iconfont下载的本地文件的ttfwoffwoff2转换成base64位后引入iconfont.css使用
Posted 尔嵘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iconfont下载的本地文件的ttfwoffwoff2转换成base64位后引入iconfont.css使用相关的知识,希望对你有一定的参考价值。
写这篇文章的目的:我想在html中使用iconfont图标元素,选择好的图标下载到本地后,引入iconfont.css文件无法直接使用
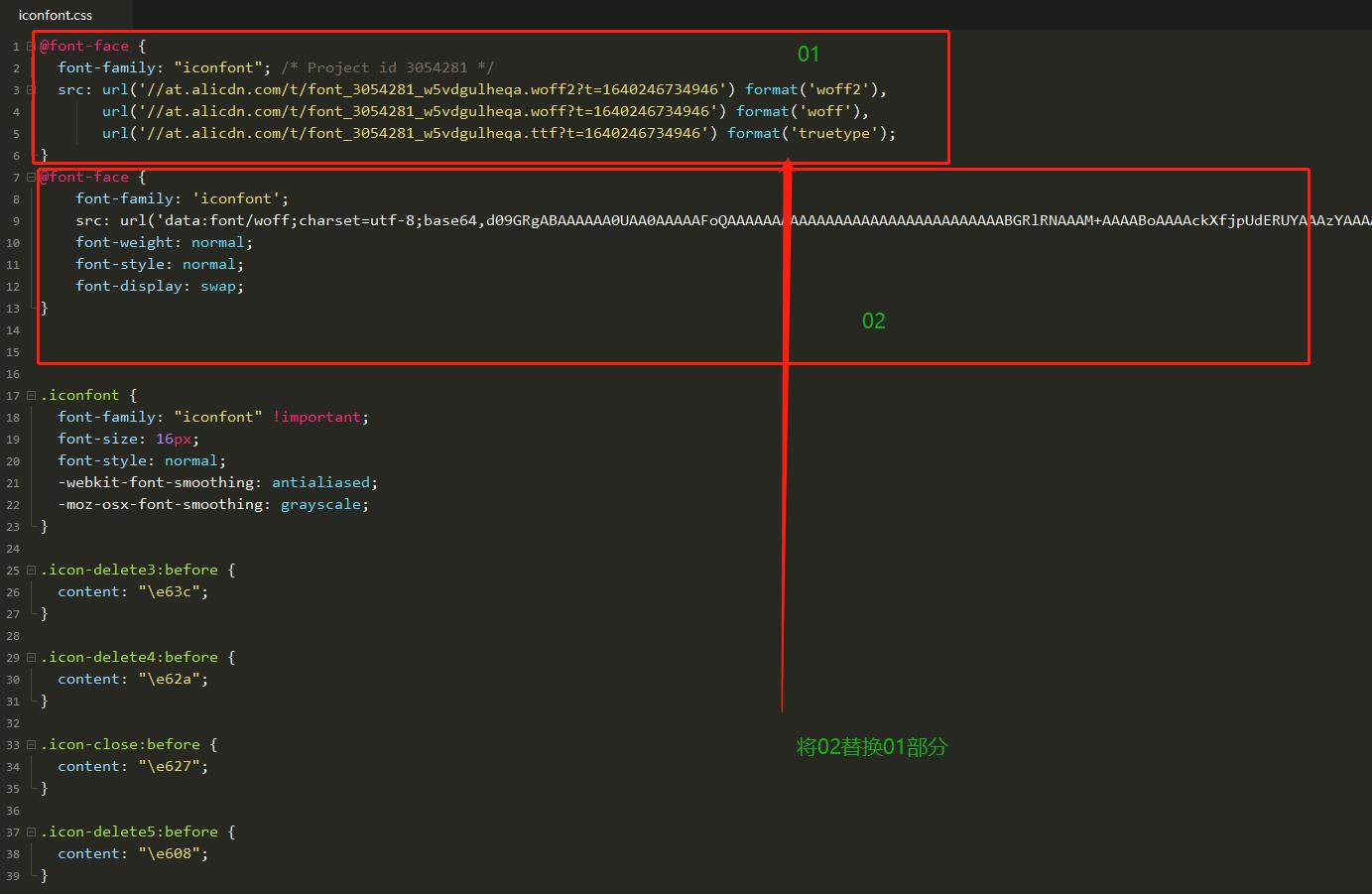
iconfont下载的本地文件的ttf、woff、woff2转换成base64位后引入iconfont.css使用如下:

