Vue开发实例(02)之将Vue项目代码导入到IDEA并运行
Posted 编程界明世隐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发实例(02)之将Vue项目代码导入到IDEA并运行相关的知识,希望对你有一定的参考价值。
作者简介
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、javascript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【01】环境的搭建与运行第一个Vue实例
► 下一篇【03】待更新
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通
导入Vue项目
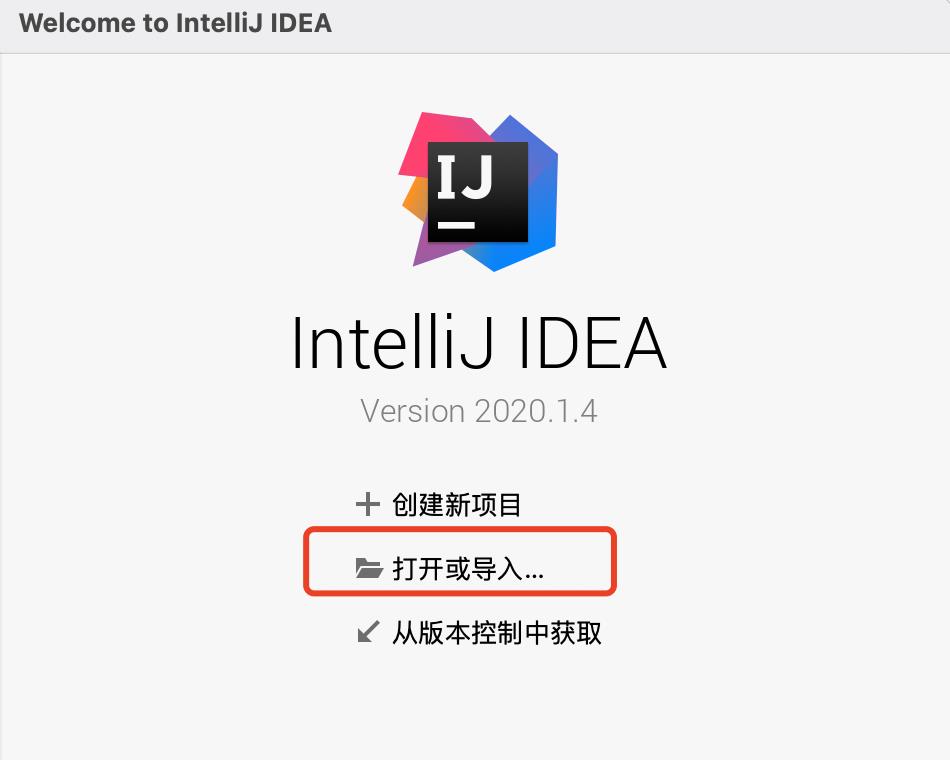
点击打开或者导入,找到你创建的Vue项目,我这里用的是上一节种创建的Vue项目。

