APP+后台+vue前端全套打包送,电商解决方案CRMEB开源啦
Posted 小鲍侃java
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP+后台+vue前端全套打包送,电商解决方案CRMEB开源啦相关的知识,希望对你有一定的参考价值。

CRMEB是一套网上购物商城系统,其中包括java + vue + uniapp,也就是说pc后台管理系统的前后台+APP全套源码全部提供。其中项目有php版本与java版本。本文着重讲解java版本。
一.源码地址
php:http://github.crmeb.net/u/java
Java:http://github.crmeb.net/u/java
帮助文档:http://doc.crmeb.com
官网:http://crmeb.com
论坛:http://q.crmeb.com
二.简介
CRMEB商城JAVA版,使用了SpringBoot + Maven + Swagger + Mybatis Plus + Redis + Uniapp +Vue+elementUI 包含移动端、小程序、PC后台、Api接口;有产品、用户、购物车、订单、积分、优惠券、营销、余额、权限、角色、系统设置、组合数据、可拖拉拽的form表单等模块,大量的减少了二开的成本。
三.优点
该项目相比于市面上其他项目有这以下优点:
- 有详细的代码注释,有完整系统手册。
- 基于 SpringBoot 框架开发业界主流。
- 【前端】Web PC 管理端 vue + element UI。
- 【前端】移动端使用 UniApp 框架,前后端分离开发。
- 标准RESTful 接口、标准数据传输,逻辑层次更明确,更多的提高api复用。
- 支持Redis队列,降低流量高峰,解除耦合,高可用。
- 无缝事件机制,行为扩展更方便,方便二次开发。
- 数据导出,方便个性化分析。
- 数据统计分析,使用ECharts图表统计,实现用户、产品、订单、资金等统计分析。
- 权限管理,后台多种角色,多重身份权限管理,权限可以控制到按钮级别的操作。
- Vue表单生成控件,拖拽配置表单,减少前端重复表单工作量,提高前端开发效率。
一句话总结,使用了市面上最新的技术、最流行的低代码理念。
四.能做什么
该项目能做什么?
- 毕业论文项目,贼拉酷炫。亮瞎你导师双眼。
- 私活利器,开箱即用。当甲方说能不能600块给我做个淘宝,直接把项目给他。
- 使用了springboot、vue、UniApp 等单前最主流技术,还怕被嫌弃没有项目经验吗。卷起来!!!
以上包括了大多数生活场景,所以有以上需求的小伙伴赶紧入坑。
五.功能简介与示例
以下是截取的部分功能图,如想详细了解,可以根据下文自行安装后入坑研究。
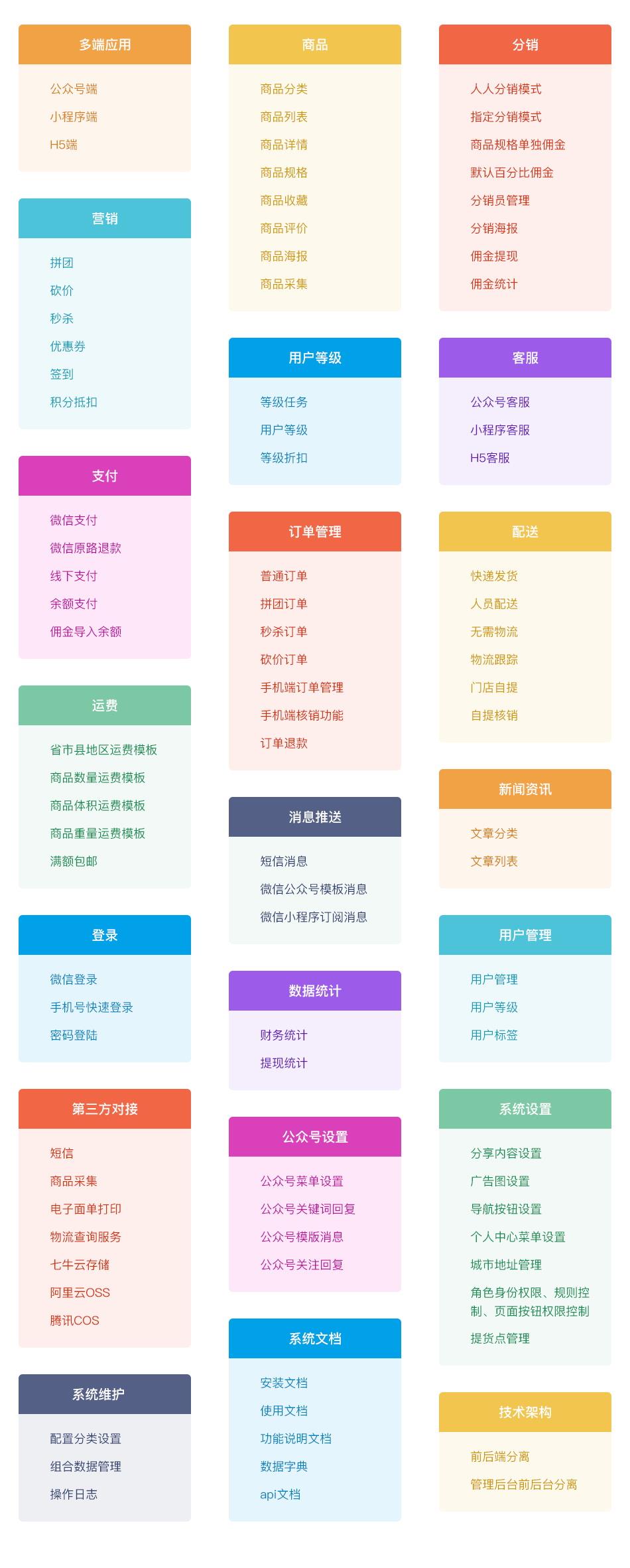
1.功能模块
该项目提供了以下描述的业务和模块:

