javascript初识
Posted luckinlee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript初识相关的知识,希望对你有一定的参考价值。
javascript-js
JS介绍
#ECMAScript和javascript的关系
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性,因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
#一个完整的javascript的三个部分
1:ECMAscript js的一种标准化规范 标出了一些基础的js语法
2:DOM document object model 文本对象模型 主要操作文档中的标签(整合js,css,html)
3:BOM browser object model 浏览器对象模型 主要用来操作浏览器(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容
JavaScript 是可插入 HTML 页面的编程代码 JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行js的引入
<!--方式一:直接在HTML页面的script的标签里写-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*alert是控制浏览器的弹窗的,运行文件就会在页面上显示一个弹窗,*/
alert('nihao shijie ')
</script>
</body>
</html>
<!--方式二:引入js文件的方式-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--创建一个js文件,然后通过script标签的src属性引入进来-->
<script src="firse.js"></script>
</body>
</html>js的结束符和注释
//结束符:
;分号是js代码的结束符
//单行注释
/*多行注释*/js的特点
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标js变量的定义
//变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字,变量区分大小写也就是说A和a是两个变量
//js保留字
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto,implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
//变量的定义和赋值
var a = 100;
- var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。变量名:我们可以给变量任意的取名字。
#创建变量的关键字是var var a=1;
#创建变量可以不指定数据类型
#创建变量但是不赋值:var a; a创建出来的就是一个undefined未定义的数据类型js输入输出
#弹出框
alert('hello')弹出框中的内容为hrllo
#弹出输入框
var inp=prompt('问句');弹出输入框,输入的内容会返回给inp
#控制台输出
console.log('变量或者值')基础数据类型
数字(number)
#js中小数和整数丢都是数字类习惯
var a=1;
bar b=0.1;
#查看数据类型typeof,括号可以加,可以不加
typeof(a);
typeof b;
#小数点的保留
var num = 2.379
var newNum = num.toFixed(2)
console.log(newNum)
#NaN是数字类型的一个关键字,意思是不是一个数字,但是他的数据类型也是number,布尔值为false
#Infinity是一个数字类型的关键字,意思是无限大的意思,他的Boolean的值为true字符串string
#单引号和双引号都可以,都是字符串的表达方式
#.length,返回长度:注意length不用加括号,它是一个属性不是一个方法
console.log(a.length)
#trim 去除字符串两边的空格
var str = ' 我的天呢 ';
console.log(str.trim());//我的天呢
#cancat 返回字符串值,用来两个或者多个字符串的值
var str1 = 'alex';
var str2 = 'sb';
console.log(str1.concat(str2,str2));//alexsbsb
#charAt 返回指定索引位置的字符
var str = 'alex';
var charset = str.charAt(1);
console.log(charset);//l
#indexOf/search 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。
var str = 'alex';
console.log(str.indexOf('e'));//2
console.log(str.indexOf('p'));//-1
console.log(str.search('e'));//2
console.log(str.search('p'));//-1
#slice(start,end) 切片。左闭右开 分割数组 接收负参数
var str = '小马哥';
console.log(str.slice(1,2));//马
#substr(start,length) 返回一个字符串:从指定位置开始,取指定字符数.
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.substr(0,4));//我的天呢
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.substr(9,6));
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.substr(-3,3));
#substring(indexStart,indexEnd) 切子字符串。顾头不顾尾