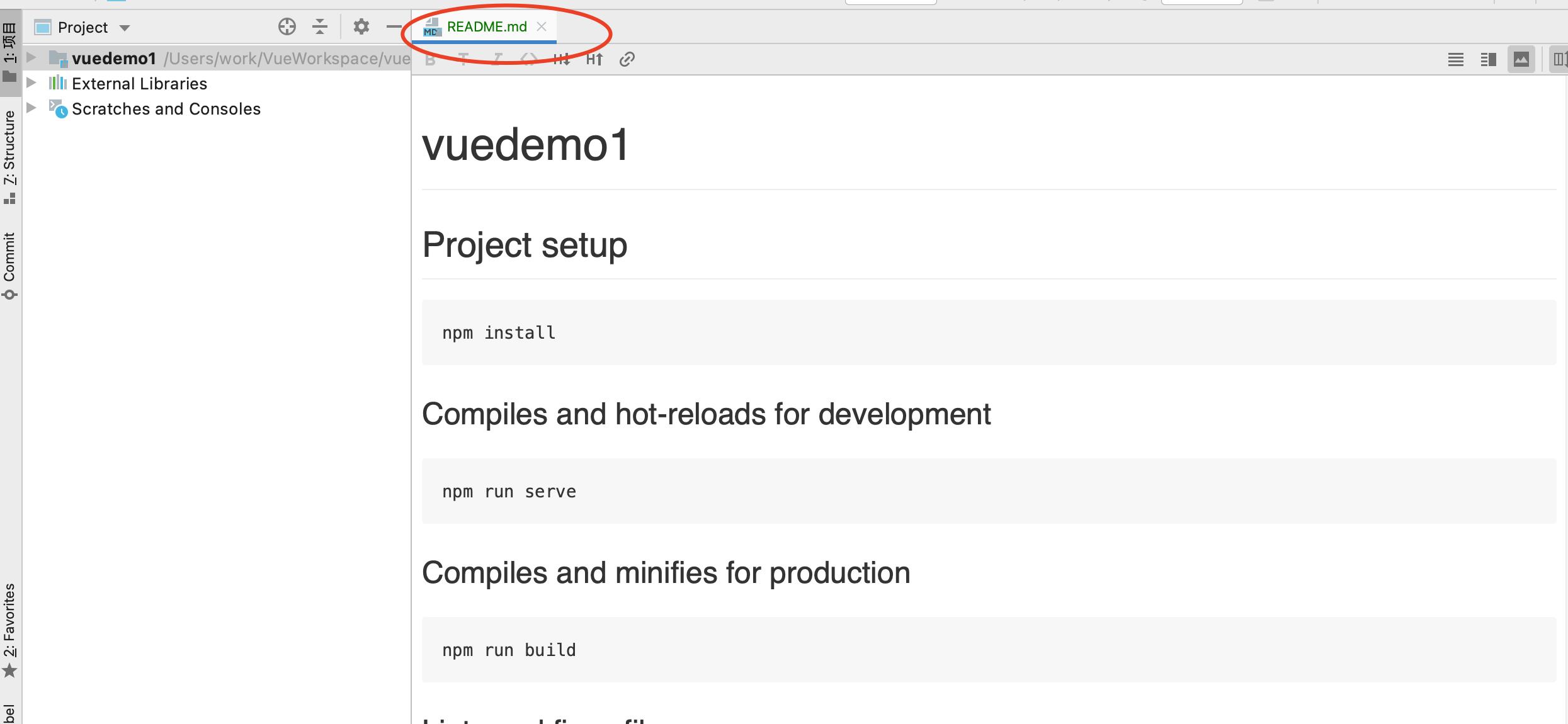
会自动打开README.md,这是告诉我们怎么用命令启动服务的。

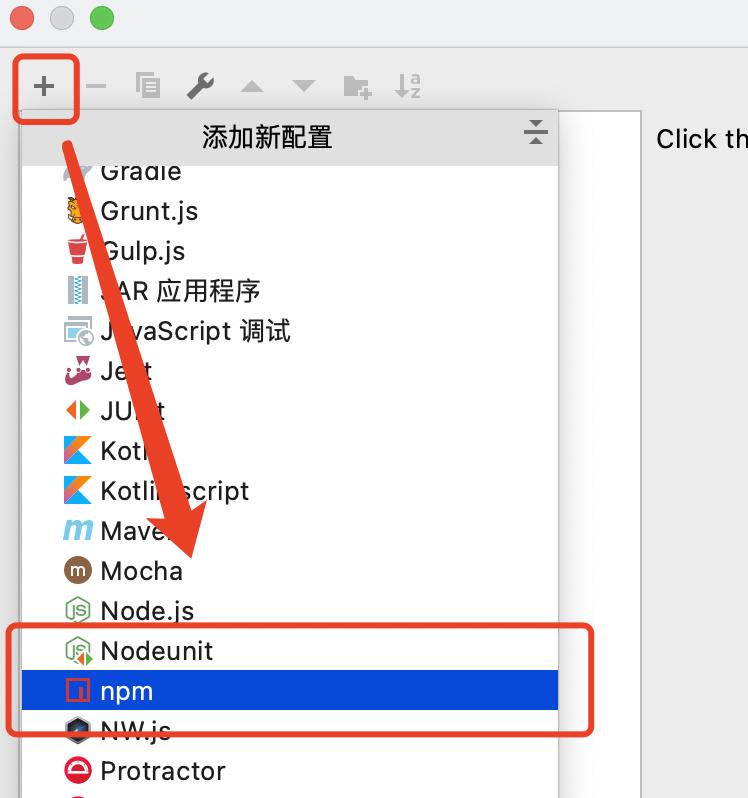
找到工具栏中的“锤子”旁边,点击添加配置