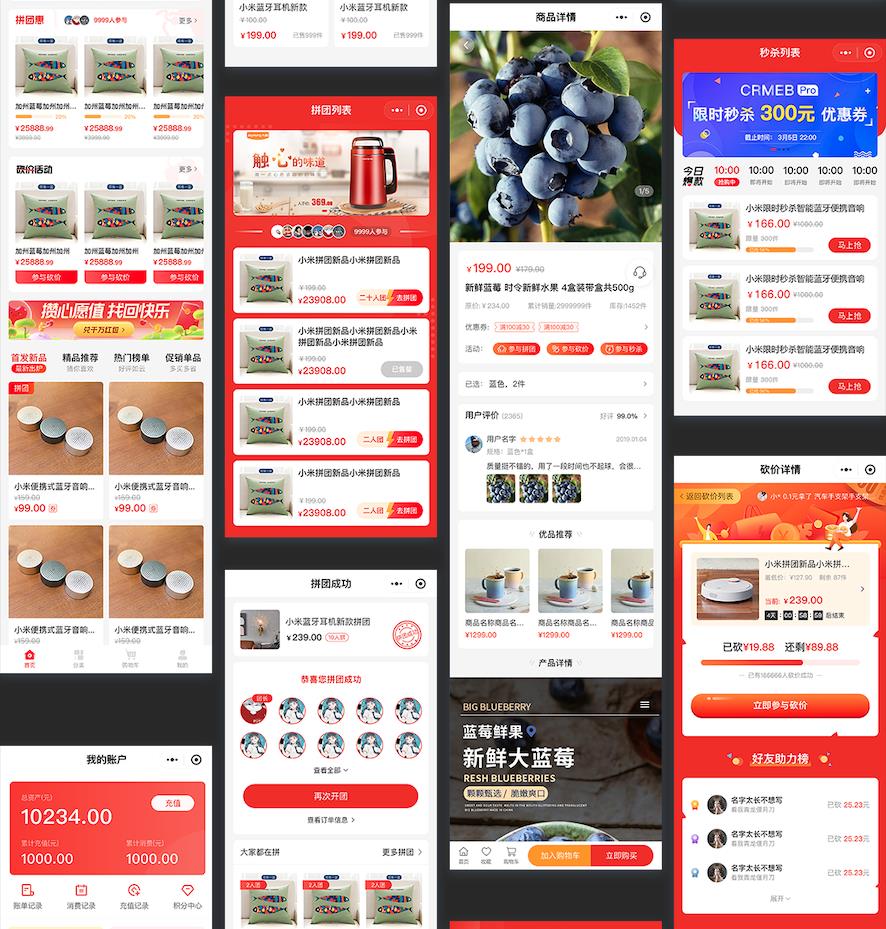
2.APP示例

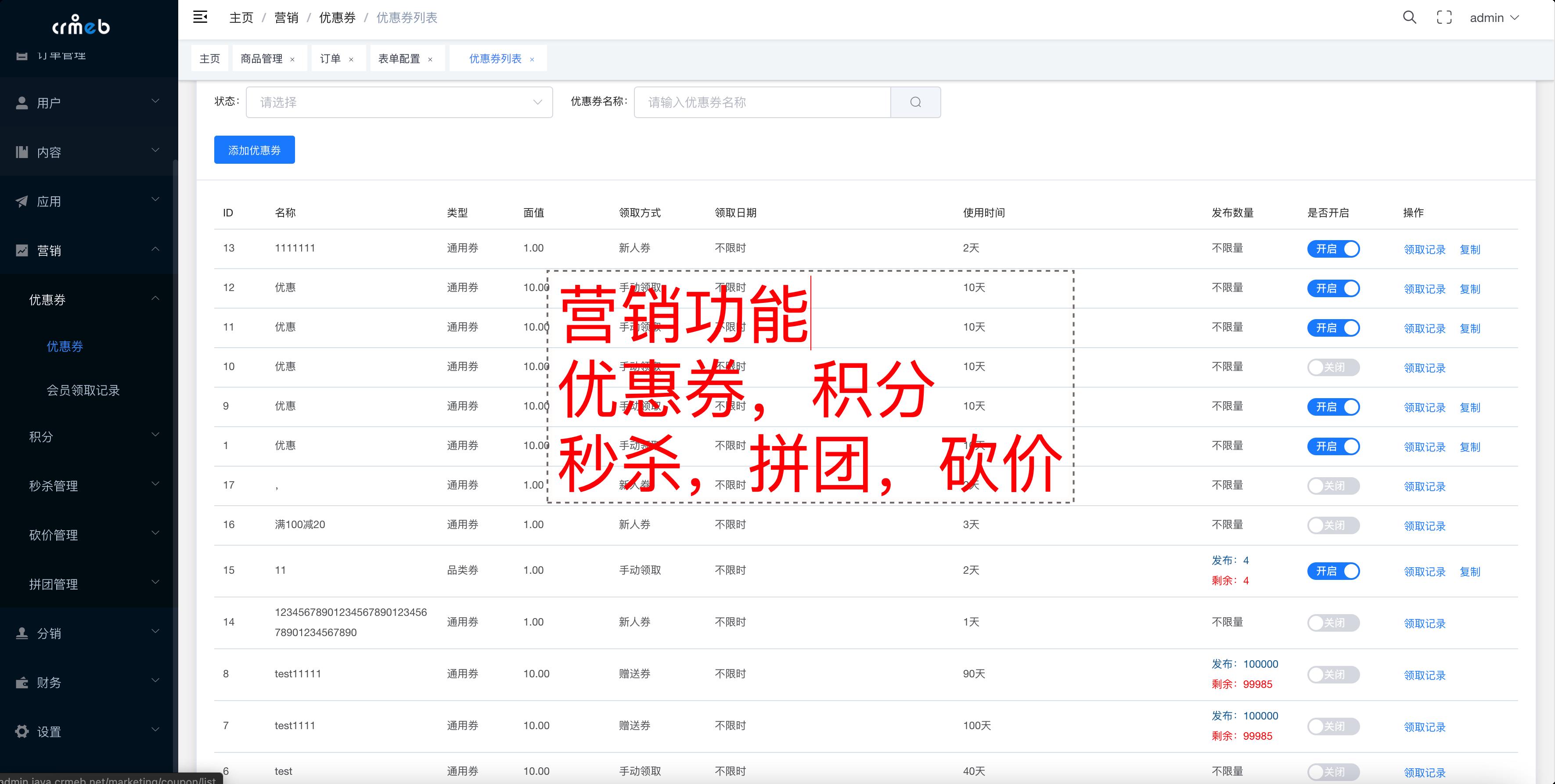
3.pc示例

六.落地搭建
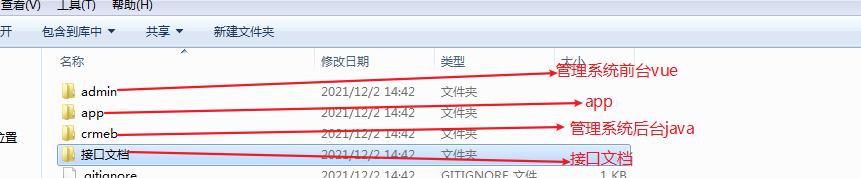
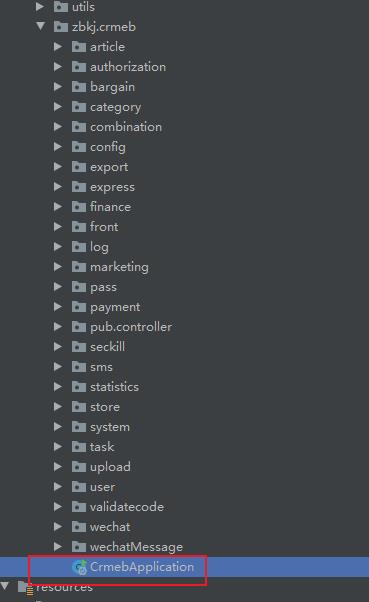
1.文件目录
解压后,出现下文文件夹,以下是各个文件的目录与作用。

2.后台管理系统-java端搭建
后台搭建为老生常谈的方式,需要你有mysql (版本5.7)、Redis (版本5+),这里就不详细描述了,如果有问题,请参考博主linux专栏。
1.导入项目
通过pom导入项目。
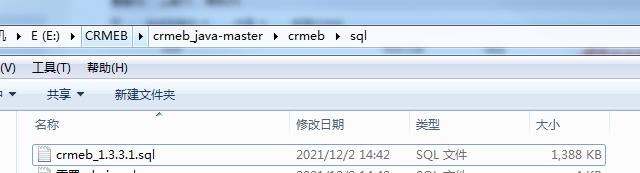
2.执行数据库脚本
新建数据库并执行脚本,脚本地址如下:

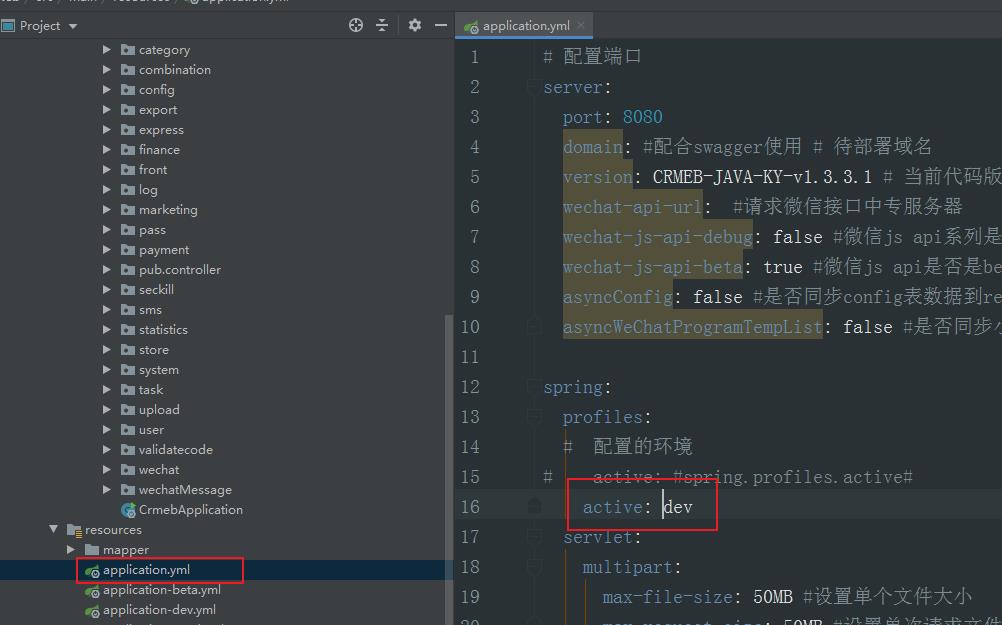
3.修改配置文件
修改为开发环境
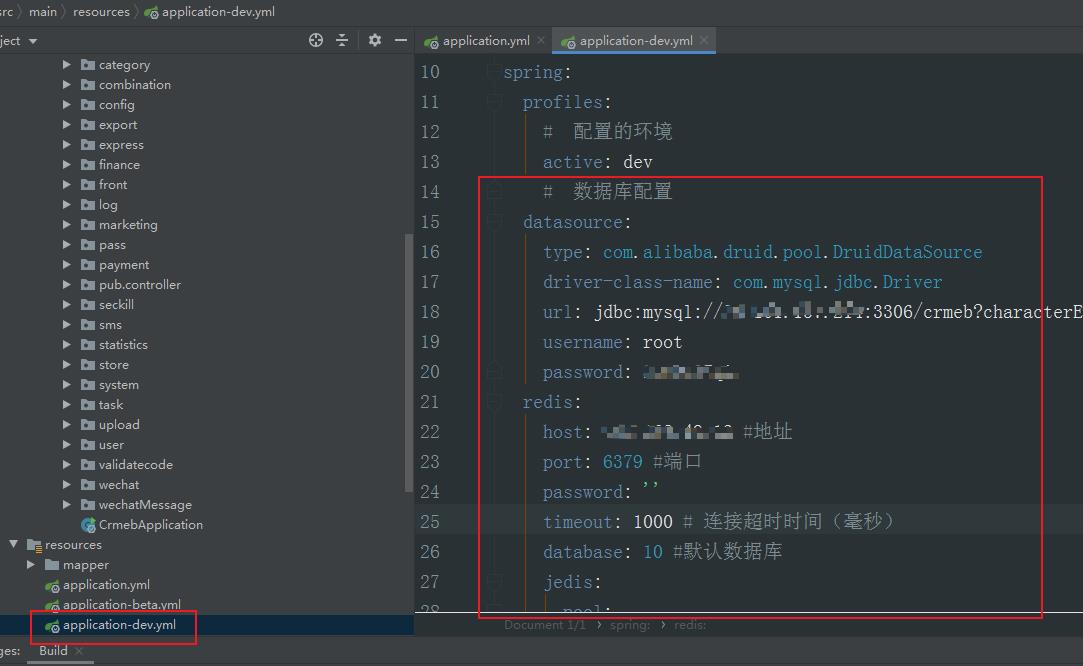
 修改为自己的数据库与redis地址,不多说。
修改为自己的数据库与redis地址,不多说。

4.启动

5.验证
访问http://localhost:20002/doc.html,如果出现以下页面,搭建成功!

3.后台管理系统-vue端搭建
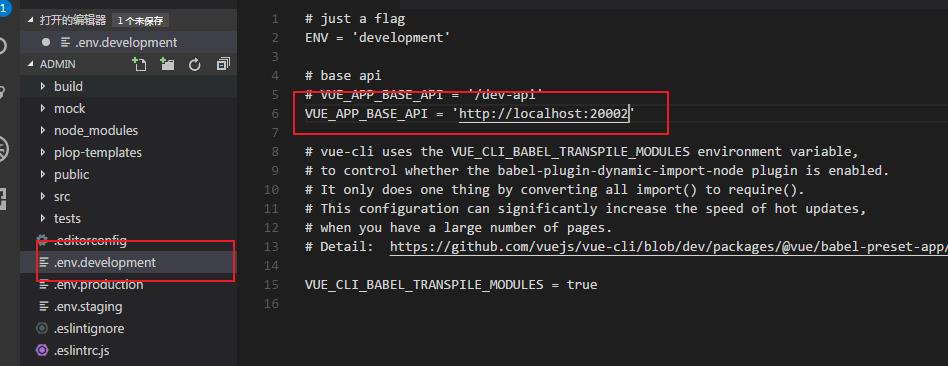
1.配置后台地址

2.安装包与启动
npm install
npm run dev
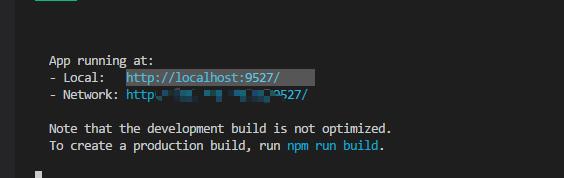
3.访问
访问以下地址即可。

4.安装nginx
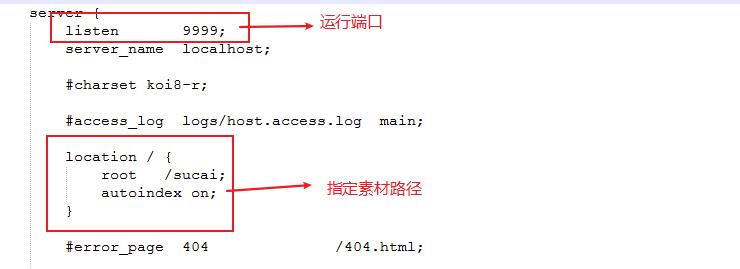
自行在windows上安装nginx,并修改配置文件nginx.conf。

