VUE项目实战60数据报表模块介绍和基础框架搭建
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战60数据报表模块介绍和基础框架搭建相关的知识,希望对你有一定的参考价值。
接上篇《59、订单的物流信息查询功能》
上一篇我们完成了订单的物流信息查询功能,本篇我们学习新的模块,数据报表的开发。
一、创建新分支
开发新的模块,我们需要创建新的git分支,在VScode打开终端,在控制台输入“git branch”查看我们所在的分支(可以看到是在master主分支上),然后我们使用“git checkout -b report”创建一个名为“report”的分支,可以看到自动切换到了新的分支上:
然后我们通过“git push -u origin report”指令,将本地的分支推送到云端:
然后我们前往gitee云端,可以看到新增了一个分支:
二、创建组件并定义路由规则
我们在components/路径下创建一个名为“report”的文件夹,然后在该文件夹下创建一个名为“Report.vue”的文件文件(订单列表管理组件):
然后在“Report.vue”文件中编写基本代码结构:
<template>
<div>
<h3>数据报表页面</h3>
</div>
</template>
<script>
export default
data()
return
,
created(),
methods:
</script>
<style scoped>
</style>然后我们在“router/index.js”下引入Report组件,并在路由规则中定义路由规则(“/reports”菜单的路由):
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue' //引用Login组件
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
import Users from '../components/user/Users.vue'
import Rights from '../components/power/Rights.vue'
import Roles from '../components/power/Roles.vue'
import Cate from '../components/goods/Cate.vue'
import Params from '../components/goods/Params.vue'
import GoodsList from '../components/goods/List.vue'
import Add from '../components/goods/Add.vue'
import Order from '../components/order/Order.vue'
import Report from '../components/report/Report.vue'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter(
routes: [
path: '/', redirect: '/login' ,
path: '/login', component: Login , //定义访问页面的路由地址
path: '/home',
component: Home,
redirect: '/welcome',
children: [
path:'/welcome',component:Welcome,
path:'/users',component:Users,
path:'/rights',component:Rights,
path:'/roles',component:Roles,
path:'/categories',component:Cate,
path:'/params',component:Params,
path:'/goods',component:GoodsList,
path:'/goods/add',component:Add,
path:'/orders',component:Order,
path:'/reports',component:Report
]
]
)
//挂载路由导航守卫
//to是我们跳转的路径,from是来自的路径,next为放行函数
