创新创业想做电商?CRMEB 为你一条龙服务
Posted 吞吞吐吐大魔王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创新创业想做电商?CRMEB 为你一条龙服务相关的知识,希望对你有一定的参考价值。
文章目录
1. 遇见 CRMEB
记得很久之前,自己和好友组队去打互联网+、挑战杯等大创项目。头脑一热,就想一起做一个商城程序去运营自己的想法。虽说已经有了很好的想法,但是由于技术的限制,迟迟不知道怎么去实现它。通过各方面的了解,发现作为一个程序猿的我,依旧对要实现的这个项目的技术一头雾水。后来在清楚到自己的菜~后,就一头扎进了技术的海洋,但项目不等人,电商项目也就杳无音讯了…
最近在码云上找到了一个电商的开源项目 CRMEB,具体了解它之后就感到很遗憾,可惜当时没有早点遇见它,不然电商的项目或许就成了!因此这里为大家介绍一下,希望对有需要的人有帮助!

2. CRMEB 介绍
CRMEB 系统就是集客户关系管理+营销电商系统,能够真正帮助企业基于微信公众号、小程序、wap、pc、app等,实现会员管理、数据分析、精准营销的电子商务管理系统。
该系统现有:CRMEB 单商户系统 (Java 版本)、CRMEB Pro 系统、CRMEB 多商户系统、知识付费系统等系统产品。

3. 项目开源,优点很多
虽然 CRMEB 有付费版,但是因为开源,我才遇见了它。

由于开源,因此对于想搞电商项目的朋友,可以通过借鉴,来快速实现自己的项目。如果你想更深入的用它来实现一些有经济价值,那么去 CRMEB 官网购买它的付费版,也是OK的。无论如何,了解 CRMEB,对你只有好处!
部分开源地址如下:
Java 项目:http://github.crmeb.net/u/wang
php 项目:https://gitee.com/ZhongBangKeJi/CRMEB
CRMEB 官网地址如下:
除了项目开源,CRMEB 的每个具体版本都极富特点,例如 Java 版
- 有详细的代码注释,有完整系统手册。
- 基于 SpringBoot 框架开发业界主流。
- 【前端】Web PC 管理端 vue + element UI。
- 【前端】移动端使用 UniApp 框架,前后端分离开发。
- 标准 RESTful 接口、标准数据传输,逻辑层次更明确,更多的提高 api 复用。
- 支持 Redis 队列,降低流量高峰,解除耦合,高可用。
- 无缝事件机制,行为扩展更方便,方便二次开发。
- 数据导出,方便个性化分析。
- 数据统计分析,使用 ECharts 图表统计,实现用户、产品、订单、资金等统计分析。
- 权限管理,后台多种角色,多重身份权限管理,权限可以控制到按钮级别的操作。
- Vue 表单生成控件,拖拽配置表单,减少前端重复表单工作量,提高前端开发效率。

4. 轻松的部署
之所以推荐 CRMEB,是因为他真的是一条龙服务。接下来为大家介绍 Java 版系统的部署。这里也提前给到开发时的帮助文档和论坛,以帮助开发者更快的去部署以及解决其中的问题!
开发帮助文档地址如下:
CRMEB 论坛地址如下:
4.1 环境和工具安装
如果你要在自己的本地部署这个项目的话,首先你要安装以下环境和工具(以 Java 版为例)
JDK1.8(Java 开发环境)
安装教程:https://www.runoob.com/java/java-environment-setup.htmlIDEA(开发 IDE/打包工具)
VsCode(Web 开发工具)
NPM(提供前端项目环境)
安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.htmlHbuilder X(移动端项目使用到)
mysql 5.7(数据库服务)
安装教程:https://www.runoob.com/mysql/mysql-install.htmlMAVEN 3(项目 jar 管理服务)
安装教程:https://www.runoob.com/maven/maven-setup.htmlREDIS 3(项目缓存服务)
安装教程:https://www.runoob.com/redis/redis-install.html
4.2 开源项目下载
接下来大体给大家介绍一下怎么部署 CRMEB 项目
首先我们到码云上下载项目的压缩包,Java 项目的码云地址如下:http://github.crmeb.net/u/wang
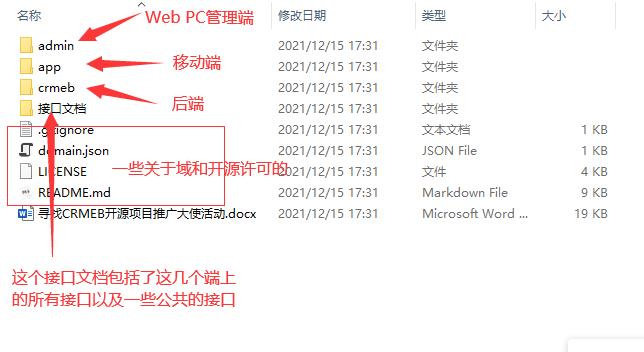
下载之后,解压压缩包,我们会得到涵盖下面文件的解压文件(下面为大家具体介绍各个文件的用途)

