vue3 移动端h5适配ipad ios android rem 适配(很简单,秒懂)
Posted 心系国家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 移动端h5适配ipad ios android rem 适配(很简单,秒懂)相关的知识,希望对你有一定的参考价值。
-
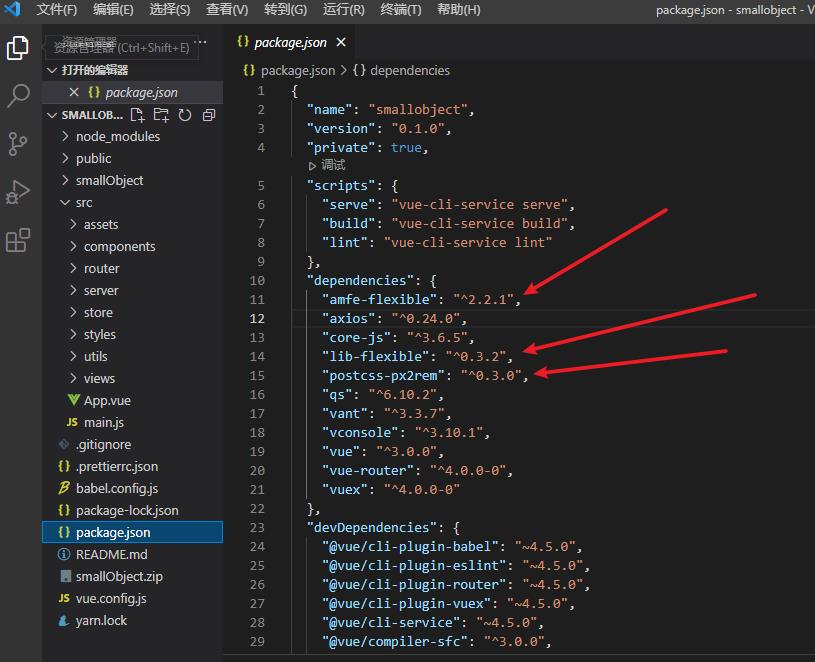
npm i amfe-flexible postcss-px2rem lib-flexible
安装以上三个需要用到的插件 得到如下:

-
前往main.js页面
import 'lib-flexible'
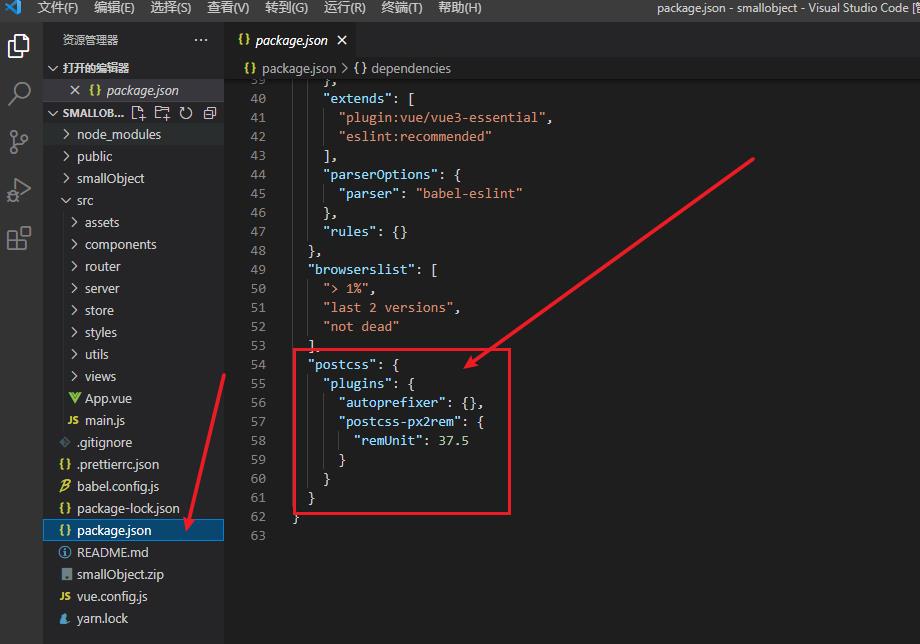
"postcss":
"plugins":
"autoprefixer": ,
"postcss-px2rem":
"remUnit": 37.5

