想要的,所以我们把结果处理一下变成这种格式的

这样在组件做数据绑定的时候就可以直接使用
创建应用
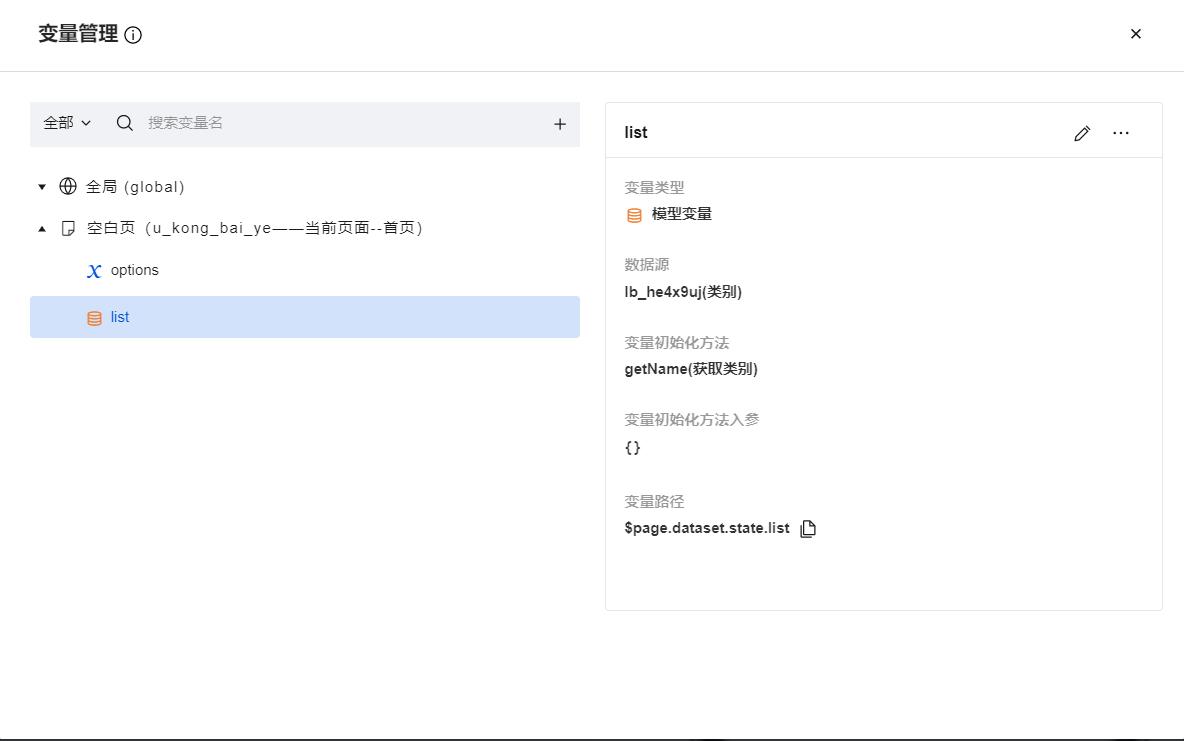
我们需要创建一个空白应用,然后定义一个变量

