vue基础(上篇)
Posted 几何心凉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基础(上篇)相关的知识,希望对你有一定的参考价值。
✨ 有 粉 丝 在 私 信 中 联 系 博 主 , 希 望 博 主 能 够 系 统 的 出 一 篇 关 于 v u e 的 基 础 篇 \\textcolorblue 有粉丝在私信中联系博主,希望博主能够系统的出一篇关于 vue的基础篇 有粉丝在私信中联系博主,希望博主能够系统的出一篇关于vue的基础篇
✨ 今天他来了,vue基础系列分为三篇
✨ 本 篇 是 第 一 篇 : v u e 基 础 ( 上 篇 ) \\textcolorpink本篇是第一篇:vue基础(上篇) 本篇是第一篇:vue基础(上篇)
✨ 本 篇 文 章 涵 盖 对 V u e 的 介 绍 、 指 令 、 修 饰 符 \\textcolorgreen本篇文章涵盖对Vue的介绍、指令、修饰符 本篇文章涵盖对Vue的介绍、指令、修饰符
vue.js介绍

当然这些对vue的介绍在晚上很多,大家很容易找到,所以在这里小编就不为大家一一列举了,不过你要知道的就是下面两点:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
指令
本质就是自定义属性,Vue中指令都是以 v- 开头
内置指令
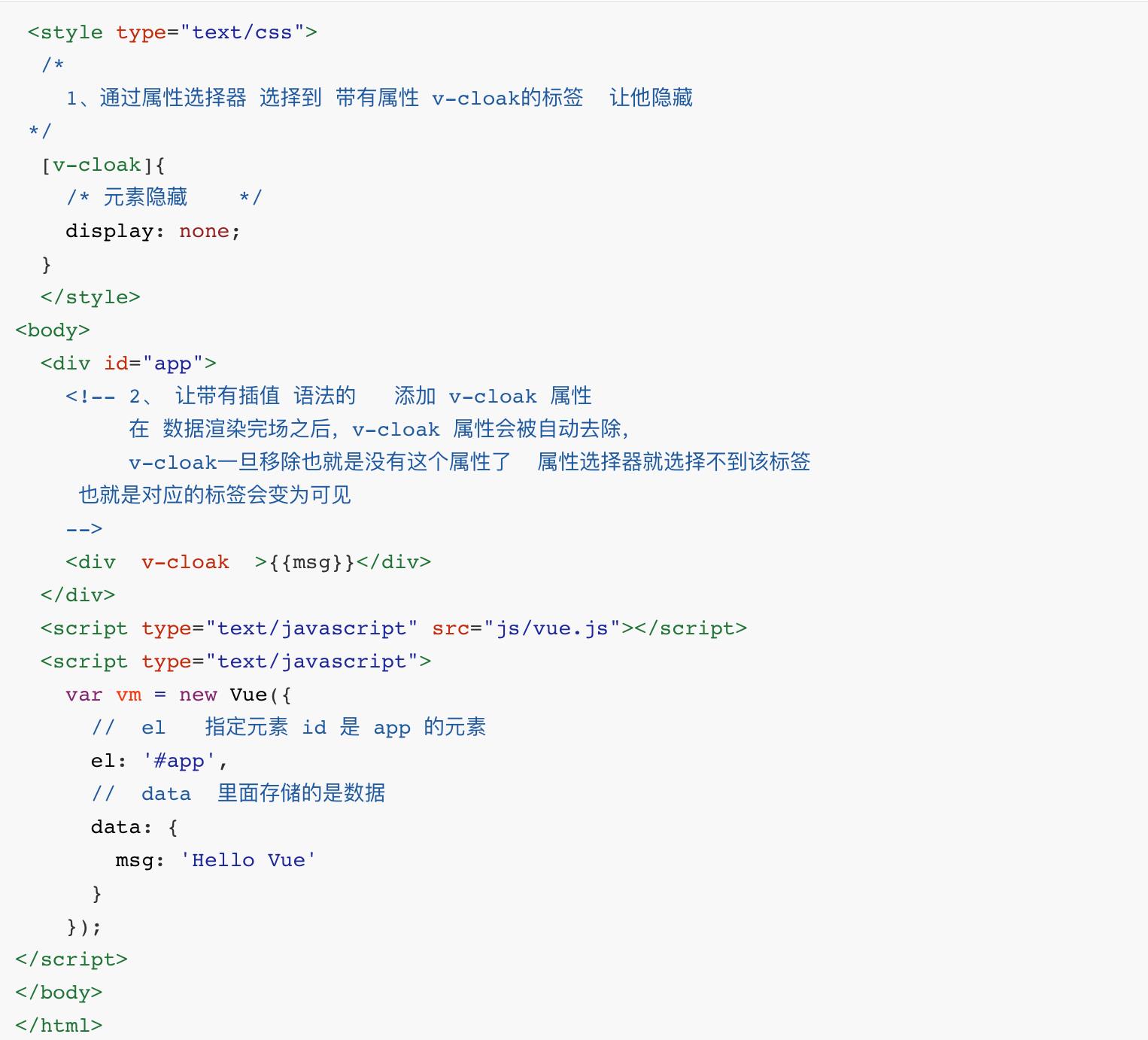
v-cloak
防止页面加载时出现闪烁问题