完成以上操作就大功告成,重新启动即可使用
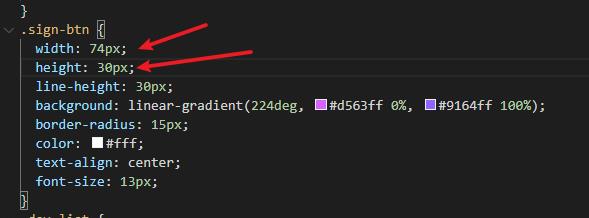
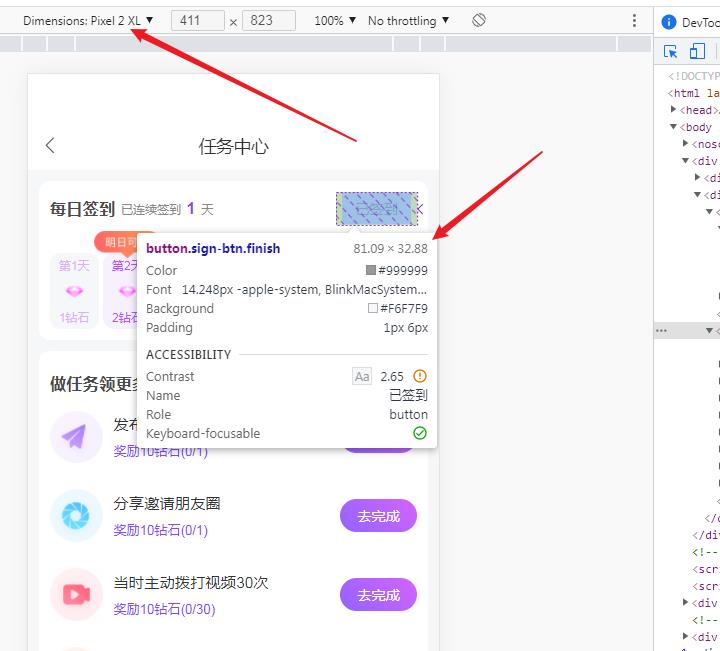
以下是使用方式: 根据设计稿尺寸直接使用px就好了,它会自动转换

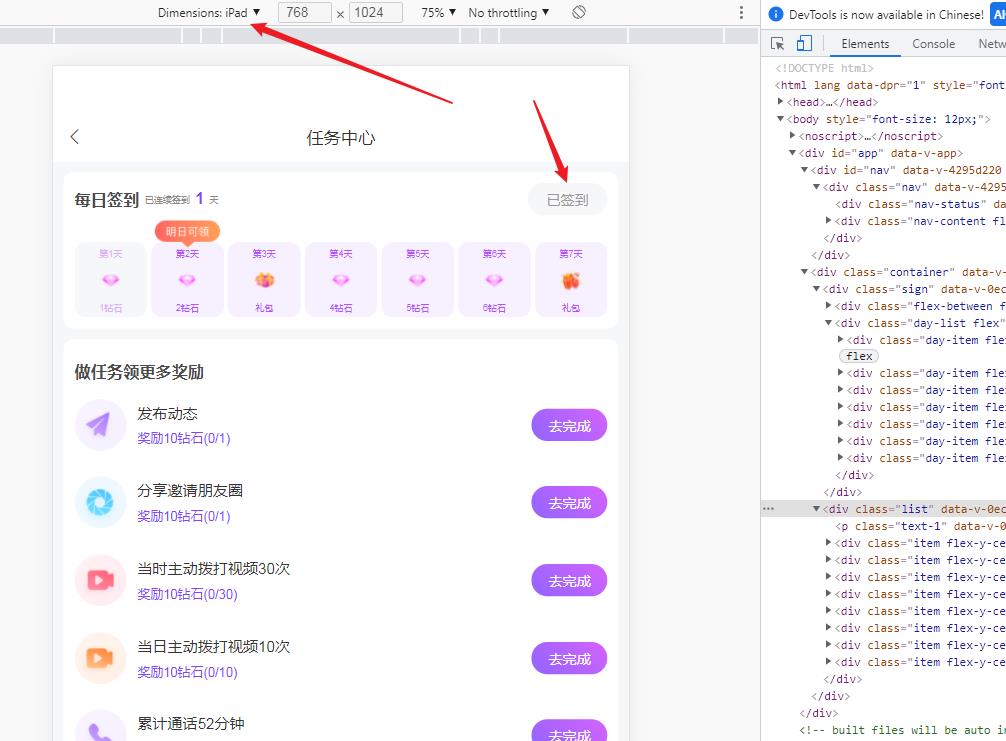
以下是三种机型 都适配了 会根据比例自动转化尺寸像素(iphone 安卓android ipad)



如若按以上操作还是不行,可以评论联系我
以上是关于vue3 移动端h5适配ipad ios android rem 适配(很简单,秒懂)的主要内容,如果未能解决你的问题,请参考以下文章