这些文件都很重要,尤其是接口文档,一定要细看哦!!!
4.3 WEB 管理端部署
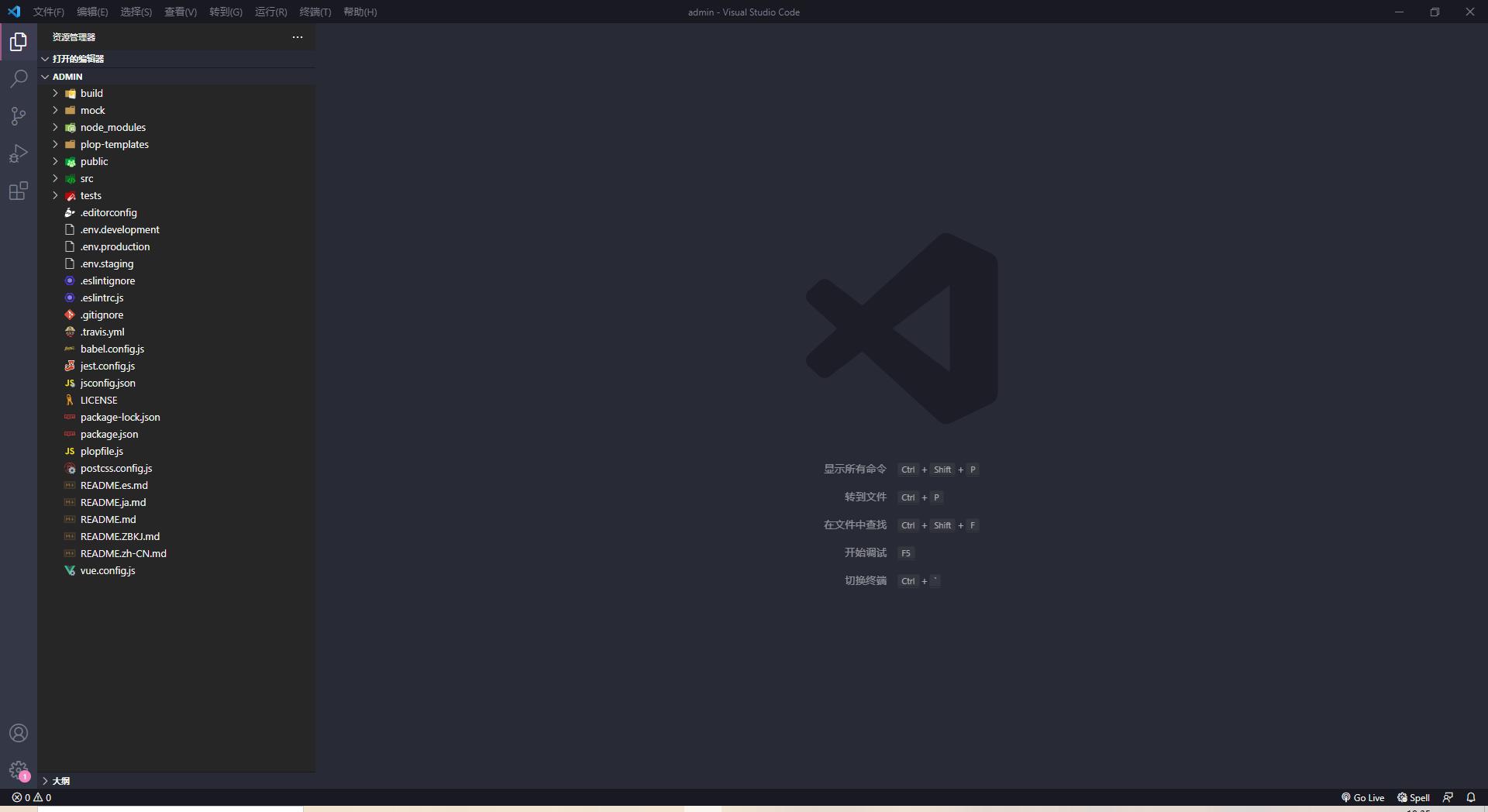
我们先点击 admin 文件夹进去,然后右键以 VsCode 打开(这里也可以使用 webstorm)
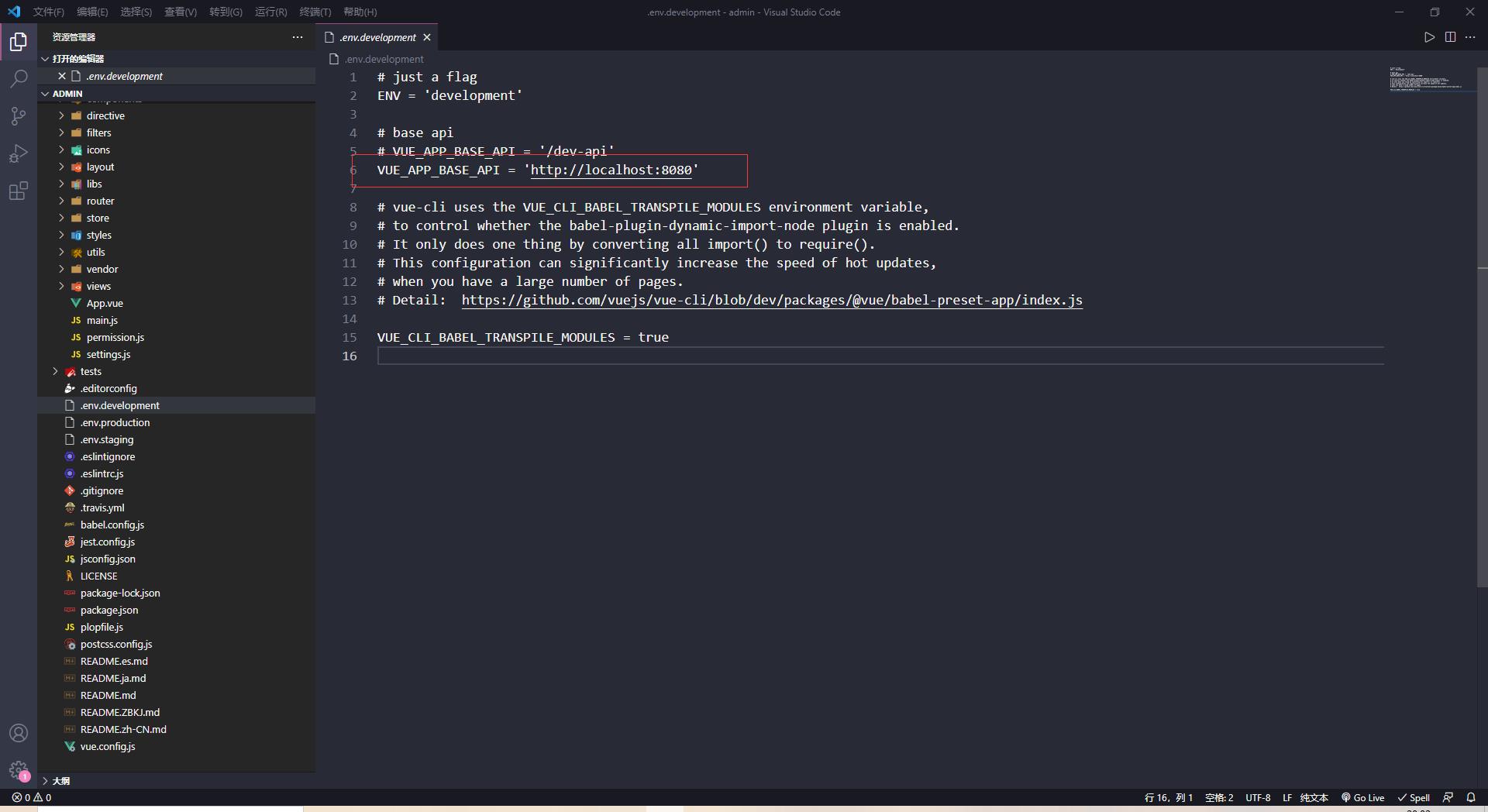
接下来我们看这两个文件
将相应位置的地址改成我们部署 Java 服务的地址就行了
