C1任务03-Web基础与布局
Posted 本站大佬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C1任务03-Web基础与布局相关的知识,希望对你有一定的参考价值。
<p style="color: red; --darkreader-inline-color:#d63232;" data-darkreader-inline-color="">CSDN认证中心</p>
<table border="2">
<tbody><tr>
<td>c1</td>
<td>见习工程师认证</td>
</tr>
<tr>
<td>c2</td>
<td>专项工程师认证</td>
</tr>
<tr>
<td>c3</td>
<td>全栈工程师认证</td>
</tr>
<!-- table--></tbody></table>
<br>
<input type="submit" value="我要考试" onclick="string()">
<script>
function string()
alert("我要考试")
</script>

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
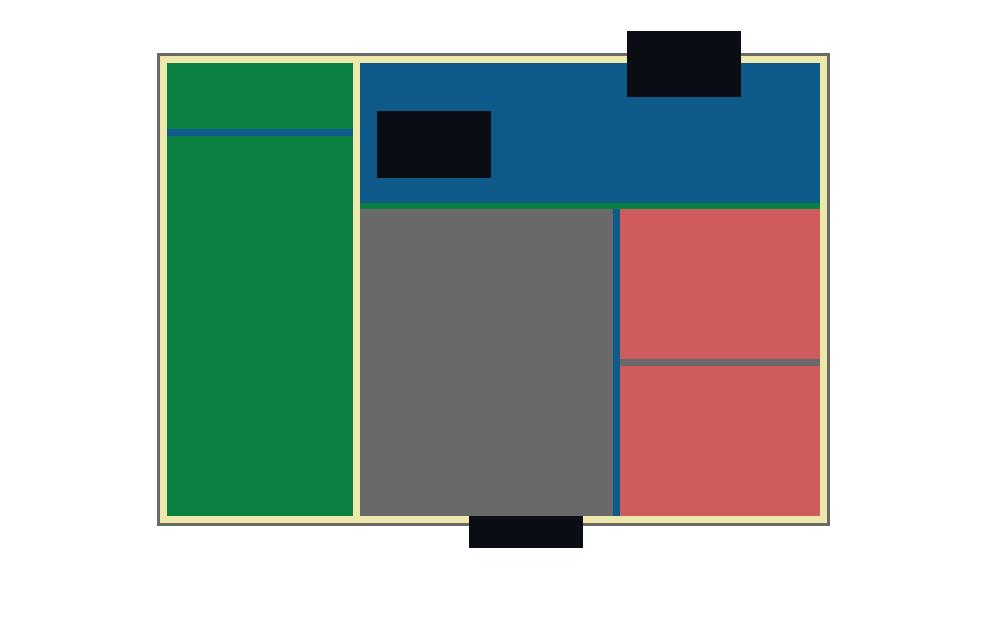
<style>
*
margin: 0;
border: 0;
.father
width: 1000px;
height: 700px;
background-color: palegoldenrod;
position: absolute;
left: 50%;
right: 50%;
margin: 100px 0 0 -500px;
border: 5px solid dimgray;
.leftdiv
width: 280px;
height: 680px;
float: left;
margin: 10px 5px 10px 10px;
background-color: #0e5a8a;
.rightdiv
/*left: 30%;*/
width: 690px;
height: 680px;
float: left;
margin: 10px 10px 10px 5px;
background-color: #0b8043;
.leftdiv_top
background-color: #0b8043;
position: absolute;
top: 10px;
width: 280px;
height: 100px;
.leftdiv_bottom
background-color: #0b8043;
position: absolute;
bottom: 10px;
width: 280px;
height: 570px;
.rightdiv_top
background-color: #0e5a8a;
position: absolute;
top: 10px;
width: 690px;
height: 210px;
.rightdiv_bottom
background-color: #0e5a8a;
position: absolute;
bottom: 10px;
width: 690px;
height: 460px;
.rightdiv_bottom_left
width: 380px;
height: 460px;
background-color: dimgray;
margin-right: 5px;
float: left;
.rightdiv_bottom_right
width: 300px;
height: 460px;
background-color: dimgray;
margin-left: 5px;
float: left;
.rightdiv_bottom_right_top
width: 300px;
height: 225px;
background-color: indianred;
position: absolute;
top: 0;
margin-bottom: 5px;
.rightdiv_bottom_right_bottom
width: 300px;
height: 225px;
background-color: indianred;
position: absolute;
bottom: 0;
margin-top: 5px;
.float1
width: 170px;
height: 100px;
background-color: #0a0e14;
position: absolute;
right: 504px;
top: 83px;
.float2
width: 170px;
height: 100px;
background-color: #0a0e14;
position: absolute;
right: 129px;
top: -38px;
.float3
width: 170px;
height: 100px;
background-color: #0a0e14;
position: absolute;
right: 366px;
bottom: -38px;
</style>
</head>
<body style="">
<div class="father">
<div class="float3"></div>
<div class="leftdiv">
<div class="leftdiv_top"></div>
<div class="leftdiv_bottom"></div>
</div>
<div class="rightdiv">
<div class="rightdiv_top"></div>
<div class="rightdiv_bottom">
<div class="rightdiv_bottom_left"></div>
<div class="rightdiv_bottom_right">
<div class="rightdiv_bottom_right_top"></div>
<div class="rightdiv_bottom_right_bottom"></div>
</div>
</div>
</div>
<div class="float1"></div>
<div class="float2"></div>
</div>
</body>
</html>

自测:
html5为了使img元素可拖放,需要增加什么属性?
<img draggable="true">
.html5哪一个input类型可以选择一个无时区的日期选择器?
<input type="date" name="user_date" />
css盒子模型中的magin,border,padding都是什么意思?
盒模型主要定义四个区域:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
说出至少五种常见的HTML事件?
1.onclick 当用户点击某个对象时调用的事件,2.ondblclick 当用户双击某个对象时调用的事件,3.onfocus 元素获得焦点时触发的事件,4.onkeydown 某个键盘按键被按下触发,5.onmousedown 鼠标按钮被按下触发
HTML的onblur和onfocus是哪种类型的属性?
事件属性
,
怎么设置display属性的值使容器成为弹性容器?
flex
,
javascript中有多少种不同类型的循环?
三种 while,do······while, for
,
用户搜索某个单词后,JavaScript高亮显示搜索到的单词,使用哪个语义化标签最合适?
mark标签
以上是关于C1任务03-Web基础与布局的主要内容,如果未能解决你的问题,请参考以下文章