C1-3 web基础与布局
Posted 赶路人_95HZ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C1-3 web基础与布局相关的知识,希望对你有一定的参考价值。
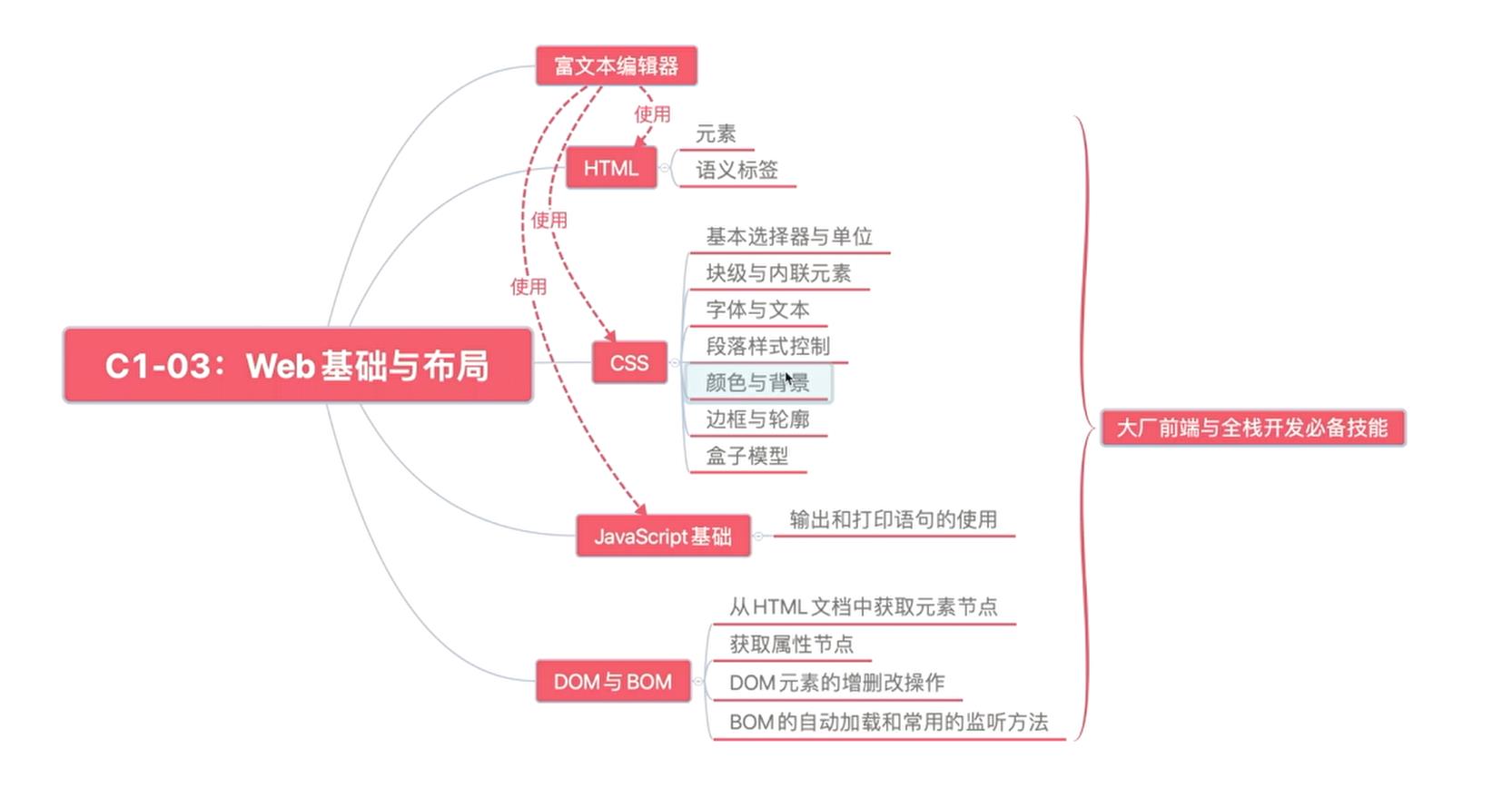
C1-3 web基础与布局
挑战
你做过站长吗?你知道建设和维护一个属于自己的站点是-种什么样的体验吗?你开过网店吗?你知道玲琅满目的商品和那些惊艳又高大.上的产品详情是怎样呈现在我们眼前的吗?你在上网时是否发现有些网站禁止用户拷贝内容(或其他的烦人的限制)呢?以上所有这些,对于学过Web前端技术的工程师来说,都不叫事儿~。
