2,vue播放视频之—问题。引入多个视频,视频大小不一样要求铺满全屏问题,停止视频
Posted 曾经的你d
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2,vue播放视频之—问题。引入多个视频,视频大小不一样要求铺满全屏问题,停止视频相关的知识,希望对你有一定的参考价值。

1,视频全屏铺满父级元素
一行属性:object-fit: fill;
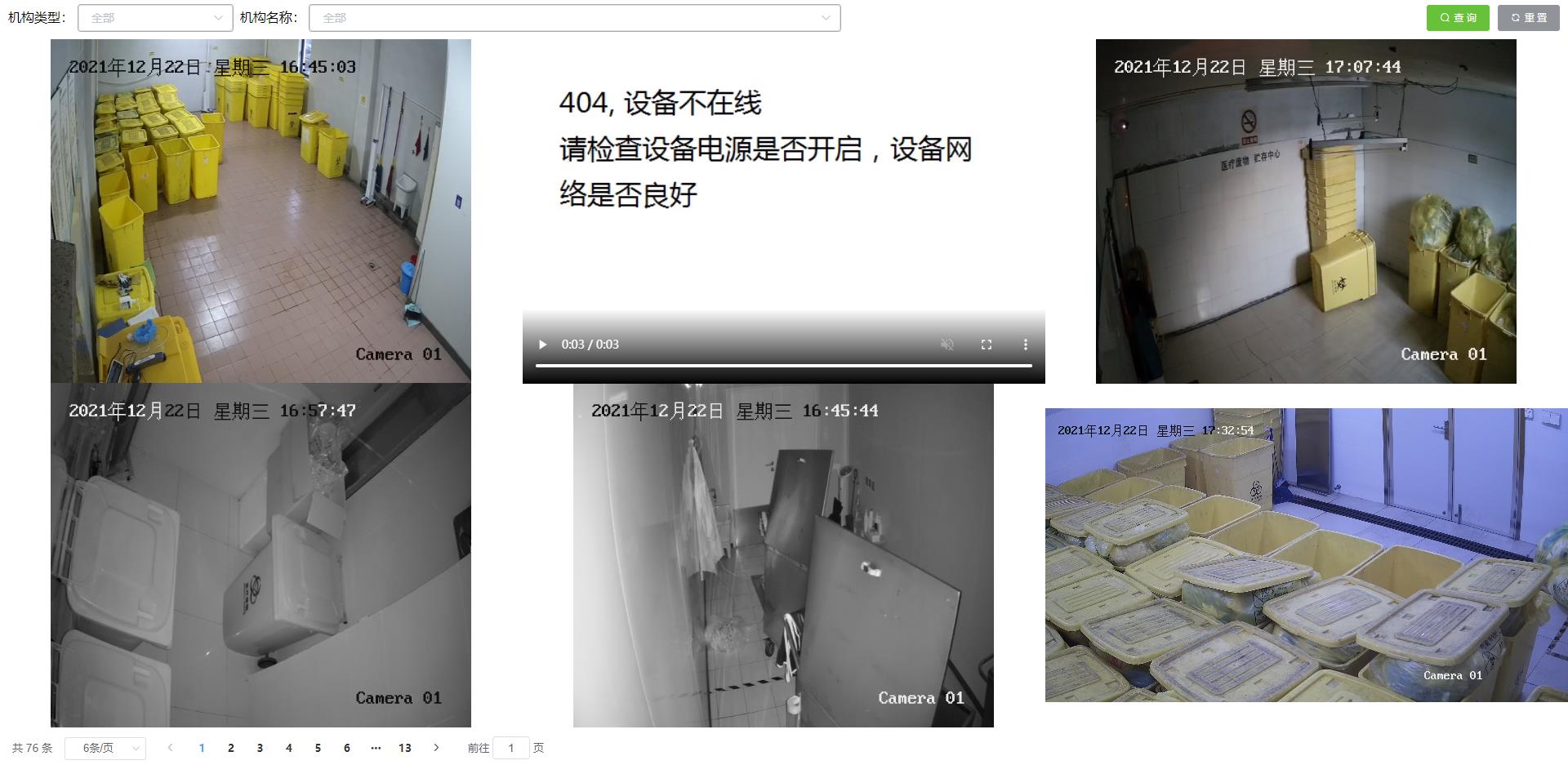