点击“ + ”号,选择npm

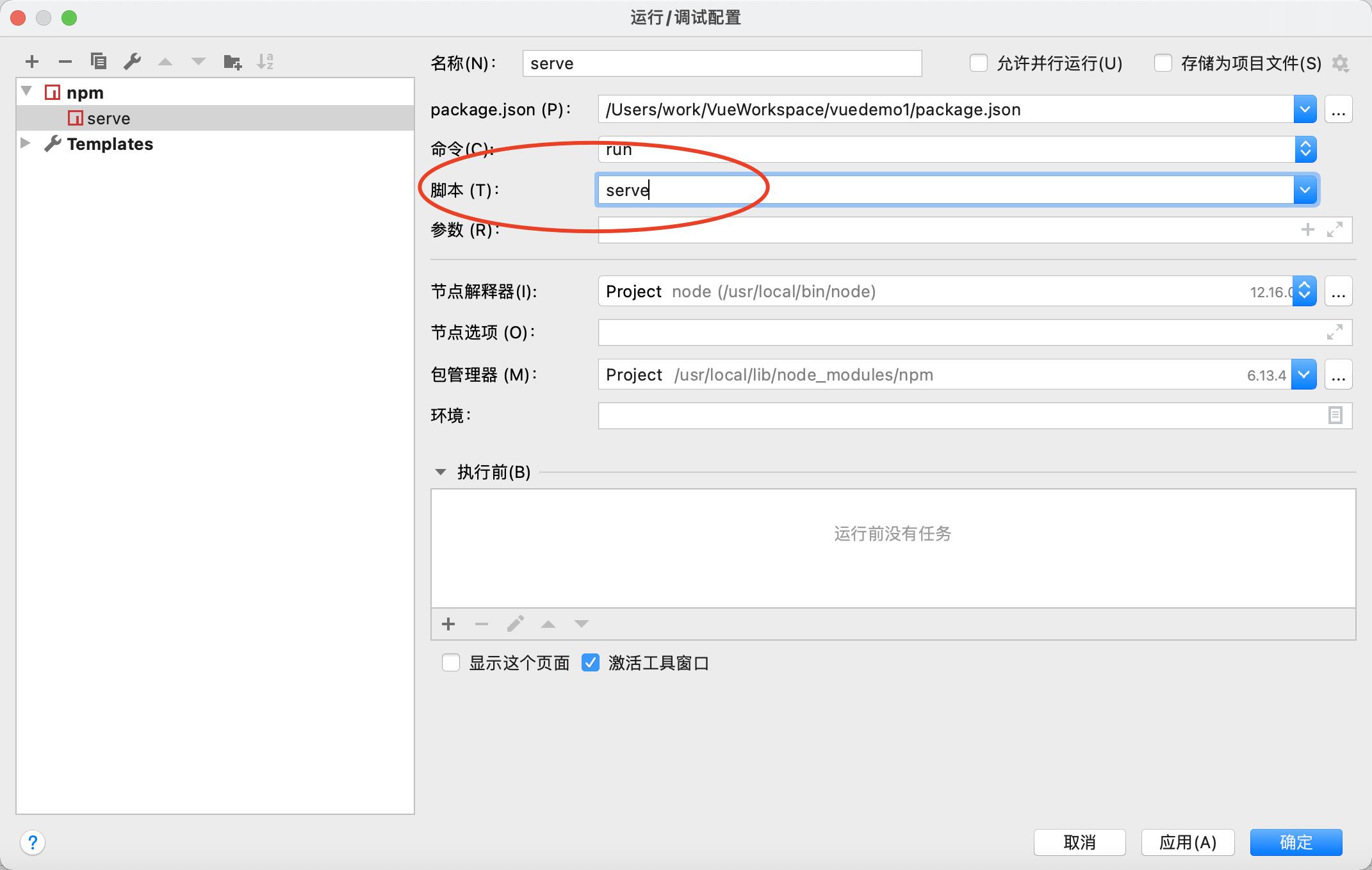
在脚本处输入 serve

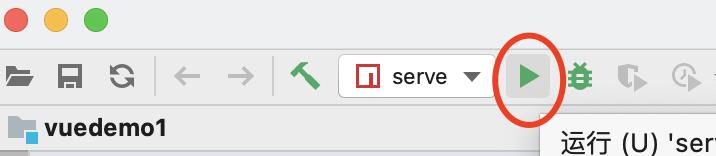
此时菜单栏“锤子”旁边有了变化,三角形也变绿色了,点击这个三角形绿色按钮,启动。