router.beforeEach((to,from,next)=>
//如果用户访问登录页,直接放行
if(to.path ==="/login") return next();
//从sessionStorage中获取到保存的token值
const tokenStr = window.sessionStorage.getItem("token");
//没有token,强制跳转到登录页面
if(!tokenStr) return next("/login");
next();//有token,直接放行
)
export default router然后我们刷新页面,点击订单管理->数据报表菜单,就被路由到刚刚创建的组件上了。
三、绘制数据报表基本布局
在数据报表页面,除去最基本的面包屑导航以及卡片视图区域,中间就是一个折线图,而且是多系列不同颜色的折线图,x轴是用户的数量,y轴是用户入驻平台的时间(从老到新日期),最上面是不同系列的图例,标明什么颜色对应什么指标(这里是用户所在区域的指标):
首先把面包屑导航以及卡片视图区域完善:
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to=" path: '/home' ">首页</el-breadcrumb-item>
<el-breadcrumb-item>数据统计</el-breadcrumb-item>
<el-breadcrumb-item>数据报表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
</el-card>
</div>
</template>效果:
四、引入Echarts绘制报表
我们的折线图需要使用Echarts组件进行绘制,需要安装它的依赖。
首先我们打开Vue UI的可视化配置工具(cmd命令输入vue ui 命令唤出),点击依赖项目,点击“安装依赖”:
然后我们点击“运行依赖”搜索“echarts”(点击“查看详情”可以到官网看示例),然后点击安装:
安装完毕之后再依赖列表可以看到这个依赖:
然后我们访问echarts官网,可以看到一个快速上手实例(https://echarts.apache.org/handbook/zh/get-started/):
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option =
title:
text: 'ECharts 入门示例'
,
tooltip: ,
legend:
data: ['销量']
,
xAxis:
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>效果:
我们模仿这段代码来写一个上面的实例效果。首先我们需要在Report.vue的script区域导入echarts组件:
<script>
//1、导入 echarts
import * as echarts from 'echarts'
export default
data()
return
,
created(),
methods:
</script>然后在上面的卡片视图区域,放置一个div,id为“main”:
<!-- 卡片视图 -->
<el-card>
<!-- 2、为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</el-card>然后我们需要在页面加载时初始化这个echarts实例,此时可以选择在vue生命周期函数的“mounted”方法,因为我们需要在页面的所有dom结构被渲染完毕之后才能初始化,所以不能用created(有关生命周期的详解见我之前的博文【Vue学习总结】11.Vue中组件的生命周期函数):
代码:
<script>
//1、导入 echarts
import echarts from 'echarts'
export default
data()
return
,
//此时页面上的元素已经被渲染完毕了
mounted()
// 3、基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
,
created(),
methods:
</script>然后在mounted继续准备数据项option,然后将option的数据展示到chart组件中:
//此时页面上的元素已经被渲染完毕了