上文配置的含义是,nginx根目录下的/sucai地址就是文件服务器地址。例如:博主在D盘下安装,那么文件路径就为D:\\sucai\\。
5.验证
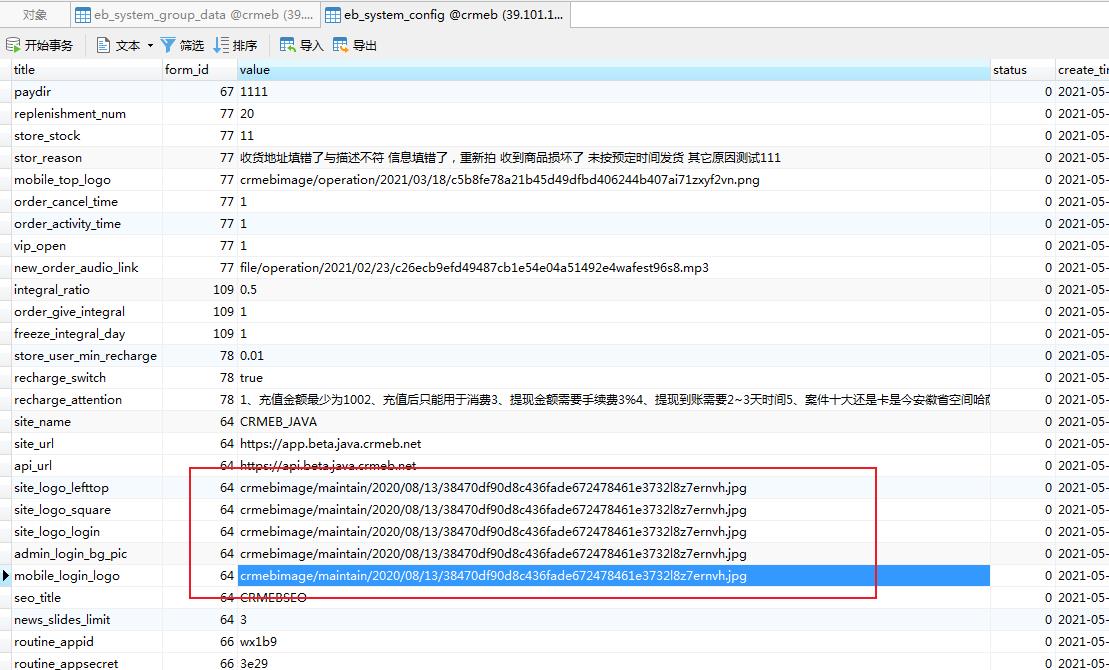
将照片放入上文文件地址的路径中,并修改下表地址为图片路径。

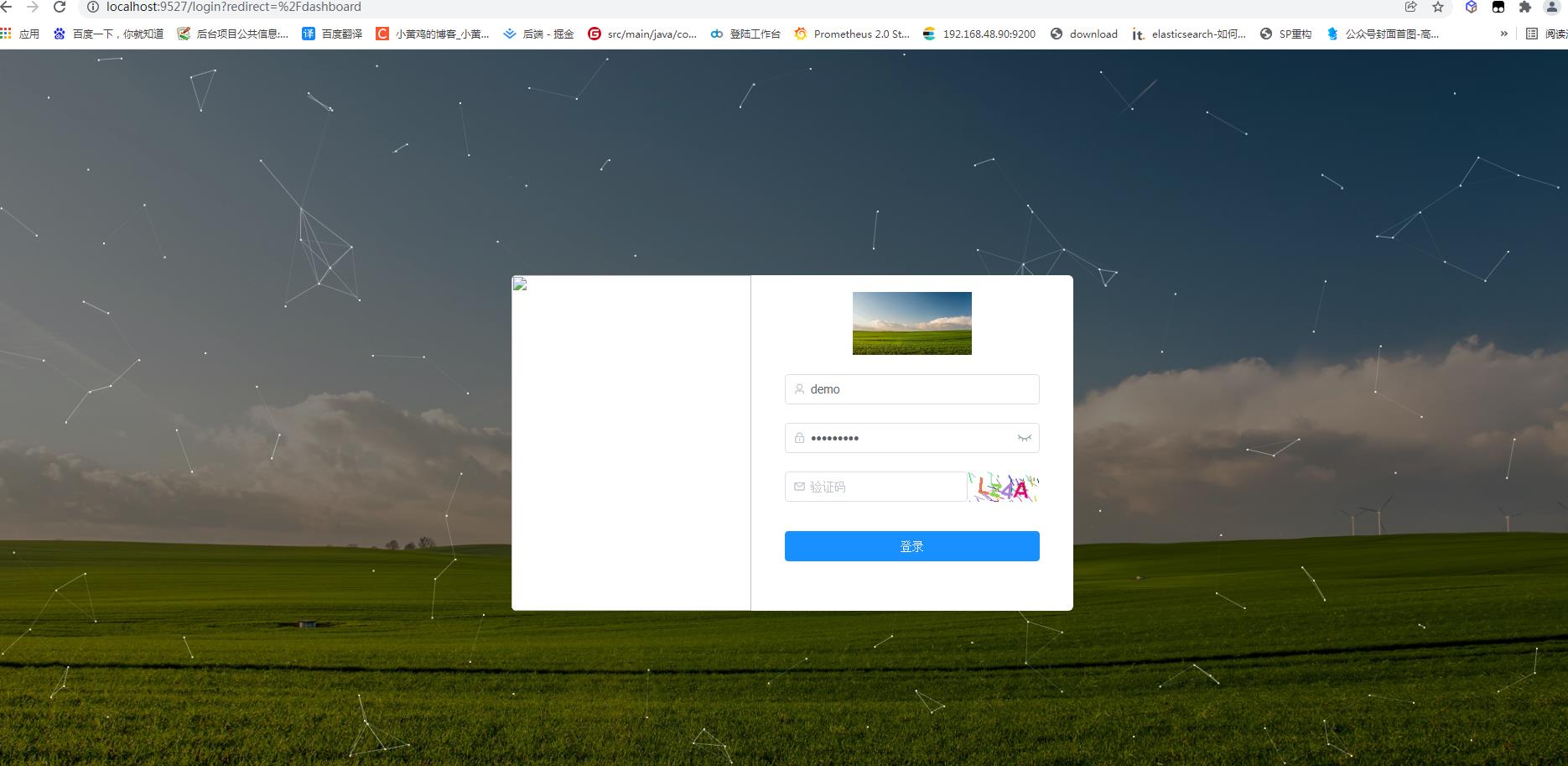
访问:http://localhost:9527 以下是登录页面,背景图为个人设置图片路径。

