vue中的生命周期的个人理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的生命周期的个人理解相关的知识,希望对你有一定的参考价值。
参考技术A #### 生命周期### 生命周期的钩子函数
## vm.$el
一个实例属性。是根的DOM对象(挂载点元素#app的DOM对象)
## vm.$destroy()
一个实例方法。销毁实例的,一般不使用
调用之后会触发beforDestroy和destroyed两个生命周期的钩子函数
## vm.data
一个实例属性。当前实例中data选项中定义的数据
#### 生命周期可以分为三个大阶段
1.初始化挂载阶段
1.beforeCreate
2.createed
3.beforeMount
4.mounted
2.更新阶段
5.beforeUpdate
6.updated
3.销毁阶段
7.beforeDestroy
8.destroyed
#### 生命周期的狗子函数有
1.beforeCreate 实例创建之前 触发一次
2.created 实例创建完成 触发一次
3.beforeMount 实例挂载到页面之前 挂在前 触发一次
4.mounted 实例挂载到页面之后 挂载完成 触发一次
5.beforeUpdate 实例数据更新之前 可能触发多次
6.updated 实例数据更新完成 页面得到更新 可能触发多次
7.beforeDestroy 实例销毁之前 触发一次
8.destroyed 实例销毁 触发一次
## beforeCreate
实例创建之前
1.获取不到vm.$el
2.获取不到vm.$data(因为获取不到data数据,无法赋值,所以这里不好做ajax请求)
3.一帮没什么大用,不用去操作它
4.一个生命周期中只会触发一次
## created
实例创建完成
1.获取不到vm.$el
2.能获取到data选项中的数据,能调用methods选项中的函数了
3.一个生命周期中只会触发一次
4.在这里发送ajax请求,获取页面初一打开就需要的数据,
## beforeMount
实例挂载之前
挂载的意思是:vue解析模板数据完成,并替换到真实的DOM上面
1.通过vm.$el获取不到真实的DOM(页面渲染的DOM)
2.可以获取data
3.一个生命周期中只会触发一次
4.一般没什么大用,不用去操作它
## mounted
实例挂载完成
1.能够获取到真实DOM
2.可以获取data和methods
3.一个生命周期中只会触发一次
4.初始化与DOM相关的操作,需要放在这儿,比如Swiper的实例化
## beforeUpdate
实例更新之前
1.能拿到数据更新之前的DOM,但是得不到数据更新之后的DOM
2.一个生命周期过程中,可能会触发多次
3.不要在这里去修改数据,也不要去发送异步请求(会死循环,修改数据后就会再次执行这里)
4.一般没什么大用,不用去操作它
## updated
实例更新之后
1.能获取到数据更新之后的DOM
2.一个生命周期过程中,可能会触发多次
3.不要在这里去修改数据,也不要去发送异步请求(会死循环,修改数据后就会再次执行这里)