如果 indexStart 等于 indexEnd,substring 返回一个空字符串。
如果省略 indexEnd,substring 提取字符一直到字符串末尾。
如果任一参数小于 0 或为 NaN,则被当作 0。
如果任一参数大于 stringName.length,则被当作 stringName.length。
如果 indexStart 大于 indexEnd,则 substring 的执行效果就像两个参数调换了一样
#replace(a,b) 将字符串a替换成字符串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
#split('sep',n) 切割,根据n保留切割的数组长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"] 如果第二个参数没写,表示返回整个数组
console.log(str.split('a',2));//["我的天呢,", "是嘛,你在说什么呢?"] 如果定义了个数,则返回数组的最大长度
#toLowerCase():全部变成小写:
var str = 'EVA';
console.log(str.toLowerCase());//eva
#toUpperCase():全部变成大写:
var str = 'xiaomage';
console.log(str.toUpperCase());| 方法 | 说明 |
|---|---|
| .length #不加括号的是属性 | 返回长度 |
| .trim() #得到一个新值 | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .concat(value, ...) #s1=‘hello‘;s.concat(‘xx‘);得到helloxx | 拼接 |
| .charAt(n) #n类似索引,从0开始,超过最大值返回‘‘空字符串 | 返回第n个字符 |
| .indexOf(substring, start) #这个start是从索引几开始找,没有返回-1 | 子序列位置 |
| .substring(from, to) #不支持负数,所以一般都不用它,了解一下就行了 | 根据索引获取子序列 |
| .slice(start, end) #var s1=‘helloworld‘;s1.slice(0,-5)看结果,就用它 | 切片 |
| .toLowerCase() #全部变小写 | 小写 |
| .toUpperCase() #全部变大写 | 大写 |
| .split(delimiter, limit)#分隔,s1.splite(‘ ‘),后面还可以加参数s1.split(‘ ‘,2),返回切割后的元素个数 | 分割 |
布尔值boolean
#true或者false 注意:首字母小写
var b1 = false;
console.log(typeof b1)
#在js代码中'',0,NaN,null,undefined的布尔值都是false空元素
#空元素打印布尔值为false
#null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
var c1 = null;//空对象. object
console.log(c1)未定义类型
#undefined打印的布尔值为false
#undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined,
var d1;
//表示变量未定义:undefined
console.log(typeof d1)object类型
#JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象
#示例:
var a='123456';
typaOf(a)//String
var b= new String('123456')
typeOf('b')//object
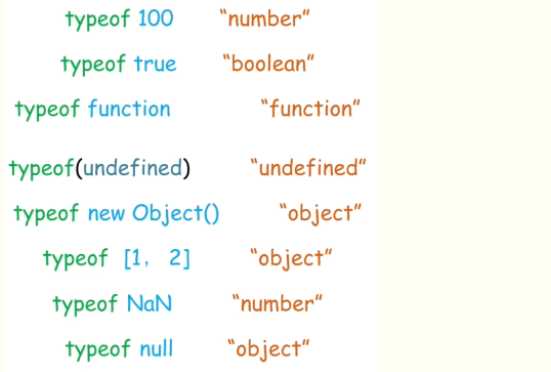
#通过new实例化出来的对象都是object类型,虽然看起来都是字符串但是打印的数据类型是不同的,字符串,数字类型,数组等内置对象都是object类型typeof类型查询
undefined - 如果变量是 Undefined 类型的
boolean - 如果变量是 Boolean 类型的
number - 如果变量是 Number 类型的
string - 如果变量是 String 类型的
object - 如果变量是一种引用类型或 Null 类型的,需要注意的是typeof null返回为object,因为特殊值null被认为是一个空的对象引用。
内置对象类型
数组Array
#数组的作用:
使用单独的变量名来存储一系列的值。类似于Python中的列表
#数组的创建
var colors = ['red','color','yellow']; //字面量方式创建(推荐)
var colors2 = new Array();//使用构造函数的方式创建 使用new关键词对构造函数进行创建对象
#数组的赋值,通过下标的方式一一赋值
var arr = [];
//通过下标进行一一赋值
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿'
#数组的常用方法
#concat方法:列表的拼接
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海'];
var newCity = north.concat(south);
console.log(newCity)
#join方法:将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [98,78,76,100,0];
var str = score.join('|');
console.log(str);//98|78|76|100|0
#toString方法:将数组转换成字符串
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开
var str = score.toString();
console.log(str);//98,78,76,100,0
#slice(start,end):切片(左闭右开)
