性能工具之JMeter 微信小程序 WebSocket 脚本入门
Posted zuozewei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能工具之JMeter 微信小程序 WebSocket 脚本入门相关的知识,希望对你有一定的参考价值。
前言
今天试着写了写小程序聊天页面中的信息底层是怎么实现的,而 WebSocke t协议,客户端和服务端都可以主动的推送消息,只要建立链接就能推送消息。
准备 demo
前置条件,需要安装小程序编译器。
页面效果如下图:

后端代码,大家一看就知道,主要这是springboot工程,你懂的怎么配置与启动。
/**
* @author 7DGroup
* @Title: Mywebsocket
* @Description: 服务端
* @date 2019/12/24 / 13:00
*/
@ServerEndpoint("/chatWebsocket")
@Component
public class Mywebsocket
@DateTimeFormat(pattern="yyyy-MM-dd HH:mm:ss")
private Date sendDate;
public Date getSendDate()
sendDate = new Date();
return sendDate;
private static final Logger logger = LoggerFactory.getLogger(Mywebsocket.class);
/**
* 当前在线连接数
*/
private static AtomicInteger onlineSize = new AtomicInteger(0);
private static Set<Mywebsocket> webSocketSet = new ConcurrentSet<Mywebsocket>();
private Session session;
@OnOpen
public void onOpen(Session session)
this.session = session;
webSocketSet.add(this);
addOnlineSize();
logger.info("有客户端连接 当前在线人数:" + getOnlineSize());
try
Msg msg = new Msg();
sendMessage("你已成功连接"+"code:200");
catch (IOException e)
e.printStackTrace();
@OnClose
public void onClose()
logger.info("关闭");
webSocketSet.remove(this);
subOnlineSize();
logger.info("有客户端关闭连接,当前在线人数为:" + getOnlineSize());
@OnMessage
public void onMessage(String message, Session session)
logger.info("接收客户端消息 :" + message);
if (session.isOpen())
//群发消息
for (Mywebsocket item : webSocketSet)
try
Thread.sleep(1000);
catch (InterruptedException e)
e.printStackTrace();
//群发
synchronized (session)
item.sendInfoToAll(message);
@OnError
public void onError(Session session, Throwable error)
error.printStackTrace();
public void sendMessage(String message) throws IOException
if (session.isOpen())
this.session.getAsyncRemote().sendText(message);
public void sendInfoToAll(String message)
webSocketSet.parallelStream().forEach(item ->
try
if (session.isOpen())
HashMap<String, Object> hashMap = new HashMap<>();
hashMap.put("content", "7DGroup欢迎您的到来");
hashMap.put("data", getSendDate());
hashMap.put("message", message);
item.sendMessage(JSON.toJSONString(hashMap));
catch (IOException e)
e.printStackTrace();
logger.info("群发消息 " + message);
);
public int getOnlineSize()
return onlineSize.get();
public void addOnlineSize()
onlineSize.addAndGet(1);
public void subOnlineSize()
onlineSize.addAndGet(-1);
小程序代码:
Page(
// 初始页面数据
data:
scrollTop: 0,
list: []
,
// 监听页面加载
id: 0,
onLoad: function ()
wx.connectSocket(
url: 'ws://127.0.0.1:8081/chatWebsocket'
);
wx.onSocketMessage(msg =>
var data = JSON.parse(msg.data.toString());
data.id = this.id++;
data.role = 'server';
var list = this.data.list;
list.push(data);
this.setData(
list: list
);
this.rollingBottom()
)
,
// 发送内容
count: 0,
massage: '',
send: function ()
// 判断发送内容是否为空
if (this.message)
wx.sendSocketMessage(
data: this.message,
);
// 我自己的消息
console.log(this.data.list);
var list = this.data.list;
list.push(
id: this.count++,
content: this.message,
role: 'me'
);
this.setData(
list: list
);
this.rollingBottom()
else
// 弹出提示框
wx.showToast(
title: '消息不能为空哦~',
icon: 'none',
duration: 2000
)
,
// 监听input值的改变
bindChange(res)
this.message = res.detail.value
,
// 页面卸载,关闭连接
onUnload()
wx.onSocketClose();
wx.showToast(
title: '连接已断开~',
icon: 'none',
duration: 2000
)
,
// 聊天内容始终显示在最低端
rollingBottom(e)
wx.createSelectorQuery().selectAll('.list').boundingClientRect(rects =>
rects.forEach(rect =>
this.setData(
scrollTop: rect.bottom
)
)
).exec()
);
页面布局:
<view class="container">
<!-- 聊天输入 -->
<view class="message">
<form>
<input type="text" cursor-spacing="50" placeholder="请输入聊天内容..." bindinput="bindChange"></input>
</form>
</view>
<button type="primary" bindtap="send" formType="reset" size="small" button-hover="blue">发送</button>
<view wx:if="show">text</view>
<!--<view wx:wx:elif=""></view>-->
<view class="wrap">
<scroll-view scroll-y class="chat" scroll-top="scrollTop">
<view class="list">
<view class="chat-news" wx:for="list" wx:key="item.id">
<!-- 根据角色判断 -->
<block wx:if="item.role === 'me'">
<!-- 自己的消息显示在右侧 -->
<view class="news-lf">
<text class="new-txt">item.content</text>
<image class="new-img" src="/images/0.png"></image>
</view>
</block>
<!-- 对方的消息显示在左侧 -->
<block wx:else>
<view>
<image class="new-img" src="/images/1.png"></image>
<text class="new-txt new-text">item.content</text>
</view>
</block>
</view>
</view>
</scroll-view>
</view>
</view>
通过上面代码就能把小程序聊天页面跑起来。
JMeter 压测
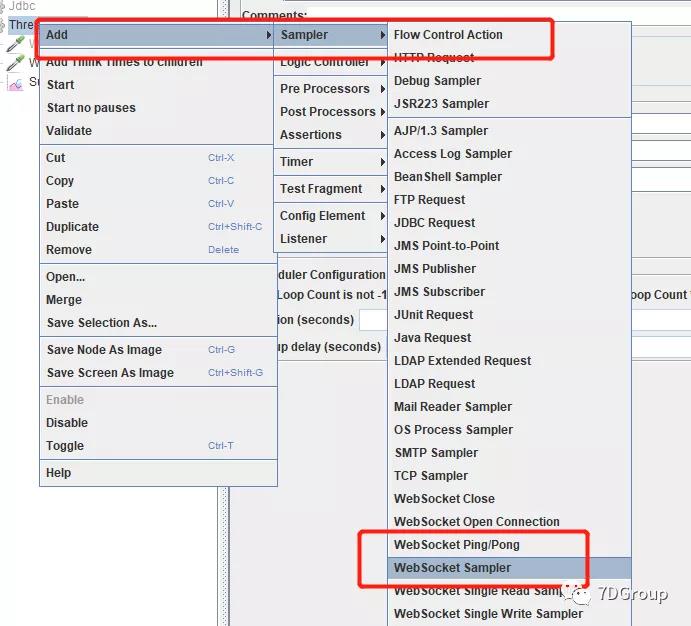
打开 JMeter 新建 WebSocket Sampler(如果没有就安装下)

