初识javaScript
Posted KC萧寒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识javaScript相关的知识,希望对你有一定的参考价值。
什么是编程语言?
编程:就是让计算机为解决某个需要解决的问题而使用某种程序设计语言编写的代码,并最终得到我们想要的结果。
计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
广义上的计算机:只要能够执行代码的设备,可能是智能手机,ATM机,黑莓PI,服务器等等》
程序员:从事编程工作的人员.
计算机语言
计算机语言指用于人与计算机之间通讯/交流的语言,它是人与计算机之间传递信息的媒介。计算机的语言种类特别多,总的来说分为机器语言,汇编语言和高级语言三大类。
-
机器语言
机器语言是计算机最终所执行的语言,它由“0”和“1”组成的二进制数,二进制是计算机语言
的基础。
0=00000000 1=00000001 2=00000010 3=00000011 4=00000100
5=00000101 6=00000110 7=00000111 8=00001000 9=00001001
10=00001010
编程语言
可以通过类似人类语言的“语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming Languare).
编程语言是控制计算机的一系列的指令,它有固定的格式和词汇,必须遵守。
现如今通用的两种编程语言有两种形式:汇编语言和高级语言。
-
汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文标记的标识符,容易识别和记忆。
-
高级语言主要是相对于低级语言而言,它并不是具体指某一种语言,而死包括很多种语言,常用的语言有C,C++,java,C#,Python,php等等。
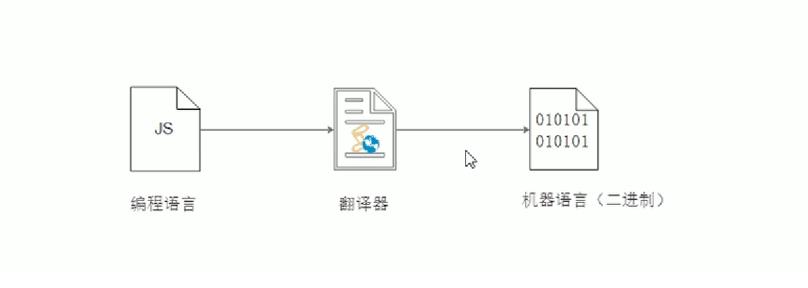
翻译器
引文:高级语言好比中文,机器语言是电脑的语言好比英语。我们用中文去命令电脑去做事,显然是不显示的,因为它懂不懂我们所说的,所以我们需要一个优秀的翻译官来帮我们完成翻译,从而使我们能间接的命令电脑为我们服务。
高级语言所编写的程序不能直接被计算机识别,必须转换才能执行,为此,我们需要一个翻译器,翻译器可以将我们所写的代码翻译成机器语言,这也称为二进制化。

编程语和标记语言的区别
-
编程语言具有很强的逻辑和行为能力,在编程语言里,你会看到很多条件判断语句,if else ,循环语句for ,while等具有逻辑性和行为能力的指令,这是主动的。
-
标记语言(html)不同于向计算机发出的指令,常用于格式和链接,标记语言的存在是用来被读取的,因此是被动的。


标识语言中看不中用,编程语言能完成复杂的动作。
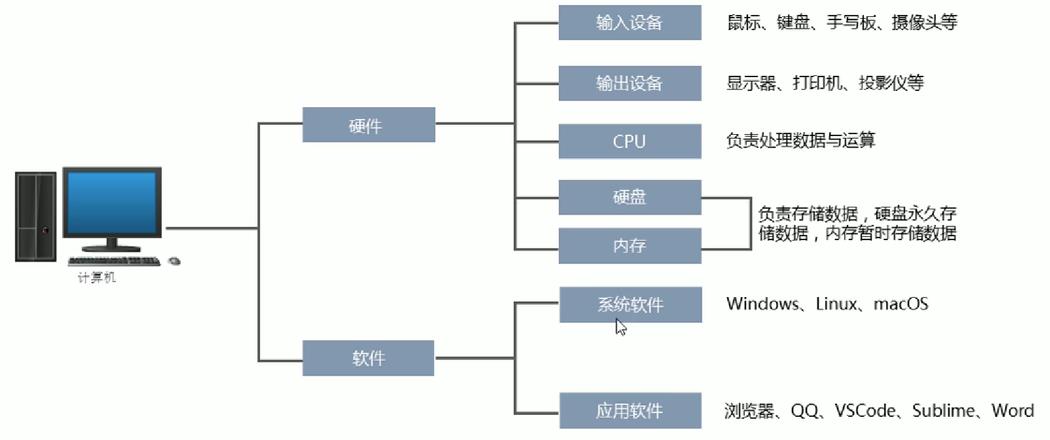
计算机基础
数据储存
- 计算机内部使用二进制0和1来表示数据
- 所以数据,包括文件,图片等最终都是二进制数据(0和1)的形式存放在硬盘中。
- 所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中的。
- 硬盘,内存都是保存的二进制数据。
数据的存储单位
- 位(bit):1bit可以保存一个1或0(最小的存储单位)
- 字节(byte):1B=8b
- 千字节:1KB=1024B
- 兆字节:1MB=1024KB
- 吉字节:1GB=1024MB
- 太字节:1TB=1024GB
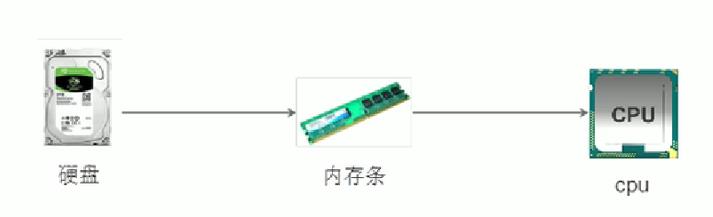
程序运行

