vue使用vue-dplayer播放m3u8格式的视频——播放m3u8格式视频
Posted 一朵野花压海棠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用vue-dplayer播放m3u8格式的视频——播放m3u8格式视频相关的知识,希望对你有一定的参考价值。
播放m3u8格式视频方式二: vue使用vue-dplayer播放m3u8格式的视频
播放器在拿到XXX.m3u8视频地址后,会去请求拿到分片数据资源,也就是一大串的.ts文件列表,然后依次去请求这些.ts文件(当然这些是播放器内部自己实现的)
1、安装依赖
npm i vue-dplayer -S // 视频播放器插件
npm i hls.js -S // 播放hls流插件
2、页面引入插件(这里我是页面单独引入,减少项目体积)
import Hls from "hls.js";
import VueDPlayer from "vue-dplayer";
import "vue-dplayer/dist/vue-dplayer.css";
3、页面中的使用
<template>
<div class="myVideo">
<d-player id="dplayer" ref="player" class="dplayer video-box" :options="optionsPlayer"></d-player>
</div>
</template>
<script>
import Hls from "hls.js";
import VueDPlayer from "vue-dplayer";
import "vue-dplayer/dist/vue-dplayer.css";
export default
components:
"d-player": VueDPlayer,
,
data()
return
optionsPlayer:
container: this.$refs.player, //播放器容器
mutex: false, // 防止同时播放多个用户,在该用户开始播放时暂停其他用户
theme: "#b7daff", // 风格颜色,例如播放条,音量条的颜色
loop: false, // 是否自动循环
lang: "zh-cn", // 语言,'en', 'zh-cn', 'zh-tw'
screenshot: true, // 是否允许截图(按钮),点击可以自动将截图下载到本地
hotkey: true, // 是否支持热键,调节音量,播放,暂停等
preload: "auto", // 自动预加载
volume: 0.7, // 初始化音量
playbackSpeed: [0.5, 0.75, 1, 1.25, 1.5, 2, 3], //可选的播放速度,可自定义
logo: "https://qczh-1252727916.cos.ap-nanjing.myqcloud.com/pic/273658f508d04d488414fd2b84c9f923.png", // 在视频左上角上打一个logo
video:
type: "customHls",
url: "https://e-sign.dms.t.cn-np.com/files/m3u8_file/c4b94118-3c8d-4410-9987-985c2b44c278/c4b94118-3c8d-4410-9987-985c2b44c278.m3u8", // 播放视频的路径
customType:
customHls: function (video, player)
const hls = new Hls();
hls.loadSource(video.src);
hls.attachMedia(video);
,
,
// quality: [
// 设置多个质量的视频
//
// name: "高清",
// url:
// "https://api.dogecloud.com/player/get.mp4?vcode=5ac682e6f8231991&userId=17&ext=.mp4",
// type: "auto" // 'auto', 'hls', 'flv', 'dash', 'webtorrent', 'normal' 或 其他自定义类型
// ,
//
// name: "标清",
// url:
// "https://api.dogecloud.com/player/get.mp4?vcode=5ac682e6f8231991&userId=17&ext=.mp4",
// type: "auto"
//
// ],
defaultQuality: 0, // 默认是高清
pic: "https://cn.bing.com/th?id=OHR.MeotoIwa_ZH-CN3126370410_1920x1080.jpg&rf=LaDigue_1920x1080.jpg", // 视频封面图片
thumbnails: "https://cn.bing.com/th?id=OHR.MeotoIwa_ZH-CN3126370410_1920x1080.jpg&rf=LaDigue_1920x1080.jpg", // 进度条上的缩略图,需要通过dplayer-thumbnails来生成
,
// subtitle:
// //字幕
// url: "", //字幕网址
// color: "#fff", //字幕颜色
// fontSize: "20px",
// bottom: "40px"
// ,
// danmaku:
// // 弹幕
// id: "9E2E3368B56CDBB4",
// api: "https://api.prprpr.me/dplayer/",
// token: "tokendemo", //后端验证令牌
// maximum: 1000, //弹幕最大数量
// addition: ["https://api.prprpr.me/dplayer/v3/bilibili?aid=4157142"], //其他弹幕
// user: "DIYgod", //弹幕用户名
// bottom: "15%", //值,例如:10px,10%,即弹幕底部和播放器底部之间的距离,以防止遮挡字幕
// unlimited: true //即使弹幕重叠也显示所有弹幕
// ,
contextmenu: [
// 自定义上下文菜单
// 右键菜单
text: "选项二",
click: (player) =>
console.log(player);
,
,
],
highlight: [
//进度条上的自定义时间标记
// 进度条时间点高亮
text: "10M",
time: 6,
,
text: "20M",
time: 12,
,
],
,
;
,
;
</script>
<style lang="less" scoped>
.video-box
width: 100%;
max-width: 500px;
max-height: 500px;
</style>
4、常见问题
4.1 首次打开视频弹出框报:The element or ID supplied is not valid. (videojs)错误
问题: 首次打开视频弹出框报:The element or ID supplied is not valid. (videojs)错误
原因: videojs找不到需要初始化的playerID,页面未找到相应组件

