1,vue播放视频之—引入.m3u8后缀的hsl视频流
Posted 曾经的你d
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1,vue播放视频之—引入.m3u8后缀的hsl视频流相关的知识,希望对你有一定的参考价值。

效果图:

我这个是引入js的方式播放的。也可以用npm直接下载hsl.sj进行引入
1.public里面index.html页面引入对应的js
<script src="./jquery.min.js"></script>
<script src="./ezuikit.js"></script>
<script src="./hls.min.js"></script>
<script src="./jsPlugin-1.2.0.min.js"></script>
这些js太多了,私信我挨个发给你们
2,页面代码,也没什么,就一个for
<div v-for="i in tableData" :key="i.index" >
<video
:id=i.id
autoplay
:src=i.location
controls
playsInline
muted
webkit-playsinline>
</video>
</div>
autoplay: 自动播放。
controls: 显示基本的控件。暂停、播放、进度条、等等
playsInline,webkit-playsinline:全屏播放控件
muted:兼容自动播放,有限浏览器不能自动播放就加这个属性
3,调接口

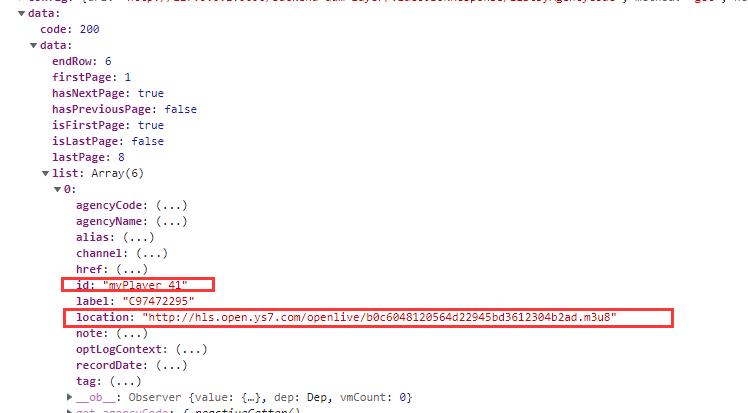
返回的数据格式是这样的,只要id和location就可以了。定义两个数组,一个数组转id和location。另一个数组只装id。用来停止播放的。
methods:
searchs(currpage,pagesize)
this.$axios.get(this.url+'listByAgencyCode',params).then( data=>
if(data.data.success)
this.ids=[];// 置空ids中的内容
let result = data.data.data;
this.tableData = result.list;//页面上循环的对象数组 (格式:[,,])
this.totals = result.total;
this.tableData.map((v,i) =>
this.tableData[i].id = "myPlayer_"+v.id;
)
for(let i=0,l = this.tableData.length;i<l;i++)//重新定义一个数组只装id
this.ids.push(this.tableData[i].id);
);
// 延时渲染视频
this.renderVedio();
,
renderVedio()
setTimeout(()=>// 初始化视频
this.players = [];
for(var j=0;j<this.ids.length;j++)
let player = new EZUIKit.EZUIPlayer(this.ids[j]);
this.players.push(player);
,2000);
,
//销毁视频
destroyed ()
for(var j=0;j<this.players.length;j++)
this.players[j].stop();
有什么写错的还请指正。
📢没了,结束了,是不是很简单呐,如有问题,欢迎留言。
📢如果此篇博文对您有帮助,还请动动小手点赞 👍 收藏 ⭐留言 📝呐~,谢谢 ~ ~
以上是关于1,vue播放视频之—引入.m3u8后缀的hsl视频流的主要内容,如果未能解决你的问题,请参考以下文章