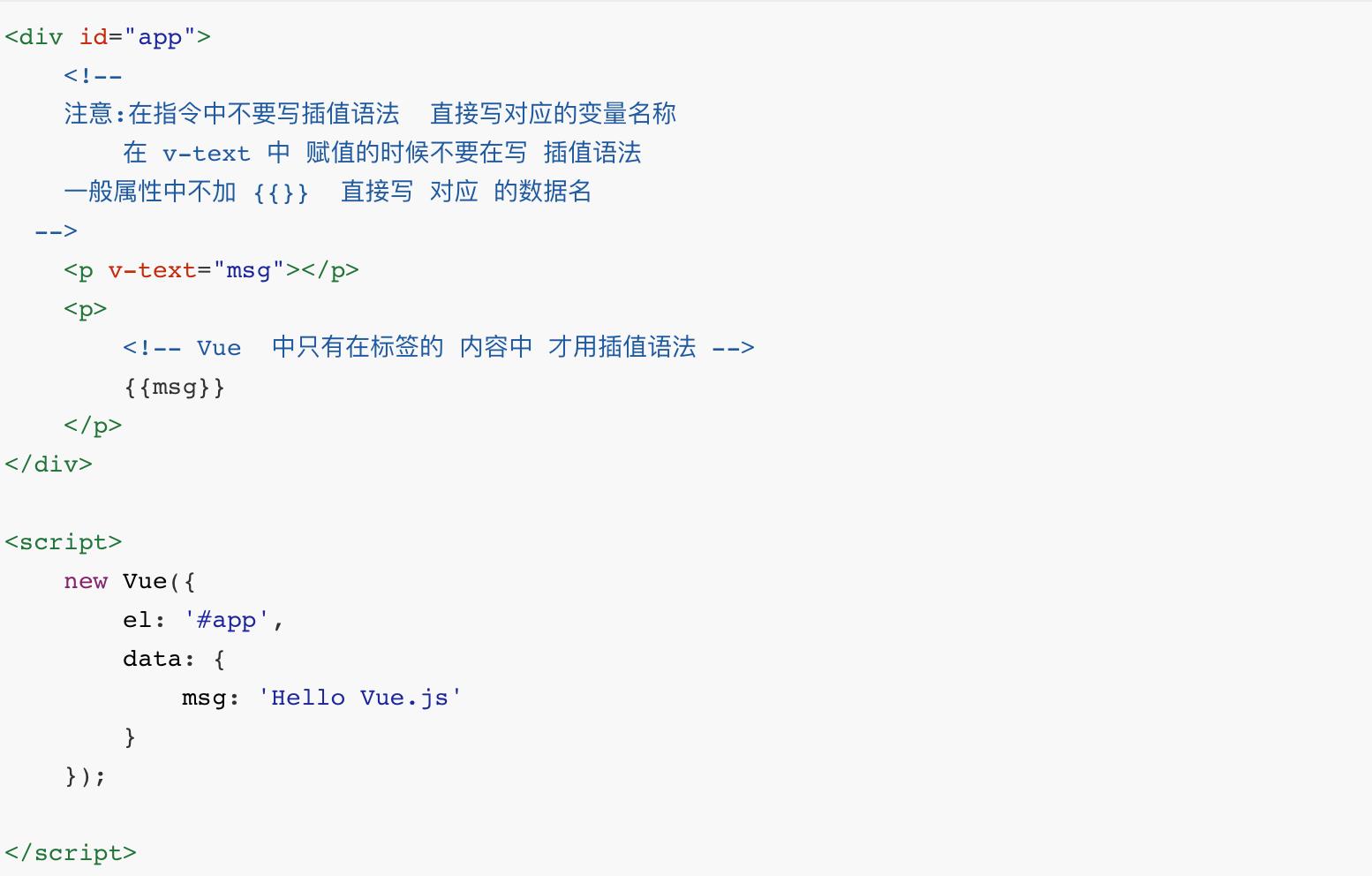
v-text
v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题
如果数据中有html标签会将html标签一并输出
注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值