mounted()
// 3、基于准备好的dom,初始化echarts实例
//var echarts = require('echarts');
var myChart = echarts.init(document.getElementById('main'));
// 4、指定图表的配置项和数据
var option =
title:
text: 'ECharts 入门示例'
,
tooltip: ,
legend:
data: ['销量']
,
xAxis:
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
;
///5、使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
,效果:
到此为止,我们已经成功安装了echarts并引入完成我们的样例报表。
五、获取数据并展示到图表
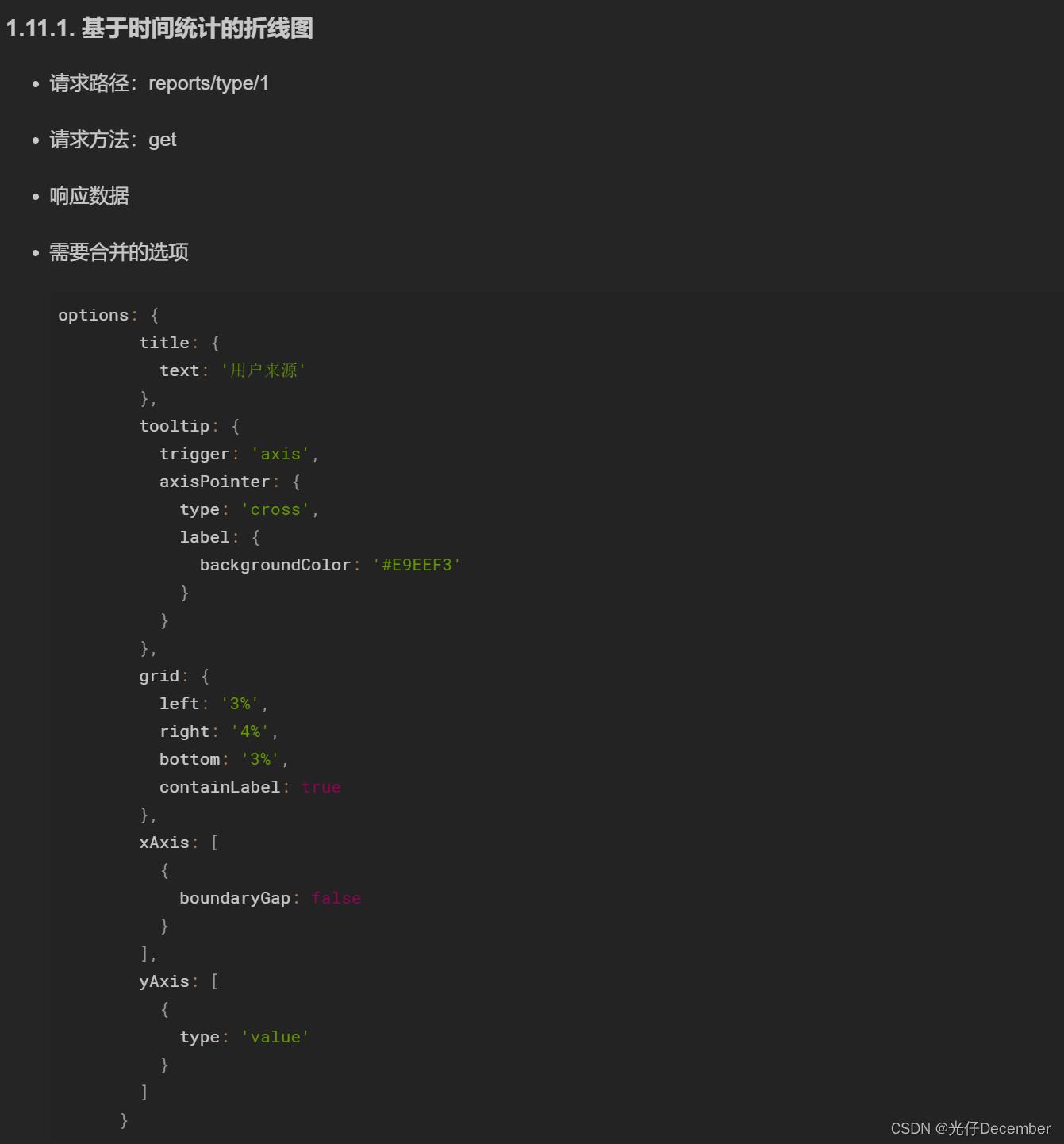
我们完成了echarts的基本引入后,就需要根据我们的真实数据绘制我们的折线图了,首先获取数据的API如下:
该方法为get请求,没有请求数据,服务器返回的是一个折线图需要的数据。我们需要将服务器返回的数据与上面的option选项进行合并之后,再交给echarts展示。
我们先来发起请求获取数据:
//此时页面上的元素已经被渲染完毕了
async mounted()
// 3、基于准备好的dom,初始化echarts实例
//var echarts = require('echarts');
var myChart = echarts.init(document.getElementById('main'));
const data:res = await this.$http.get('reports/type/1');
if(res.meta.status!==200)
return this.$message.error('获取折线图数据失败!');
console.log(JSON.stringify(res.data));
// 4、指定图表的配置项和数据
var option = res.data;
///5、使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
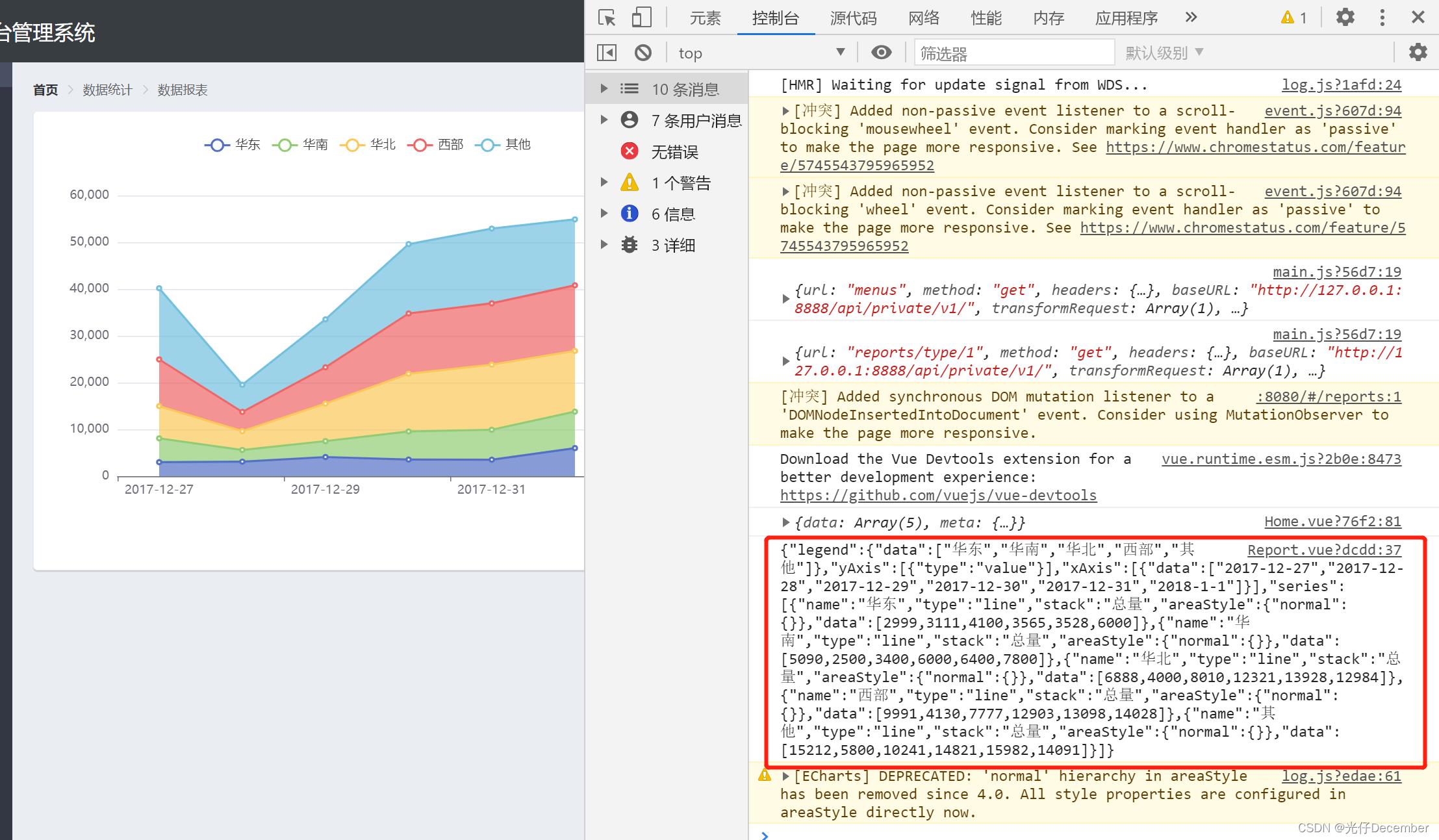
,然后暂时显不处理拿到的数据,直接给echarts展示(将返回的json打印出来),效果:
我们格式化一下打印的json:
"legend":
"data": ["华东", "华南", "华北", "西部", "其他"]
,
"yAxis": [
"type": "value"
],
"xAxis": [
"data": ["2017-12-27", "2017-12-28", "2017-12-29", "2017-12-30", "2017-12-31", "2018-1-1"]
],
"series": [
"name": "华东",
"type": "line",
"stack": "总量",
"areaStyle":
"normal":
,
"data": [2999, 3111, 4100, 3565, 3528, 6000]
,
"name": "华南",
"type": "line",
"stack": "总量",
"areaStyle":
"normal":
,
"data": [5090, 2500, 3400, 6000, 6400, 7800]
,
"name": "华北",
"type": "line",
"stack": "总量",
"areaStyle":
"normal":
,
"data": [6888, 4000, 8010, 12321, 13928, 12984]
,
"name": "西部",
"type": "line",
"stack": "总量",
"areaStyle":
"normal":
,
"data": [9991, 4130, 7777, 12903, 13098, 14028]
,
"name": "其他",
"type": "line",
"stack": "总量",
"areaStyle":
"normal":
,
"data": [15212, 5800, 10241, 14821, 15982, 14091]