解决方法: 延迟加载。
例如:
- 使用 this.$nextTick
- 放在mounted钩子函数里
- 使用setTimeout
- …
4.2 禁用视频右键菜单

- 阻止点击事件
mounted()
// 禁用视频右键
document.querySelector("#dplayer").oncontextmenu = () =>
document.querySelector(".dplayer-menu").style.display = "none";
document.querySelector(".dplayer-mask").style.display = "none";
return false;
;
,
- CSS设置不可见
<style lang="less" scoped>
// 禁用视频右键
::v-deep .dplayer-menu,.dplayer-mask
display: none !important;
</style>
5、实现过程
播放器在拿到XXX.m3u8视频地址(索引文件)后,会去请求拿到分片数据资源,也就是一大串的.ts文件列表,然后依次去请求这些.ts文件(当然这些是播放器内部自己实现的)

6、实现.m3u8格式视频播放方法
vue 实现.m3u8格式视频播放的方法有很多,可以看我上两篇博客,都有贴代码实现
1、原生videojs : vue使用原生videojs 播放m3u8格式的视频
2、vue-dplayer : vue使用vue-dplayer 播放m3u8格式的视频
3、dplayer : dplayer 播放m3u8格式的视频
vue-dplayer 视频播放组件介绍
目录
前言
年后开工第一帖,新的一年更要加油鸭~
最近在整理视频播放组件的资料,发现dplayer组件,除了完备视频播放功能之外,还有好多附件的小功能,是一个宝藏组件,大概是我自己工作内容的局限性,我也是第一次用到,记录一下~