v-html
用法和v-text 相似 但是他可以将HTML片段填充到标签中
可能有安全问题, 一般只在可信任内容上使用 v-html,永不用在用户提交的内容上
它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。

v-pre
显示原始信息跳过编译过程
跳过这个元素和它的子元素的编译过程。
一些静态的内容不需要编译加这个指令可以加快渲染

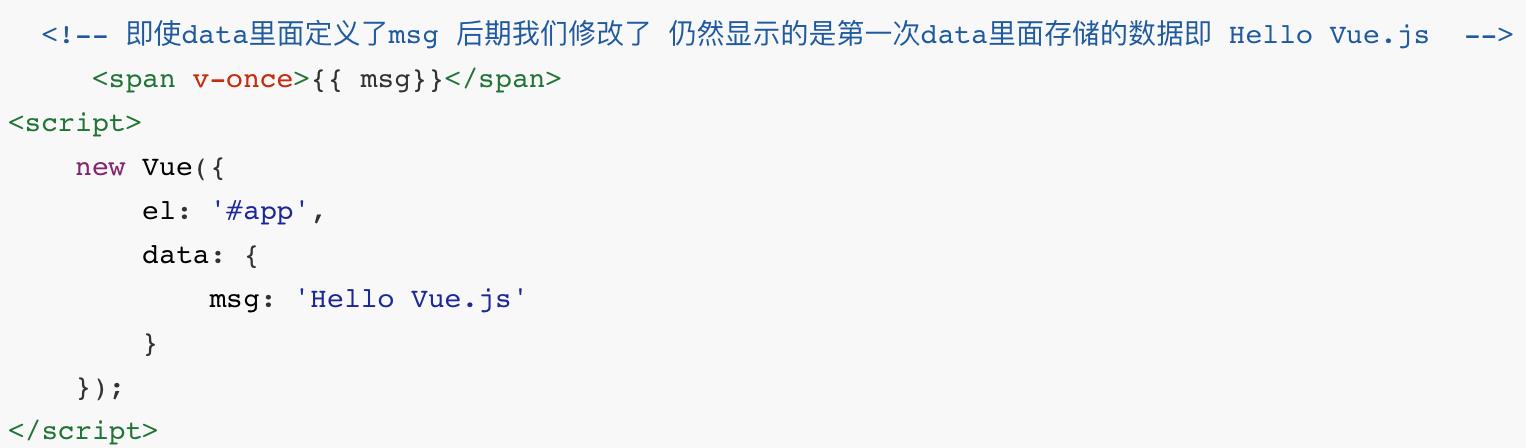