- 打开某个程序时,先从硬盘中把程序的代码加载到内存中
- CPU执行内存 中的代码
注意:内存存在的一个重要的原因,是因为CPU运行的太快了,硬盘读取读取数据的能力与CPU处理的速度严重不匹配,从而导致闲置CPU造成浪费。
JavaScript
JavaScript历史
-
发明者:布兰登 艾奇(Brendan ,1961~).
-
神奇的大哥在1995年用10天时间发明完成JavaSceipt设计
-
网景公司最初命名为LiveScript,后来与sun合作后将其名改为javascript
JavaScript是什么
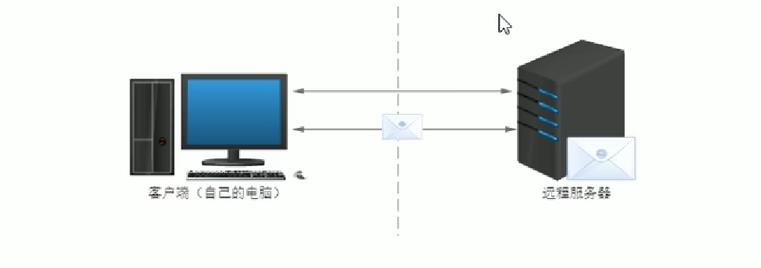
- JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)
- 脚本语言:不需要编译,运行中由js解释器(js引擎)逐行来进行解释并执行
- 现在也可以基于Node.js技术进行服务端编程

为了阅读方便,我们把JavaScript简称为JS
JavaScript的作用
- 表单动态校验(密码强度检测) (JS最初产生的目的)
- 网页特效
- 服务器开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
HTML/CSS/JS的关系
- HTML决定网页结构和内容(决定看到什么),相当人的身体
- CSS决定网页呈现给用户的模样(决定好不好看),相当于给人穿衣服,化妆。

JS脚本语言–编程类语言
- 实现业务逻辑和页面控制(决定功能),相当于人的各种动作。

浏览器执行JS简介
浏览器分为两部分:渲染引擎和JS引擎
- 渲染引擎:用来解析HTML和CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
- JS引擎:别称JS解释器,用来读取网页中JS的代码,对其处理后运行,如Chrome浏览器的V8(最强JS解释器)
注意:浏览器本身不会执行JS代码,而是通过浏览器内置的JS解释器来执行代码,JS引擎会逐行解释每一句源码(转换成机器语言),然后计算机才能执行,所以称JavaScript是脚本语言,会逐行翻译执行,就像唐僧一步一个脚印的走到西天大雷音寺求取真经。
JS初体验**
JS有三种书写的位置,分别为行内式,内嵌和外部。
行内式JS
<input type="button " value="点我试试" onclick="alert('Hello World')" />
- 可以将单行或者少量JS代码写在HTML标签的事件属性中(以on开头的属性),如;onclick
- 注意单引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
- 可读性差,在html中编写JS大量代码时,不方便阅读。
- 引号容易错,引号多层嵌套匹配时,非常
- 因此,特殊情况使用容易弄混。
内嵌式JS**
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
alert('Hello World');
</script>
</head>
<body>
<!-- <input type="button " value="点我试试" οnclick="alert('Hello World')" /> -->
</body>
</html>
- 可以将多行代码写到script的标签中
- 内嵌JS是学习时最常用的
外部JS文件
<script type="text/javascript" src="my.js">
- 利用HTML代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
- 引用外部JS文件的script标签中间不可以写代码
- 适应于JS代码量较大的情况
输入和输出语句

今日一 句话结尾,赠与诸君,亦赠与我。:
我想去远方,可远方太远
我想伏地生活,但心有不安
我在迷雾中穿行
我不知道我会成为什么人,
但我知道我不能成为什么人
我只是想要拒绝庸常 – 路内
以上是关于初识javaScript的主要内容,如果未能解决你的问题,请参考以下文章