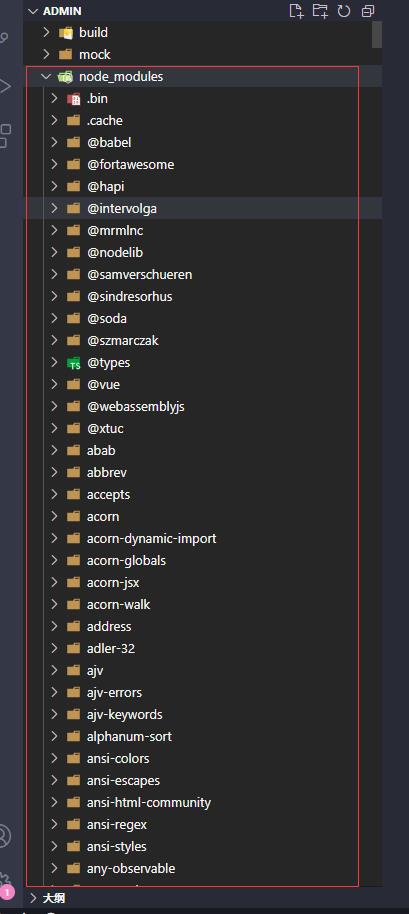
这里还要注意 node_modules 这个文件夹你们打开是没有的,因为这个文件夹是后面自动安装的
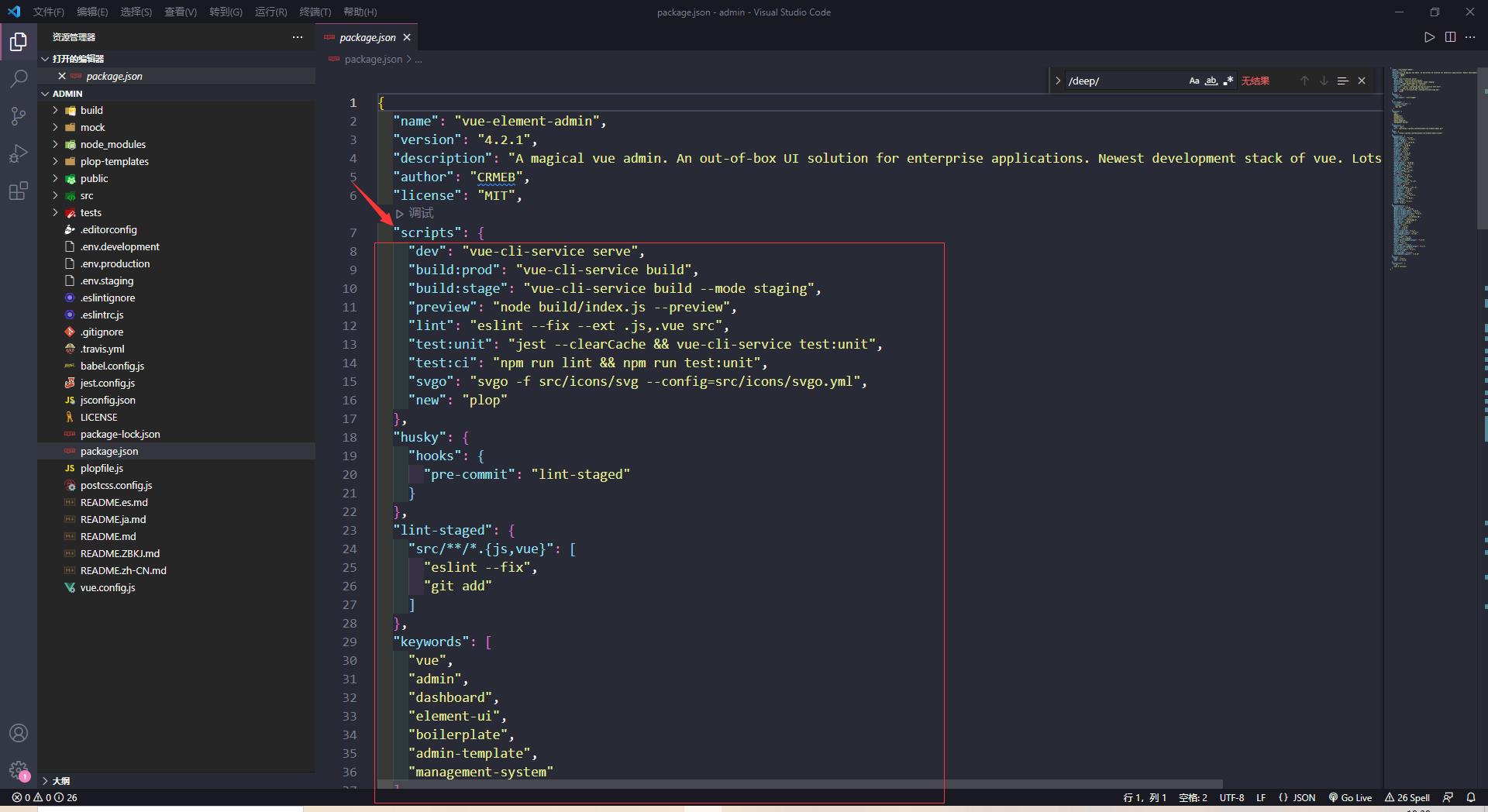
然后我们点开 package.json 文件
这个 script 下的都是这个项目所依赖的模块,因此我们使用命令npm install来安装这些模块,安装时间要一段时间,安装完后就会自动出现这个node_modules文件夹