v-once
执行一次性的插值【当数据改变时,插值处的内容不会继续更新】

v-model
v-model是一个指令,限制在 <input>、<select>、<textarea>、components中使用

双向数据绑定
当数据发生变化的时候,视图也就发生变化
当视图发生变化的时候,数据也会跟着同步变化
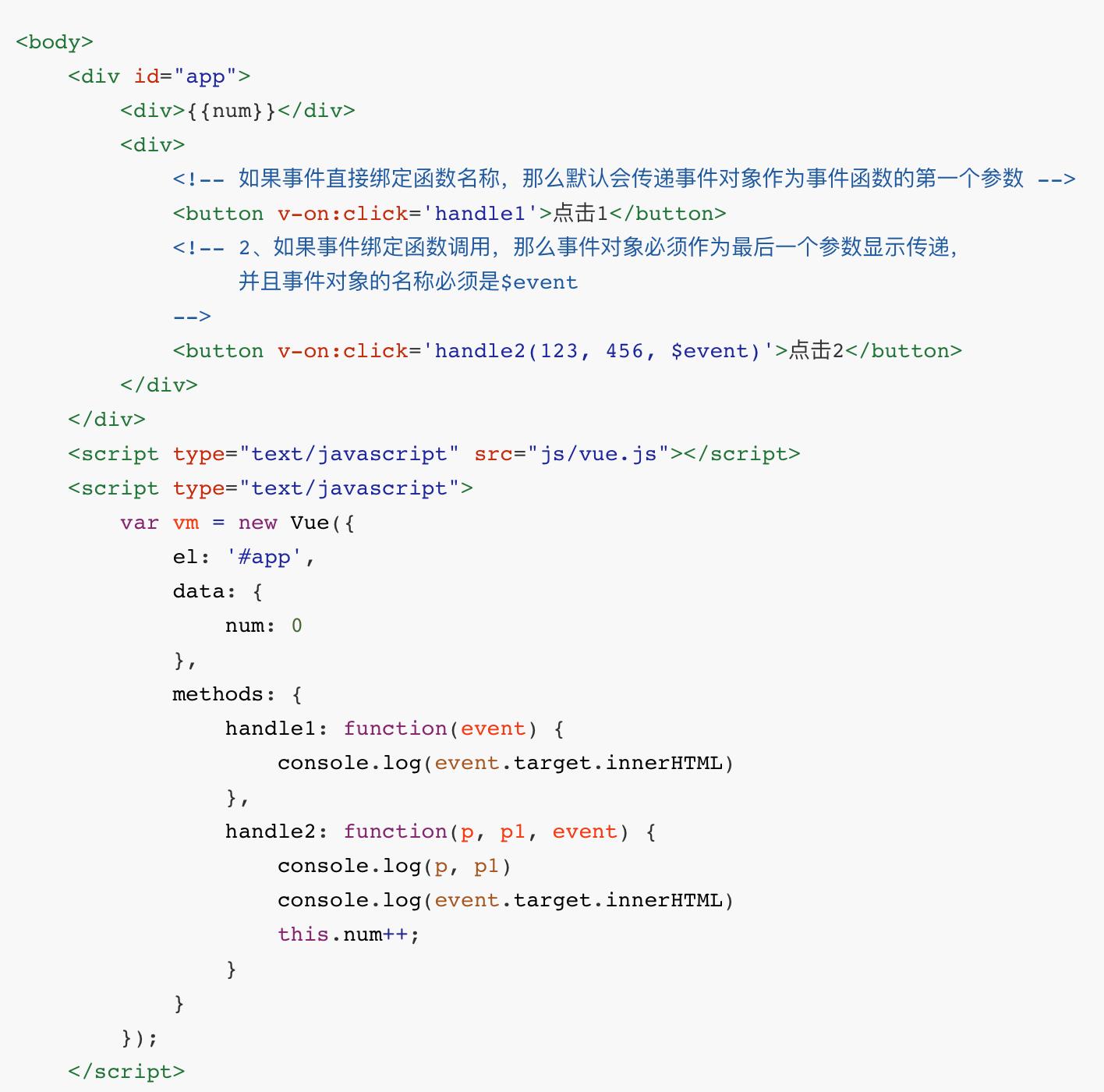
v-on
用来绑定事件的
形式如:v-on:click 缩写为 @click;