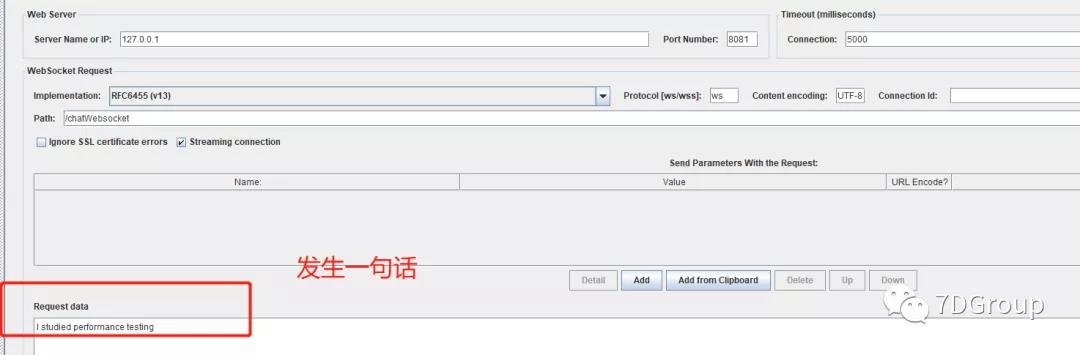
编写脚本:

增加结果查看数:

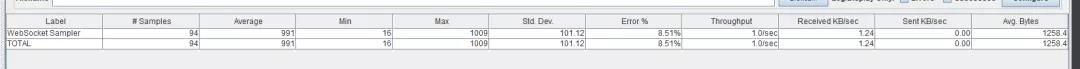
增加监听器 Summary Report

总结
这是一个很简单的示例,带着大家入门如何做脚本。
以上是关于性能工具之JMeter 微信小程序 WebSocket 脚本入门的主要内容,如果未能解决你的问题,请参考以下文章