ExtJS 下拉框监听事件日期选择器监听事件实现动态给items添加删除数据
Posted damong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJS 下拉框监听事件日期选择器监听事件实现动态给items添加删除数据相关的知识,希望对你有一定的参考价值。
1、下拉框
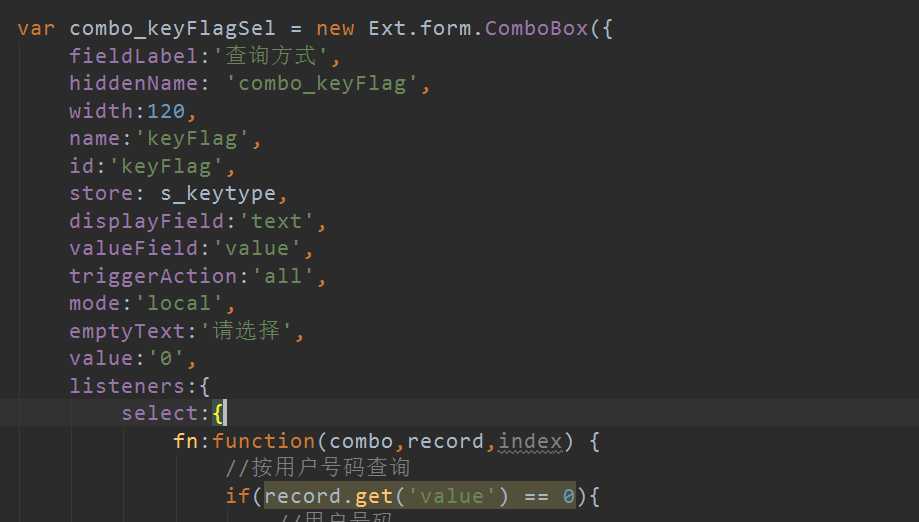
下拉框选择时,触发事件的方法:
在 Ext.form.ComboBox 组件中新增 listeners 监听事件
基本写法为: listeners{‘事件‘,function(){处理方法}}
listeners:{
select:{
fn:function(combo,record,index) {
}
}
}

2、日期选择器
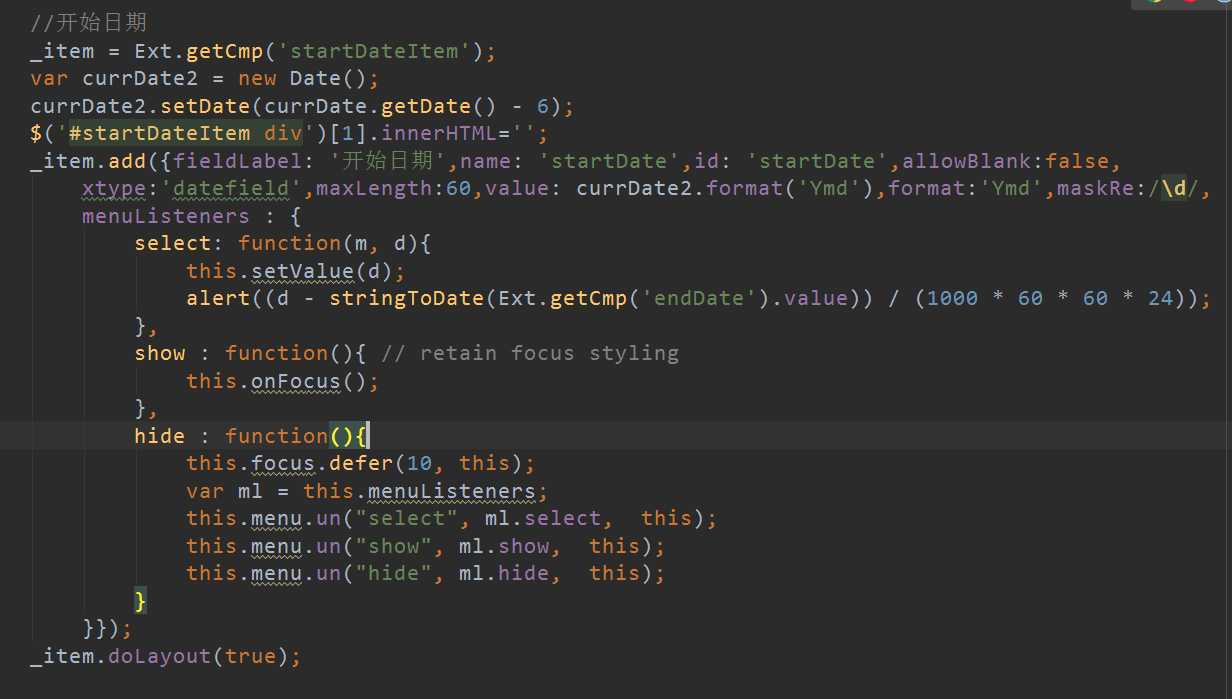
选择日期时,值发生变化,并且在失去焦点之前触发此事件,也就是说如果此日期组件的值发生变化,而焦点并没有失去,这个事件也就不会触发。解决方法:
menuListeners : {
select: function(m, d){
this.setValue(d);
alert((d - stringToDate(Ext.getCmp(‘endDate‘).value)) / (1000 * 60 * 60 * 24));
},
show : function(){ // retain focus styling
this.onFocus();
},
hide : function(){
this.focus.defer(10, this);
var ml = this.menuListeners;
this.menu.un("select", ml.select, this);
this.menu.un("show", ml.show, this);
this.menu.un("hide", ml.hide, this);
}