6.登录
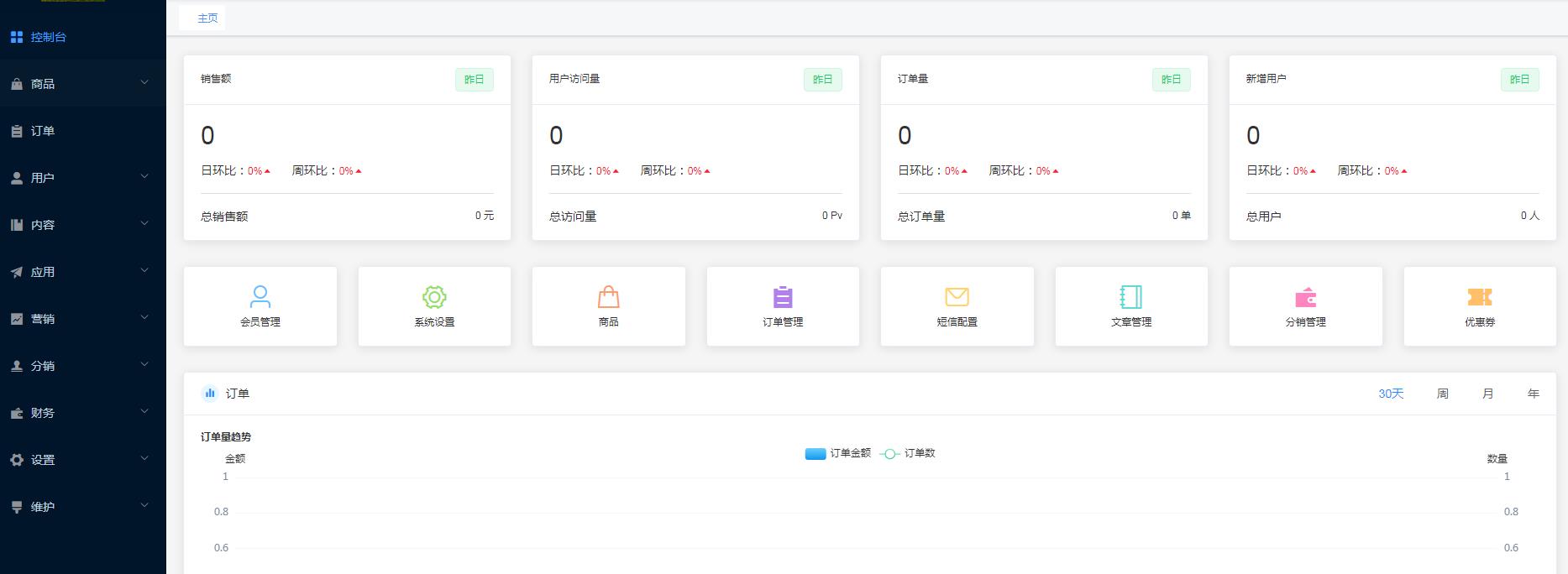
初始密码为admin/123456,下文为登录后页面。

4.app端搭建
1.导入项目

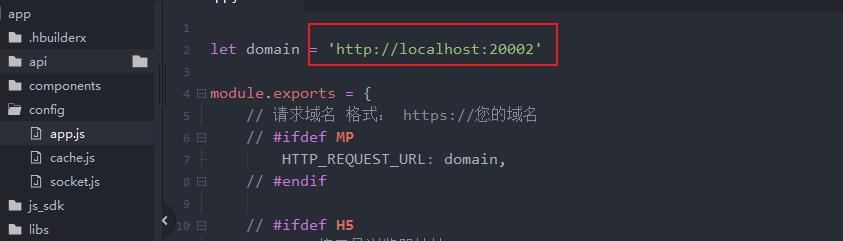
2.修改配置
配置后端的地址。请查看上文后台地址ip,默认为20002。

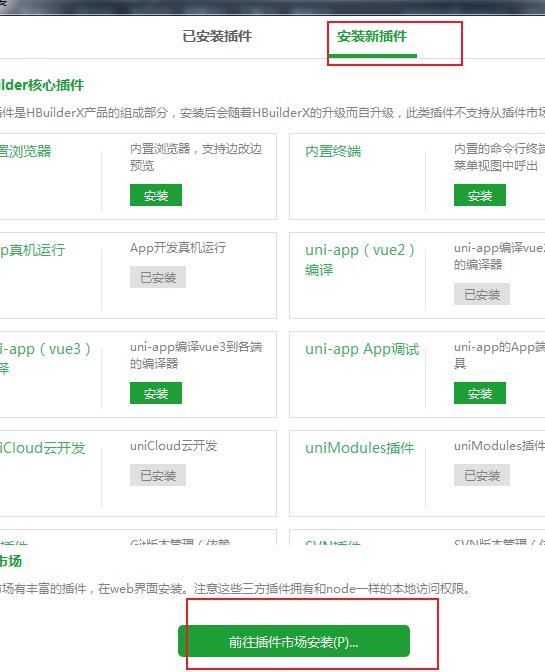
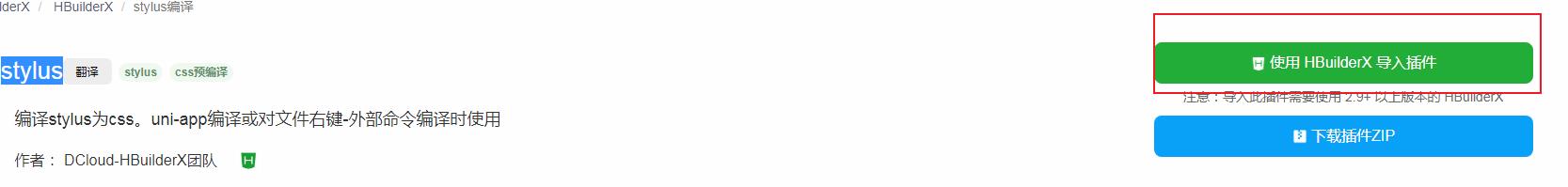