注意: 这里 install 的时候可能会遇到报错
npm ERR!enoent spawn git ENOENT
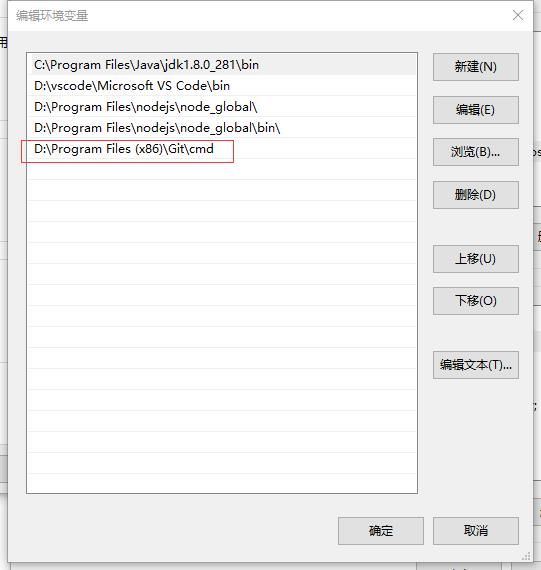
这个情况是因为 Git 的环境变量配置错误,我们只需要把 Git 的 cmd 命令(也就是 cmd 那个文件夹)路径加入系统变量中
比如在我电脑上这个路径是:D:\\Program Files (x86)\\Git\\cmd
因此我们就把D:\\Program Files (x86)\\Git\\cmd加入系统环境变量 path 中