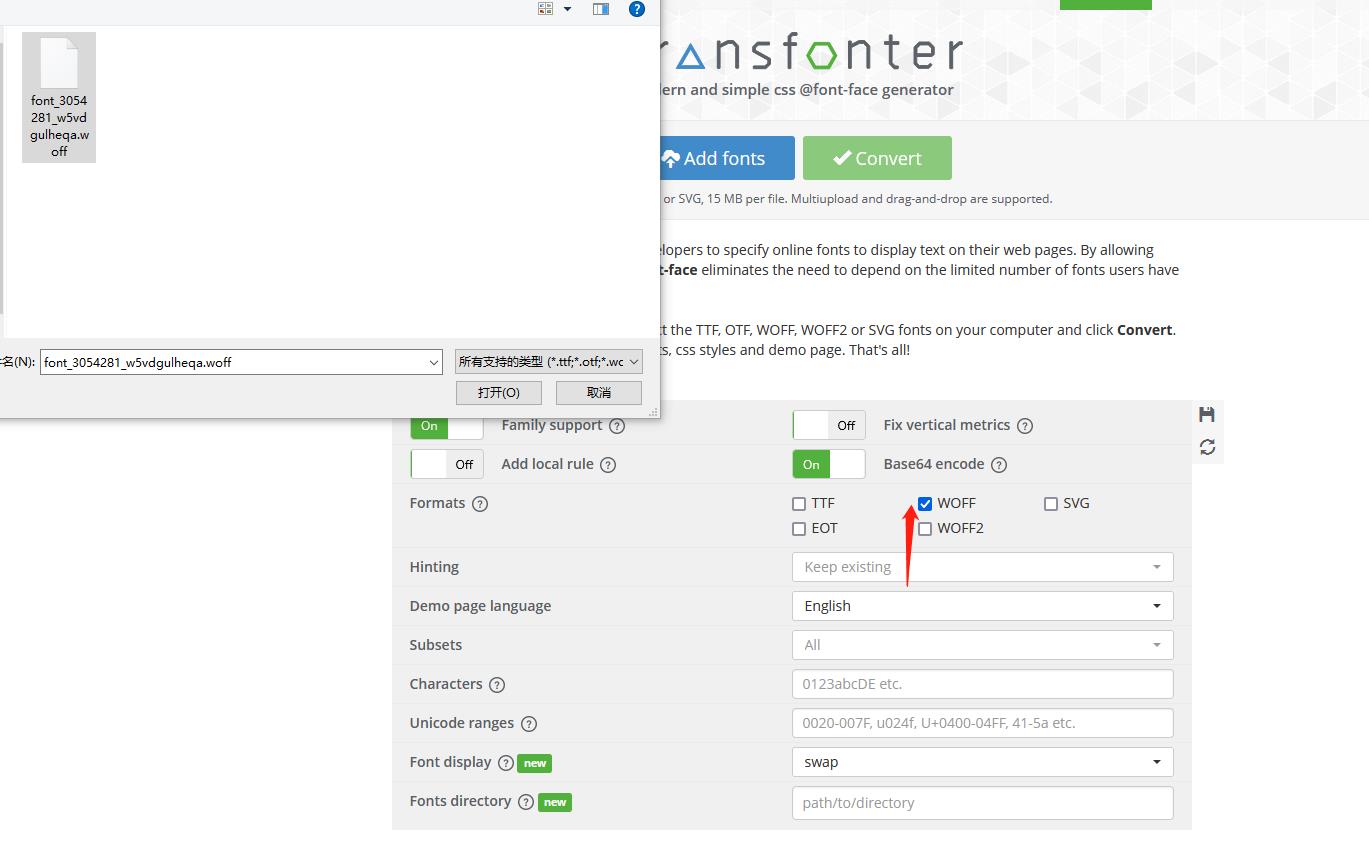
使用在线转换工具 Transfonter

注意:
1、原来下载的iconfont.css文件中有三种类型的:woff2、woff、truetype,这里我选择woff作为转换源,即://at.alicdn.com/t/font_3054281_w5vdgulheqa.woff?t=164024673456626(根据你自己下载的,在css文件首页的url里面)
2、在谷歌浏览器中粘贴上述的url,即可下载到本地
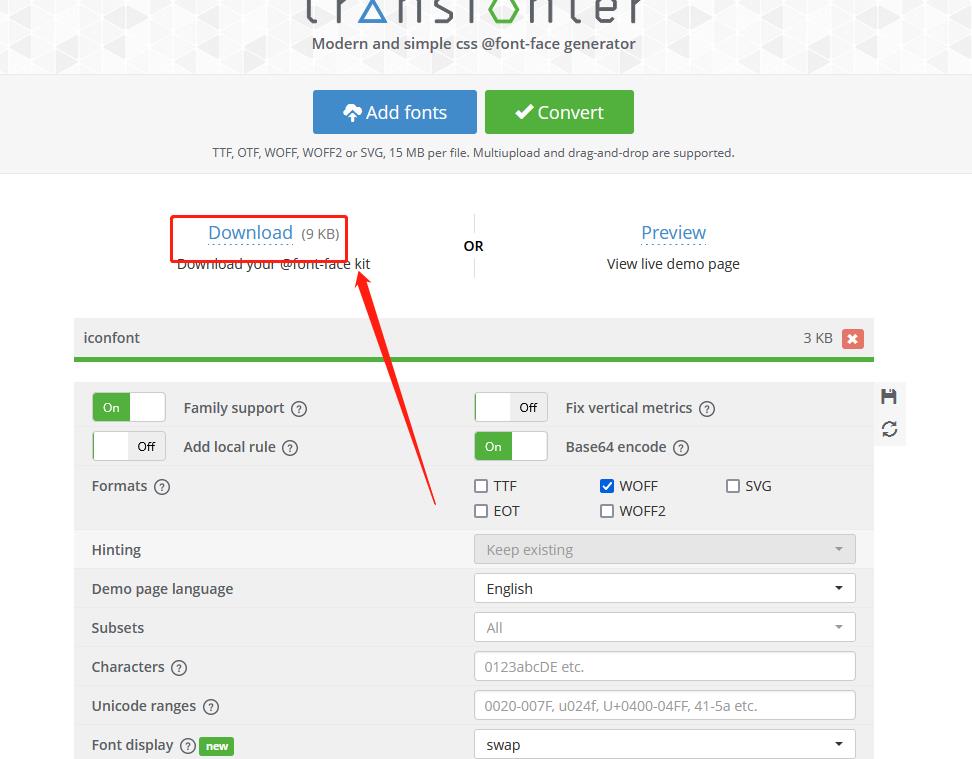
3、使用上述的在线转换工具transfonter,点击Add fonts导入上面得本地woff,参考上图勾选既可,最后点击下载

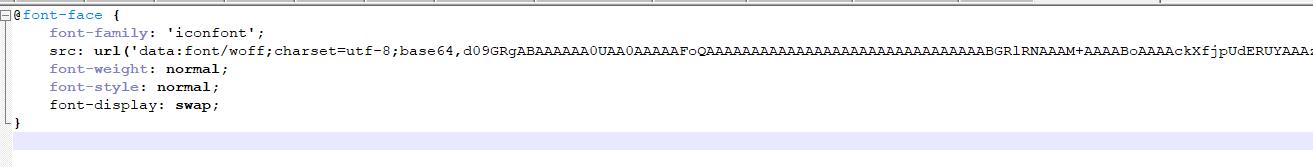
下载本地后解压,取出stylesheet.css,并替换原来iconfont.css文件的对应部分


此时直接取出class(例如icon-delete4)即可正常使用了
<span class="iconfont icon-delete4" style="color: red;font-size: 20px;"></span>以上是关于iconfont下载的本地文件的ttfwoffwoff2转换成base64位后引入iconfont.css使用的主要内容,如果未能解决你的问题,请参考以下文章