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.slice(1,3);
console.log(newArr);//["李四", "王文"]
#pop方法:删除尾元素
var arr = ['张三','李四','王文','赵六'];
var item = arr.pop();
console.log(arr);//["张三", "李四","王文"]
console.log(item);//赵六
#push方法:向数组末尾添加一个元素或多个元素,并返回新的长度(返回值)
var arr = ['张三','李四','王文','赵六'];
var newLength= arr.push('小马哥');//可以添加多个,以逗号隔开
console.log(newLength);//5
console.log(arr);//["张三", "李四","王文","赵六","小马哥"]
#reverse()方法:翻转数组
var names = ['alex','xiaoma','tanhuang','angle'];
names.reverse();
console.log(names);
#sort()方法:排序:js的排序会把值变成字符串没在判断每个元素第一个值的ascii码顺序
var names = ['alex','xiaoma','tanhuang','abngel'];
names.sort();
console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
//关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。如果想按照其他标准进行排序,就需要提供比较函数,也就是自己提供一个函数提供排序规则,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
示例:
function sortNumber(a,b)
return a - b
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
#Array.isArray(被检测的值):判断是否为数组
布尔类型值 = Array.isArray(被检测的值) ;
# shift():删除并返回数组的第一个元素
var arr = [1,2,3]
var n = arr.shift()
console.log(arr)
console.log(n)
# unshift():向数组的开头添加一个或更多元素,并返回新的长度
var arr = [1,2,3]
var n = arr.unshift(0)
console.log(arr)
console.log(n)
var arr = [1,2,3]
var n = arr.unshift('alex','wahaha')
console.log(arr)
console.log(n)
#清空数组的几种方式
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式2:length属性可以赋值,在其它语言中length是只读
array = []; //方式3:推荐
#forEach方法,设定每一个元素执行某函数
var arr = ['alex','wusir']
arr.forEach(fn)
function fn(item,index)
console.log(index,item)
#map方法,循环每一个元素完成某操作返回新的值组成新数组
var arr = ['alex','wusir']
var ret = arr.map(fn)
function fn(name,index)
console.log(index,name)
return name+'sb'
console.log(ret)
#数组打印的数据类型为:object类型| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() #在原数组上改的 | 反转 |
| .join(seq)#a1.join(‘+‘),seq是连接符 | 将数组元素连接成字符串 |
| .concat(val, ...) #连个数组合并,得到一个新数组,原数组不变 | 连接数组 |
| .sort() | 排序 |
| .forEach() #讲了函数再说 | 将数组的每个元素传递给回调函数 |
| .splice() #参数:1.从哪删(索引), 2.删几个 3.删除位置替换的新元素(可多个元素) | 删除元素,并向数组添加新元素。 |
| .map() #讲了函数再说 | 返回一个数组元素调用函数处理后的值的新数组 |
自定义对象
var str1 = '"name": "chao", "age": 18';//json格式的字符串
var obj1 = "name": "alex", "age": 18;//自定义对象
var obj2 = name:'chao',age:18;//自定义对象
//自定义对象可以使用字典的方式取值也可以使用对象点的方式取值,使用字典的方式取值的时候中括号内的键要写成字符串的格式,否则会报错
obj1.name//'alex'
obj1['name']//'alex'
obj2['name']//'chao'
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
遍历对象中的内容
var a = "name": "Alex", "age": 18;
for (var i in a)
console.log(i, a[i]);
数据类型装换
字符串转数字
#使用parseInt()函数把字符串转成int
var a='123456';
parseInt(a)//123456
var b='123456lijie';
parseInt(b)//123456 parseInt会帮你自动过滤掉字符
var c='lijie';
parseInt(c)//NaN 全是字符的时候会返回一个NaN关键字,他是数字类型的一个关键字
typeof(NaN)//number 返回的也是一个数字类型
#使用parseFloat()函数可以把字符串转成一个小数
var d='1.233';
parseFloat(d)//1.233数字类型转字符串
#数字类型转换成数字类型使用String的字符串关键字来转
var a=123456;