再次执行npm install命令就可以成功了!
然后我们用npm run dev命令运行项目
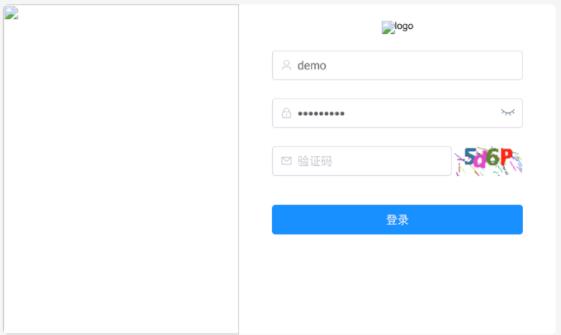
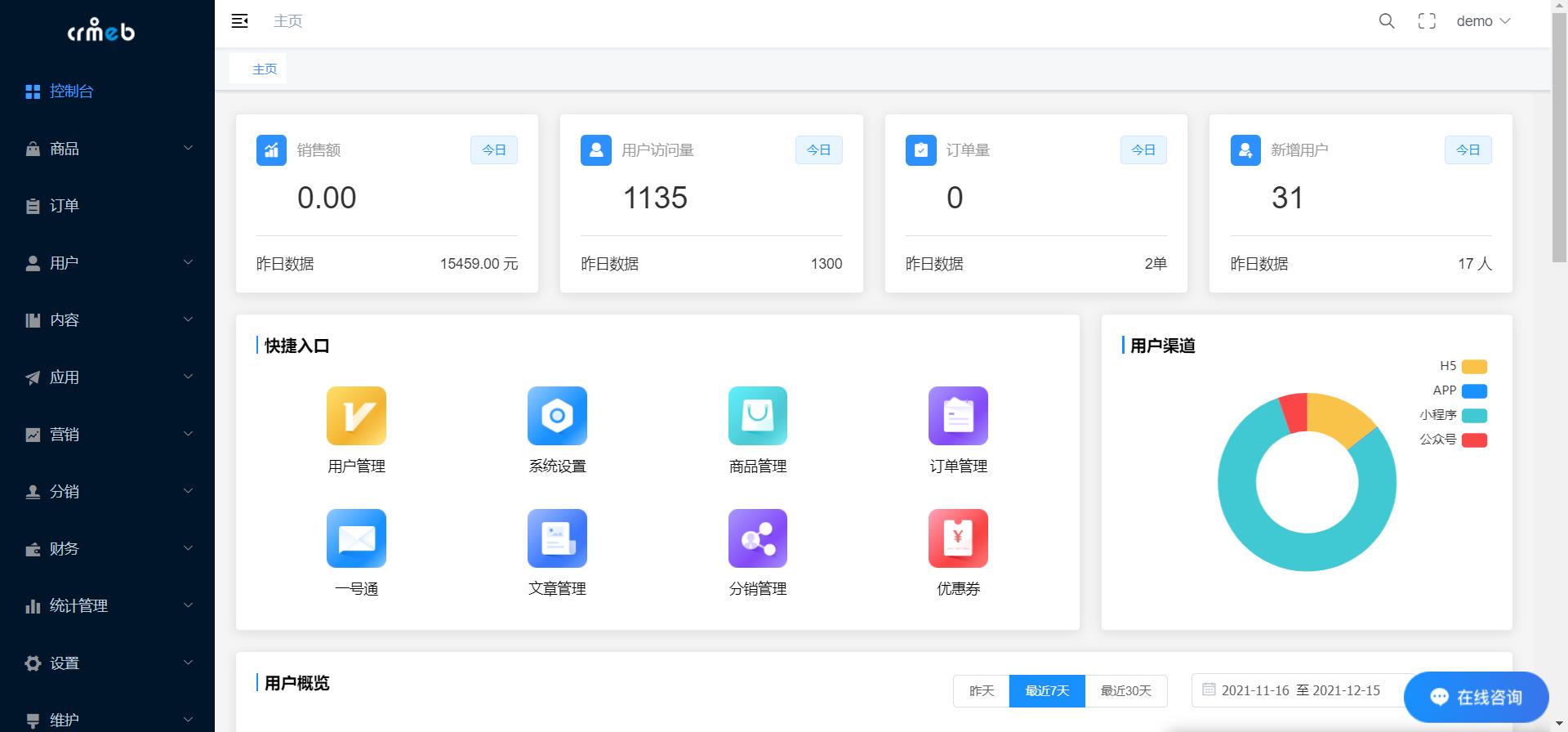
就会自动打开浏览器然后我们会看到这样的页面

