C1之路 | 训练任务03-WEB
Posted 只想婧婧的小菜鸡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C1之路 | 训练任务03-WEB相关的知识,希望对你有一定的参考价值。
文章目录
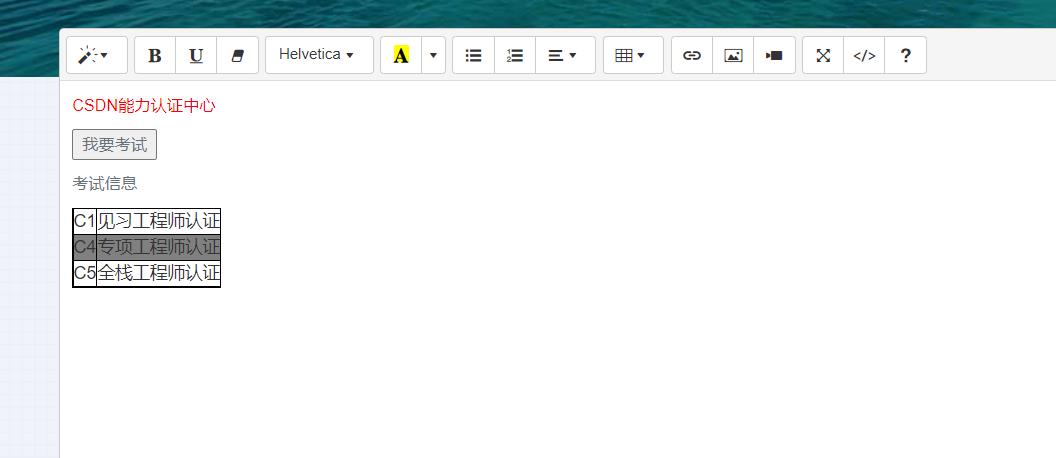
任务一:使用富文本编辑器
- 实现改变文字颜色
- 表格换行变色
- 点击按钮出现考试信息

<!DOCTYPE html>
<html>
<head>
<title>#<title>
<meta charset="utf-8">
<style type="text/css">
p{color:red}
td{border:1px solid black}
tr:nth-child(odd){background-color:white;}
tr:nth-child(even){background-color:grey;}
</style>
</head>
<body>
<p style="color:red;">CSDN能力认证中心</p>
<p><button type="button" onclick="document.getElementById("demo").innerHTML = "考试信息"">我要考试</button></p><p id="demo">考试信息</p>
<table>
<tr>
<td>C1</td>
<td>见习工程师认证</td>
</tr>
<tr>
<td>C4</td>
<td>专项工程师认证</td>
</tr>
<tr>
<td>C5</td>
<td>全栈工程师认证</td>
</tr>
</table>
</body>
</html>
任务二+拓展
往期博客足以见功底:web开发·基本网页实现(基于CSS盒子模型+PS辅助使用)
自测
- HTML5为了使img元素可拖放,需要增加什么属性
<img draggable="true">
- HTML5哪一个input类型可以选择一个无时区的日期选择器?
<input type="date">
- CSS盒子模型中的margin,border,padding都是什么意思
外边距(margin)、边框(border)、内边距(padding)
- 说出5种常见的HTML事件
Window 事件属性,表单事件,键盘事件,鼠标事件,媒介事件
- HTML的onblur和onfocus是哪种类型的属性
onblur失去焦点事件 onfocus 获得焦点事件
- 怎么设置display属性值使容器成为弹性容器?
flex
- javascript种有多少种不同类型的循环?
for循环;do..while循环;while循环
- 用户搜索某个单词后,JavaScript高亮显示搜索到的单词,使用哪个语义化标签最适合
<mark>
以上是关于C1之路 | 训练任务03-WEB的主要内容,如果未能解决你的问题,请参考以下文章