v-bind
v-bind 指令被用来响应地更新 HTML 属性
v-bind:href 可以缩写为 :href;
<img v-bind:src="imageSrc">
可以缩写为下面
<img :src="imageSrc">
v-if
条件判断
使用场景:多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素,进行两个视图之间的切换
v-show 和 v-if的区别:v-show本质就是标签display设置为none,控制隐藏, v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,故v-show性能更好一点。v-if是动态的向DOM树内添加或者删除DOM元素, v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件
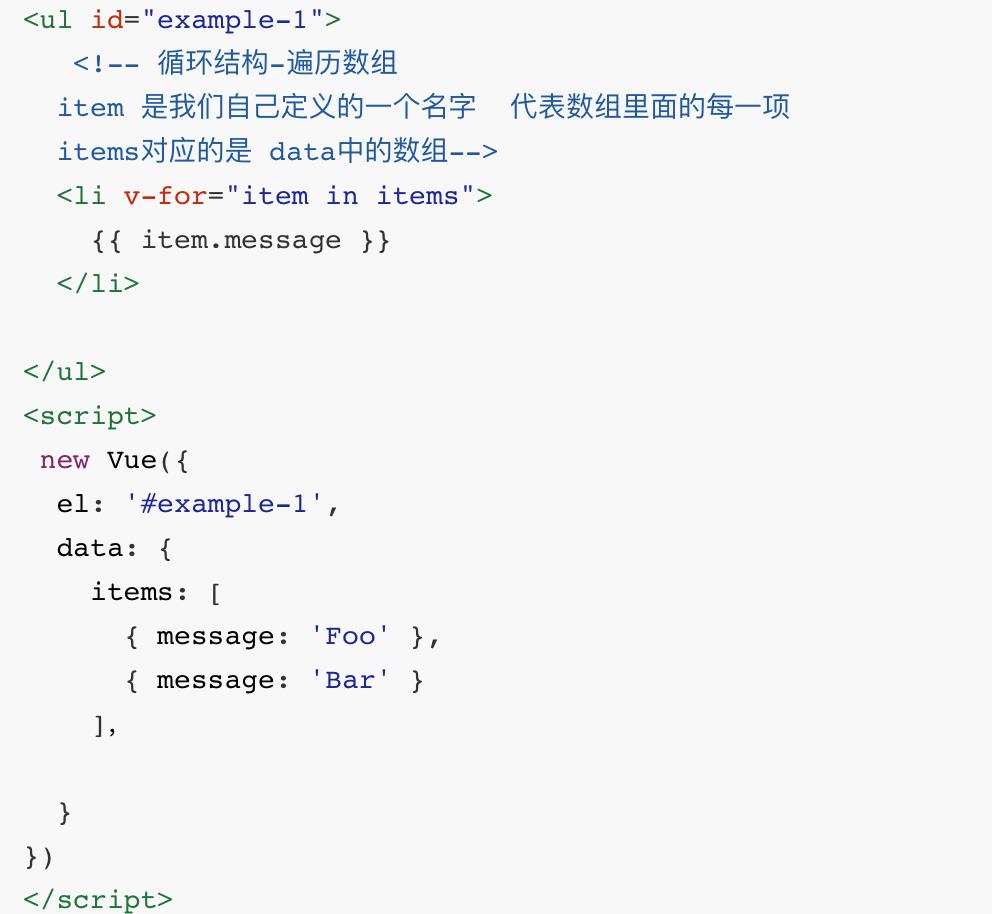
v-for
循环结构
用于循环的数组里面的值可以是对象,也可以是普通元素

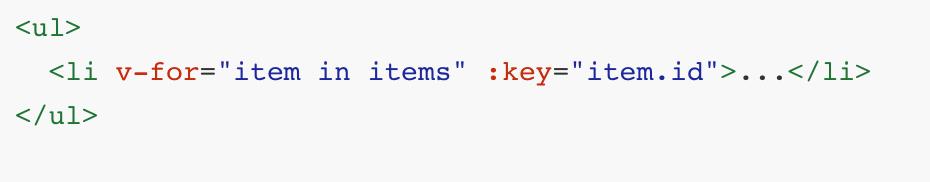
key 的作用
key来给每个节点做一个唯一标识,key的作用主要是为了高效的更新虚拟DOM