3.安装插件
分别安装stylus、scss/sass插件。


查询插件。


即可完成插件安装。
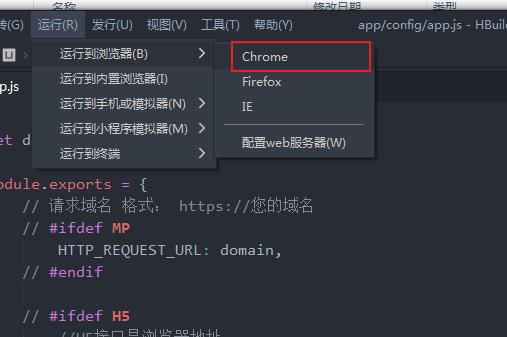
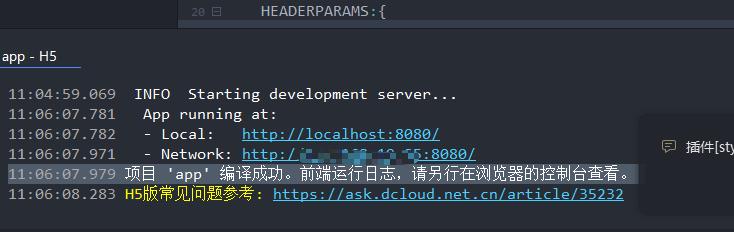
4.运行项目


访问地址即可进入uniapp页面。
5.验证
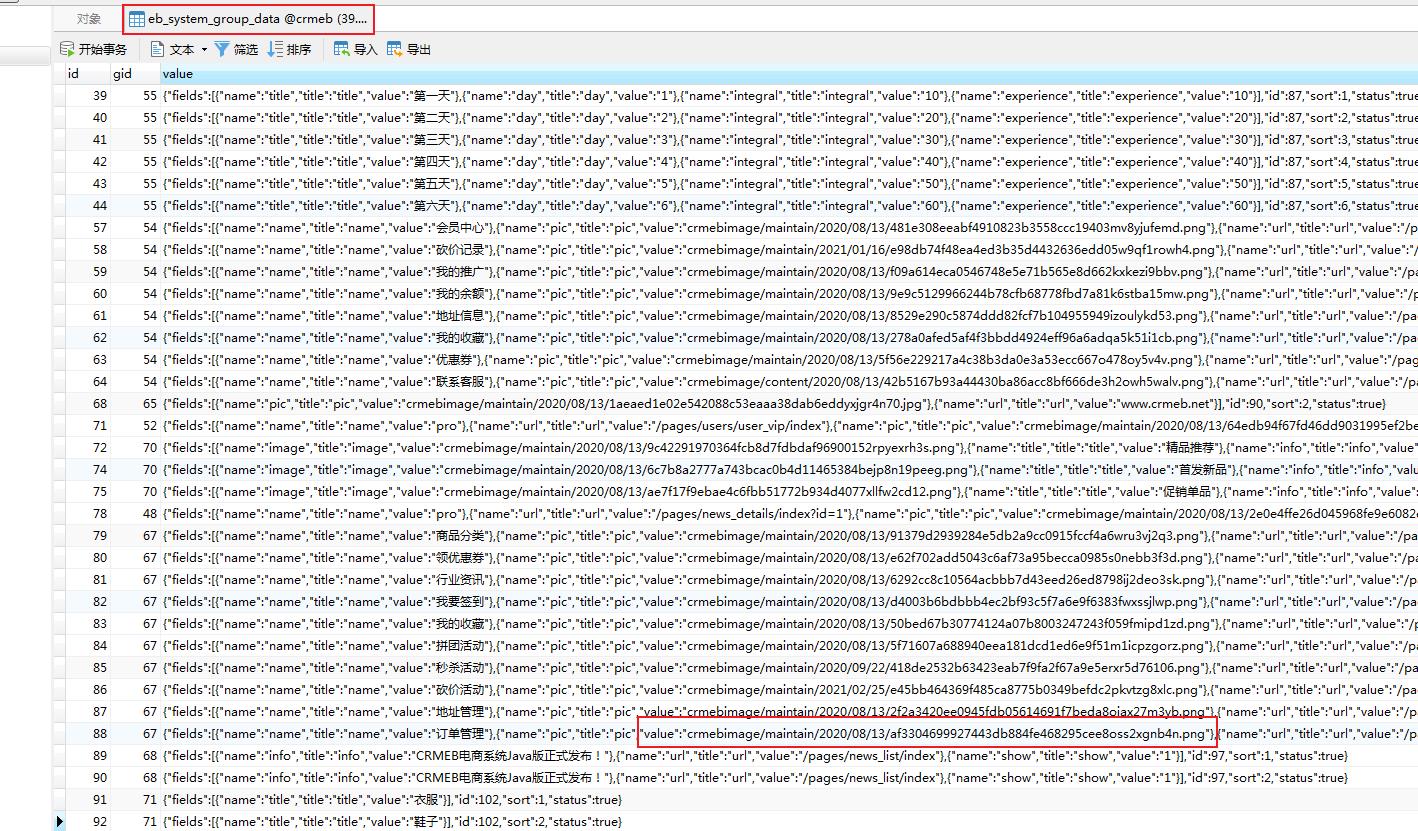
仿照上文,修改下表并更改图片地址并存放图标地址。