说明
大厂每年都要招聘大量的前端软件工程师,有些开发基于浏览器应用,有些开发基于H5的应用,而有些可能会开发小程序和桌面应用。不管是做哪种开发工作的前端工程师,都离不开html、CSS、javascript这 三类Web浏览器核心技术。HTML定义了浏览器中各种元素的分类和用途,CSS定义了浏览器页面的整体布局和外观,而JavaScript可以动态创建 页面,使网页能够响应用户的点击、拖拽等各种事件,给用户更好的体验。
任务详解:https://mp.weixin.qq.com/s/HMu1RFthBFMhbphw-dBTHw


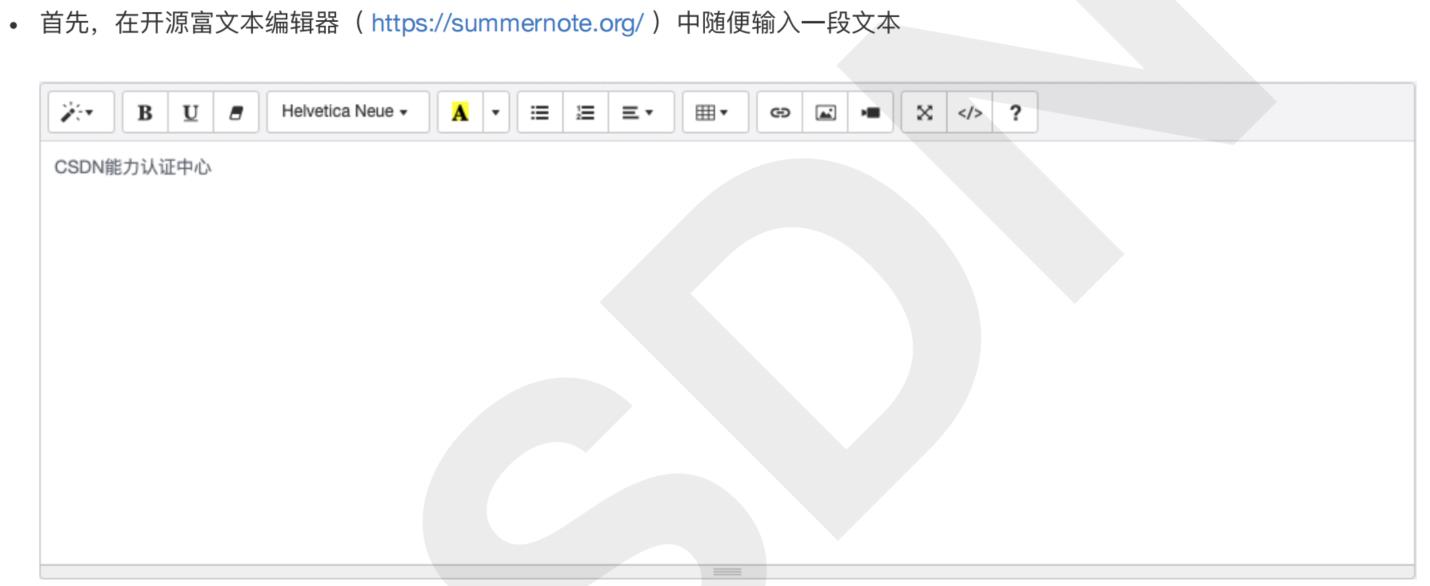
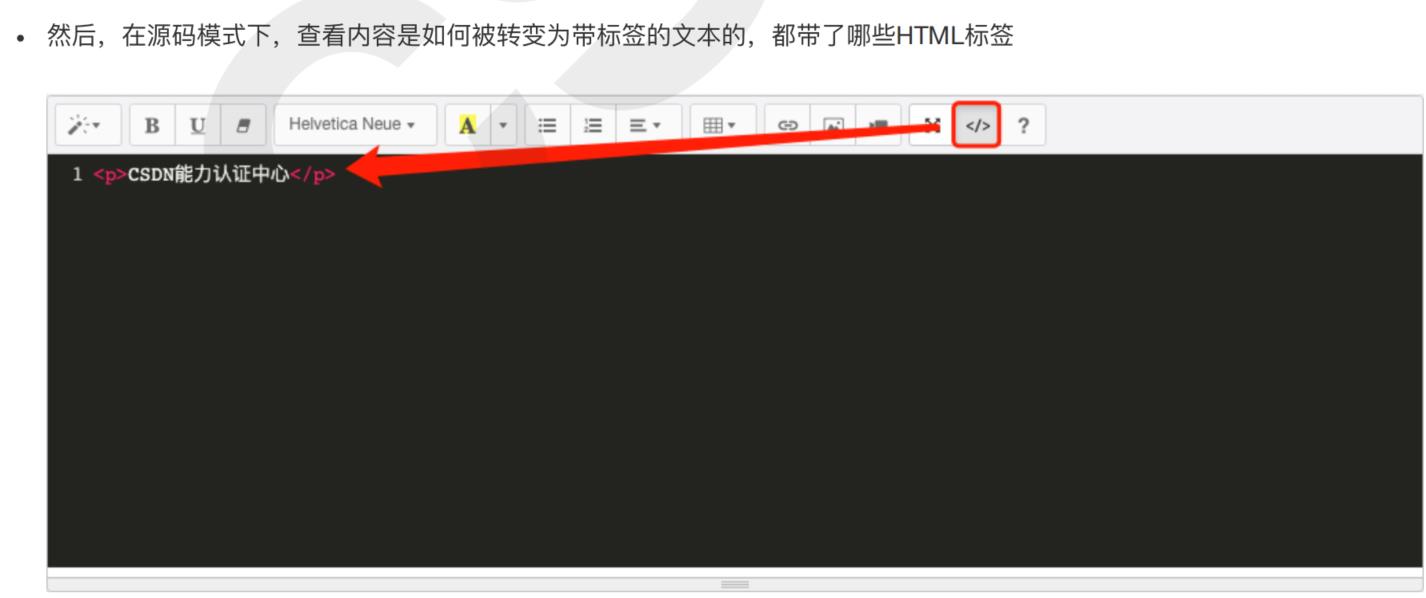
任务一: 使用富文本编辑器


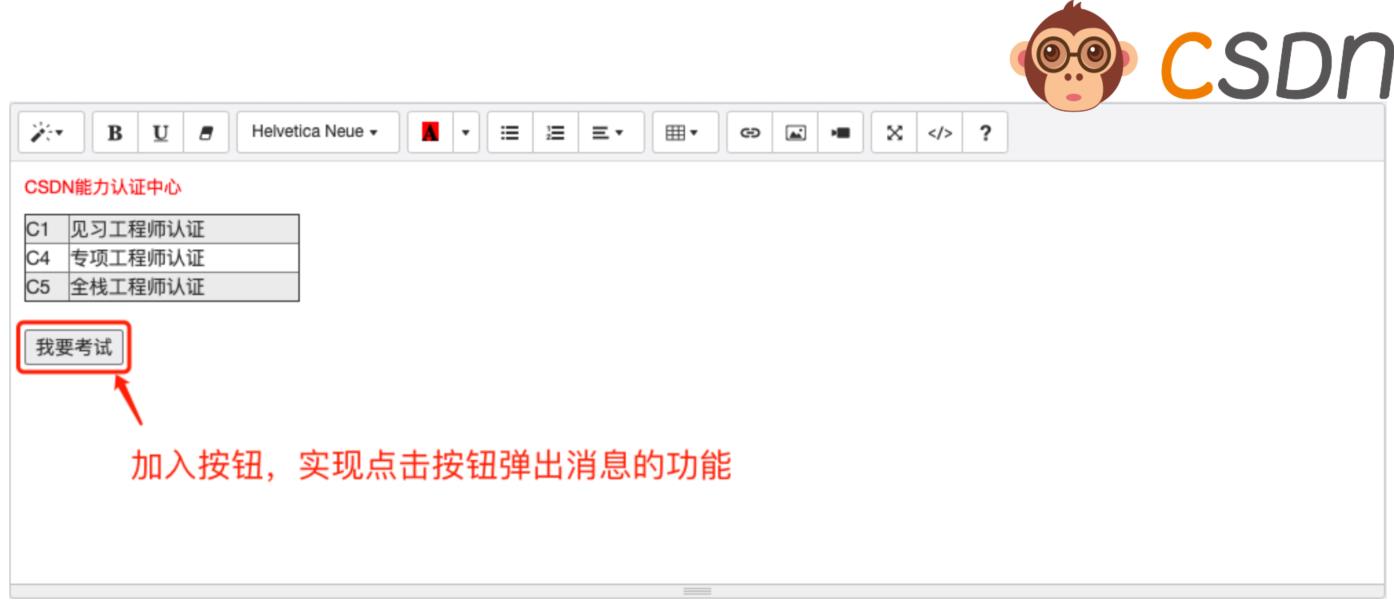
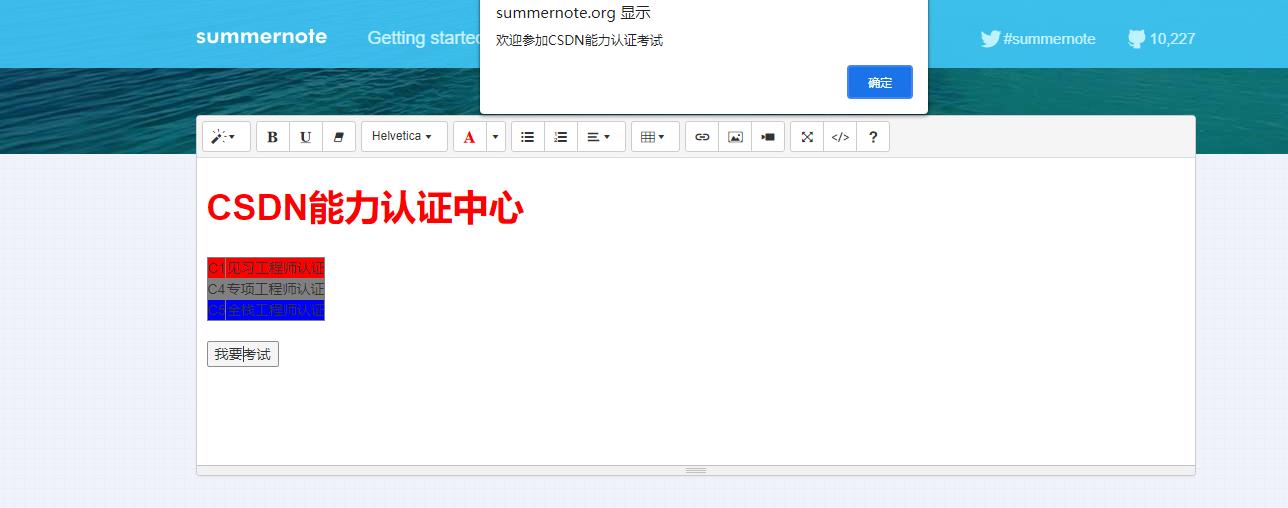
●最后,实现编辑器没有的功能,例如让表格隔行换色,加入JavaScript按钮, 试着完成它吧: )