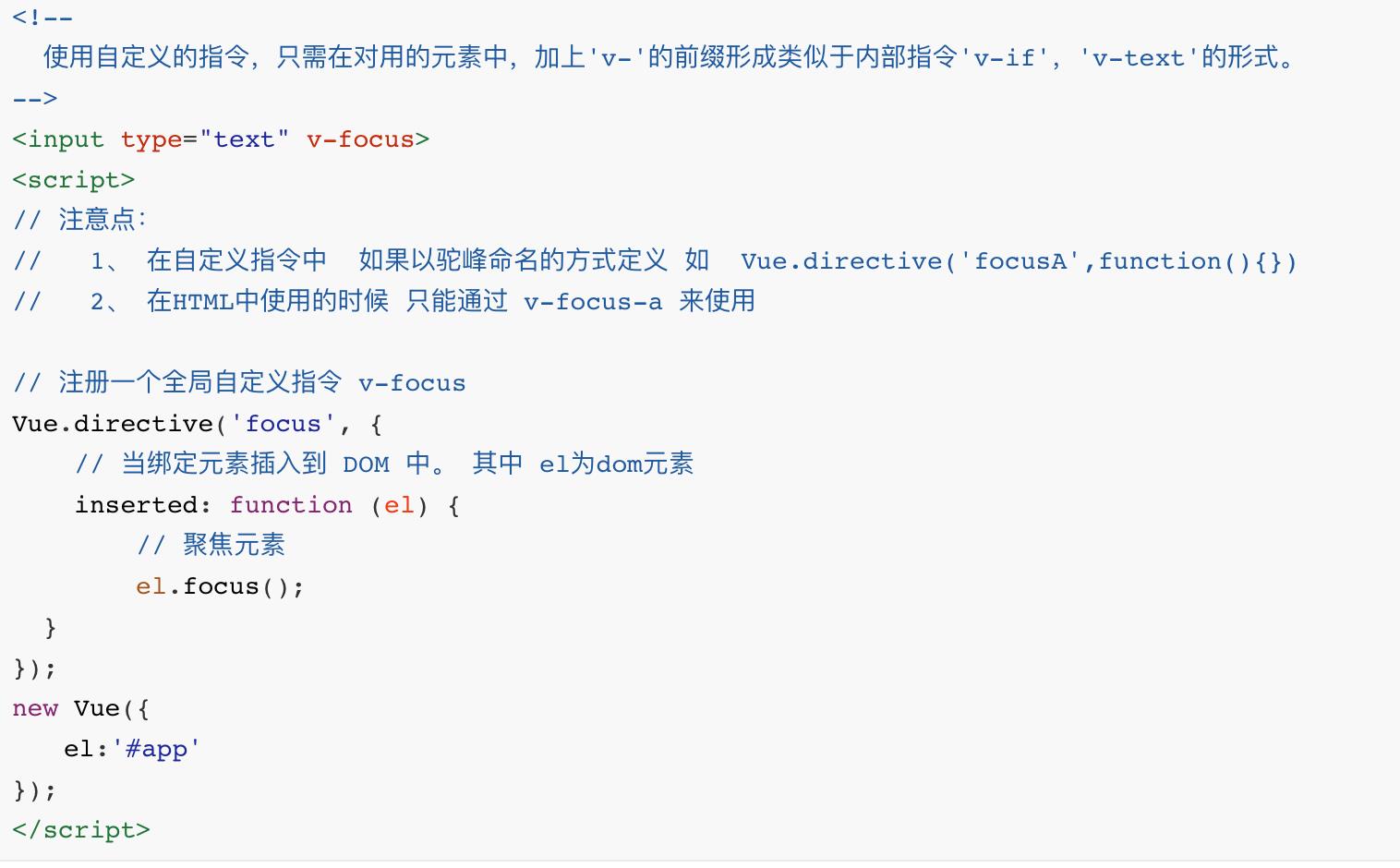
自定义指令
介绍
内置指令不能满足我们特殊的需求,Vue允许我们自定义指令
Vue.directive 注册全局指令