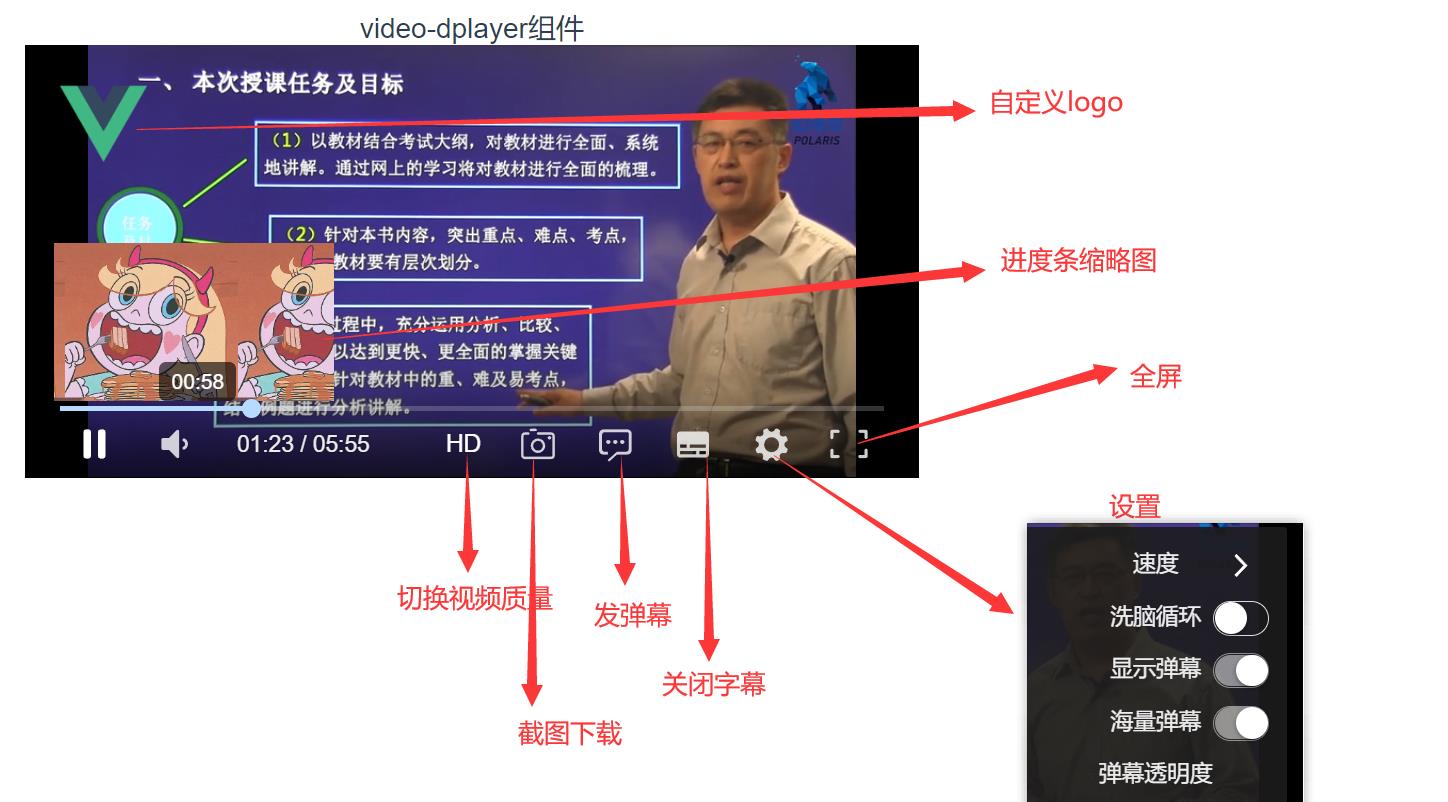
先放一张图,感受下dplayer组件的强大吧

安装
npm install vue-dplayer -S使用
1. main.js中全局引入
// main.js
import VueDPlayer from 'vue-dplayer'
import 'vue-dplayer/vue-dplayer.css'
Vue.use(VueDPlayer);2. vue 页面引入
<d-player ref="player" :options="dplayerOptions"></d-player>3. 属性配置
// 针对部分options属性进行配置
dplayerOptions:
theme: '#b7daff', // 风格颜色,例如播放条,音量条的颜色
loop: false, // 是否自动循环
lang: 'zh-cn', // 语言,'en', 'zh-cn', 'zh-tw'
screenshot: true, // 是否允许截图(按钮),点击可以自动将截图下载到本地
hotkey: true, // 是否支持热键,调节音量,播放,暂停等
preload: 'auto', // 自动预加载
volume: 0.7, // 初始化音量
logo: require('@/assets/logo.png'), // 在视频左脚上打一个logo
video:
url: 'http://47.105.206.28/videos/wangkun.mp4', // 播放视频的路径
quality: [ // 设置多个质量的视频
name: 'HD',
url: 'http://47.105.206.28/videos/wangkun.mp4',
type: 'auto', // 'auto', 'hls', 'flv', 'dash', 'webtorrent', 'normal' 或 其他自定义类型
,
name: 'SD',
url: 'http://47.105.206.28/videos/wangkun.mp4',
type: 'auto',
],
defaultQuality: 0, // 默认是HD
pic: "https://i.loli.net/2019/06/06/5cf8c5d9c57b510947.png", // 视频封面图片
thumbnails: require('@/assets/thumbnails.jpg') // 进度条上的缩略图,需要通过dplayer-thumbnails来生成
,
subtitle:
url: 'http://www.baidu.com',
fontSize: '20px',
bottom: '50%',
,
danmaku: // 弹幕
id: '9E2E3368B56CDBB4',
api: 'https://api.prprpr.me/dplayer/',
token: 'tokendemo',
maximum: 1000,
