Vue 生命周期的简述
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 生命周期的简述相关的知识,希望对你有一定的参考价值。
文章目录
生命周期
生命周期(Life Cycle):是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
生命周期函数中的 this指向是 vm 或 组件实例对象。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点
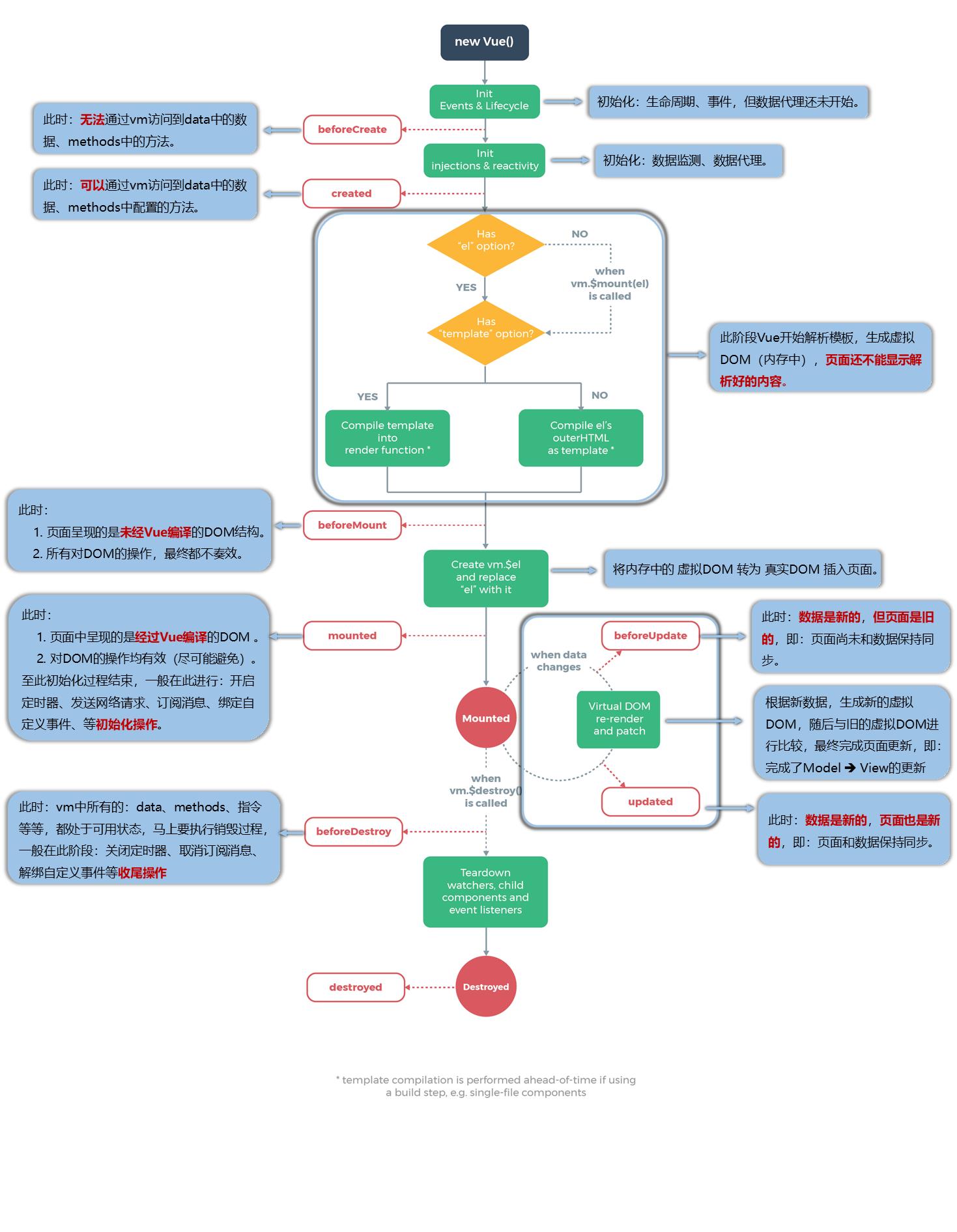
生命周期图示:

| 生命周期钩子 | 详细 |
|---|---|
| beforeCreate | 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。 |
| created | 实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用。 |
| mounted | el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。 |
| beforeUpdate | 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。 |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。 |
| activated | keep-alive 组件激活时调用。 |
| deactivated | keep-alive 组件停用时调用。 |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。 |
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 |
生命周期函数分析:
<body>
<div id="app">
<p>message</p>
<keep-alive>
<my-components msg="hello" v-if="show"></my-components>
</keep-alive>
</div>
<script>
var child =
template: '<div>from child: msg</div>',
props: ['msg'],
data: function ()
return
childMsg: 'child'
;
,
deactivated: function ()
console.log('component deactivated!');
,
activated: function ()
console.log('component activated');
;
var app = new Vue(
el: '#app',
data: function ()
return
message: 'father',
show: true
;
,
beforeCreate: function ()
console.group('beforeCreate 创建前状态===============》');
var state =
'el': this.$el,
'data': this.$data,
'message': this.message
console.log(state);
,
created: function ()
console.group('created 创建完毕状态===============》');
var state =
'el': this.$el,
'data': this.$data,
'message': this.message
console.log(state);
,
beforeMount: function ()
console.group('beforeMount 挂载前状态===============》');
var state =
'el': this.$el,
'data': this.$data,
'message': this.message
console.log(this.$el);
console.log(state);
,
mounted: function ()
console.group('mounted 挂载结束状态===============》');
var state =
'el': this.$el,
'data': this.$data,
'message': this.message
console.log(this.$el);
console.log(state);
,
beforeUpdate: function ()
console.group('beforeUpdate 更新前状态===============》');
var state =
'el': this.$el,
'data': this.$data,
'message': this.message
console.log(this.$el);
console.log(state);
console.log('beforeUpdate == ' + document.getElementsByTagName('p')[0].innerhtml);
,
updated: function ()
console.group('updated 更新完成状态===============》');
var state =
'el': this.$el,
'data': this.$data,
'message': this.message
console.log(this.$el);
console.log(state);
console.log('updated == ' + document.getElementsByTagName('p')[0].innerHTML);
,
beforeDestroy: function ()
console.group('beforeDestroy 销毁前状态===============》');
var state =
'el': this.$el,
'data': this.$data,
'message': this.message
console.log(this.$el);
console.log(state);
,
destroyed: function ()
console.group('destroyed 销毁完成状态===============》');
var state =
'el': this.$el,
'data': this.$data,
'message': this.message
console.log(this.$el);
console.log(state);
,
components:
'my-components': child
);
</script>
</body>
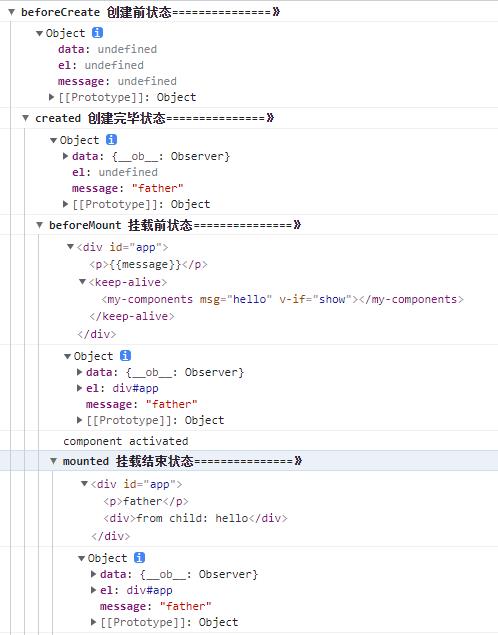
控制台打印结果:
1、create 和 mounted 相关:

- beforeCreate:el 和 data 并未初始化
- created:完成了 data 数据的初始化,el没有
- beforeMount:完成了 el 和 data 初始化
- mounted :完成挂载。(注意:在beforeMount阶段应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了,到后面mounted挂载的时候再把值渲染进去。)
2、activated 和 destroyed相关:
activated周期钩子已经被触发,这是因为子组件my-components被<keep-alive> 包裹,随el的挂载触发。
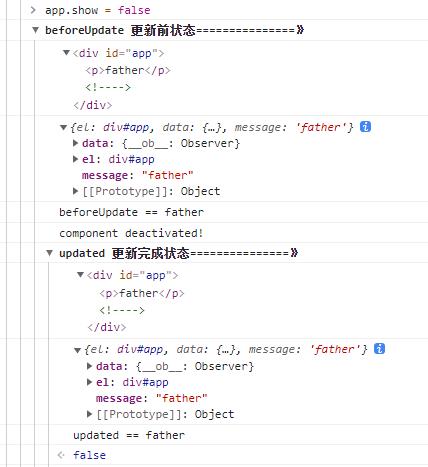
现在将此组件停用进行测试:由于子组件具有一个v-if指令v-if=“show”,因此可以通过将show的值置为false将其销毁。控制台输入 app.show = false,测试结果如下:

由于在这里修改了data的值,所以会触发beforeUpdate和updated钩子,并且deactivated钩子已经触发,表示<keep-alive>已经停用,符合预期结果。
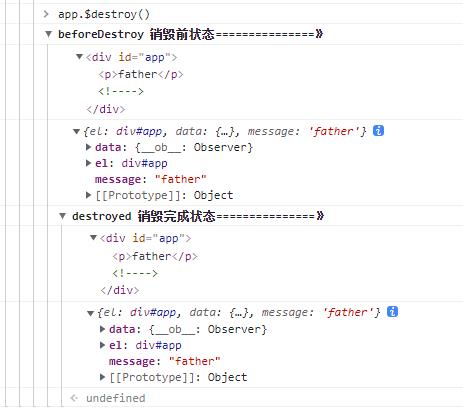
现在对Vue实例进行销毁,调用app.$destroy()方法即可将其销毁,控制台测试如下:

这里将data中的message属性改成了’message’,发现dom并没有进行相应的响应,这证实了之前的说法。同样,如果你在子组件也加入destroyed钩子,发现该钩子也会被触发,这也证明了子实例也会被一起销毁。这里的销毁并不指代’抹去’,而是表示’解绑’。
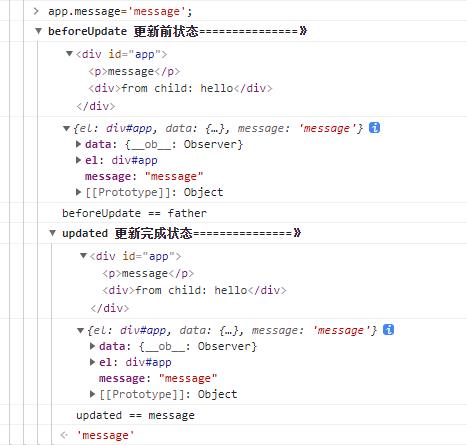
3、updated相关:

在beforeUpdate和updated触发时,el中的数据都已经渲染完成,但根据beforeUpdate == father,而updated == message可知,只有updated钩子被调用时候,组件dom才被更新。
在beforeUpdate可以监听到data的变化,但是view层没有被重新渲染,view层的数据没有变化。等到updated的时候,view层才被重新渲染,数据更新。
总结:
1、常用的生命周期钩子:
- mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
2、关于销毁Vue实例:
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
3、关于actived钩子:
在使用vue-router时有时需要使用<keep-alive></keep-alive>来缓存组件状态,这个时候created钩子就不会被重复调用了,如果子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发。
以上是关于Vue 生命周期的简述的主要内容,如果未能解决你的问题,请参考以下文章