Vue.directive 注册全局指令 带参数

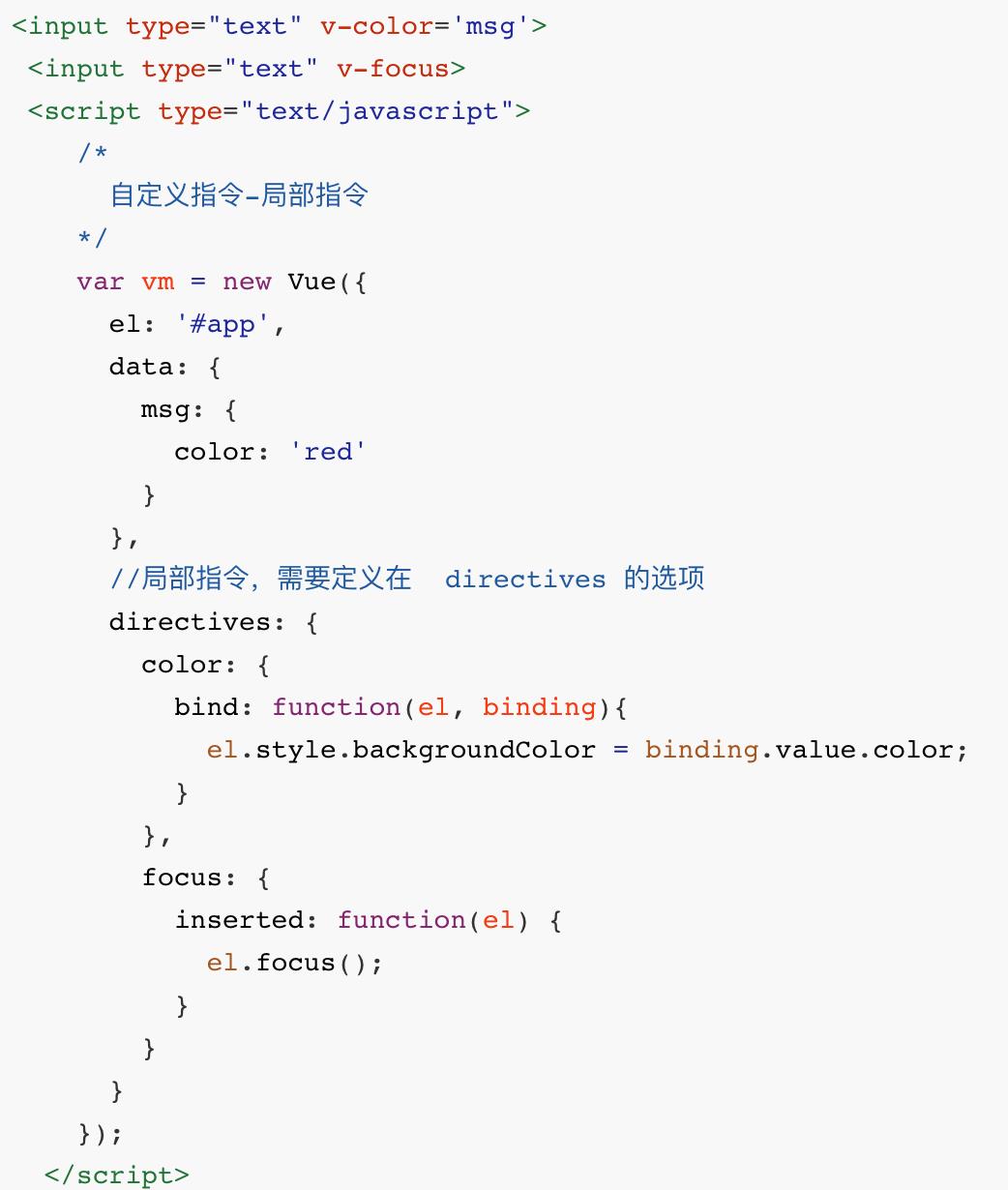
自定义指令局部指令
局部指令,需要定义在 directives 的选项 用法和全局用法一样
局部指令只能在当前组件里面使用
当全局指令和局部指令同名时以局部指令为准

修饰符
事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。Vue 不推荐我们操作DOM 为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符-修饰符是由点开头的指令后缀来表示的