String(a)//'123456'
#还可以使用数字类型自带的方法toString转换成字符串
var b=123456;
b.toString();//'123456'转换成Boolean值
#任何数据类型都可以转换成Boolean类型
var a='123456';
Boolean(a)//true
Boolean(NaN)//false
#布尔值在判断空的数组和空的对象的时候返回的也是true,这是一个坑运算符
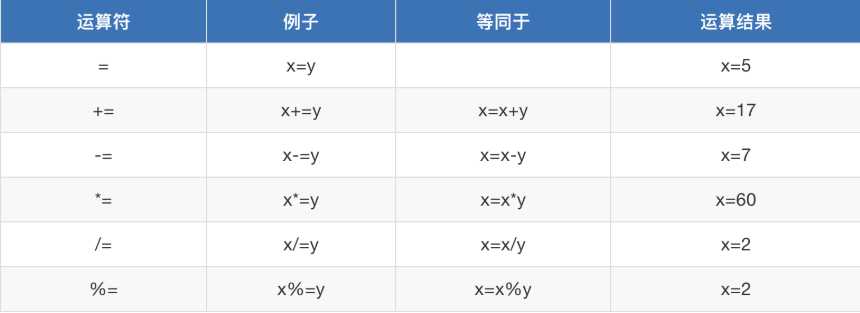
赋值运算符
#以 var x=12,y=7; 为例
比较运算符
#以 var x=5;为例
==号也被称为弱等于,===称为强等于,==号会把比较的来个那个数据变成一个数据类型再比较,
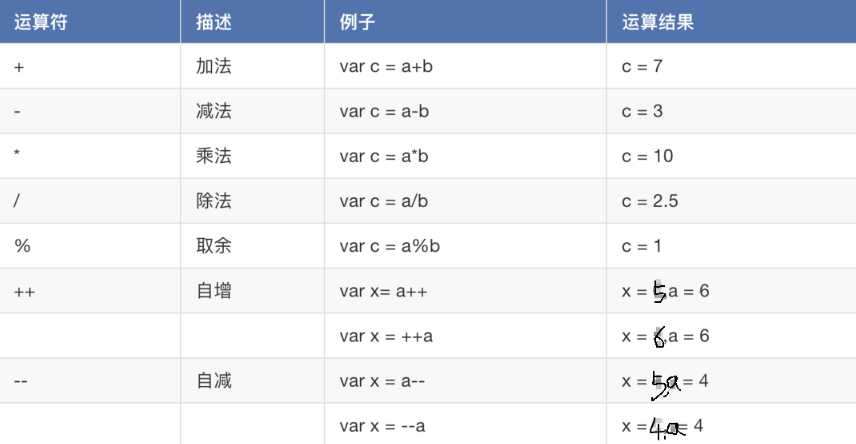
算数运算符
#以 var a = 5,b=2;为例
//注意:坑
'+': 字符串可相加,数字也可相加,字符串和数字也可以相加。值得注意的是,如果字符串和数字相加会自动把结果转换成字符串
'-':字符串 - 数值 = 数值
#当数字类型执行++操作的时候,需要区分他的优先级
var a=1;
a++-1//0,当++写在a的后面的时候就先执行逻辑,然后数字再执行++操作
++a-1//1,当++写在a的前面的时候先执行++操作,然后再执行运算操作
逻辑运算符
# && 逻辑与 ||逻辑或 !逻辑非
true && true //true 相当于python的and
true || false//false 相当于python的or
!true // false 相当于python的notif流程判断
简单的流程判断
var a=5;
#判断条件使用括号括起来,大括号是满足条件的执行结果,用分号表示结束,在js中没有明确的换行操作
if (a>4)console.log('你好世界');;- **多条件判断操作**javascript
#在js中没有elif,elif使用else if 表示
var a=4;
if (a>4)
console.log(‘大于‘);
else if(a<4)
console.log(‘小于‘);
else
console.log(‘等于‘);
;
```
switch切换
var a=1;
#swith的括里面必须是一个值或者是一个值的算数才行,这个值和后面的写的case条件后面的值逐个比较,满足其中一个就执行case下面的console语句,然后break停止,如果没有break就继续执行下面的判断
switch(a++)
case 1:
console.log('等于1');
break;
case 2:
console.log('等于2');
break;
case 3:
console.log('等于3');
break;
#当上面的case都不满足的时候就执行default语句
default:
console.log('都不满足');
for循环
#打印0-9的数字,先申明一个变量,然后写上限制条件,每次i的值自增,不满足条件就会停止
//for (;;)console.log(i),不写参数和条件的时候就会变成一个死循环
for(var i=0;i<10;i++)
console.log(i)
#循环数组
var a=[1,2,3,4,5,6,7,8];
//遍历数组的时候,这个i返回的是这个数组每个元素的索引,可以根据索引取值,
for (var i in a)
console.log(i,a[i])
#遍历自定义对象
var b=1:'hhe',2:'ejje',3:'jej';
//遍历自定义对象的时候,这个i返回的是自定义对象的每个键,可以根据键来获取值
for (var i in b)
//在遍历的时候不能使用对象点的方式来获取值,i是一个字符串,只能使用中括号的形式来取值
console.log(i,b[i])
while循环
#方式一:
var a=0;
while(a<10)
console.log(a);
a++;
#循环加条件判断
while (a<10)
console.log(a);
if (a===5)
break;
a++;
三元运算
var a=5;b=3;
#如果a>b的这个条件成立,就返回冒号前面的值,条件不成立就返回条件后面的值
var c=a>b ? a:b;函数
#普通函数
//function相当于python中的def 后面写上括号,号里写函数执行的代码块
function f()
console.log('你好')
f();//函数名加括号执行函数
#带参数的函数
function f1(a,b)
console.log(a+b)
f1(1,6);//执行函数
#带返回值的函数
function f2(a,b)
return a+b;
//返回值不能有多个,写多个会返回最后一个值
return a,b;
//想要返回多个值,可以使用数组的方式返回值
return [a,b]
#匿名函数
//匿名函数需要吧定义出来的这个函数赋给一个变量
var f3=function()
console.log('123')
f3();//执行匿名函数
#自执行函数
//函数定义时直接在函数的后面加括号执行 ,就是自执行函数
(function(a,b)console.log(a+b))(1,2)函数的全局变量和局部变量
#局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,局部变量就会被删除
#全局变量:
在函数外声明的变量是*全局*变量,网页上的所有脚本和函数都能访问它。
#变量的生命周期:
//全局变量在页面关闭之后,变量消失
//局部变量在函数运行结束之后消失作用域
#首先会在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层
#示例1:
var a='lijie';
function f()
var a='tiancai'
function f1()
var a='tianghang';
console.log(a);
f1();
f();//打印tianhang
#示例二:
var city = "BeiJing";
function Bar()
console.log(city);
function f()
var city = "ShangHai";
return Bar;
var ret = f();
