为啥设计好的图标svg文件上传到iconfont后,显示正常,但是再下载到本地打开代码就显示不全了呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥设计好的图标svg文件上传到iconfont后,显示正常,但是再下载到本地打开代码就显示不全了呢?相关的知识,希望对你有一定的参考价值。
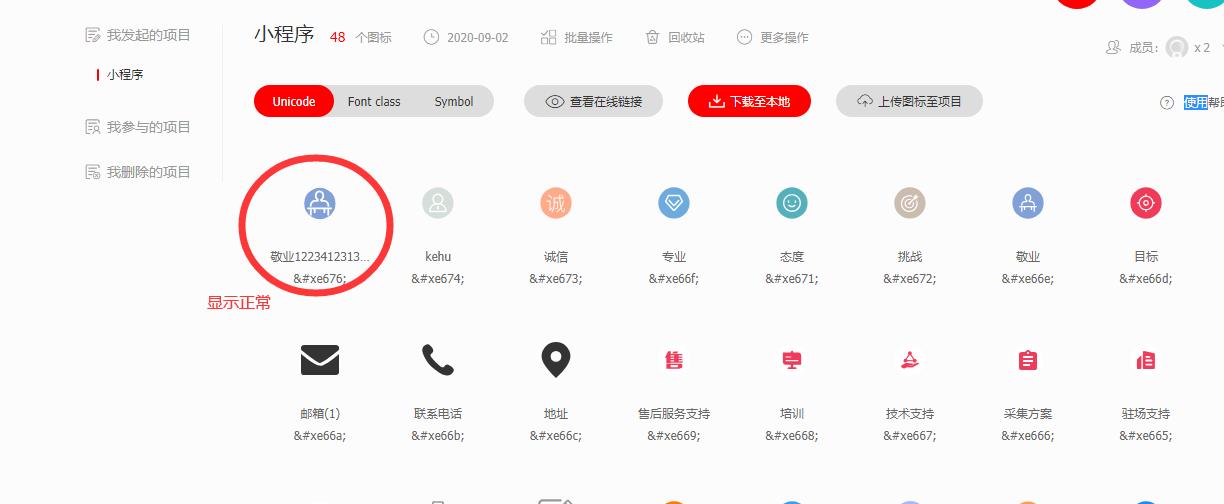
为什么设计好的图标svg文件上传到iconfont后,显示是正常的,但是再把整个项目图标下载到本地,打开demo_index 文件,就显示不全了呢? 求大神指点,不胜感谢!

你好,非常感谢回答。 设计的时候的图标是直接使用下载的svg图标进行二次加工的,有的图标没问题可正常显示,有的不正常显示,并且也检查过扩展、轮廓化的问题, 剪切蒙版也检查过没有使用了,并不是这些原因。 那还有没有其他引起这个问题的原因呢?如果还选择unicode的话
以上是关于为啥设计好的图标svg文件上传到iconfont后,显示正常,但是再下载到本地打开代码就显示不全了呢?的主要内容,如果未能解决你的问题,请参考以下文章