这就表示我们的项目成功部署了!
注意: 一些页面的图片是需要自己添加的,后面我会给大家展示成品哦!
4.4 Java 项目部署
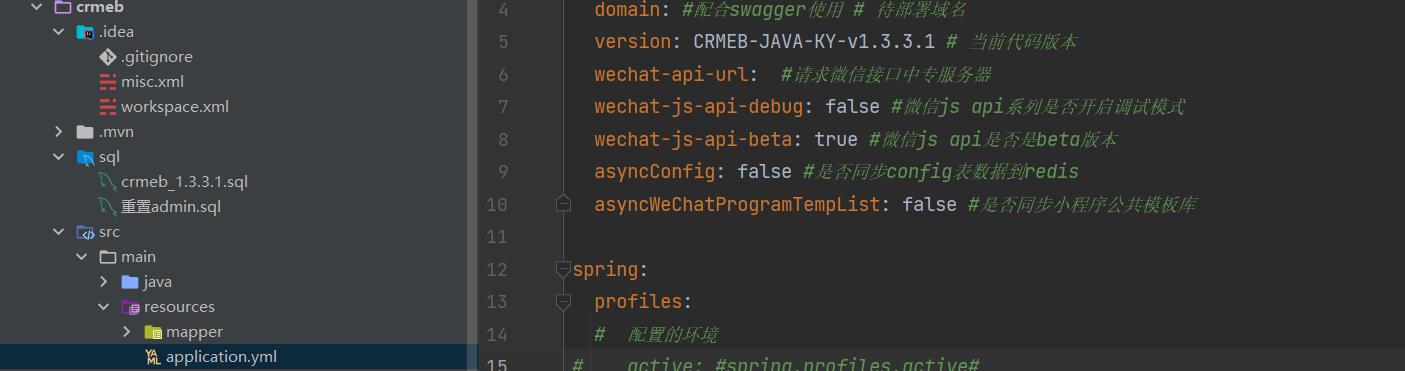
首先打开 idea 直接导入项目,找到 crmeb 文件