ret();//beijing闭包
#闭包和python是一样的格式
var a='lijie';
function f()
var a='taincai';
function f1()
console.log(a);
return f1;
var ret=f();
ret();面向对象
#面向对象,在ES5中没有类的概念,只有个构造函数,命名的首字母要大写,实例化的时候使用new关键字进行实例化
//使用构造方法来构造一个类
function Person(name)
this.name=name
//使用prototype原型链方法来给Person中添加一些方法,
Person.prototype.f1=function()
console.log(this.name,'帅')
//通过new关键字来实例化一个对象
var p1 = new Person('lijie');
//所有的方法和属性都只能通过对象来调用.不能使用类名来调用
p1.name//lijie
p1.f1()//lijie 帅Date对象
#方法一:
var d1 = new Date();//获取当前的时间
console.log(d1.toLocaleString());//当前时间的字符串显示
//打印结果:2019/9/16 下午7:48:08
#方式二:
var d = new Date('2019/9/16 19:46');//参数为日期字符串
console.log(d.toLocaleString());
//打印结果:2019/9/16 下午7:46:00
#方式三:
var d3 = new Date(5000); //参数为毫秒数(时间戳)
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
#常用方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期 ,数字表示(0-6),周日数字是0
//getMonth () 获取月(0-11,0表示1月,依次类推)
//getFullYear () 获取完整年份
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜),时间戳RegExp对象
#创建正则对象的方式一:
//创建RegExp对象方式(逗号后面不要加空格),假如匹配用户名是只能字母开头后面是字母加数字加下划线的5到11位的
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]5,11$");
// 匹配响应的字符串
var s1 = "bc123";
//RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。
reg1.test(s1); // true
#简写方式
// /填写正则表达式/匹配模式(逗号后面不要加空格)
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]5,11$/;
reg2.test(s1); //true
#坑:
//使用reg2.text();的时候text方法里如果什么都不写,那么默认变成reg2.text('undefined'),如果undefined满足你的正则要求,返回的也是true,要注意
#string使用正则的一些方法:
var s='hello world!';
//match,查找符合正则条件内容,/o/g 后面的这个g的意思是匹配所有的,返回的是一个数组,没有null
s.match(/o/g);//结果:(2)?["o", "o"]
s.match(/o/);//结果:["o", index: 4, input: "Hello World!", groups: undefined]
//search查找字符串中符合正则表达式的内容位置,返回第一个配到的元素的索引位置加不加g效果相同,如果没有查找到匹配的元素,就返回-1;
s.search(/h/g);//结果:0;
//split按照正则表达式对字符串进行分割,得到一个新值,元数据类型不变
s.split(/l/);//结果:?["he", "", "o Wor", "d!"]
//replace按照正则表达式对字符串的元素进行替换,返回一个新值
s.replace(/l/,'j');//结果:"Hejlo World!"
s.replace(/l/g,'j');//结果:"Hejjo Worjd!"
#text注意事项:
//在正则表达式中,如果使用加上g之后,使用text匹配时,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找
// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。
// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
var reg3 = /a/g;
var s1 = 'alex is a xiaosb';
reg3.lastIndex -- 0
reg3.test(s1); -- true
reg3.lastIndex -- 1
reg3.test(s1); -- true
reg3.lastIndex -- 9
reg3.test(s1); -- true
reg3.lastIndex -- 13
reg3.test(s1); -- false
//把lastIndex置为零:
reg3.lastIndex=0;math对象(类似内置函数)
Math.abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。//返回 e 的 x 次幂。e 代表自然对数的底数,其值近似为2.71828。
floor(x) 小数部分进行直接舍去。
log(x) 返回数的自然对数(底为e)//返回x 的自然对数,参数必须大于0
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
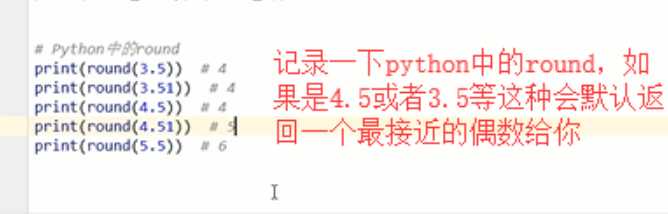
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
以上是关于javascript初识的主要内容,如果未能解决你的问题,请参考以下文章