addition: ['https://api.prprpr.me/dplayer/v3/bilibili?aid=4157142'],
user: 'DIYgod',
bottom: '15%',
unlimited: true
,
contextmenu: [ // 右键菜单
text: 'custom1',
link: 'https://www.bilibili.com'
,
text: 'custom2',
click: (player) =>
console.log(player);
],
highlight: [ // 进度条时间点高亮
text: '10M',
time: 600,
,
text: '20M',
time: 1200,
,
],
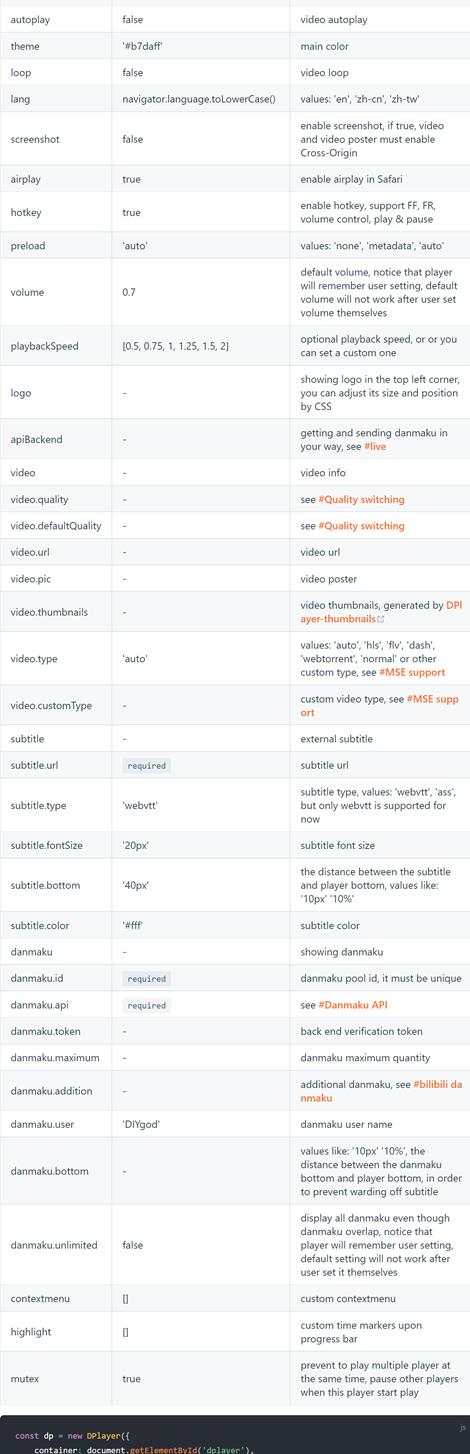
除了上述代码段介绍的部分内容DPlayerGuide | DPlayer有更详细的介绍,大家可以自行按需使用即可,下面贴一张options的介绍截图叭

4. 事件配置
Guide | DPlayer事件绑定分为Video events和Play events,我也没逐个研究的😅,应该可以满足绝大部分场景了,放一下目录感受一下,放个链接,按需使用叭
- Video events
- abort
- canplay
- canplaythrough
- durationchange
- emptied
- ended
- error
- loadeddata
- loadedmetadata
- loadstart
- mozaudioavailable
- pause
- play
- playing
- progress
- ratechange
- seeked
- seeking
- stalled
- suspend
- timeupdate
- volumechange
- waiting
- Player events
- screenshot
- thumbnails_show
- thumbnails_hide
- danmaku_show
- danmaku_hide
- danmaku_clear
- danmaku_loaded
- danmaku_send
- danmaku_opacity
- contextmenu_show
- contextmenu_hide
- notice_show
- notice_hide
- quality_start
- quality_end
- destroy
- resize
- fullscreen
- fullscreen_cancel
- webfullscreen
- webfullscreen_cancel
- subtitle_show
- subtitle_hide
- subtitle_change
放一张效果图吧,配合前言截图

最后,总之感觉比较厉害了,初步认识,一起学习
以上是关于vue使用vue-dplayer播放m3u8格式的视频——播放m3u8格式视频的主要内容,如果未能解决你的问题,请参考以下文章