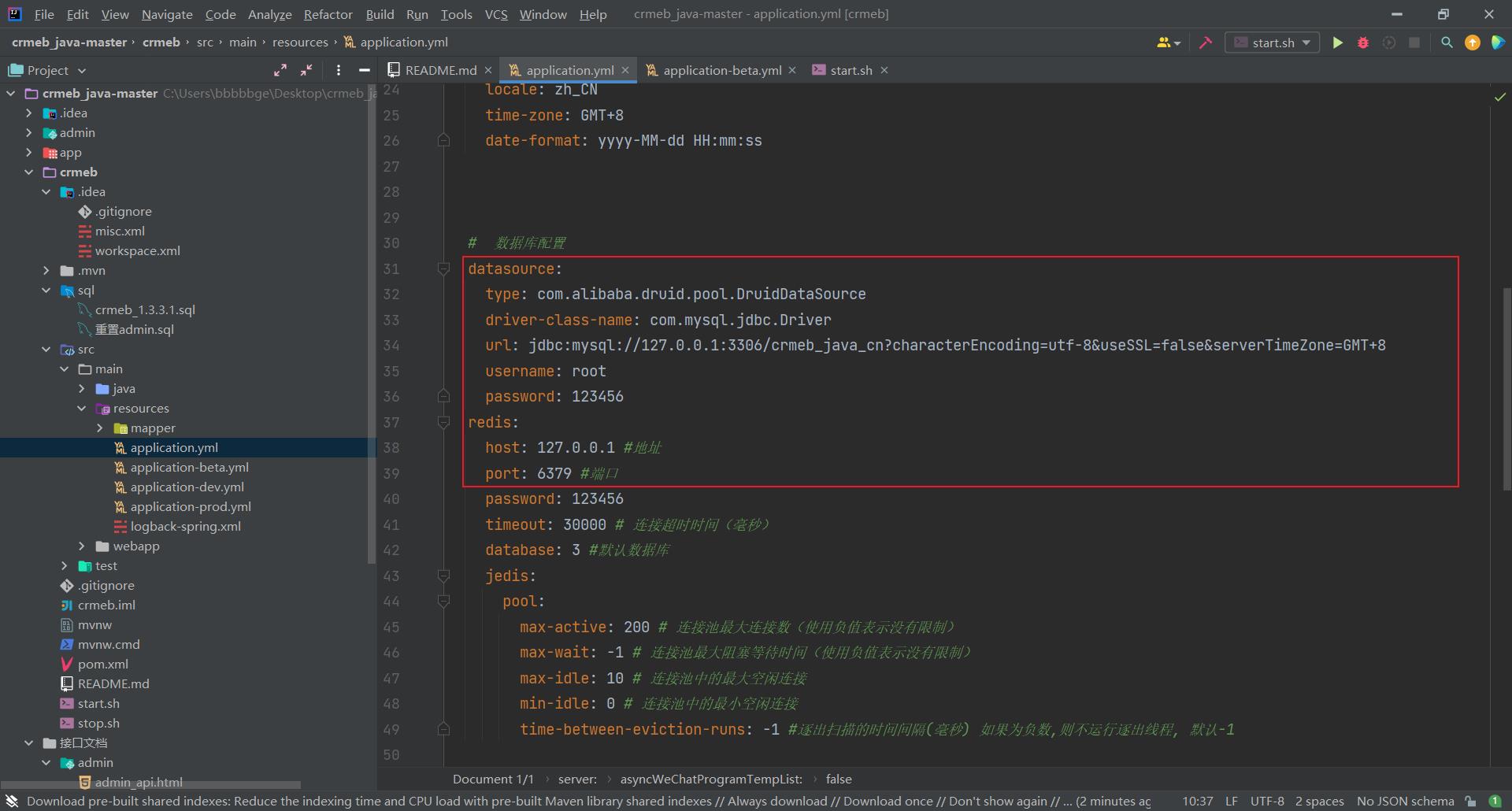
修改开发环境对应的配置文件 mysql 配置和 redis 配置

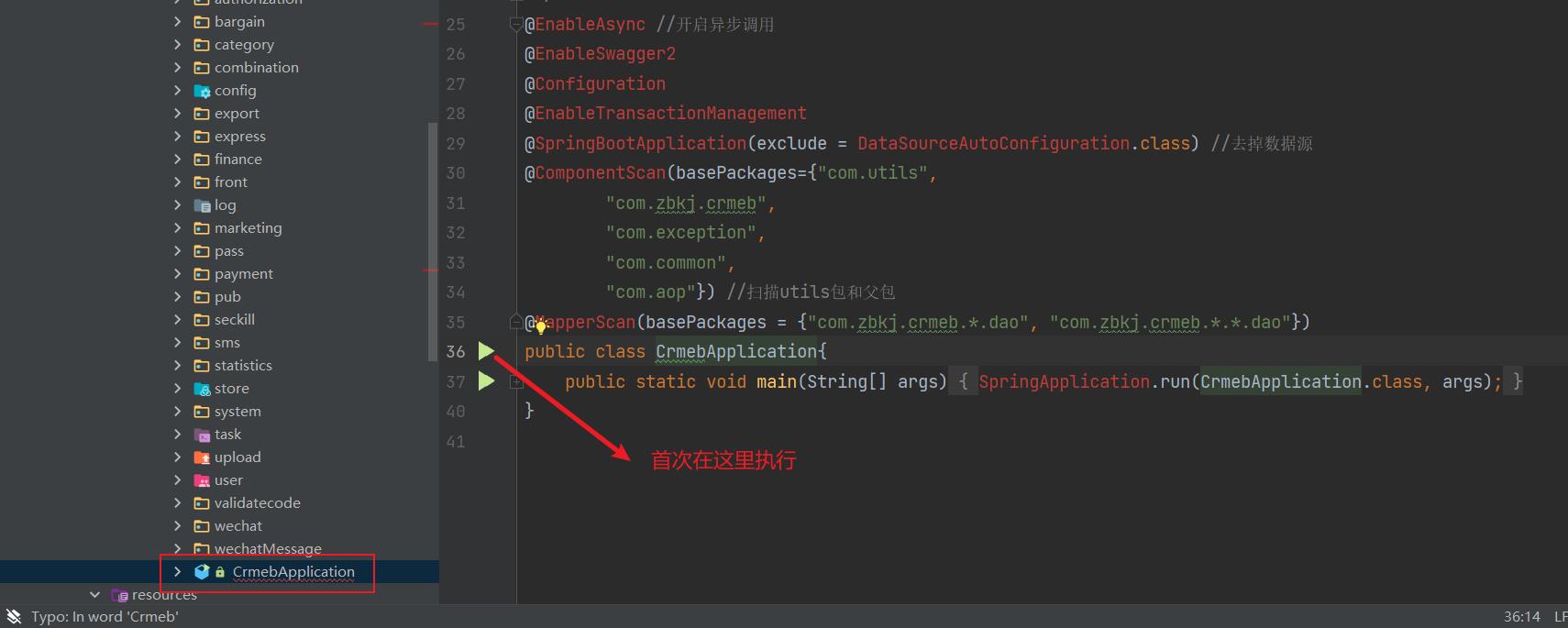
运行项目:找到 CrmebApplication 类根据下图操作即可,这是分包前的截图,后期分包后可针对配置找到运行地址即可