<h1><b><font color="#ff0000">CSDN能力认证中心</font></b></h1>
<br>
<table border="1">
<tbody><tr align="center" style="background:red">
<td>C1</td>
<td>见习工程师认证</td>
</tr></tbody>
<tbody><tr align="center" style="background:gray">
<td>C4</td>
<td>专项工程师认证</td>
</tr></tbody>
<tbody><tr align="center" style="background:blue">
<td>C5</td>
<td>全栈工程师认证</td>
</tr></tbody>
</table>
<br>
<button onclick="alert('欢迎参加CSDN能力认证考试')" fontsize="40">我要考试</button>

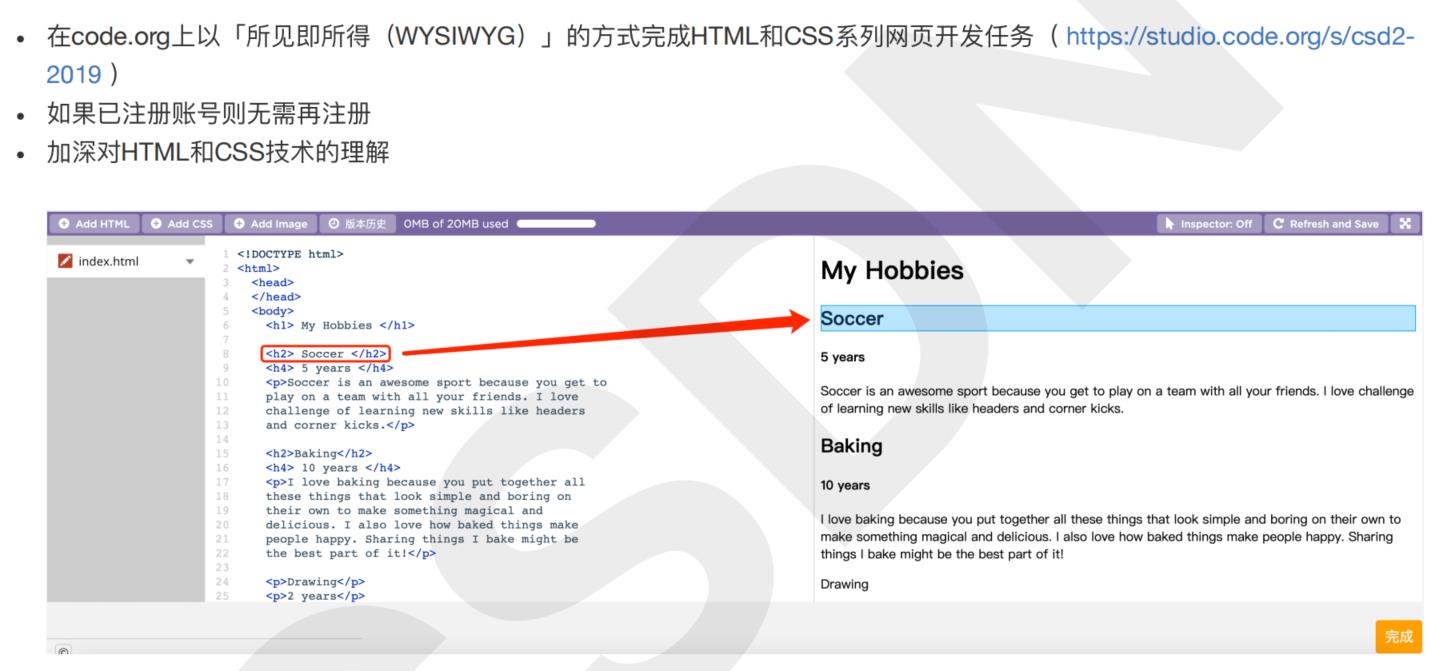
任务二:「所见即所得」式开发
以上是关于C1-3 web基础与布局的主要内容,如果未能解决你的问题,请参考以下文章
FAB 的片段布局与 CoordinatorLayout 冲突