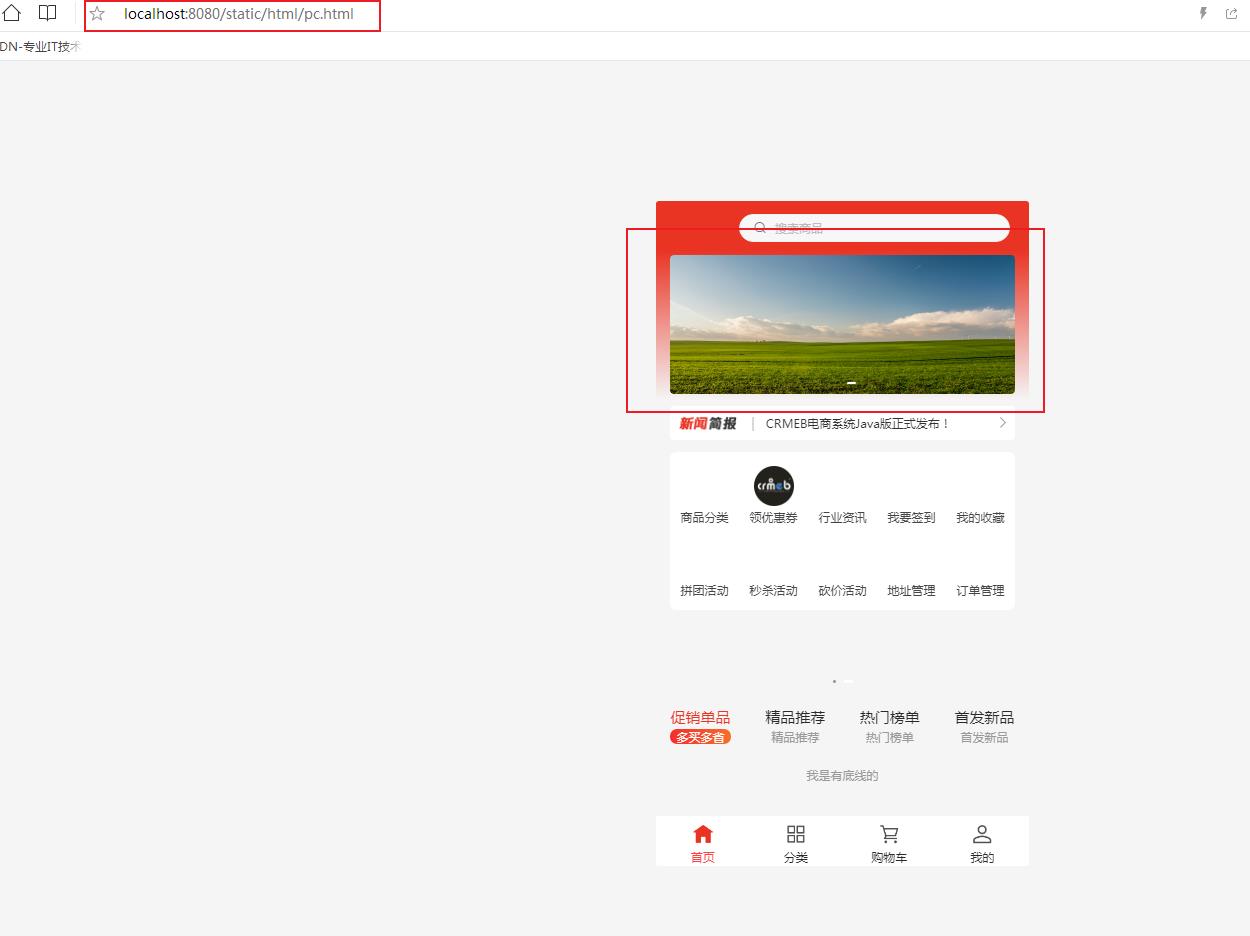
访问http://localhost:8080 红圈处为博主配置的demo样式。其他配置可自行修改。

七.素材库
同时该项目也提供了一些素材图标,大家可以自行去以下地址获取。
https://pan.baidu.com/s/1DwgmGjOKndOzHVqOqZTUoA
提取码: g3br
5.总结
完成以上操作后,基本的框架都已经落地了,剩余更多的功能和用法就等着你的开发和使用!当然如果您有更多需要可以选择商用版。两个私活就回本,不多白话了,博主赶紧去卷私活了。
以上是关于APP+后台+vue前端全套打包送,电商解决方案CRMEB开源啦的主要内容,如果未能解决你的问题,请参考以下文章