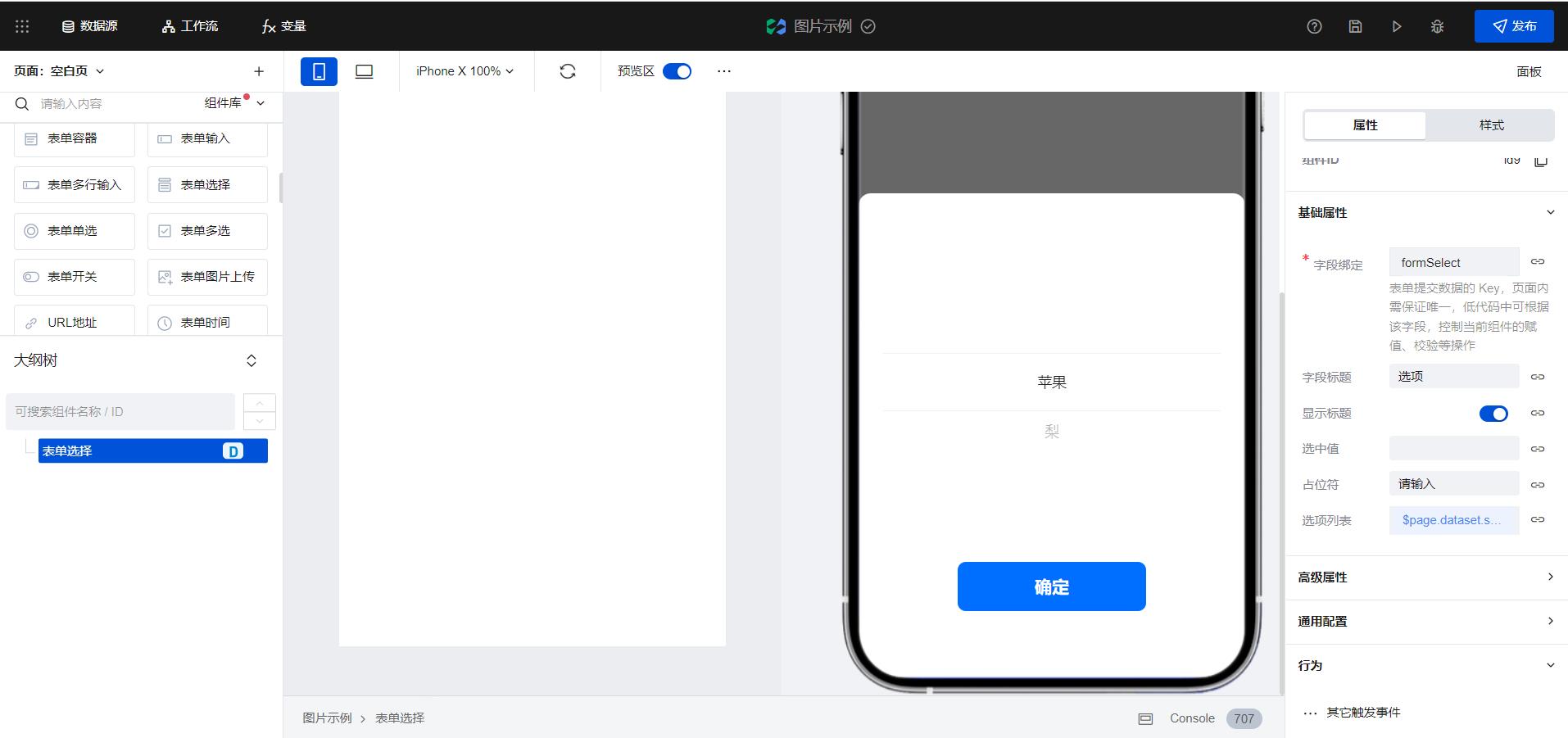
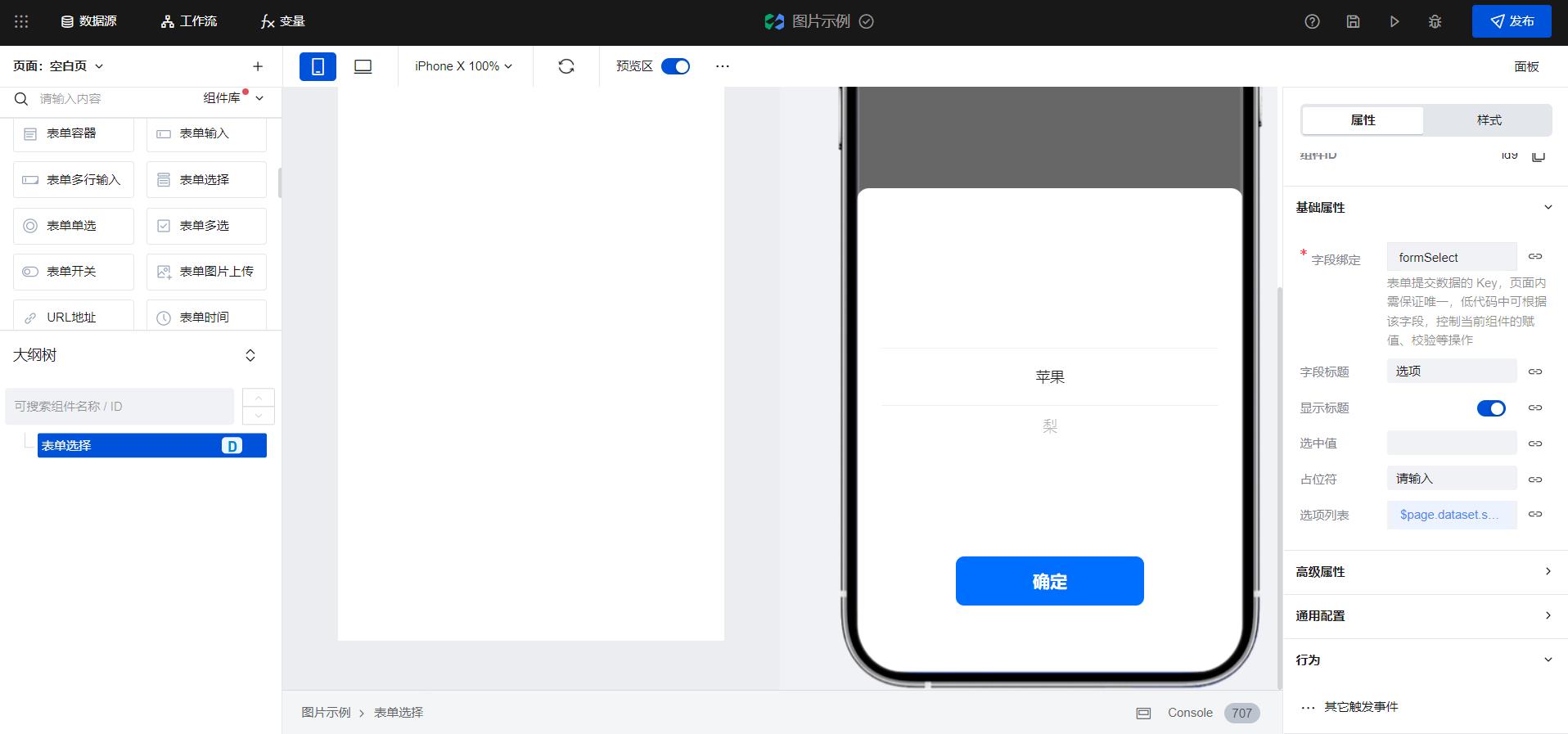
在页面添加一个表单选择组件

将组件的选择列表属性绑定为我们的变量即可

这样就实现了表单选项的值从数据库读取了。
以上是关于利用微搭实现下拉框动态填充值得问题的主要内容,如果未能解决你的问题,请参考以下文章
根据下拉选择动态填充字段(Javascript / HTML)