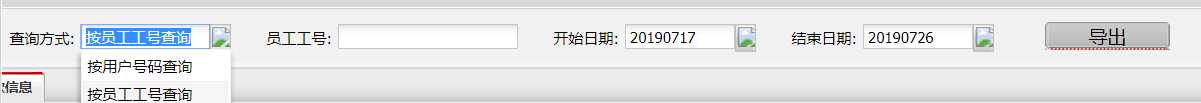
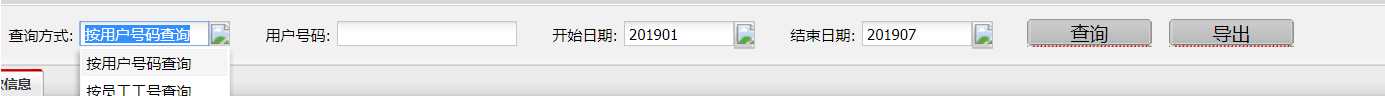
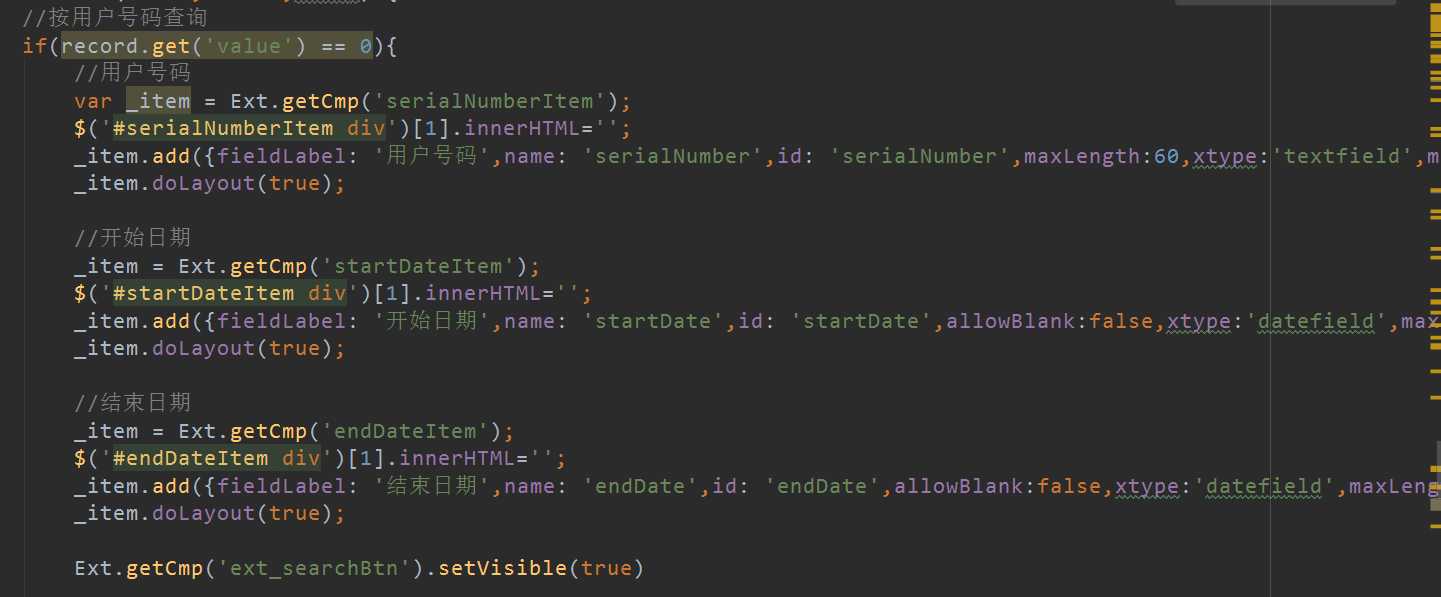
3、Items 动态增删


当根据不同的查询方式,需要不同的条件查询方式时,需要在选择查询方式下拉框时,触发监听事件,动态更新 items 中的数据

以上是关于ExtJS 下拉框监听事件日期选择器监听事件实现动态给items添加删除数据的主要内容,如果未能解决你的问题,请参考以下文章
Layui select下拉框改变之 change 监听事件(转)