]
我们仅仅通过数据就可以知道我们现在渲染出的图是不符合要求的,有如下问题:
1、json中反馈的xAxis就没有显示完全,只有3个日期,而获取的数据有6个日期;
2、折线图的左右两边没有撑满,有空隙;
3、折线图鼠标放上去后没有浮动提示框;
这就说明了接口返回的数据直接给echarts展示是不完整的,我们需要拼装一个具有所有我们需要显示效果参数的option对象给echarts展示才可以。
我们把接口文档中给的option对象定义到data区域(我把左右边距给改成0%了):
data()
return
//要合并的对象
options:
title: text: '用户来源',
tooltip:
trigger: 'axis',
axisPointer:
type: 'cross',
label: backgroundColor: '#E9EEF3'
,
grid:
left: '0%',
right: '0%',
bottom: '3%',
containLabel: true
,
xAxis: [boundaryGap: false],
yAxis: [type: 'value']
,这里我们要注意,上面的所有参数都是echarts报表加载的时候需要的参数(所有参数详细解释见官方文档https://echarts.apache.org/zh/option.html),这里我仅将出现的参数具体解释一下:
然后使用assign方法,将option对象和接口获取到的res.data数据进行合并,得到一个新的result对象:
//此时页面上的元素已经被渲染完毕了
async mounted()
// 3、基于准备好的dom,初始化echarts实例
//var echarts = require('echarts');
var myChart = echarts.init(document.getElementById('main'));
const data:res = await this.$http.get('reports/type/1');
if(res.meta.status!==200)
return this.$message.error('获取折线图数据失败!');
console.log(JSON.stringify(res.data));
//将请求的数据与提前定制好的配置项合并
const result = Object.assign(this.options,res.data);
// 4、指定图表的配置项和数据
var option = result;
///5、使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
,这里解释一下js的Object.assign用法:
作用:
Object.assign()用于将所有可枚举的自有属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。语法:
Object.assign(target, …sources)参数:
target: 目标对象
sources:任意多个源对象返回值:
返回值为合并属性后的目标对象,即target。
我们保存代码后回看页面,发现我们的效果已经实现:
效果:
六、合并数据报表分支代码
至此,数据报表模块的代码完成,我们需要将数据报表的分支代码合并到主分支master上。
首先使用“git branch”查看当前所在分支,是report分支;然后使用“git add .”将修改内容添加到暂存区,然后执行“git commit”将修改内容提交至当前本地分支;然后使用“git push”将本地分支push到云端;最后通过“git checkout master”将分支切换到master分支,执行“git merge report”将report的内容合并至master主分支,然后将本地master分支推送到云端,此时master更新到了最新:

最后别忘记“git push”一下到远程仓库。
前往Gitee查看首页的提交记录,可以看到合并成功:
至此,我们的数据报表功能就开发完成了。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/125951000
以上是关于VUE项目实战60数据报表模块介绍和基础框架搭建的主要内容,如果未能解决你的问题,请参考以下文章