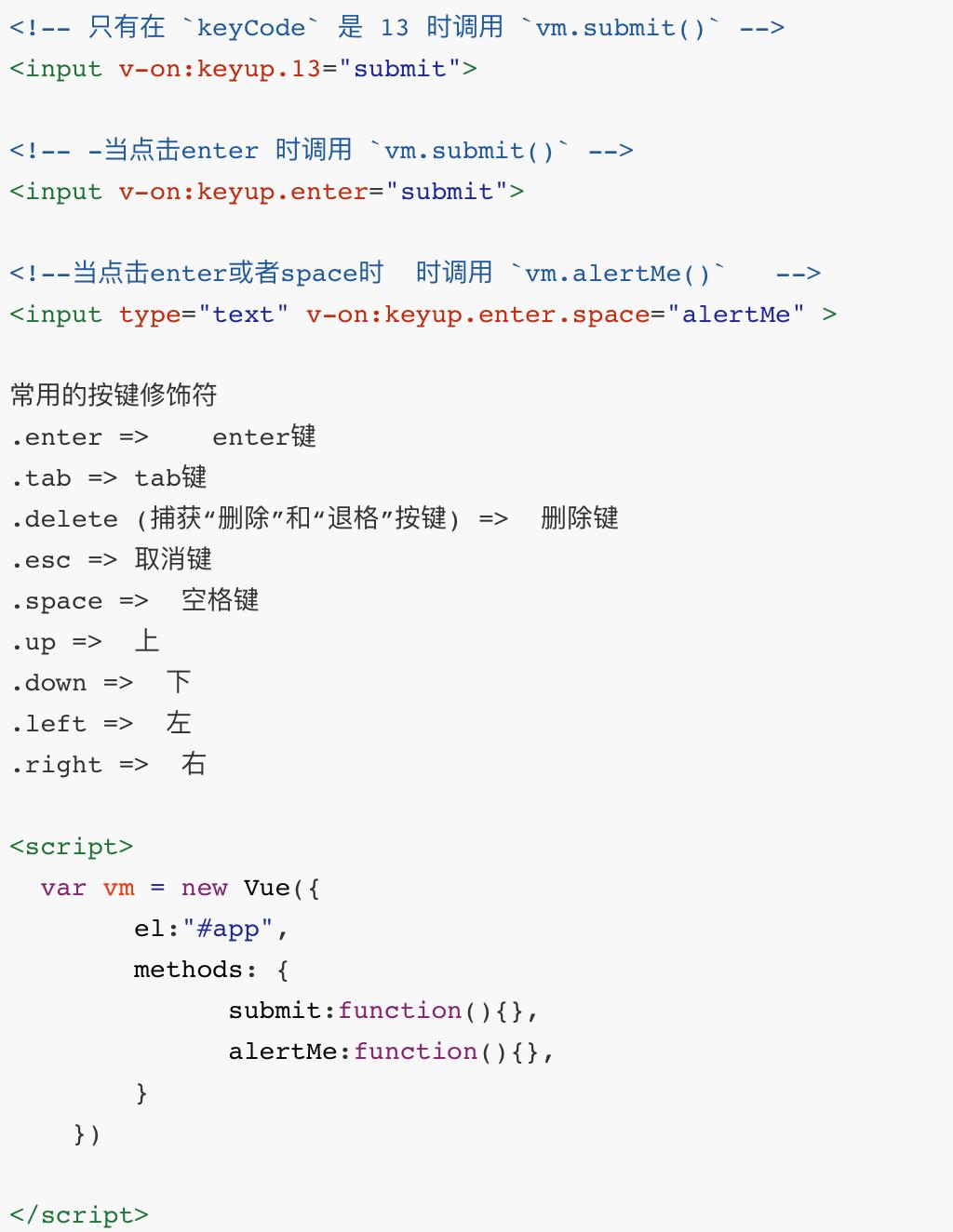
按键修饰符
在做项目中有时会用到键盘事件,在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符

自定义按键修饰符别名
在Vue中可以通过config.keyCodes自定义按键修饰符别名

表单修饰符
- .number 转换为数值
注意点: - 当开始输入非数字的字符串时,因为Vue无法将字符串转换成数值 - 所以属性值将实时更新成相同的字符串。即使后面输入数字,也将被视作字符串。 - .trim
自动过滤用户输入的首尾空白字符, 只能去掉首尾的 不能去除中间的空格 - .lazy
将input事件切换成change事件, .lazy 修饰符延迟了同步更新属性值的时机。即将原本绑定在 input 事件的同步逻辑转变为绑定在 change 事件上

在失去焦点 或者 按下回车键时才更新
写在最后
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \\textcolorblue原创不易,还希望各位大佬支持一下 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \\textcolorgreen点赞,你的认可是我创作的动力! 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \\textcolorgreen收藏,你的青睐是我努力的方向! 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \\textcolorgreen评论,你的意见是我进步的财富! 评论,你的意见是我进步的财富!
以上是关于vue基础(上篇)的主要内容,如果未能解决你的问题,请参考以下文章