今天被这个关于m3u8视频播放不了搞了一下午,这个项目所有的视频流都是m3u8格式的,后台给我们返回的都是m3u8格式的视频流,解决了好长时间,看了好多博客,只有这个博客给我点启发,去解决这个问题,请查看。会使用两种方法来解决这个问题
- 第一种方法
1.在vue中安装下面这些插件
|
1
2
|
cnpm install video.js --saveccnp install videojs-contrib-hls --save |
网上有说video.js版本太高不能使用,不能使用7以上的版本,用5版本的,最后结果测试,根本不需要什么低版本的高版本的,7版本以上的没有任何问题。小编已经亲自试验过
2.页面中使用
|
1
2
3
4
5
6
7
8
9
|
<video id="myVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" style=‘width: 100%;height: auto‘ :poster="poster" > </video> |
2.1 poster设置封面图,我在计算属性判断了一下,,如果后台上传封面图,就显示,如果没有上传就显示默认的图片,这个是根据自己的需求来解决
computed:
poster: function()
return this.posterSrc
? this.posterSrc
: require("./../assets/images/coveImg.png");
,
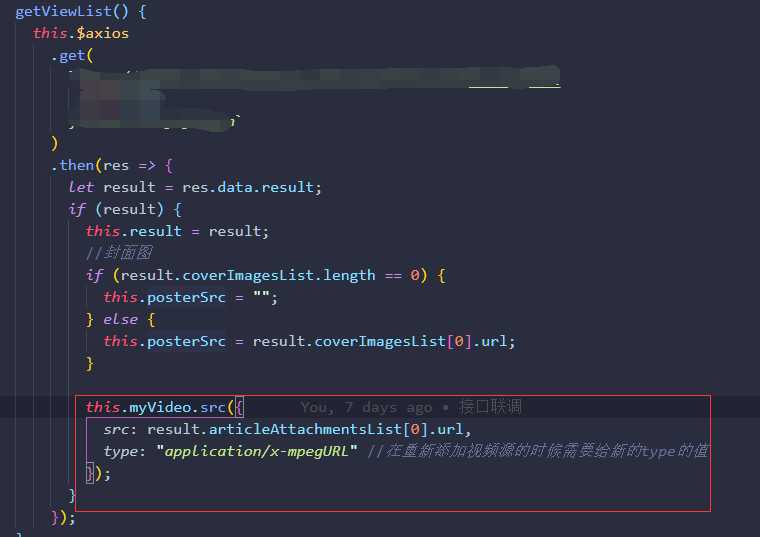
2.2在methods中定义一个方法,getViewList用于请求数据,拿到视频流
2.3下载之后在页面中引入,如果引入video.js有问题,就在html文件引入
|
1
|
<script src="//vjs.zencdn.net/7.3.0/video.min.js"></script> |
这样就可以了

2.3video.js配置项
getVideo()
this.myVideo = videojs("myVideo",
bigPlayButton: true,
textTrackDisplay: false,
posterImage: false,
errorDisplay: false,
hls:
withCredentials: true
);
最重要的一点,标红的,一定一定要使用,下载了安装包,一定要在这个使用,才能失效。不然播放不了m3u8视频格式
mounted()
this.$nextTick(() =>
this.getVideo();
);
this.getViewList();
,
定义的两个方法,放在mounted
- 第二种方法
上面是实现播放m3u8,接下来说第二种实现方法
|
1
|
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script> |
地址请看 https://www.npmjs.com/package/hls.js/v/canary
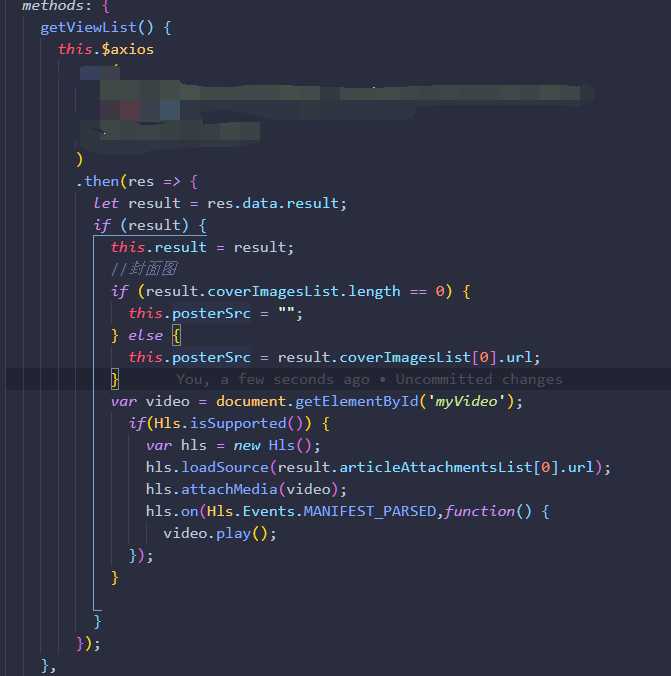
引入上面那个文件

只需要写这么多,然后再mounted生命周期调用,但是这个没有video.js样式好看,都可以解决播放不了m3u8视频的格式问题。
以上都是来解决m3u8视频播放不了的问题,