4.一般用于真实DOM更新之后的再次操作,比如Swiper的更新
## beforeDestroy
实例销毁之前
1.做一些销毁工作,比如计时器的清除,全局事件绑定的销毁等工作
## destroyed
实例销毁完成
1.解除数据绑定、数据监听
2.没什么大用,不用去操作它
## vm.$mount(el)
一个 实例方法
手动调用它来挂载页面
## template
1.template作为包裹元素来使用
2.template 配置选项
如果有template选项,name就使用template选项的内容作为模板,后续解析完成去替代挂载点元素
如果没有template选项,那么久使用el指定的元素内容作为模板
如果都有优先template
理解vue生命周期中的钩子函数
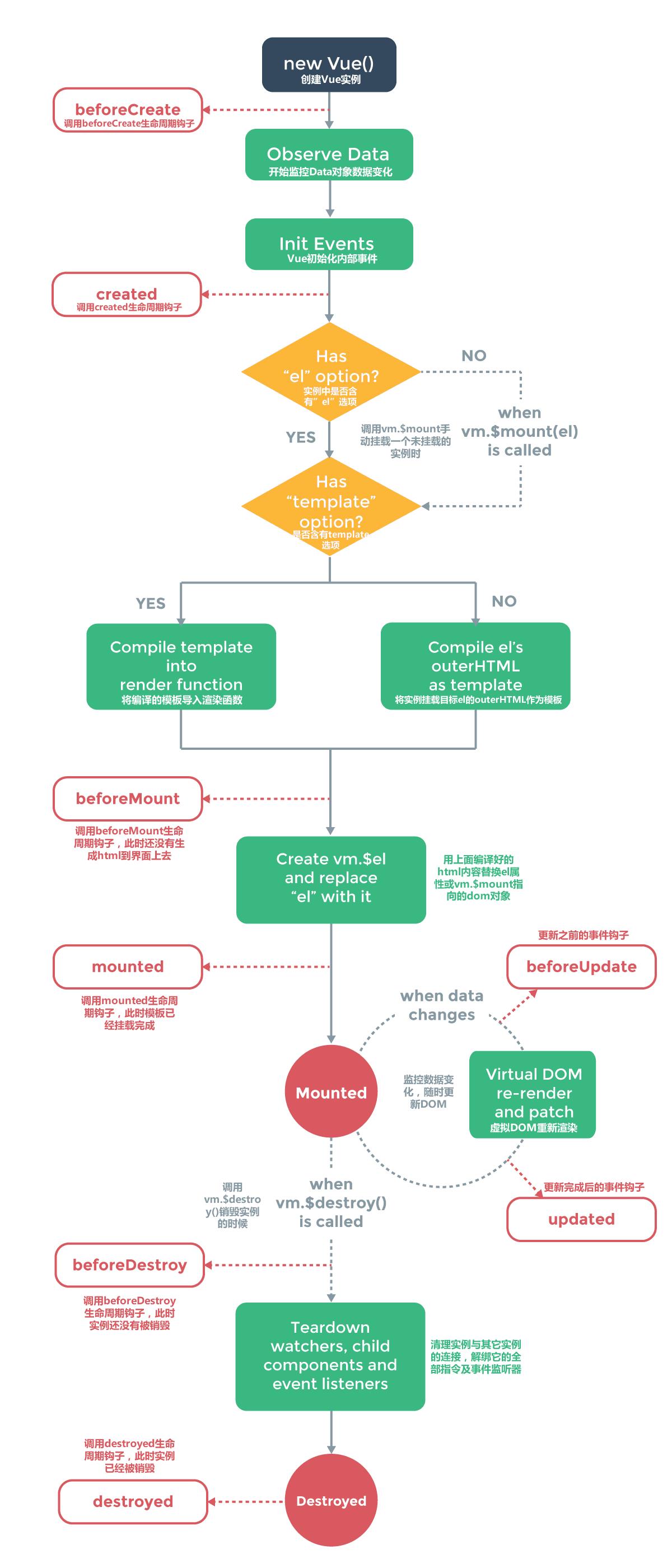
先附张流程图:

下面前4个钩子函数,就是vue组件生命周期前4个过程,5、6过程是页面渲染完成后还需更新页面(增删改查)的过程,最后两个是删除组件。
beforeCreate: function () { // 这个时候 el 和 data 均没有初始化。 },
// 在这之间就是进行data和vue实例属性的初始化 created: function () { // 这个时候 data 和 实例中的属性已经初始化完成, el 还没有初始化。 }, beforeMount: function () { // 这个时候虽然页面没有显示,但已经用虚拟Dom技术占了坑,但是还未挂载到dom }, mounted: function () { // 这个时候页面已经显示。挂载完成
// 常用于页面都已渲染完成后执行的函数
// 注意:mounted不会承诺所有的子组件也都一起被挂载,如果你希望等所有视图都渲染完毕,请写在this.$nextTick()中
this.$nextTick(function () {
})
}, beforeUpdate: function () { // Vue实例化完毕且挂载完成后,如果实例中的更改会影响到dom页面的变化,从新制定虚拟Dom }, updated: function () { // 这个时候页面已经更新完毕。 }, beforeDestroy: function () { alert("销毁前"); }, destroyed: function () { alert("销毁完成"); }
补充:
activated :keep-alive 组件激活时调用。
deactivated :keep-alive 组件停用时调用。
一些应用的想法
-
在created钩子中可以对data数据进行操作,这个时候可以进行ajax请求将返回的数据赋给data
-
在mounted钩子对挂载的dom进行操作
-
在使用vue-router时有时需要使用<keep-alive></keep-alive>来缓存组件状态,这个时候created钩子就不会被重复调用了,如果我们的子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发。
以上是关于vue中的生命周期的个人理解的主要内容,如果未能解决你的问题,请参考以下文章