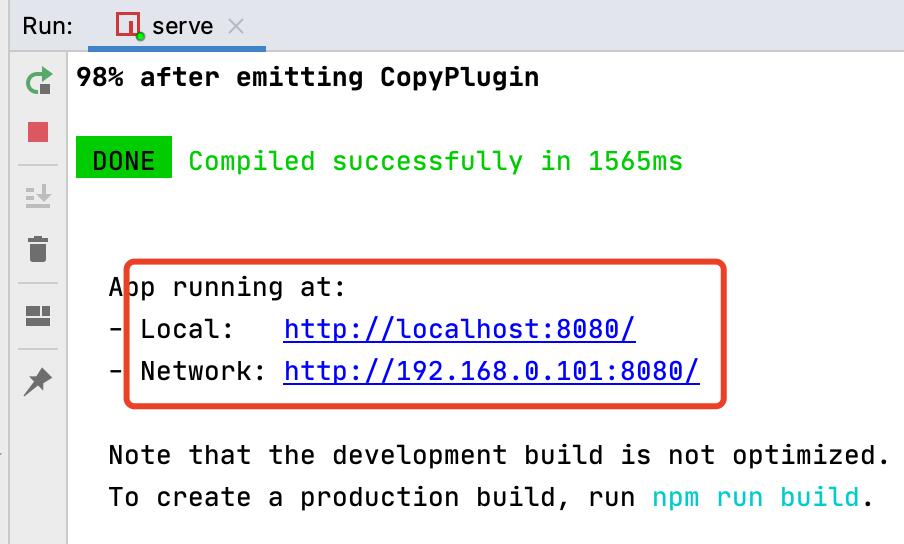
项目启动了,并且打印出了启动地址

复制这个地址到浏览器中,回车,打开了我们之前项目的首页

设置启动服务就自动打开浏览器页面地址
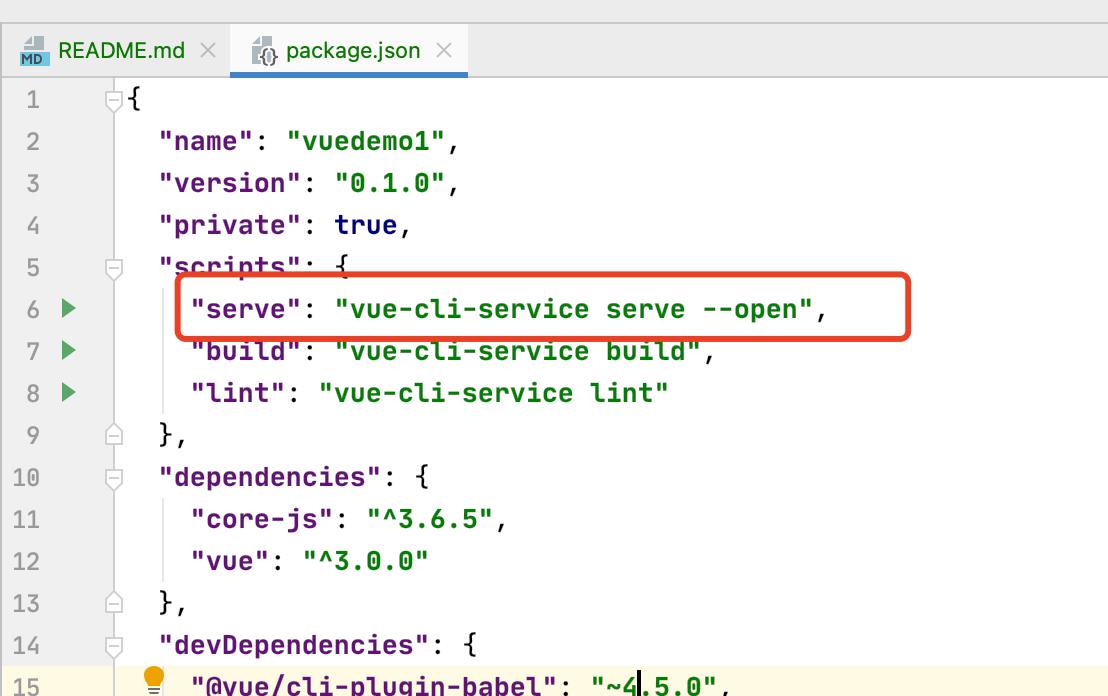
在package.json 中修改scripts的serve,后面加“ --open ”即可

在次启动服务,浏览器中就会自动帮打开了。
小结
这节总结了“将Vue项目代码导入到IDEA并运行”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【01】环境的搭建与运行第一个Vue实例
► 下一篇【03】待更新
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通

以上是关于Vue开发实例(02)之将Vue项目代码导入到IDEA并运行的主要内容,如果未能解决你的问题,请参考以下文章