访问swagger 文档确定下 Java 项目正确运行 http://localhost:8080/doc.html

5. 成品展示
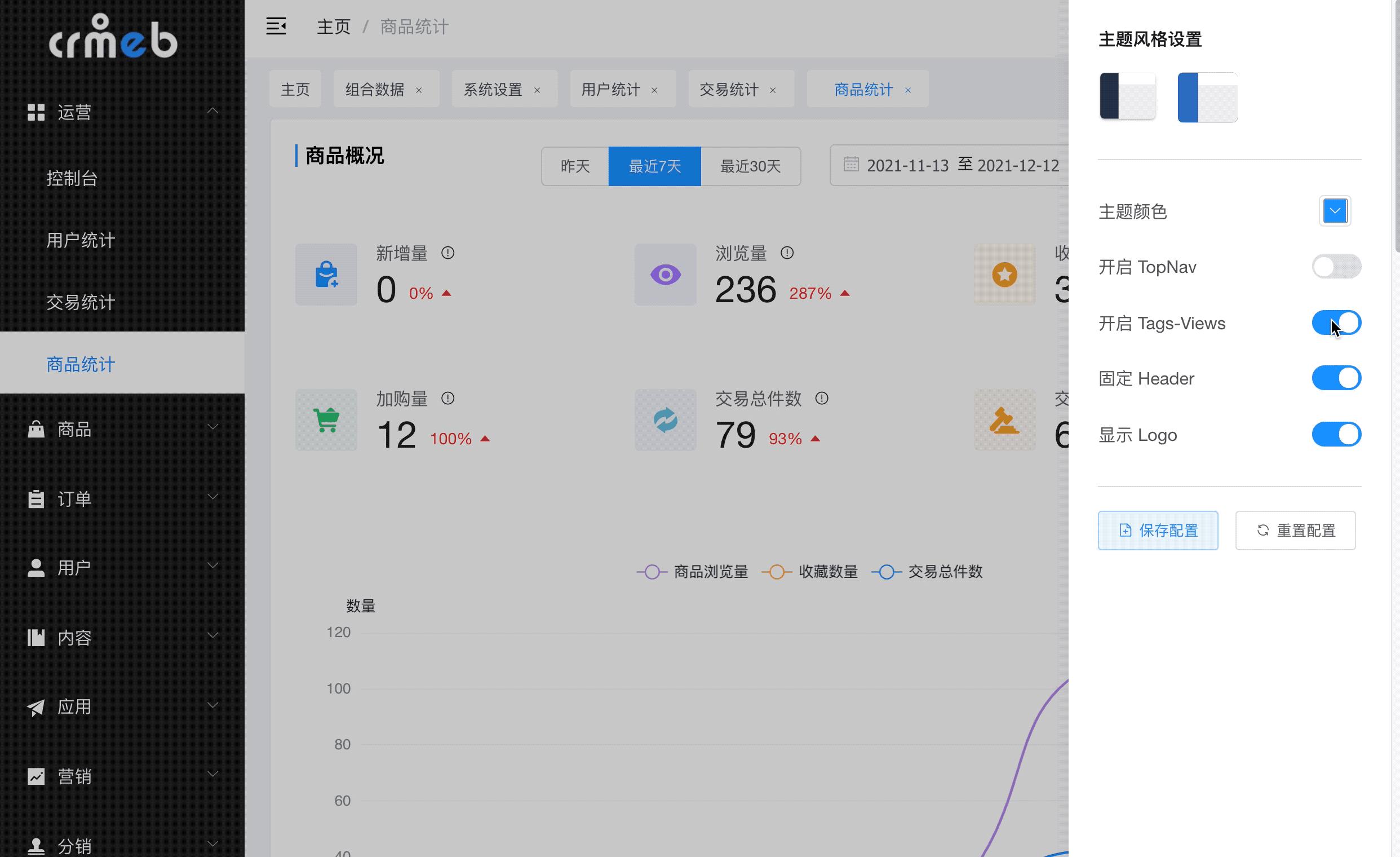
5.1 WEB PC 管理端预览


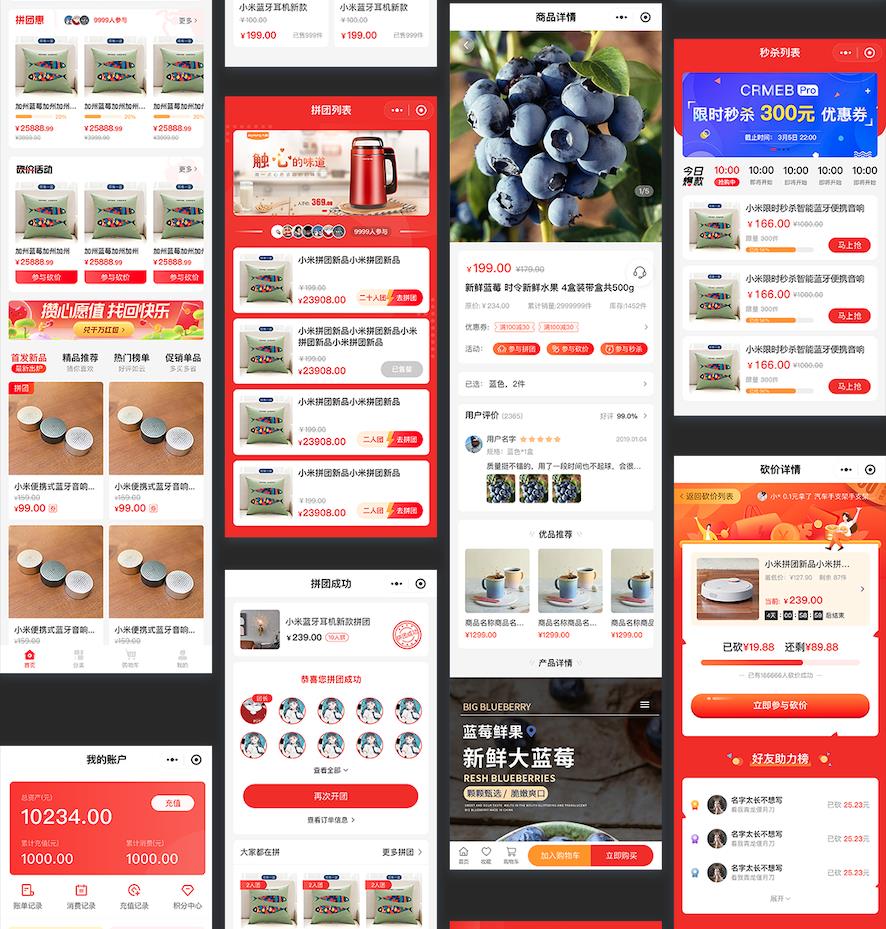
5.2 移动端示例

6. 总结
其实自己并没有把 CRMEB 的很多优点以及令人惊喜的地方讲解出来,所以如果你还想继续了解 CRMEB 的话,可以关注 CRMEB 的公众号。公众号里面也可以直接进行系统演示,十分方便!
希望这篇文章对有需要的朋友有帮助,如果你喜欢,也可以进入 CRMEB 的码云链接,为他贡献一个星星。毕竟开源不易,开源让我们相遇!

以上是关于创新创业想做电商?CRMEB 为你一条龙服务的主要内容,如果未能解决你的问题,请参考以下文章
APP+后台+vue前端全套打包送,电商解决方案CRMEB开源啦