没加之前:
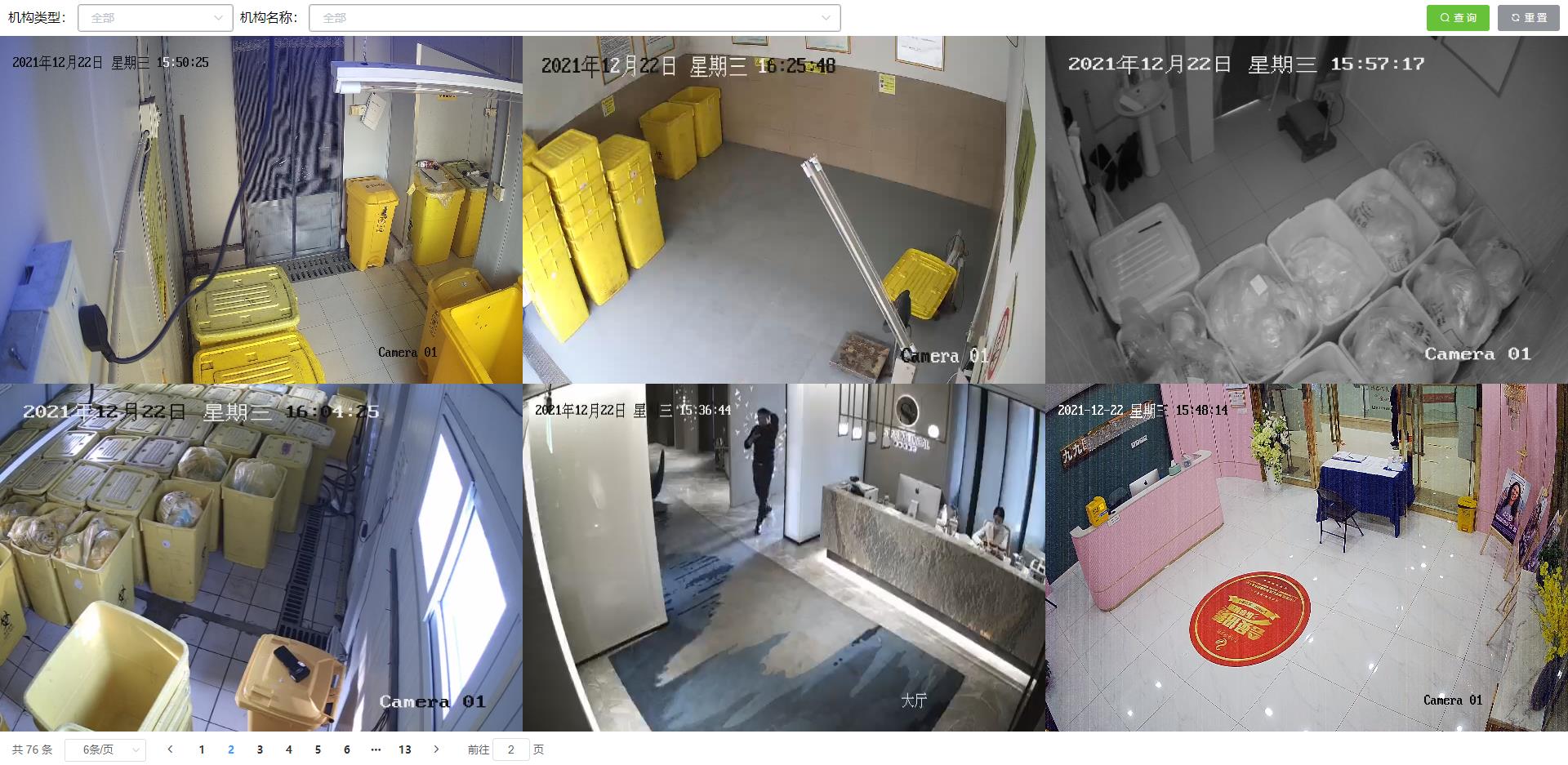
加了之后:

2,停止视频
destroyed ()
for(var j=0;j<this.players.length;j++)
this.players[j].stop();
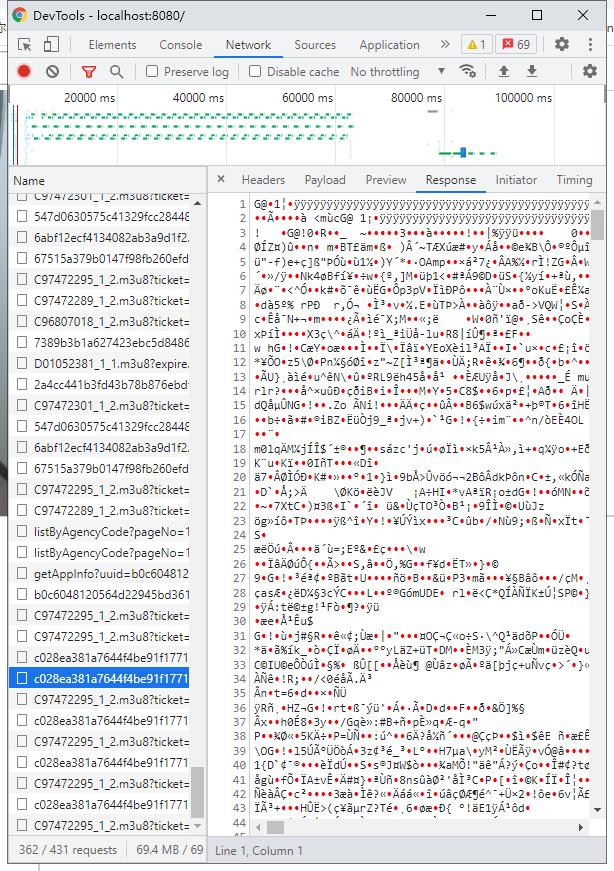
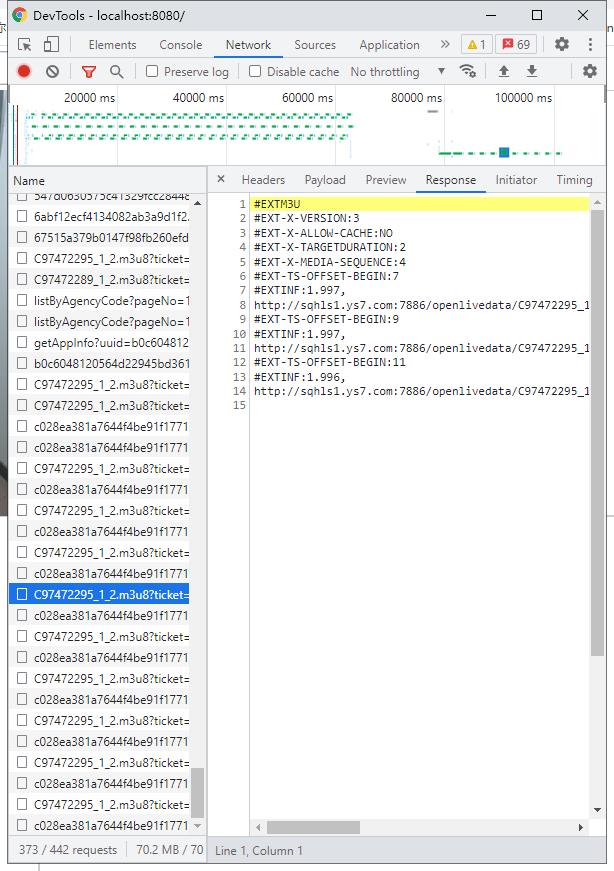
看图:


如果第一个格式的文件没有了就说明视频已经停止了,第二个格式的文件只是连接视频用的,没有关系不用管。
关键看第一个文件就可以了,那种格式是拉流的视频流文件。
📢没了,结束了,是不是很简单呐,如有问题,欢迎留言。
📢如果此篇博文对您有帮助,还请动动小手点赞 👍 收藏 ⭐留言 📝呐~,谢谢 ~ ~
以上是关于2,vue播放视频之—问题。引入多个视频,视频大小不一样要求铺满全屏问题,停止视频的主要内容,如果未能解决你的问题,请参考以下文章